Checkbox
A checkbox form field is an interactive element in a web form that provides users with multiple selectable options. It allows users to choose one or more options from a pre-determined set by simply checking the corresponding checkboxes.

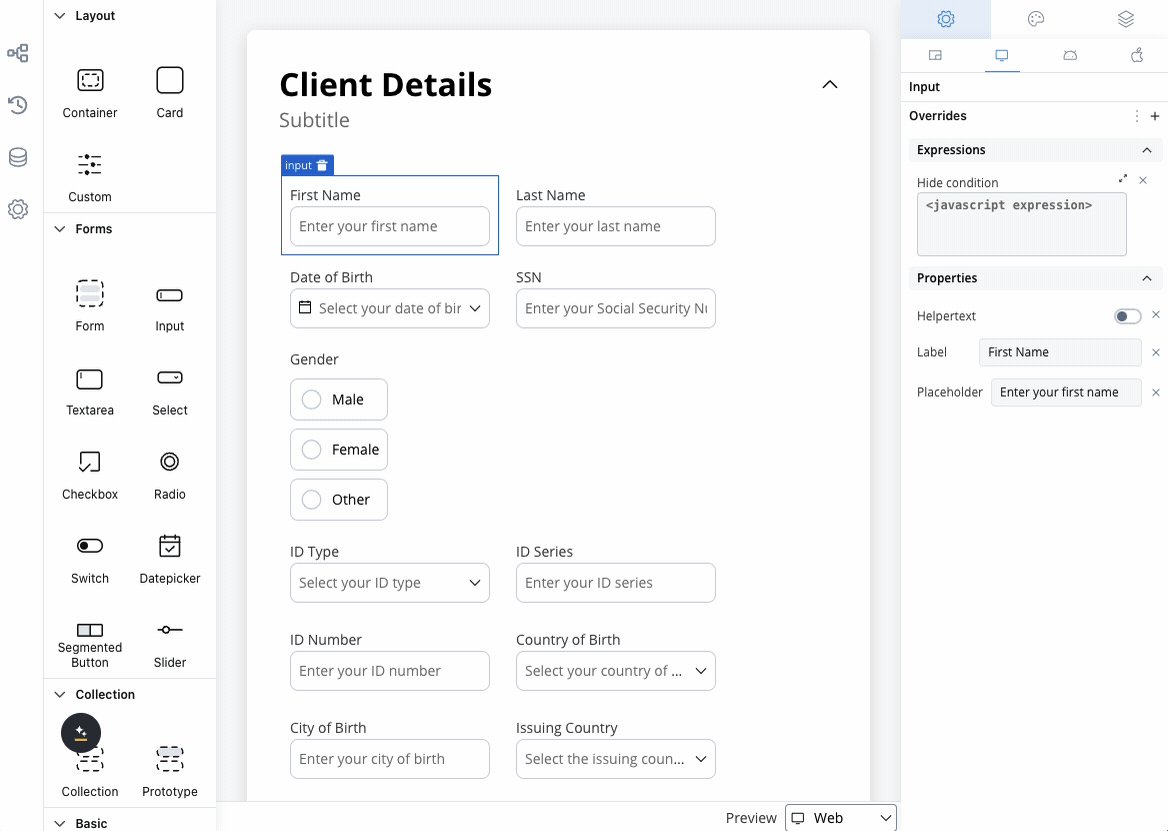
Configuring the Checkbox element
Checkbox generic settings
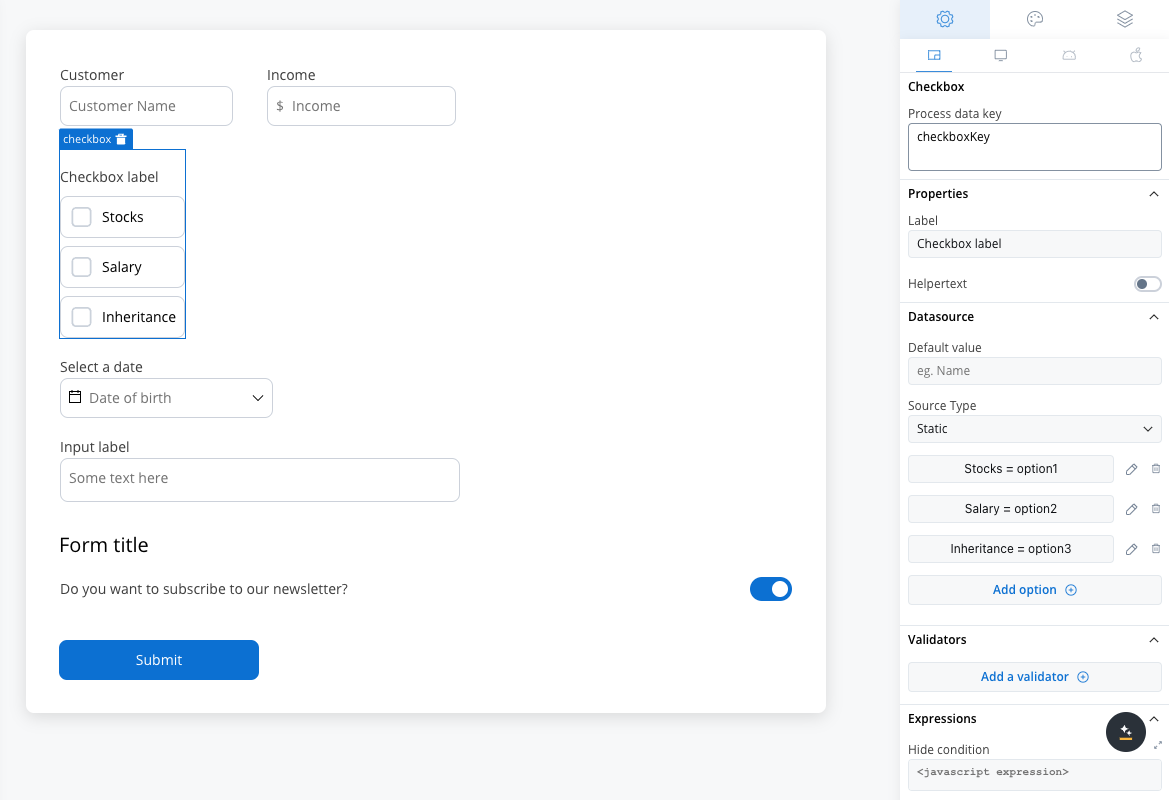
The available configuration options for this form element are:Process data key
Process data key establishes the binding between the checkbox element and process data, enabling its later use in decisions, business rules or integrations.Properties
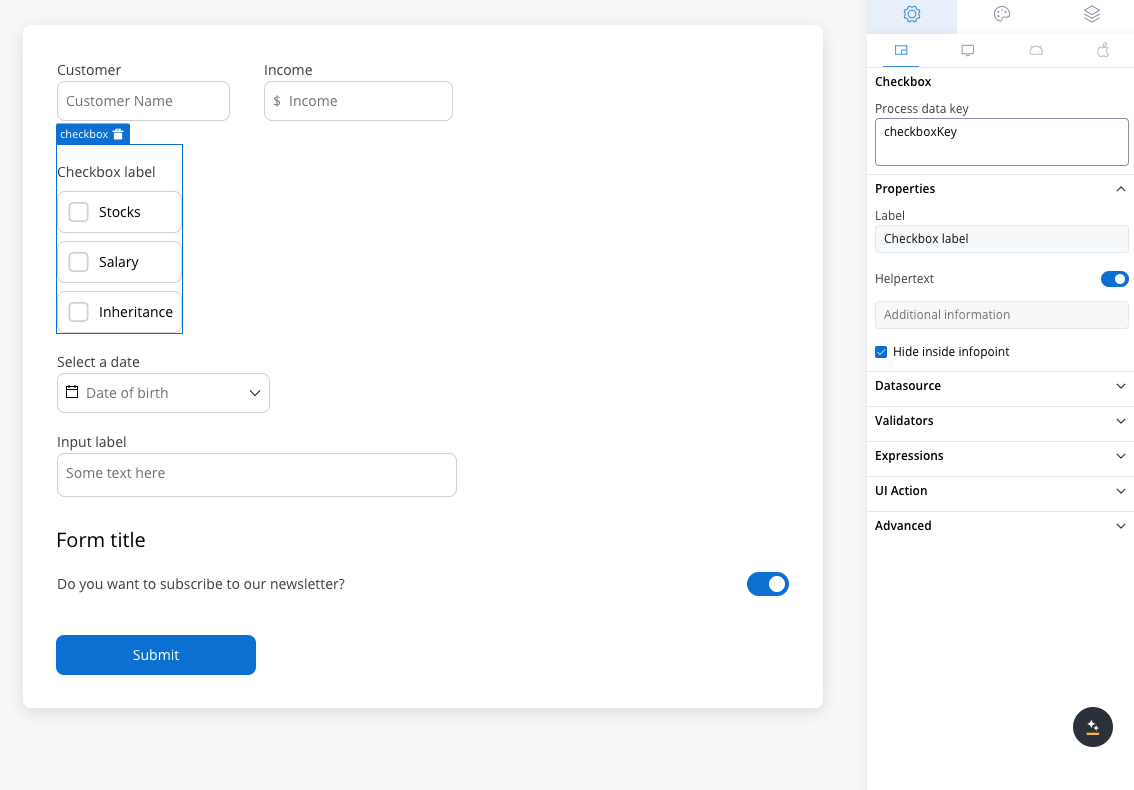
- Label: The visible label for the checkbox.
- Helpertext: Additional information about the checkbox element, which can be optionally hidden within an infopoint.

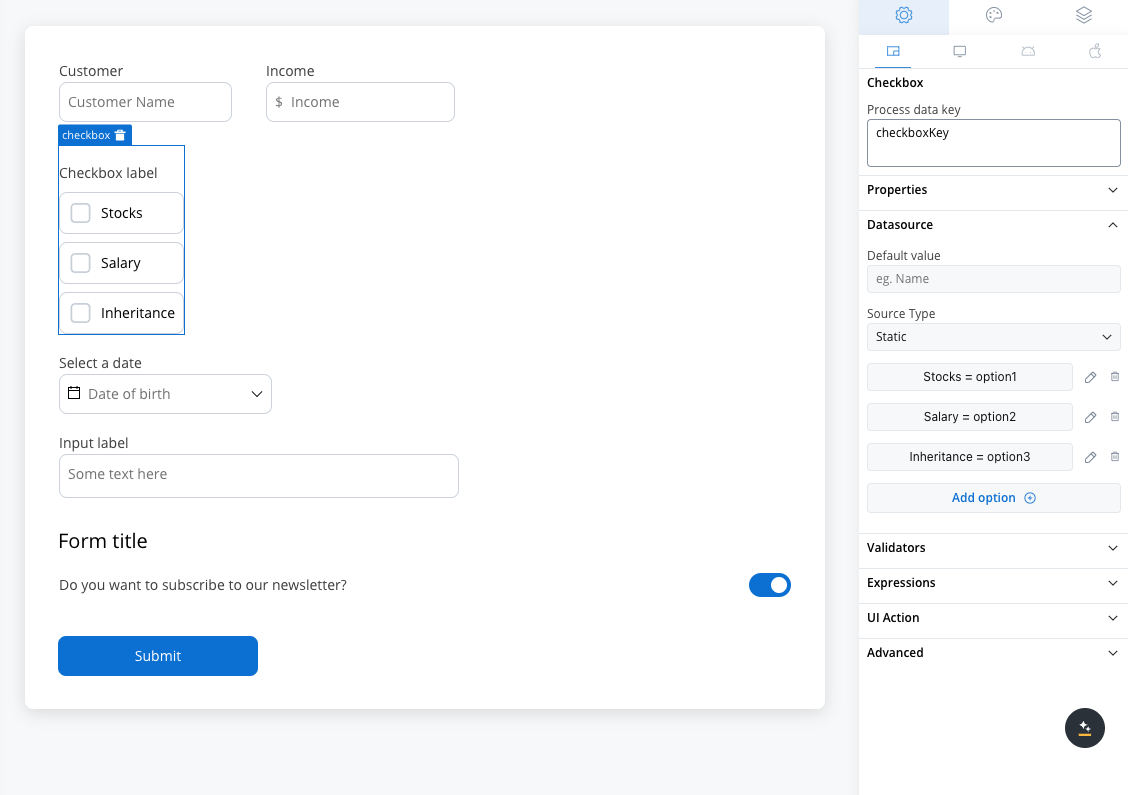
Datasource configuration
- Default value: The default value of the checkbox.
- Source Type: The source can be Static, Enumeration, or Process Data.
- Add option : Define label and value pairs here.

