Understanding Exclusive (XOR) Gateway
An exclusive gateway (also called XOR gateway) represents a decision point in your process where exactly one outgoing path is selected based on conditions. This is one of the most common routing mechanisms used in business process modeling. Core principles of Exclusive Gateways When designing decision logic with exclusive gateways, consider these guiding principles:Exclusive Choices - Only One Path
Exclusive Choices - Only One Path
An exclusive gateway evaluates multiple conditions, but only one outgoing sequence flow will be taken - the first condition that evaluates to true.
Condition Evaluation - Logic Drives Flow
Condition Evaluation - Logic Drives Flow
Each outgoing path from an XOR gateway depends on a condition that evaluates to true or false.
Condition Compatibility - Avoid Overlap
Condition Compatibility - Avoid Overlap
Overlapping conditions - where multiple paths could match - can lead to unpredictable routing. Gateways will select the first matching path, which might not be the correct one.
Which Path Should Be Taken?
Which Path Should Be Taken?
This is the essential question behind every XOR gateway: “Given the input, which path should the process follow?”
Testing and Validation - Prove It Works
Testing and Validation - Prove It Works
Before deploying a process with an XOR gateway, test it using realistic data sets and edge cases. Ensure each possible path behaves as expected - and none are silently skipped or broken.
Decision Points - Clear Divergence
Decision Points - Clear Divergence
Every XOR gateway introduces a decision point. Each outgoing sequence flow represents a distinct outcome - make sure those outcomes are meaningful and necessary.
Default Path - Don't Leave the Process Hanging
Default Path - Don't Leave the Process Hanging
Include a default path in the gateway to catch any scenario where none of the defined conditions match. This is especially important when the decision logic depends on external or dynamic data.
Clear Logic - Keep It Understandable
Clear Logic - Keep It Understandable
Your conditions should be simple, explicit, and named clearly. Avoid nesting complex expressions directly in the gateway when possible - move logic to a service task if needed.