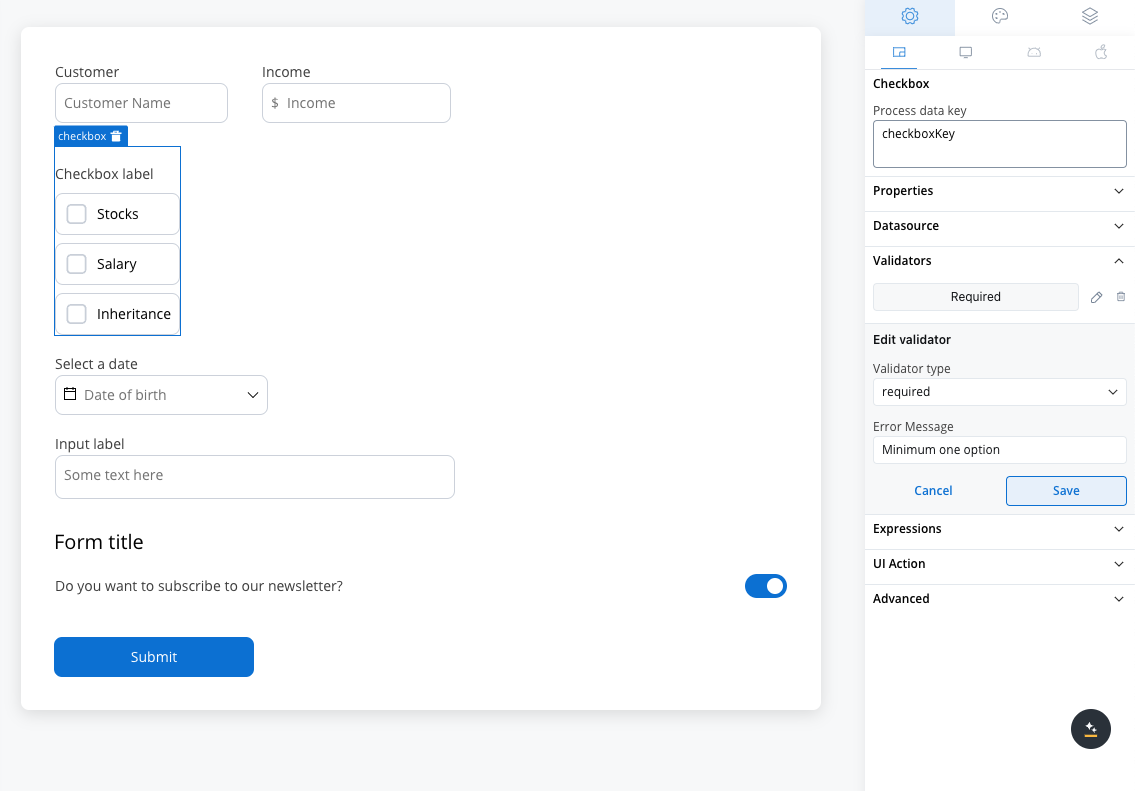
Validators
The following validators can be added to a checkbox:required and custom (more details here).

Hide/disable expressions
The checkbox behavior can be defined using JavaScript expressions for hiding or disabling the element. The following properties can be configured for expressions:- Hide condition: A JavaScript expression that hides the checkbox element when it evaluates to the specified result.
- Disabled condition: A JavaScript expression that disables the checkbox when it returns a truthy value.
Input hide/disabled example
It’s important to make sure that disabled fields have the same expression configured under the path expressions → hide.
UI actions
UI actions can be added to the checkbox element to define its behavior and interactions.- Event: Possible value -
CHANGE. - Action Type: Select the type of the action to be performed.
For more details on how to configure a UI action, click here.
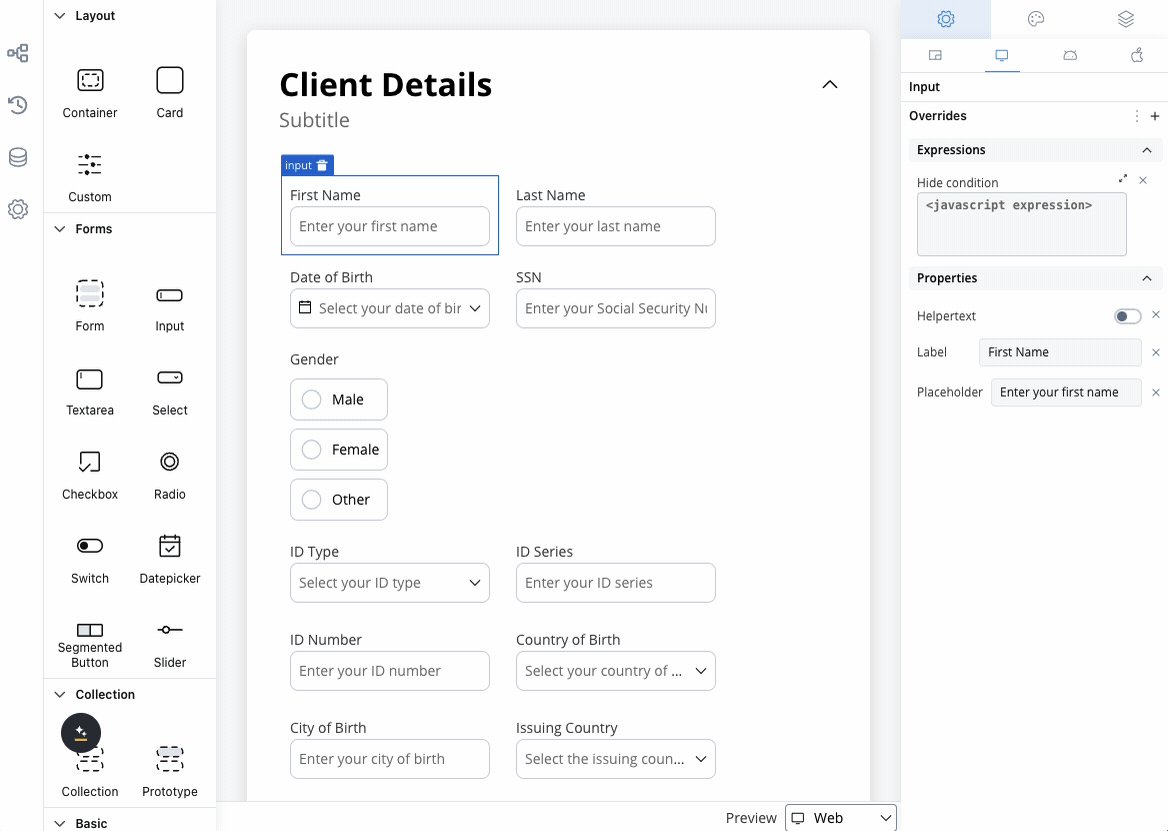
Checkbox settings overrides
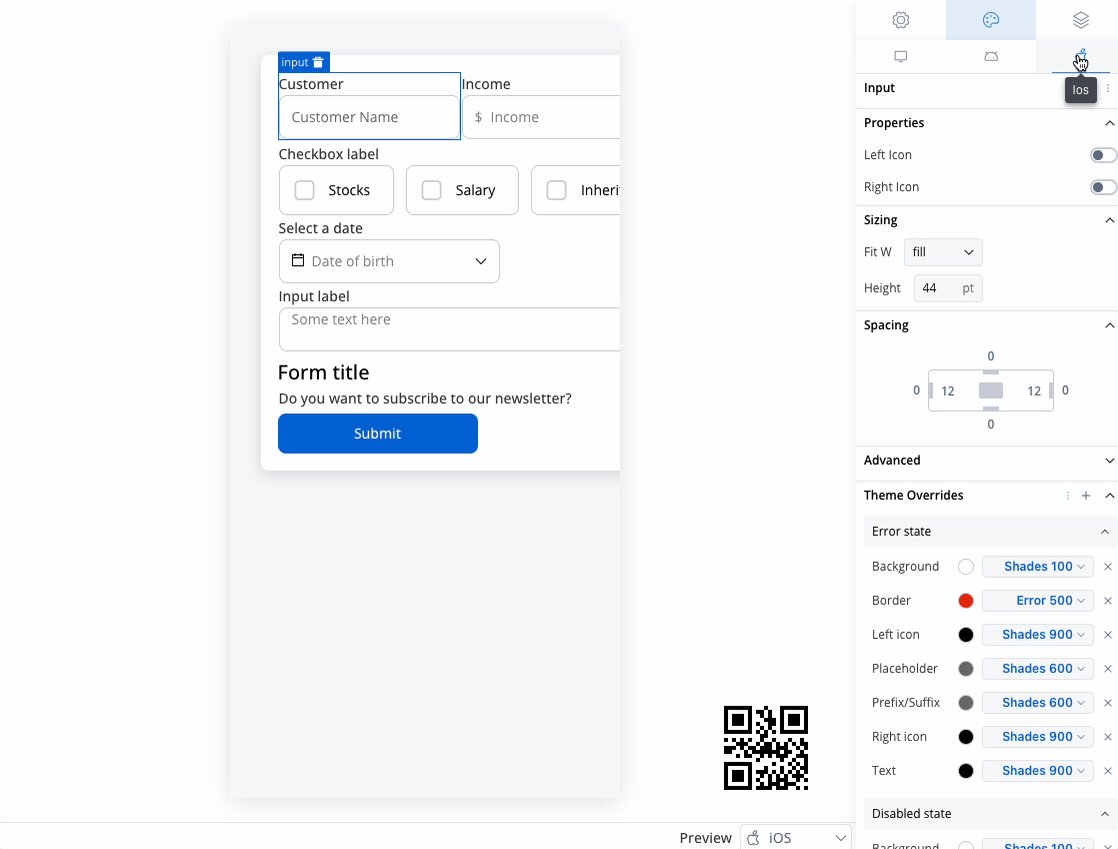
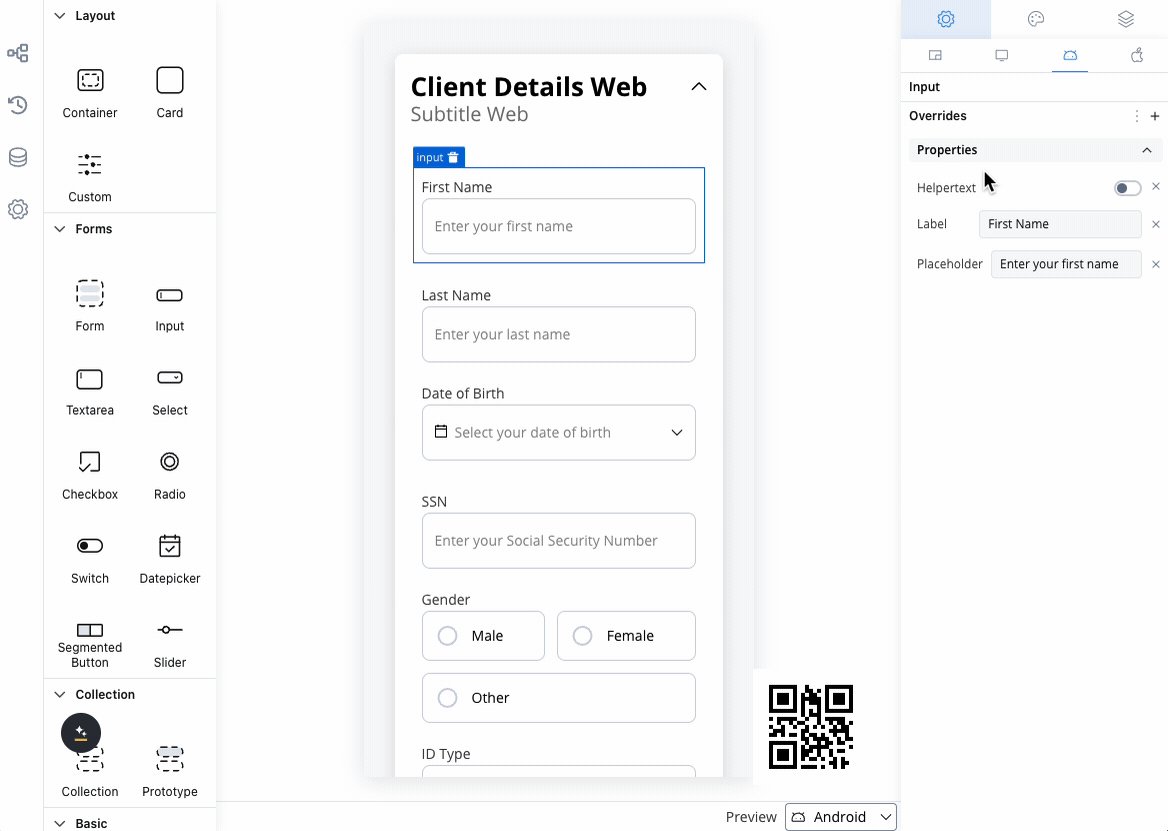
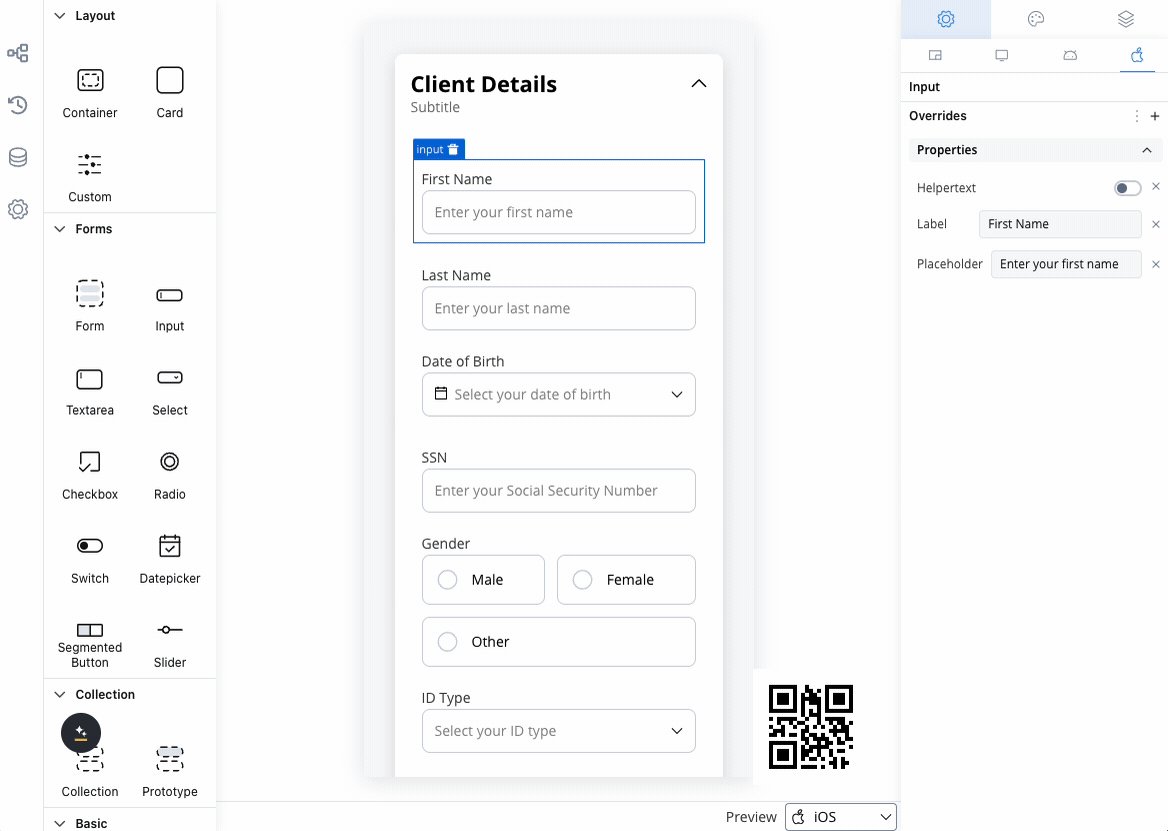
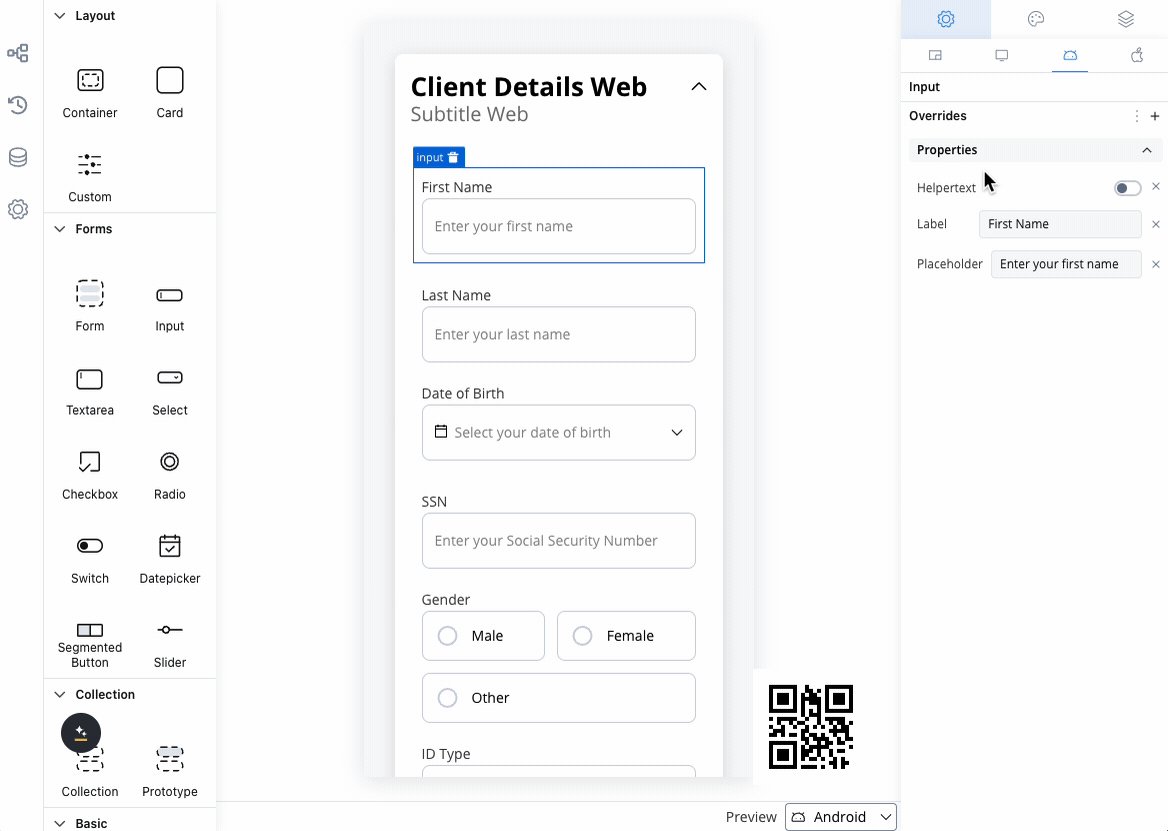
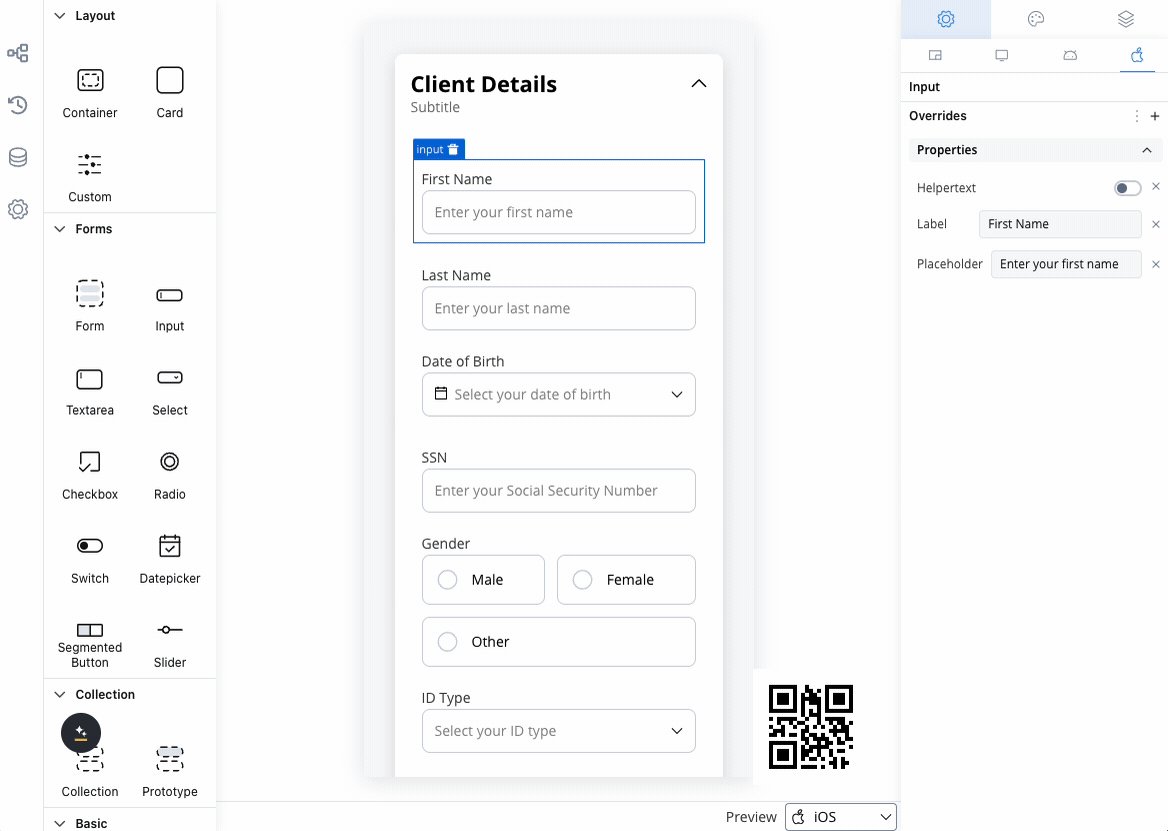
There are instances where you may need to tailor settings configured in the Generic settings tab. This proves especially beneficial when you wish to adjust these settings to appear differently across various platforms such as Web, Android, or iOS. Available override settings:- Properties:
- Label: Override the checkbox label.
- Helper: Override helper text/info point.
- Expressions:
- Hide: Override the hide expression.
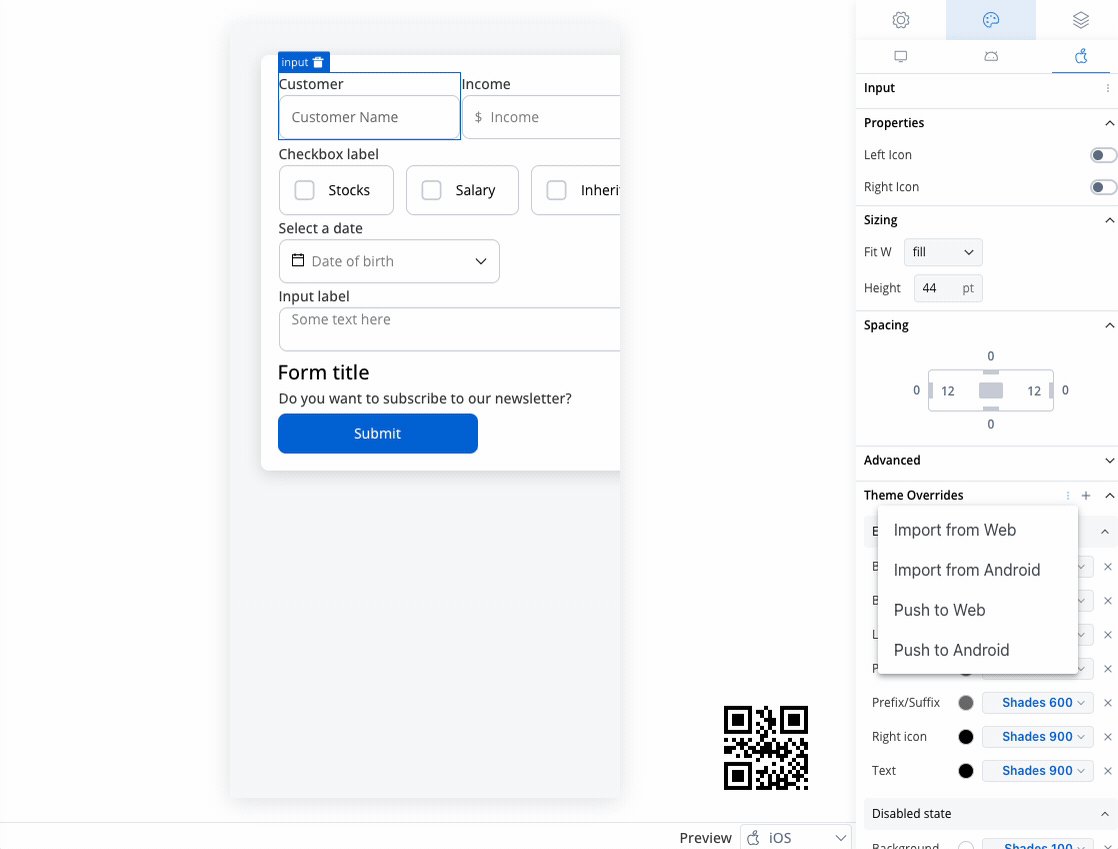
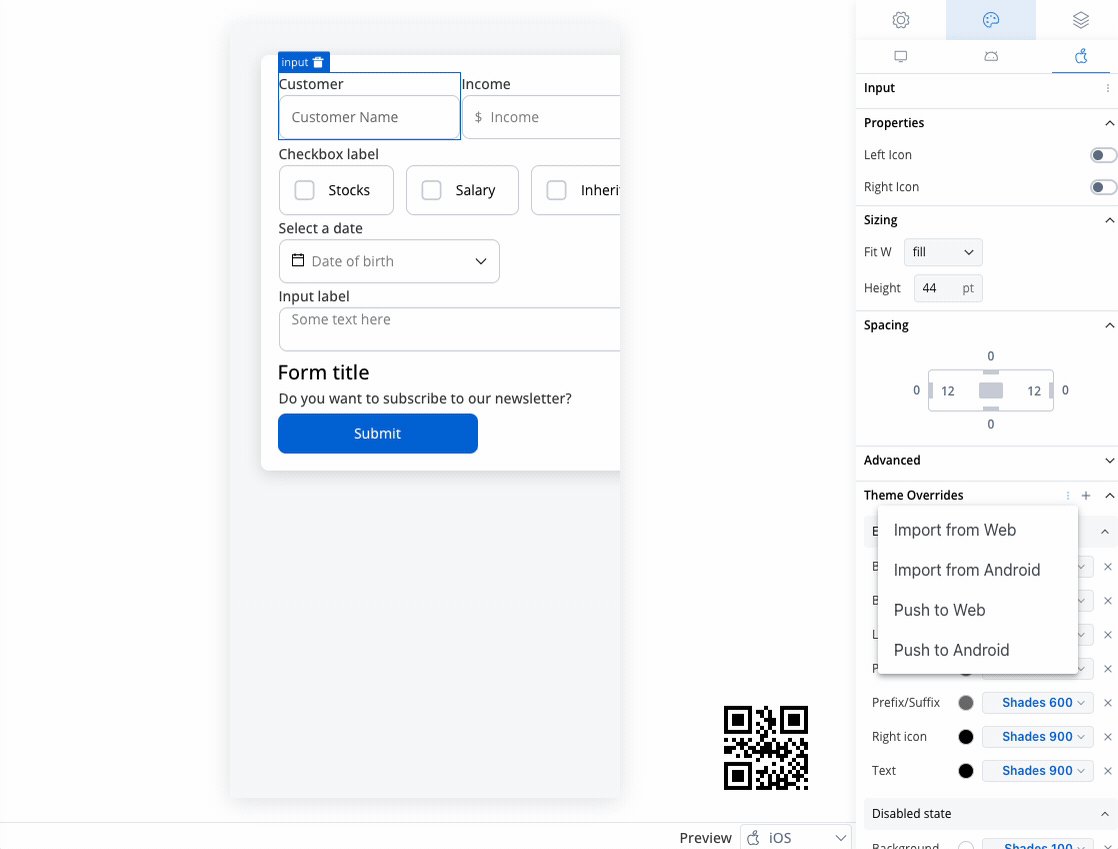
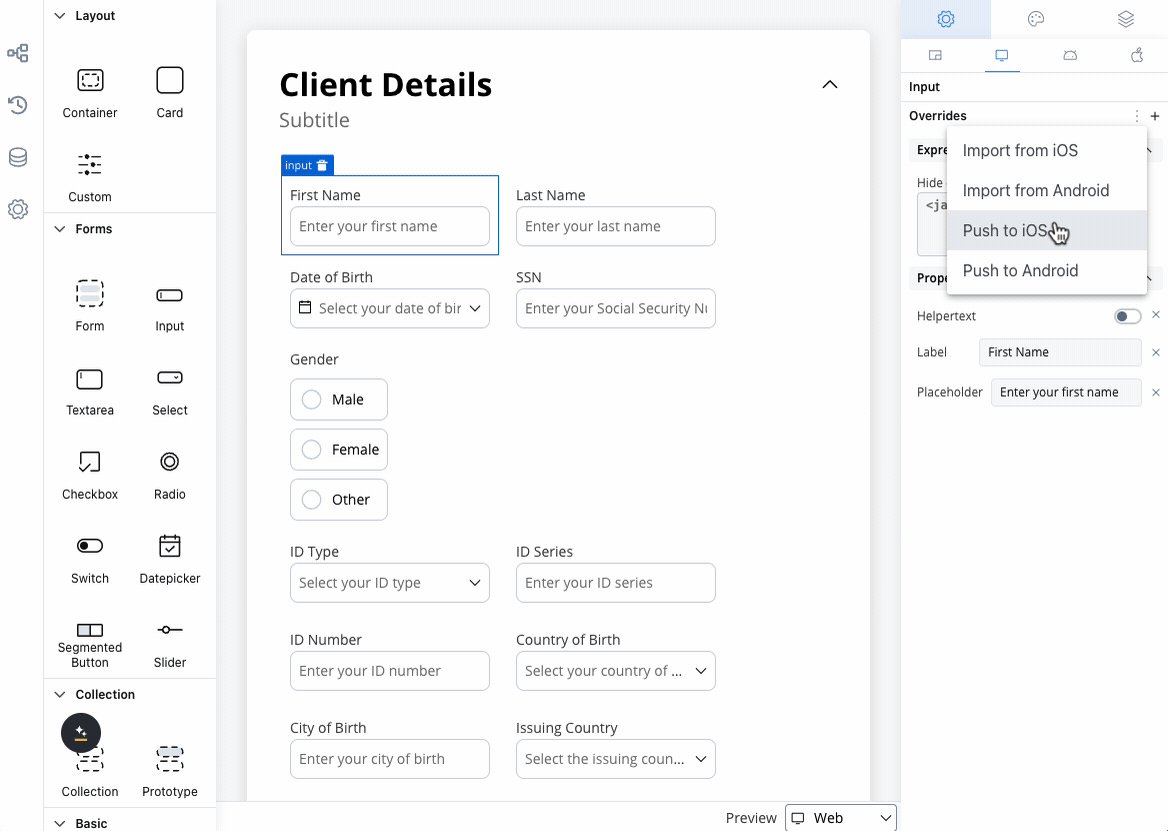
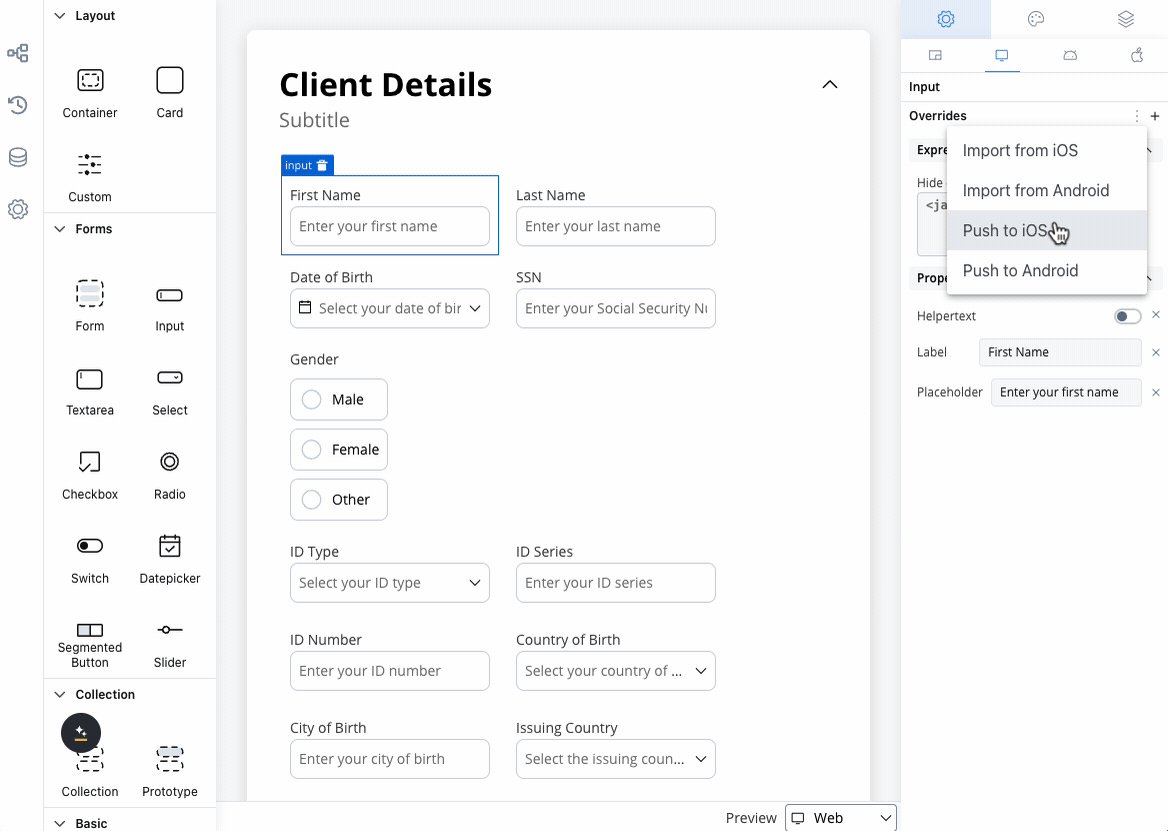
Overrides can always be imported/pushed from one platform to another:

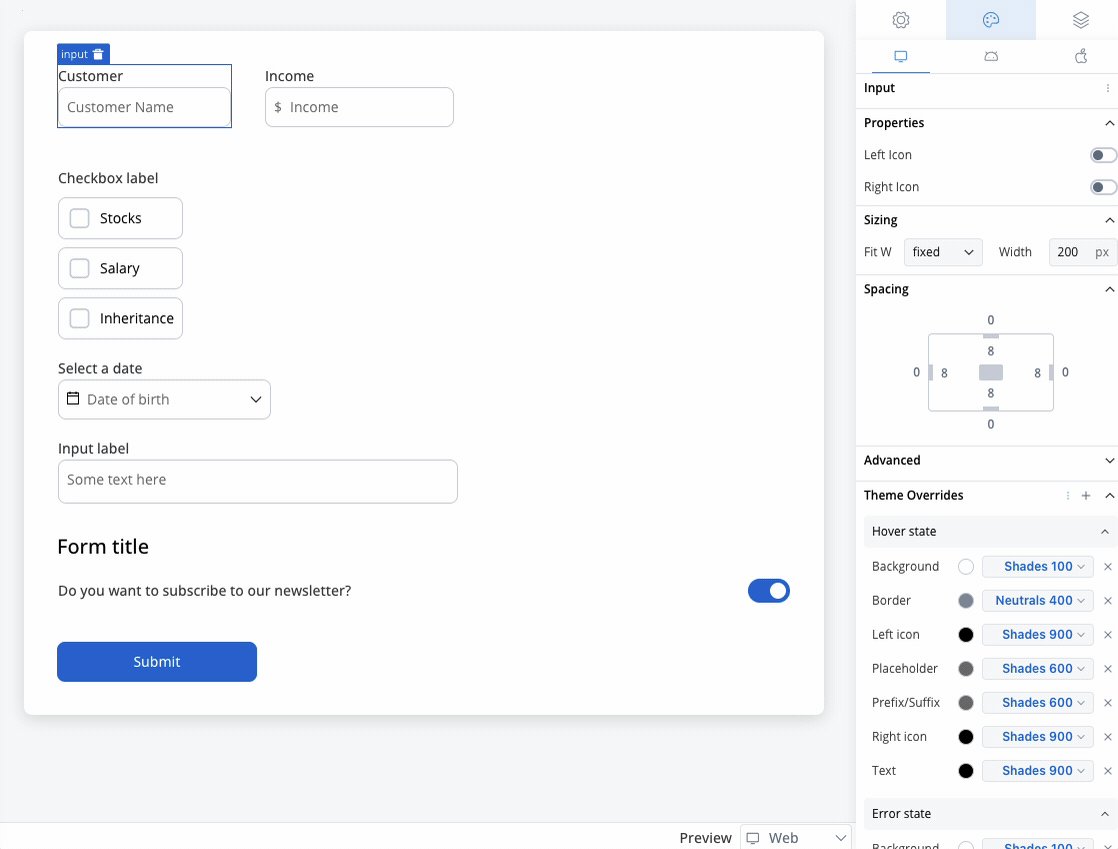
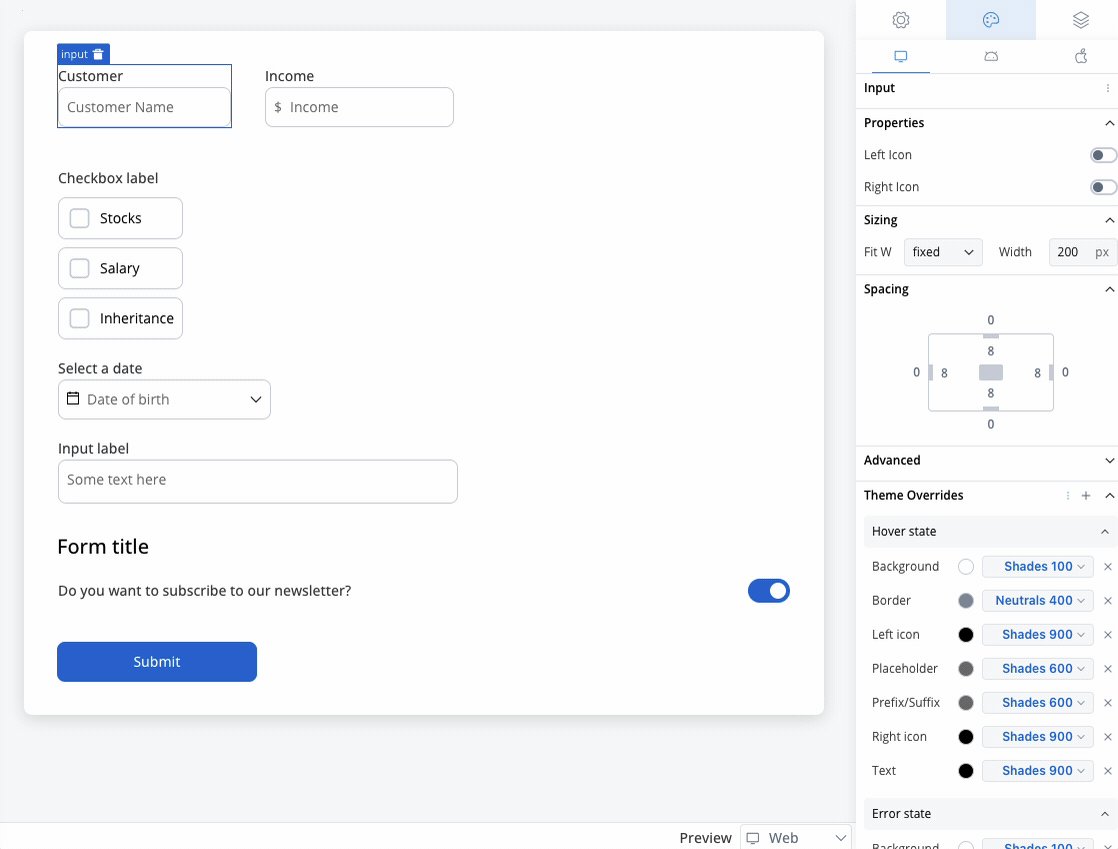
Checkbox styling
-
Type: Set the type of the checkbox. Possible values:
- bordered
- clear
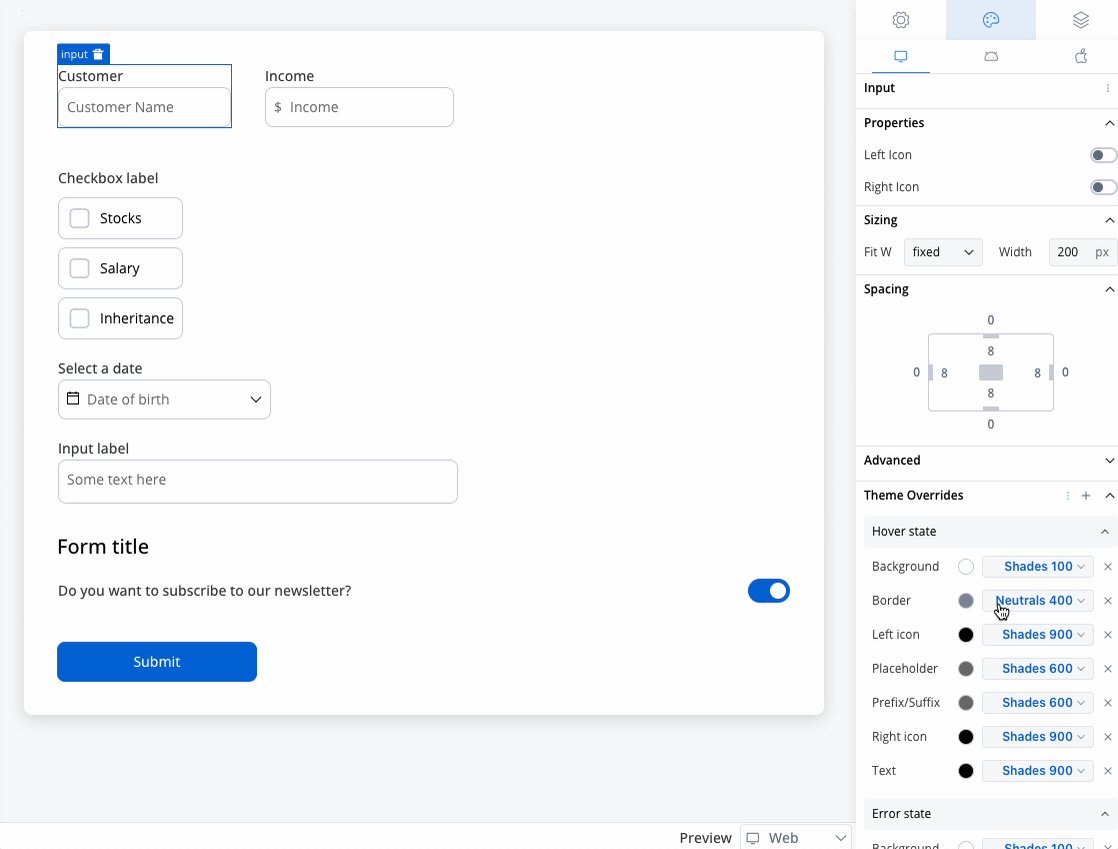
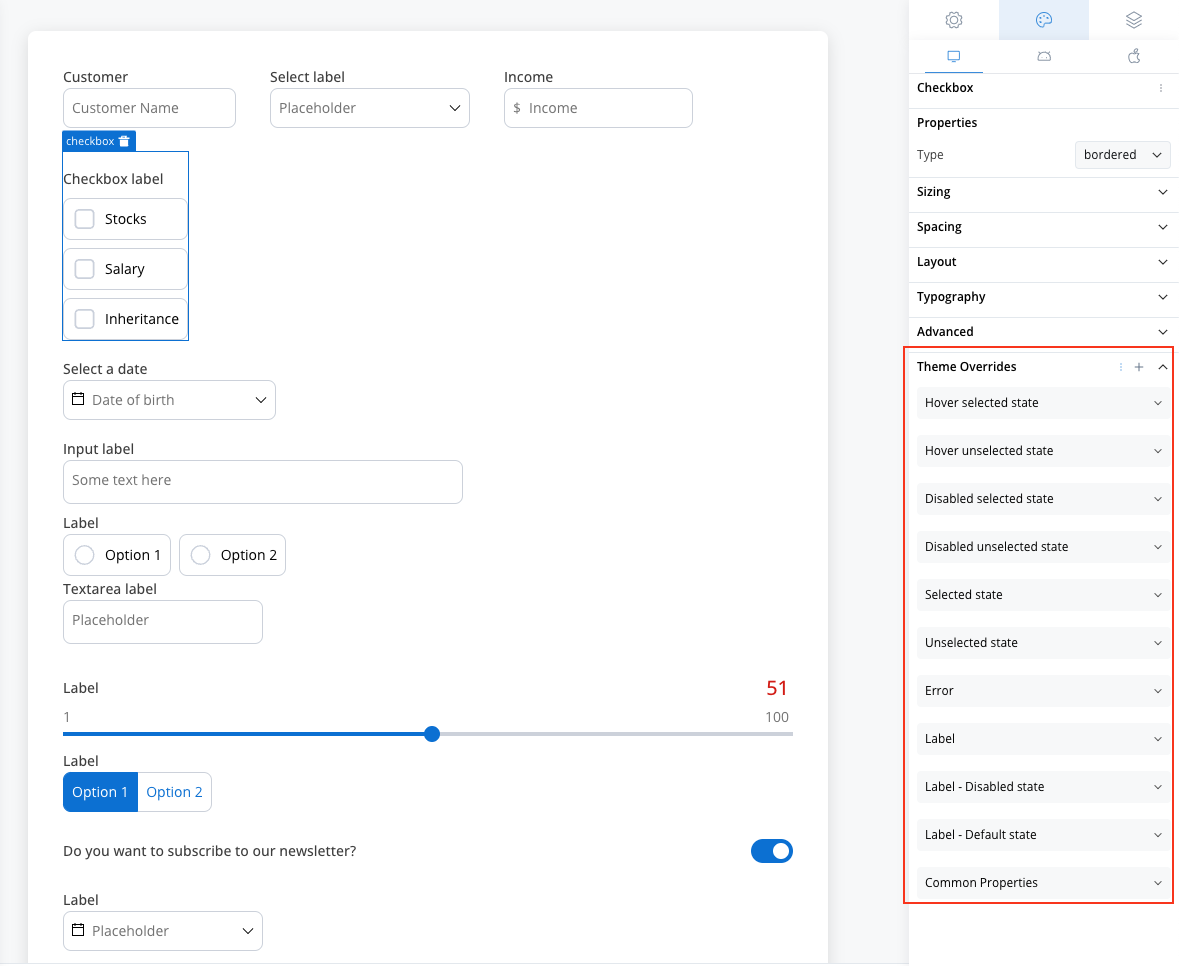
Checkbox style overrides options
Theme overrides refer to the ability to modify or customize the appearance and behavior of UI components by overriding default theme settings. This can be applied at various levels, such as specific elements or entire sections, and can be platform-specific (Web, iOS, Android).
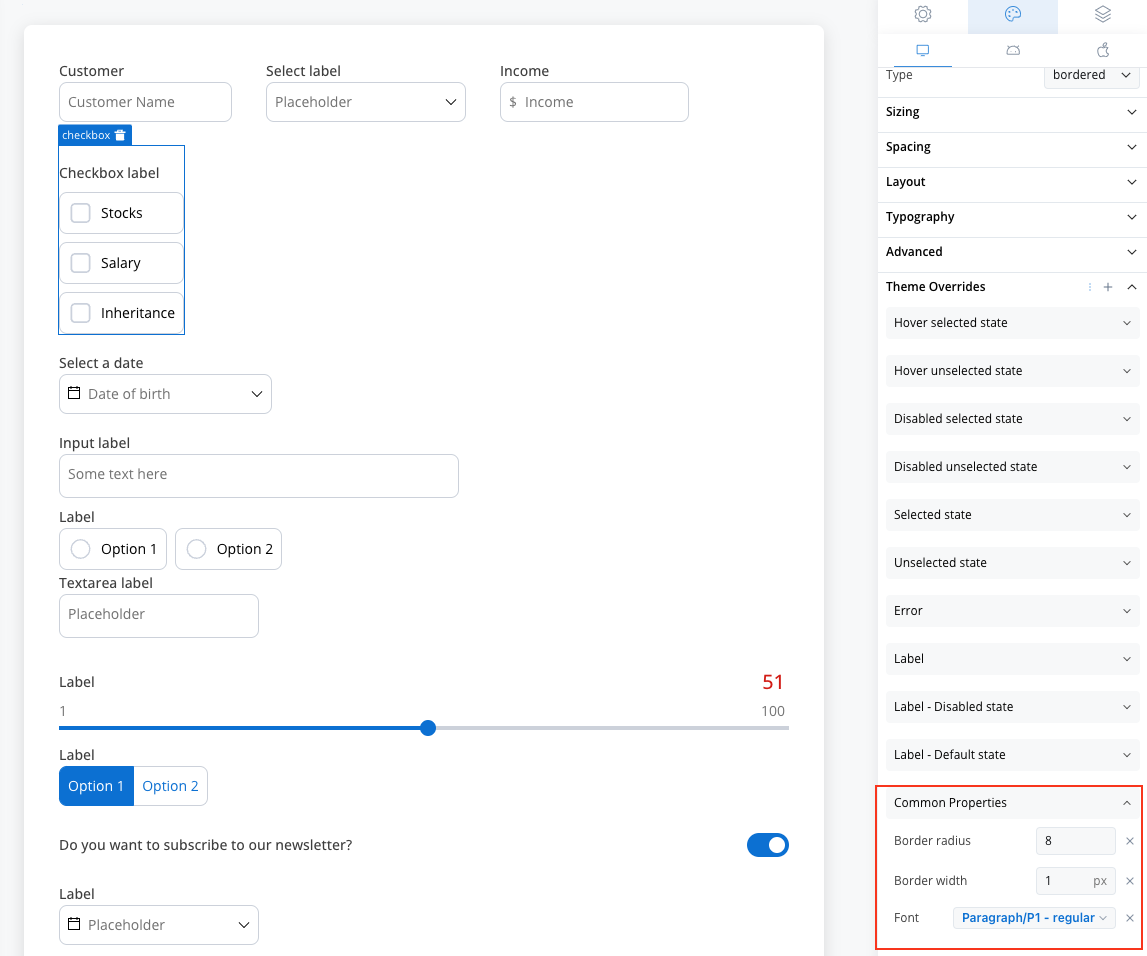
Common Properties
Common Properties
- Border radius [TEXT]
- Border width [TEXT]
- Text style [FONT]