Maintainability - Keep Logic Aligned with Reality
Maintainability - Keep Logic Aligned with Reality
Business rules change. Processes evolve. If your gateway logic doesn’t keep up, the process will drift out of sync with how the business actually works.
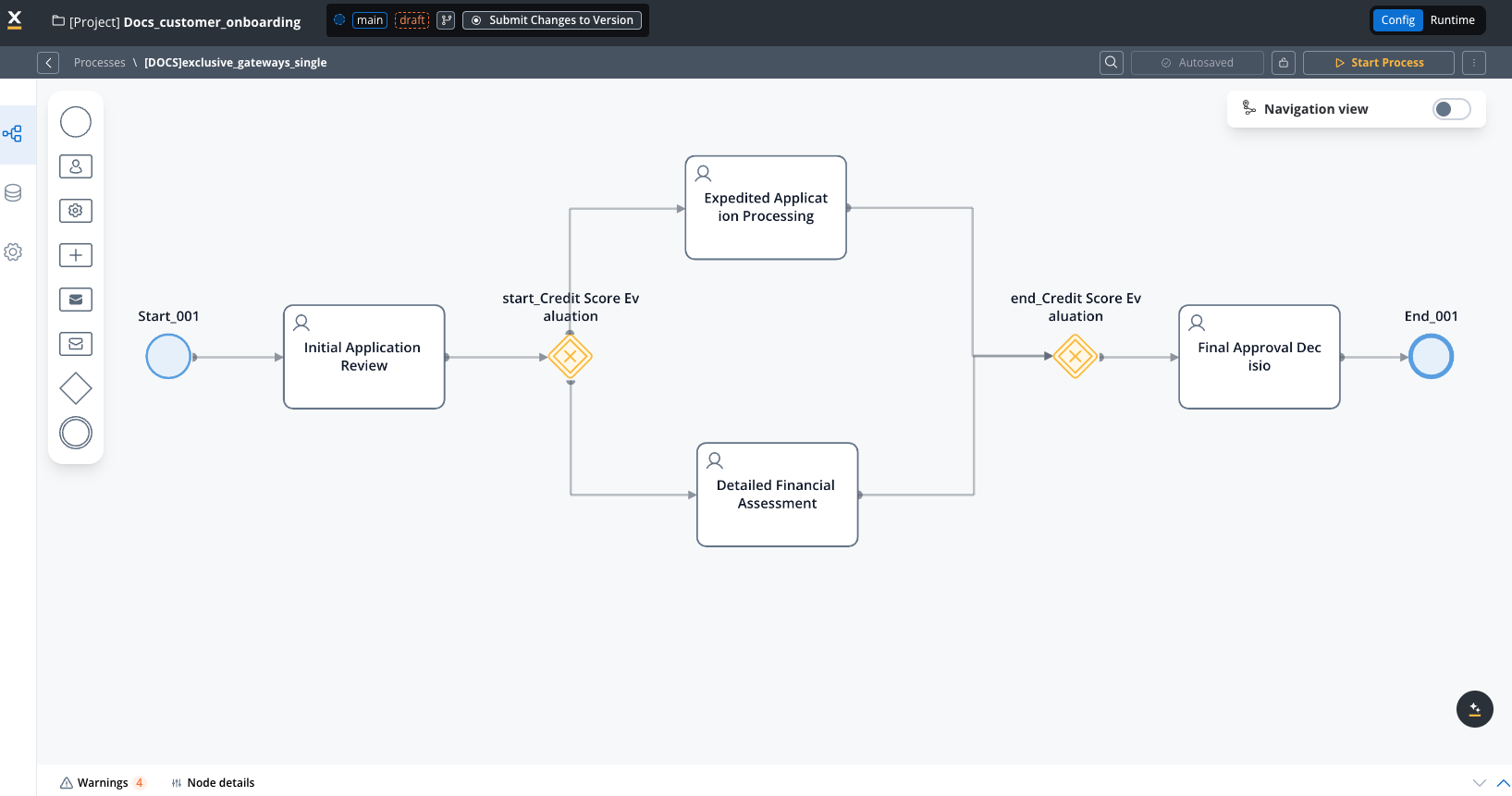
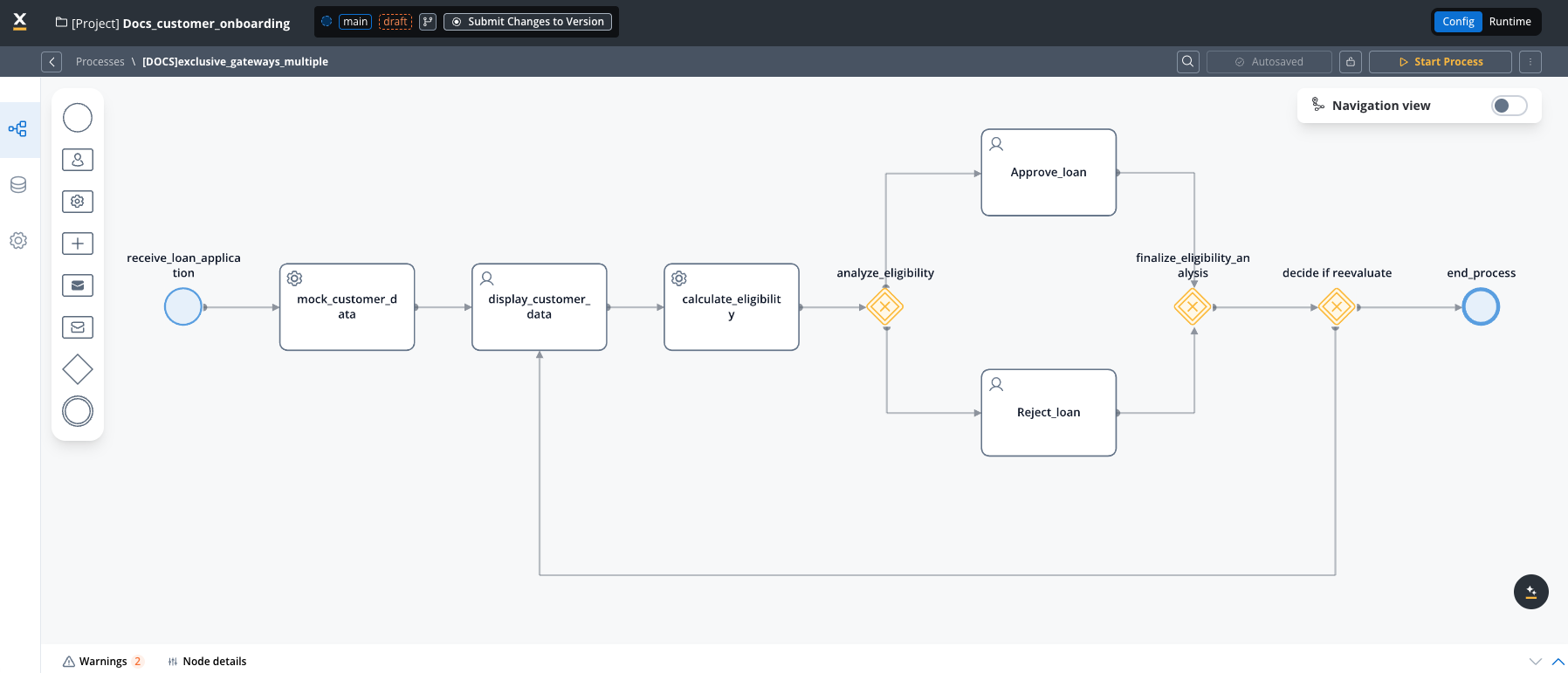
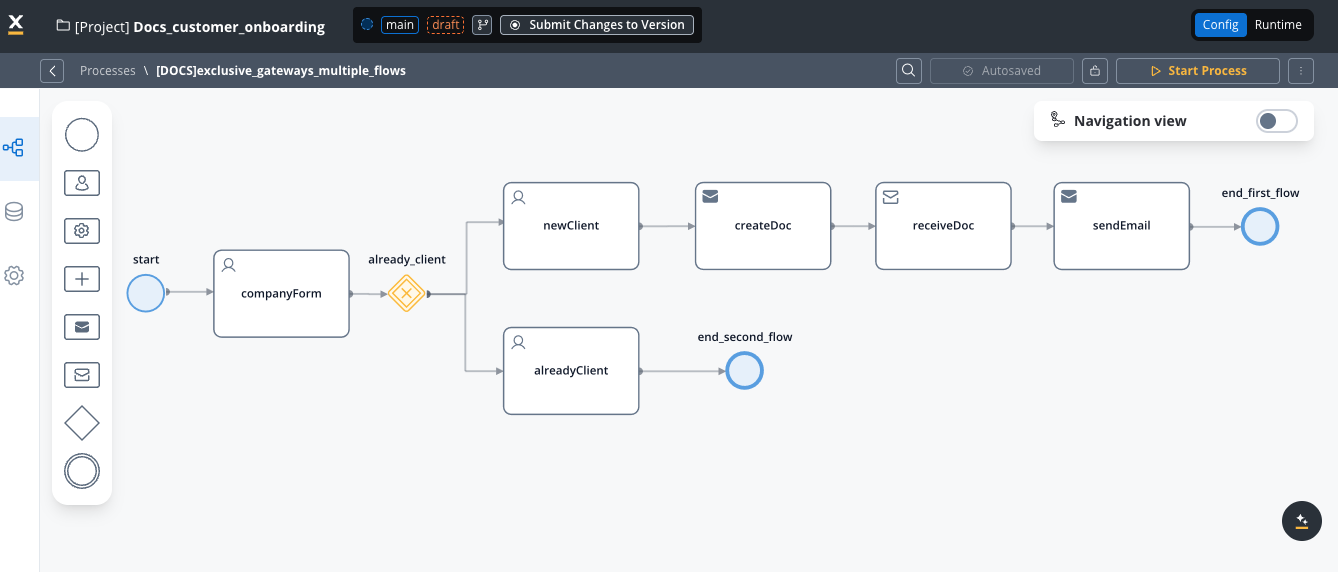
Configuring an Exclusive Gateway node



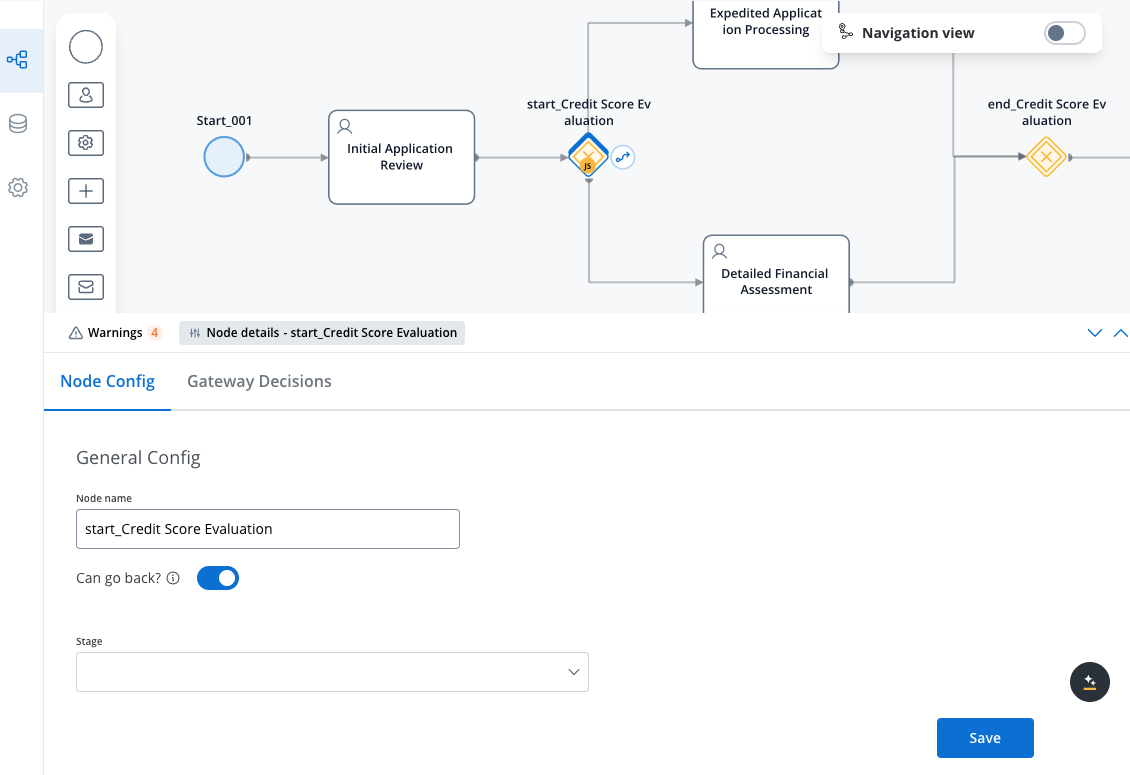
General configuration
- Node name: Give your node a meaningful name.
- Can go back: Enabling this option allows users to revisit this step after completing it.
When a step has “Can Go Back” set to false, all preceding steps become inaccessible.
- Stage : Assign a stage to the node.