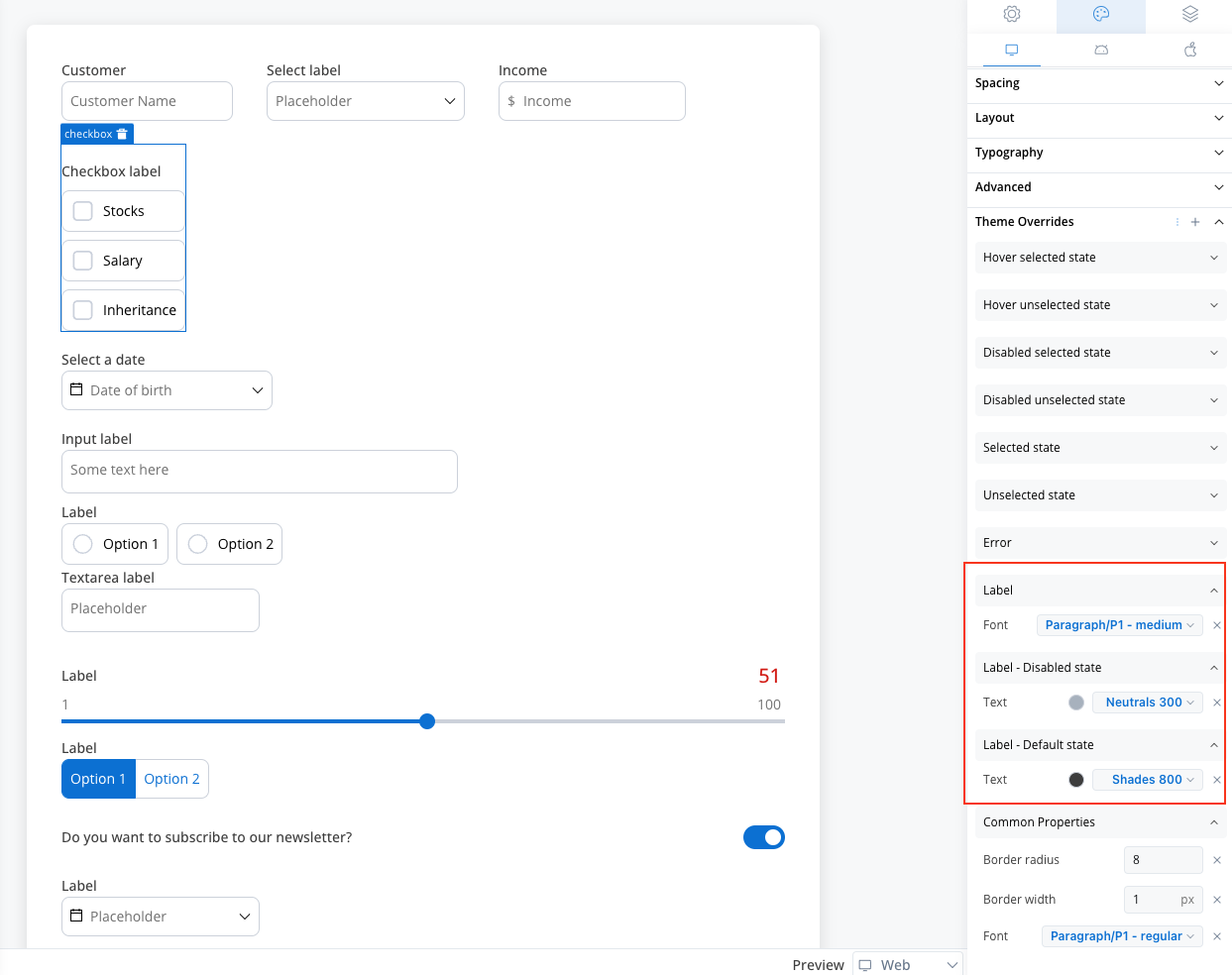
Label
Label
- Default state
- Text color [COLOR]
- Disabled state
- Text color [COLOR]
- Text style [FONT]

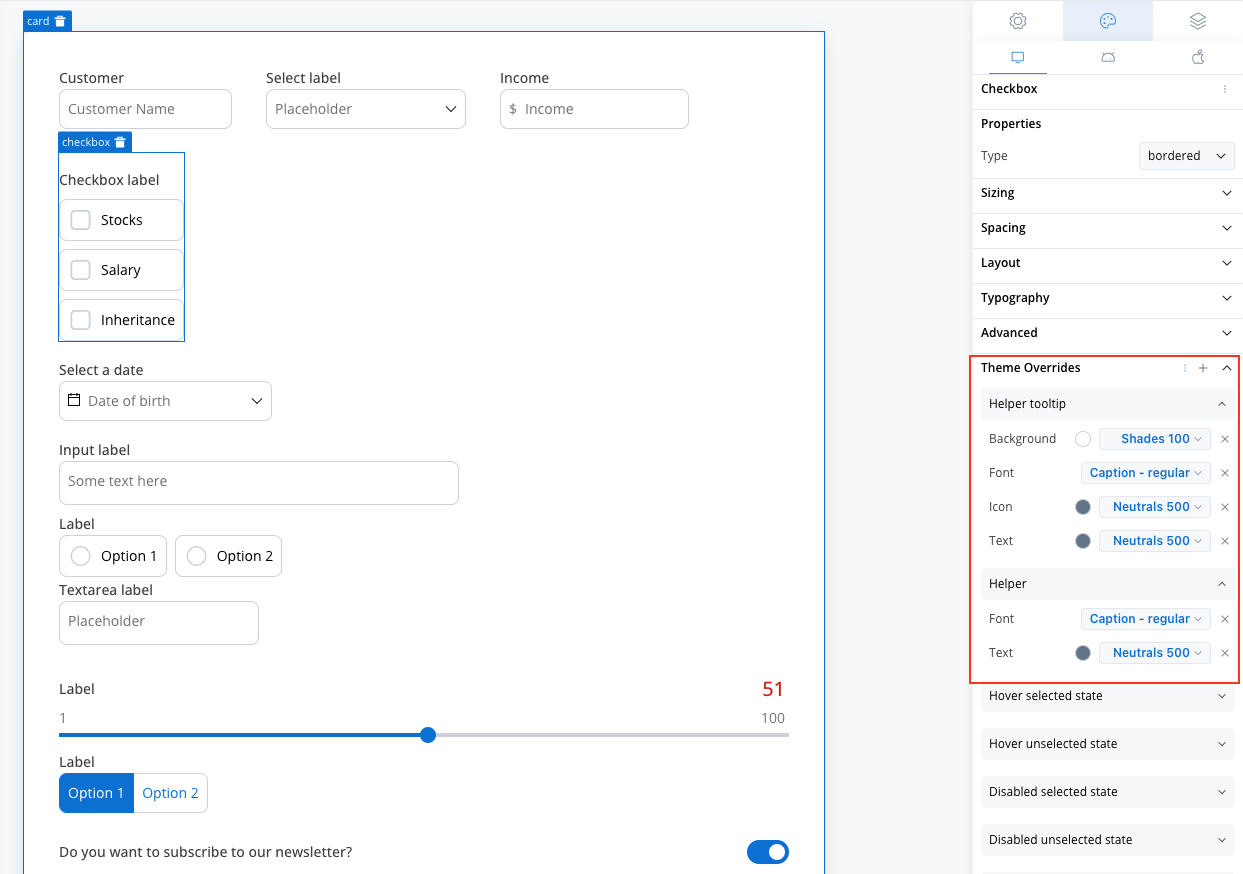
Helper
Helper
- Text color [COLOR]
- Text style [FONT]
- Helper Tooltip
- Text style [FONT]
- Text color [COLOR]
- Background color [COLOR]
- Icon Color [COLOR]

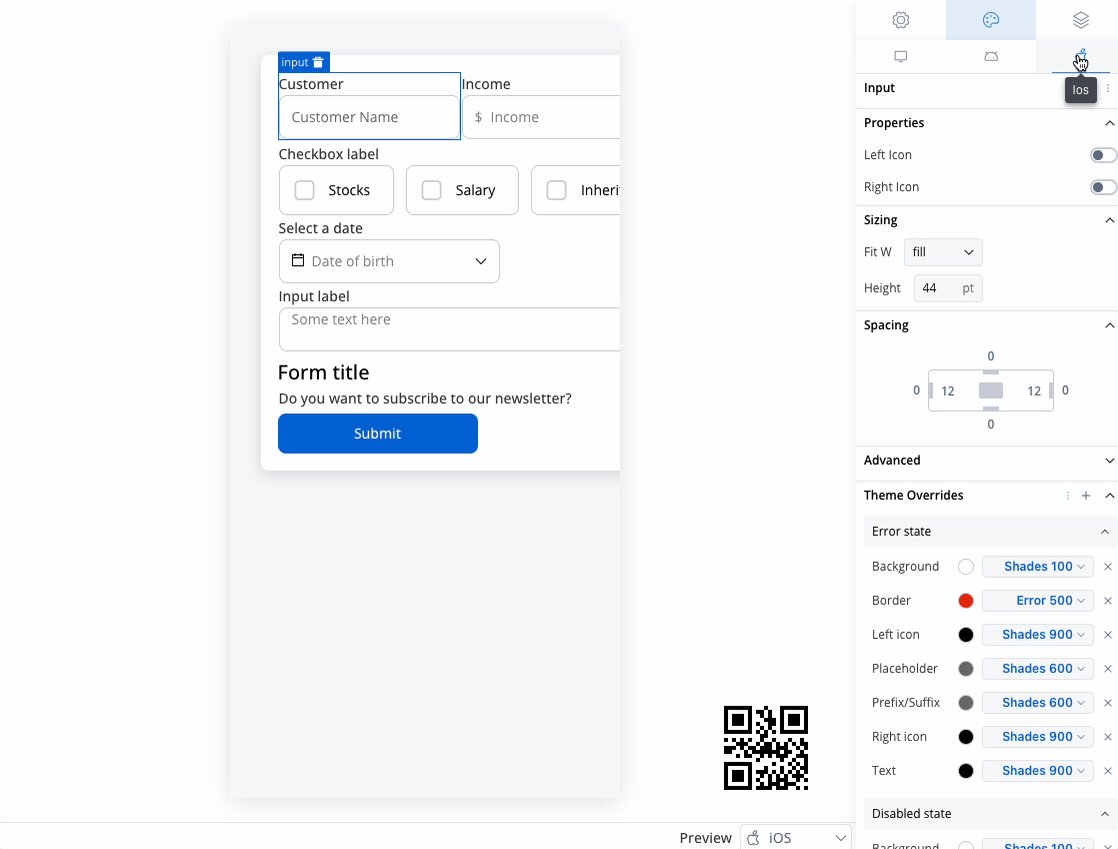
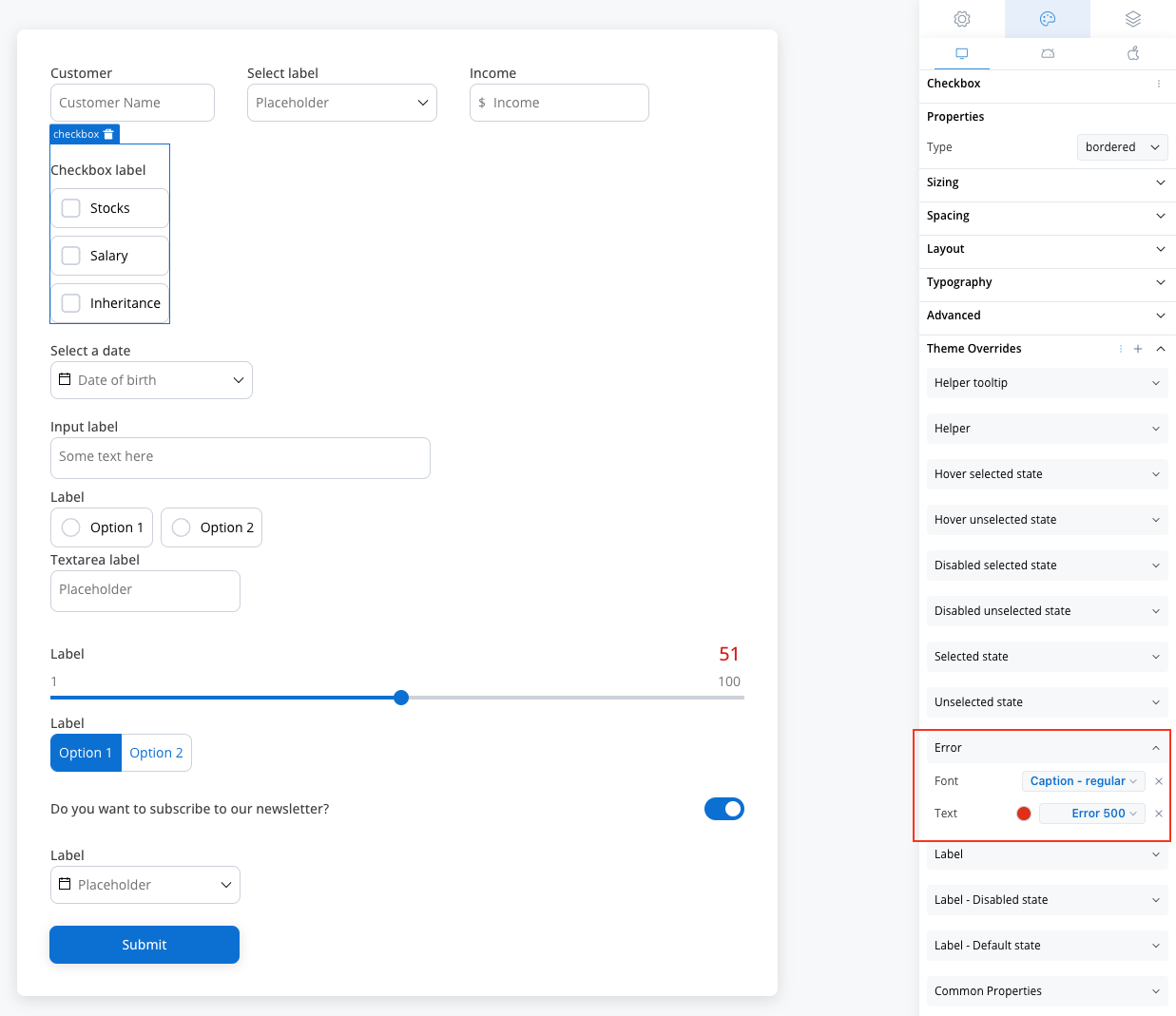
Error
Error
- Text color [COLOR]
- Text style [FONT]