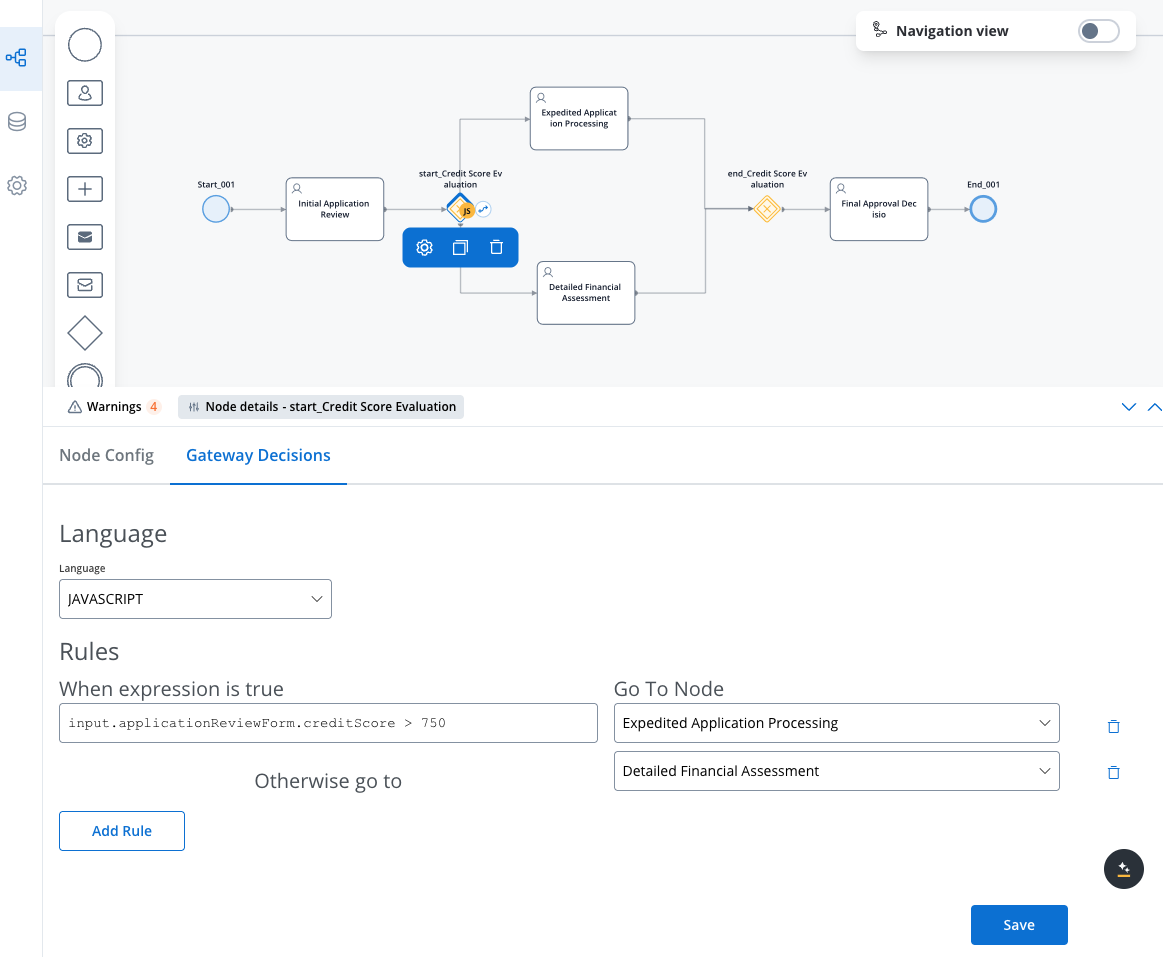
Gateway decisions
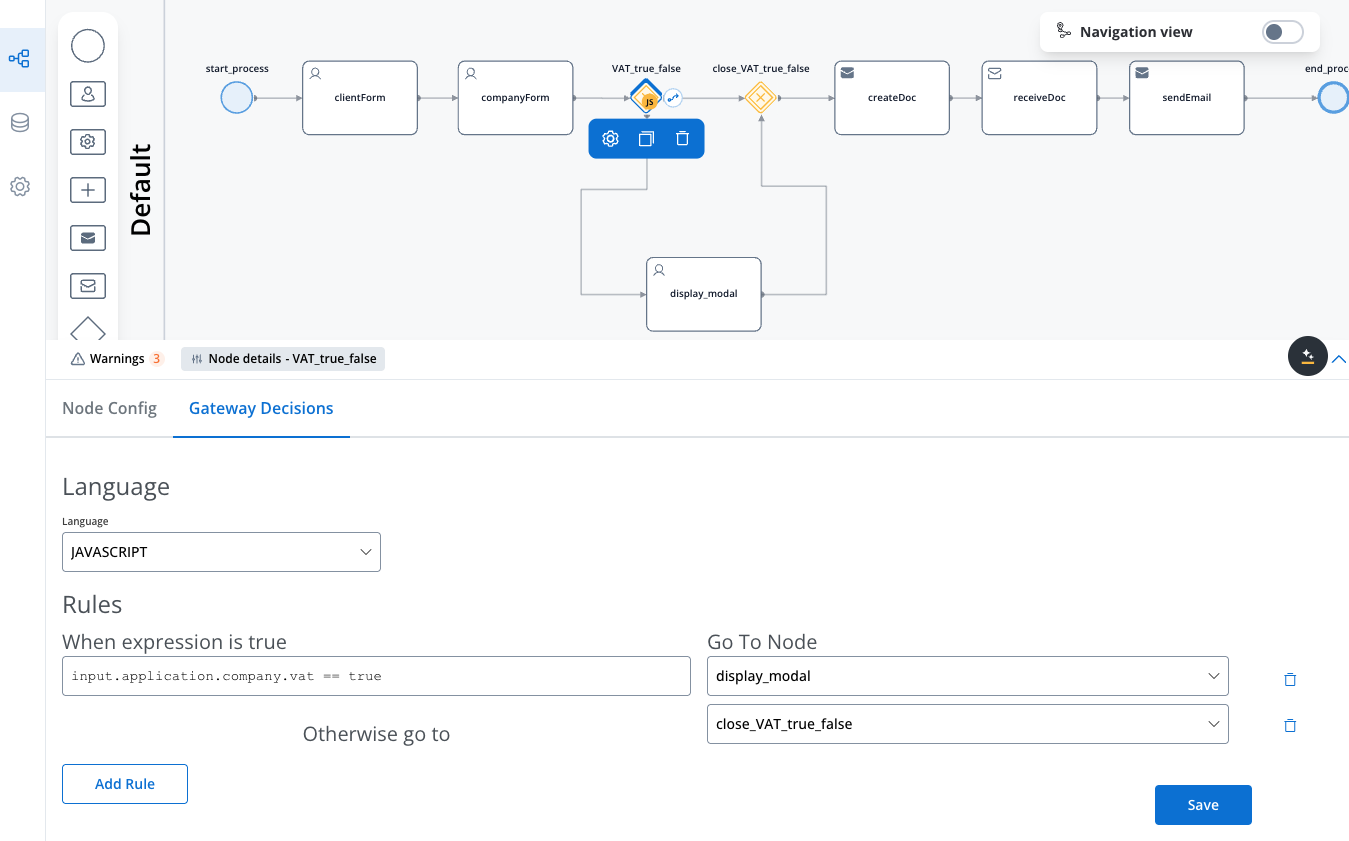
- Language: When configuring conditions, you can use JavaScript, Python, MVEL, or Groovy expressions that evaluate to either true or false.
- Conditions: In the Gateway Decisions tab, you can see that the conditions (if, else if, else) are already built-in and you can select the destination node when the condition is true.