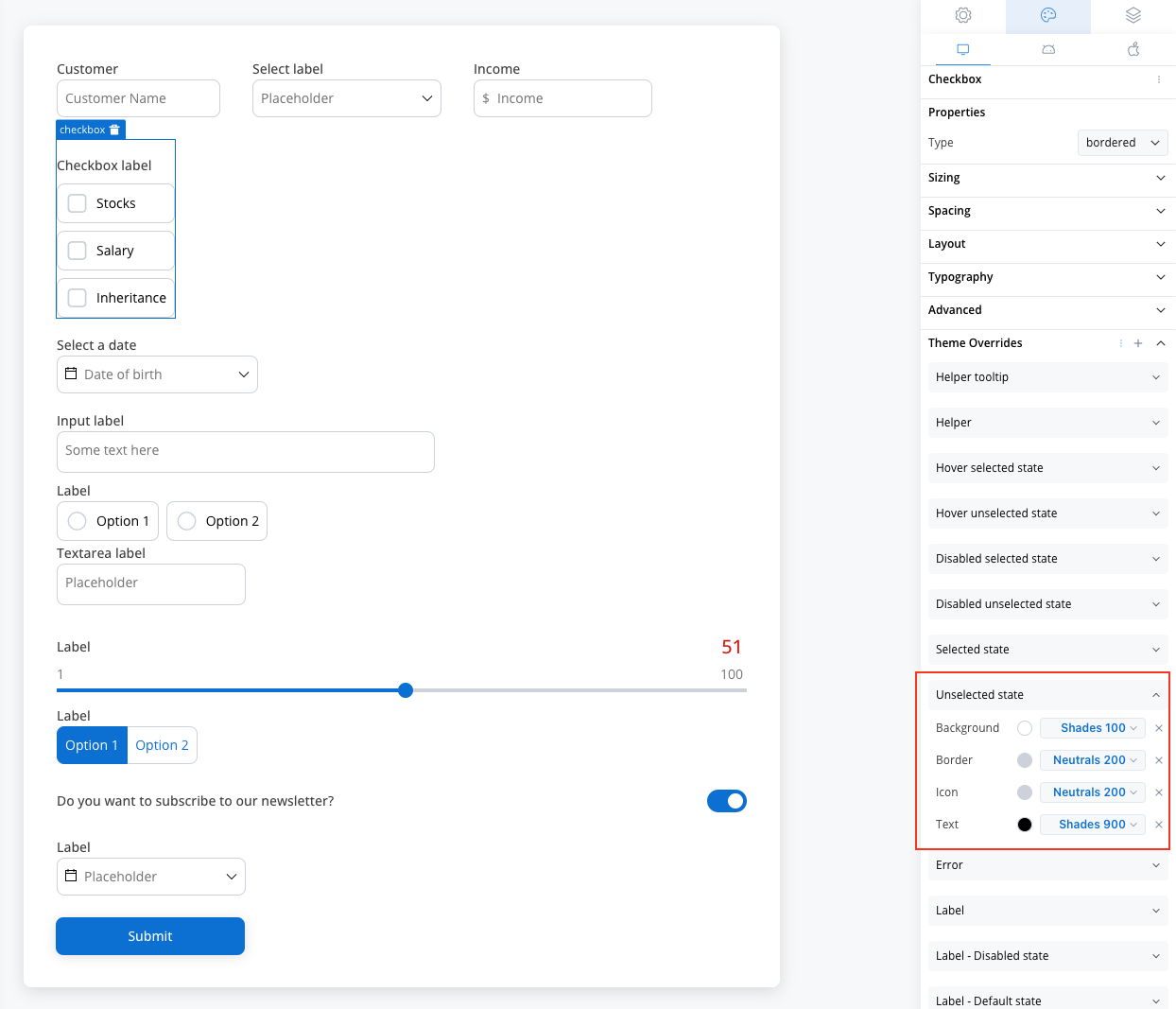
Unselected State
Unselected State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Icon color [COLOR]

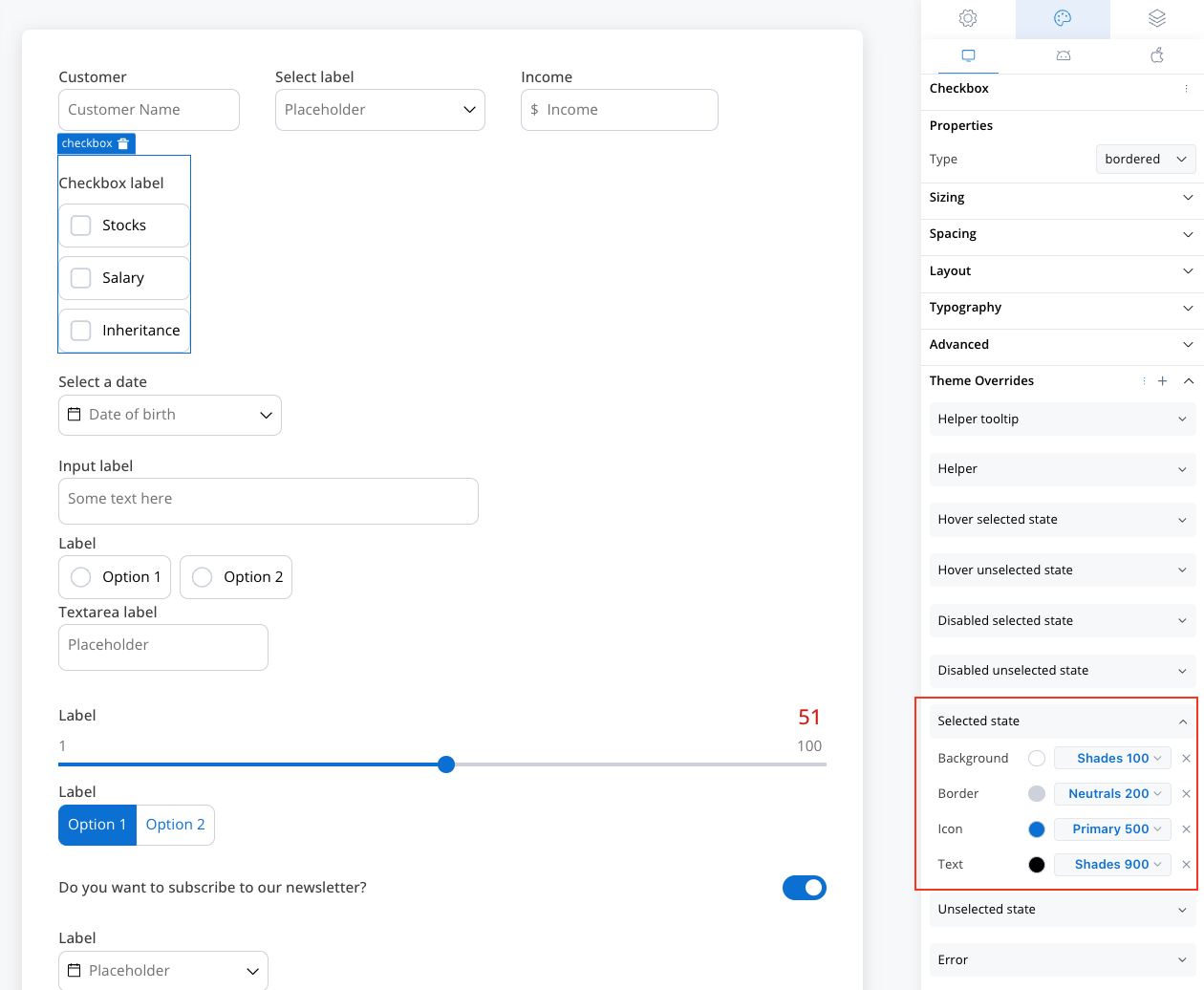
Selected State
Selected State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Icon color [COLOR]

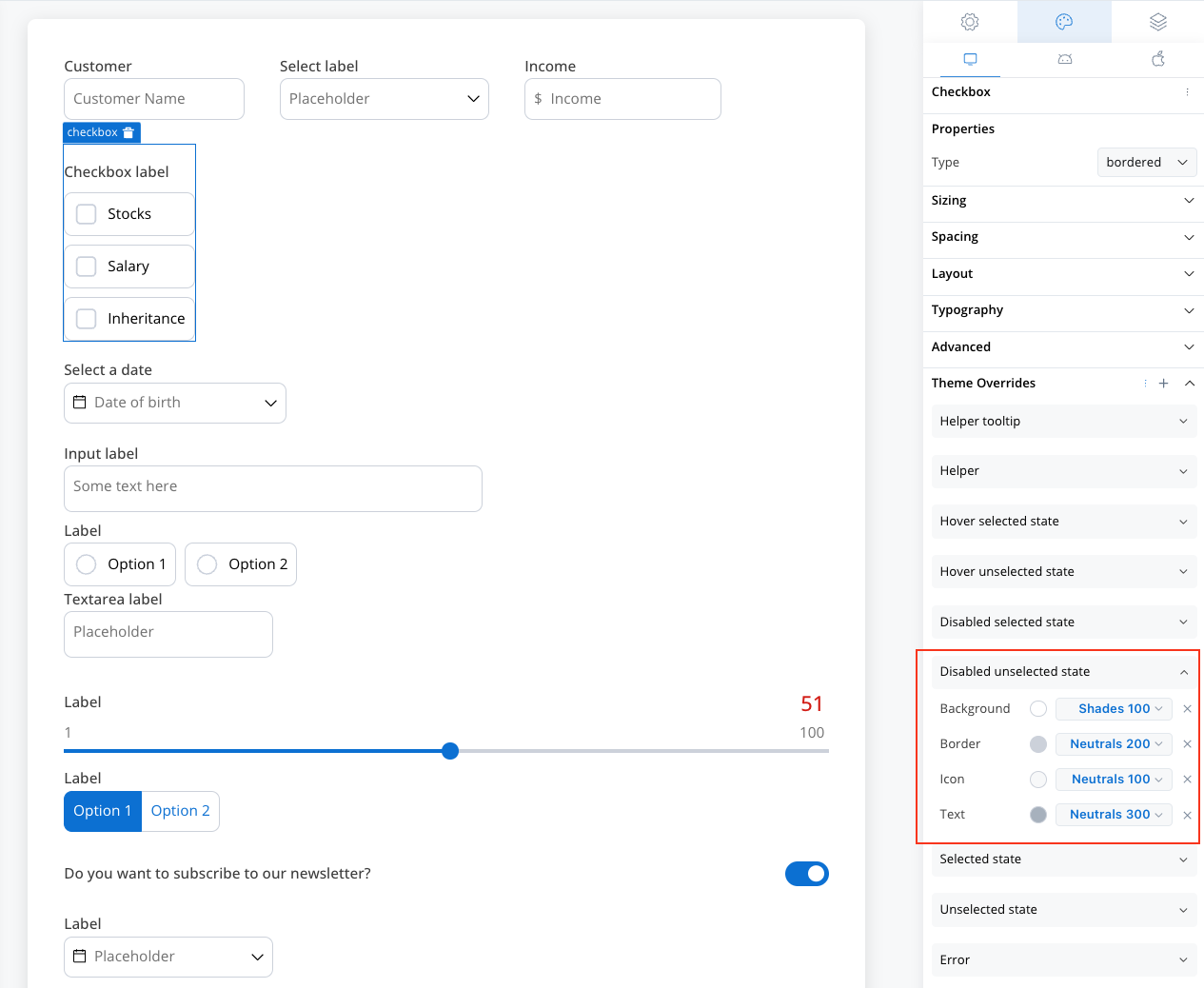
Disabled Unselected State
Disabled Unselected State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Icon color [COLOR]

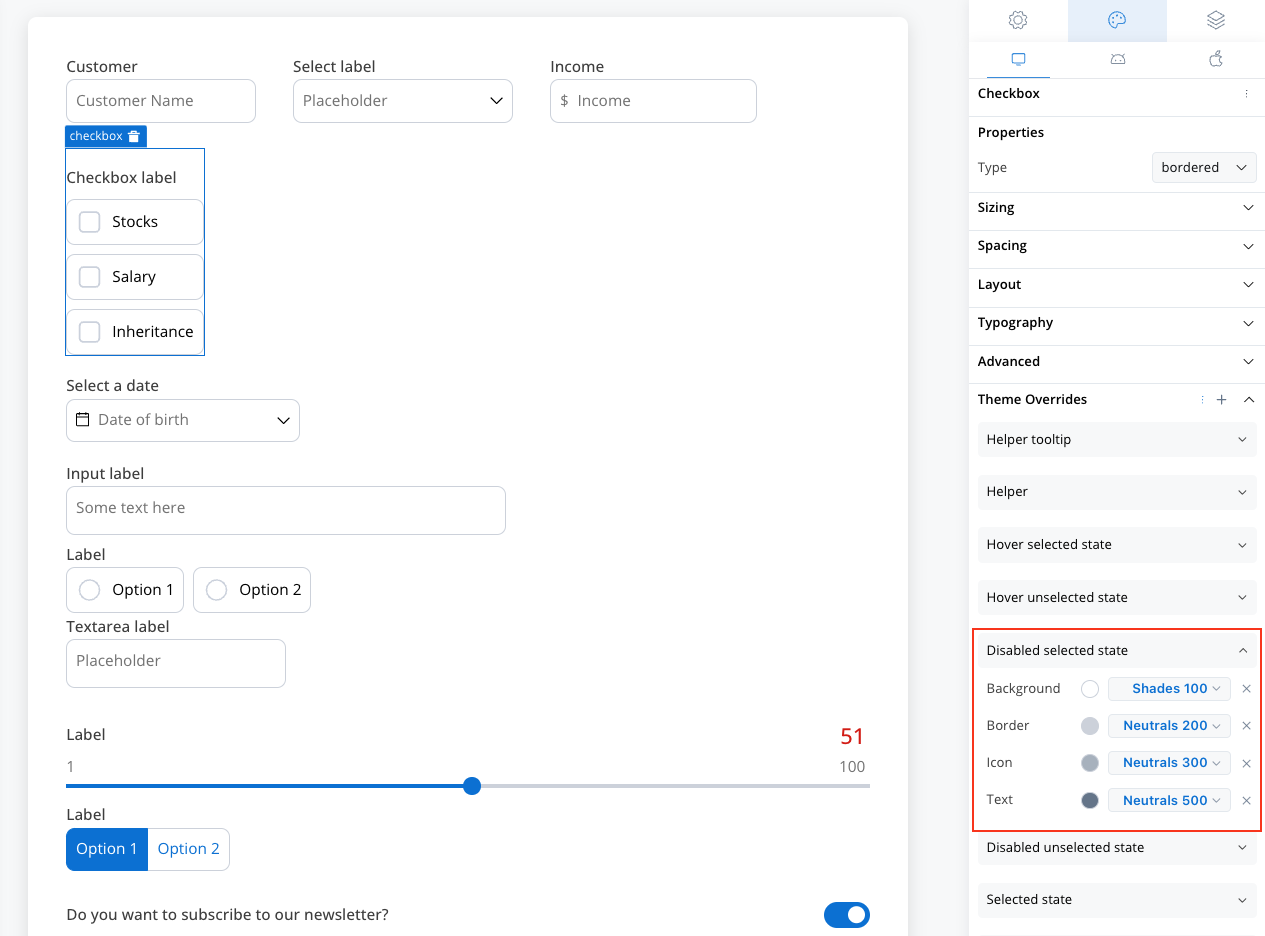
Disabled Selected State
Disabled Selected State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Icon color [COLOR]

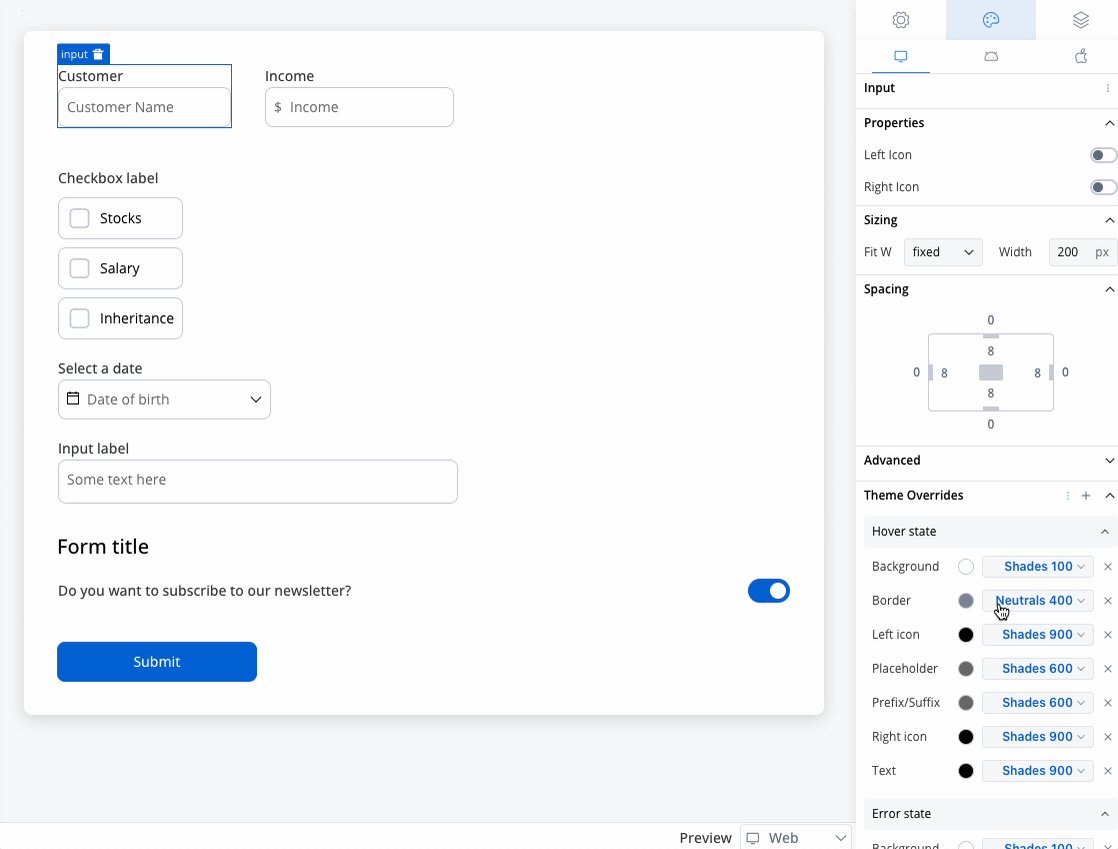
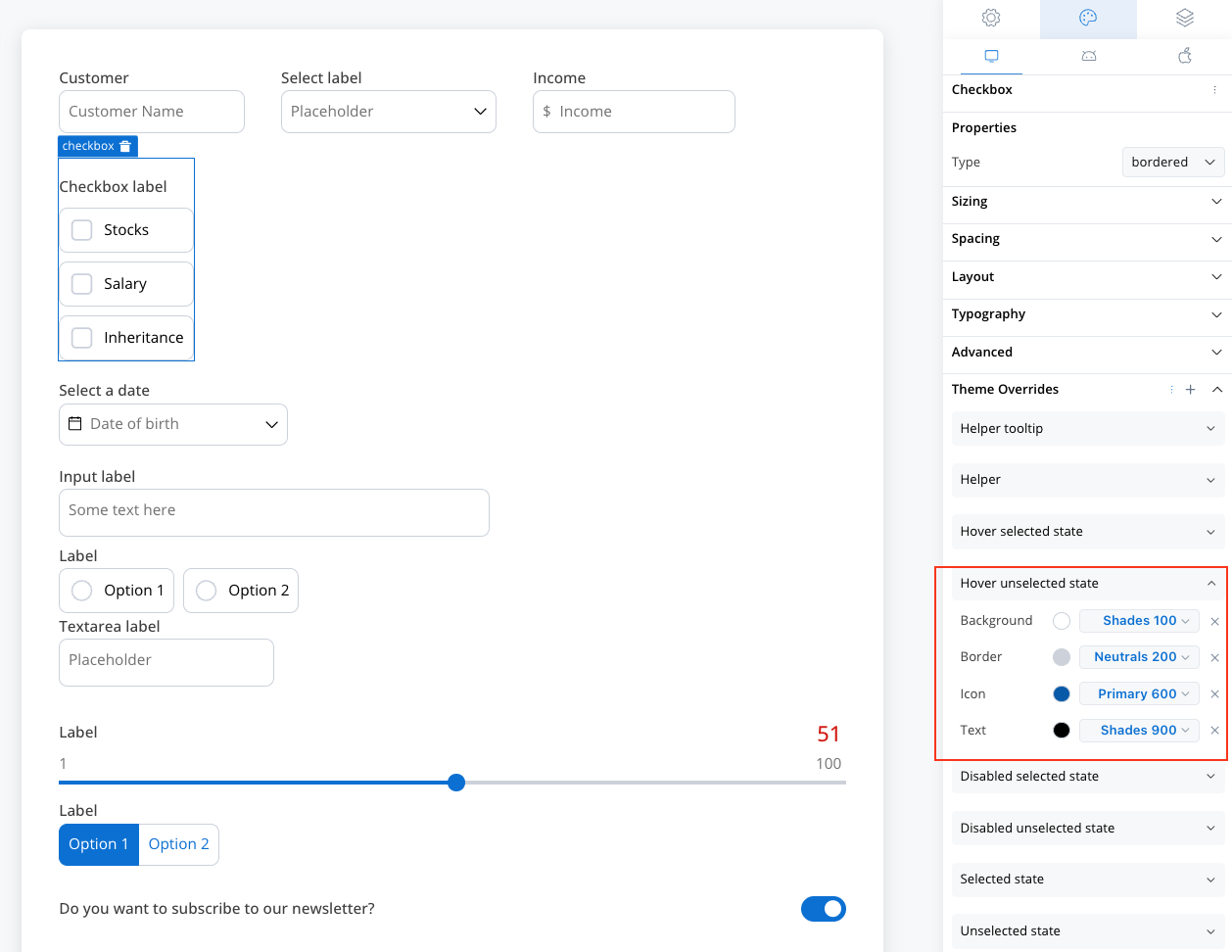
Hover Unselected State (only for Web configuration)
Hover Unselected State (only for Web configuration)
- Border color [COLOR]
- Background color [COLOR]
- Icon color [COLOR]

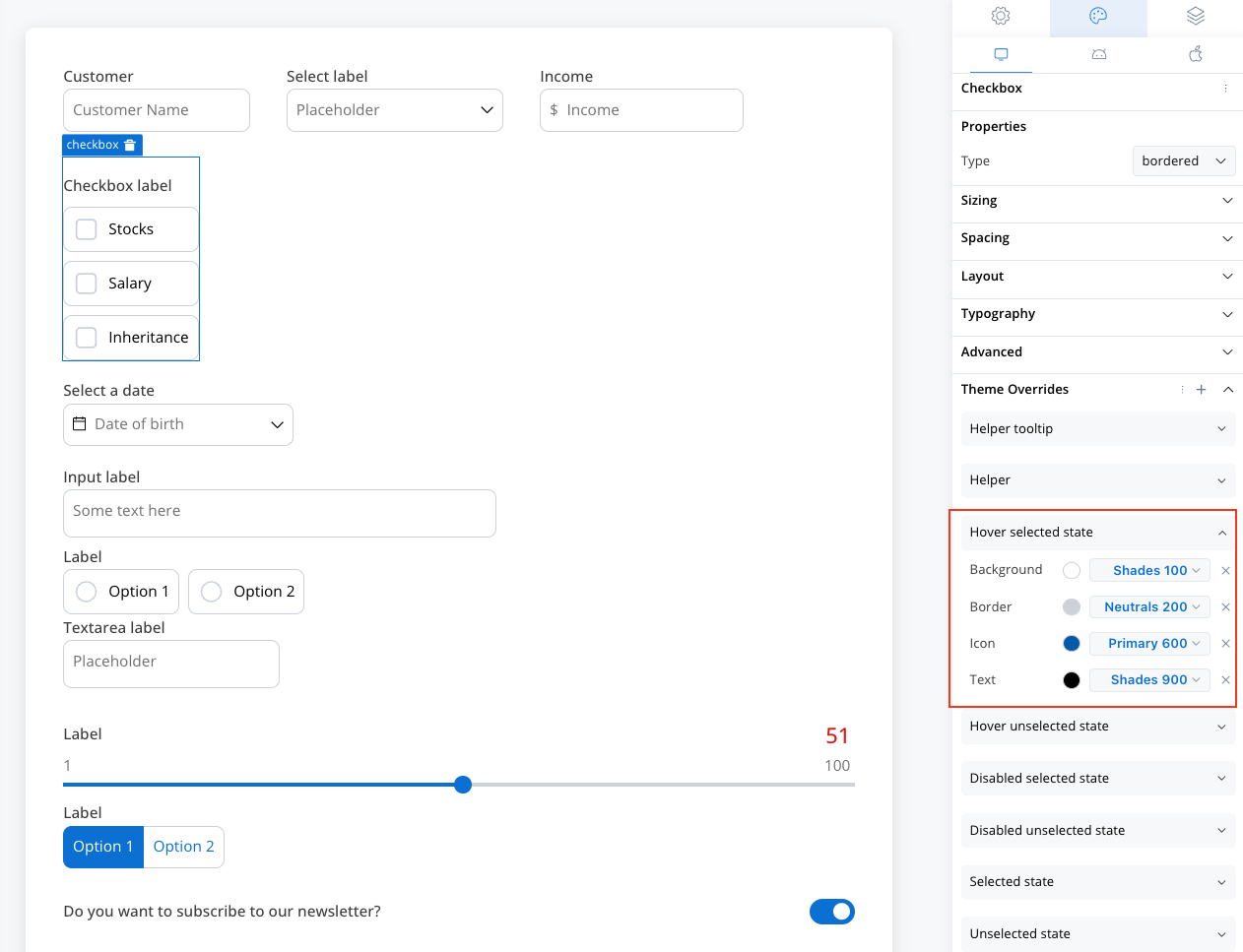
Hover Selected State (only for Web configuration)
Hover Selected State (only for Web configuration)
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Icon color [COLOR]

You can import or push the overrides from one platform to another without having to configure them multiple times.