JavaScript examples
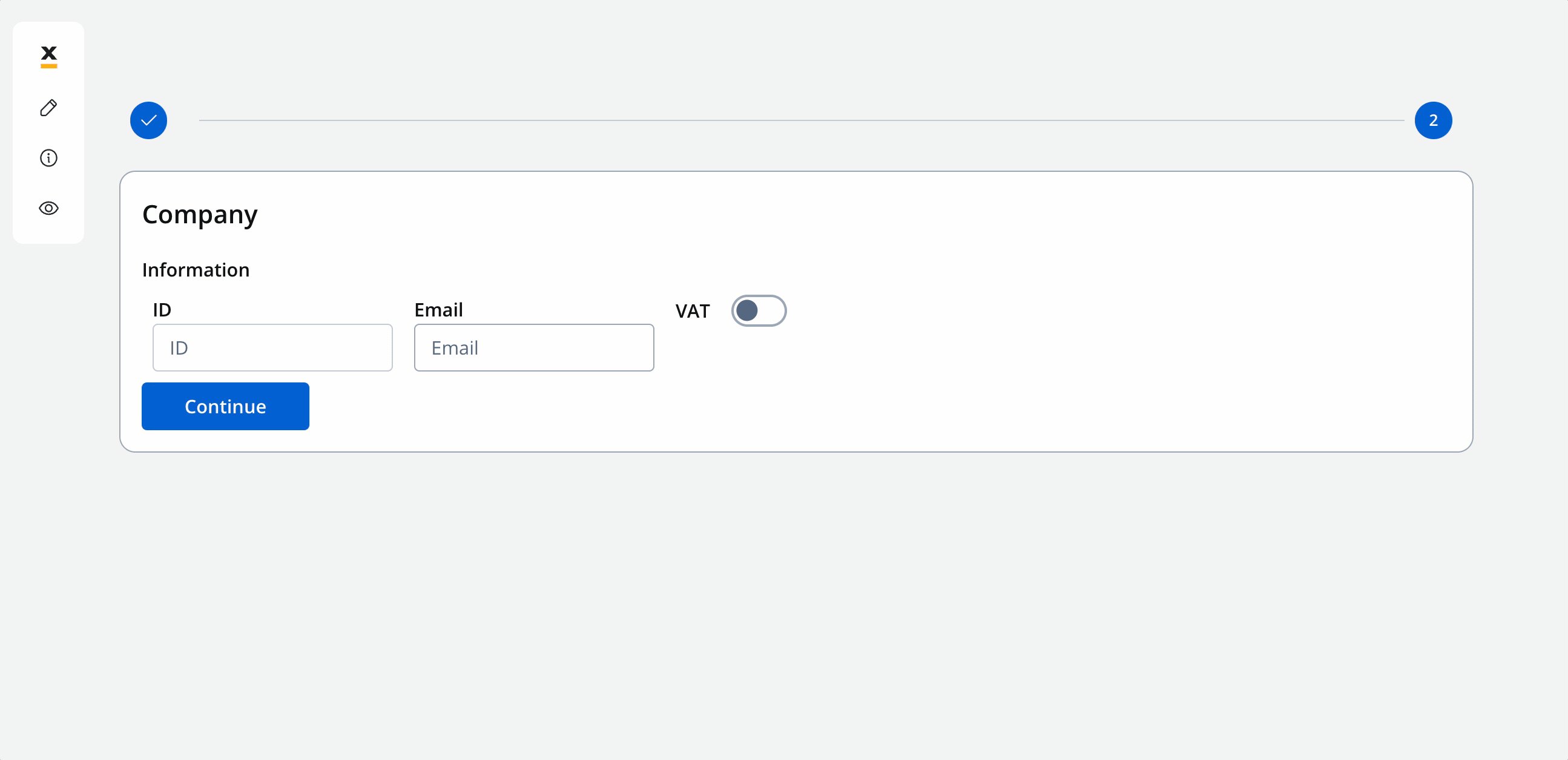
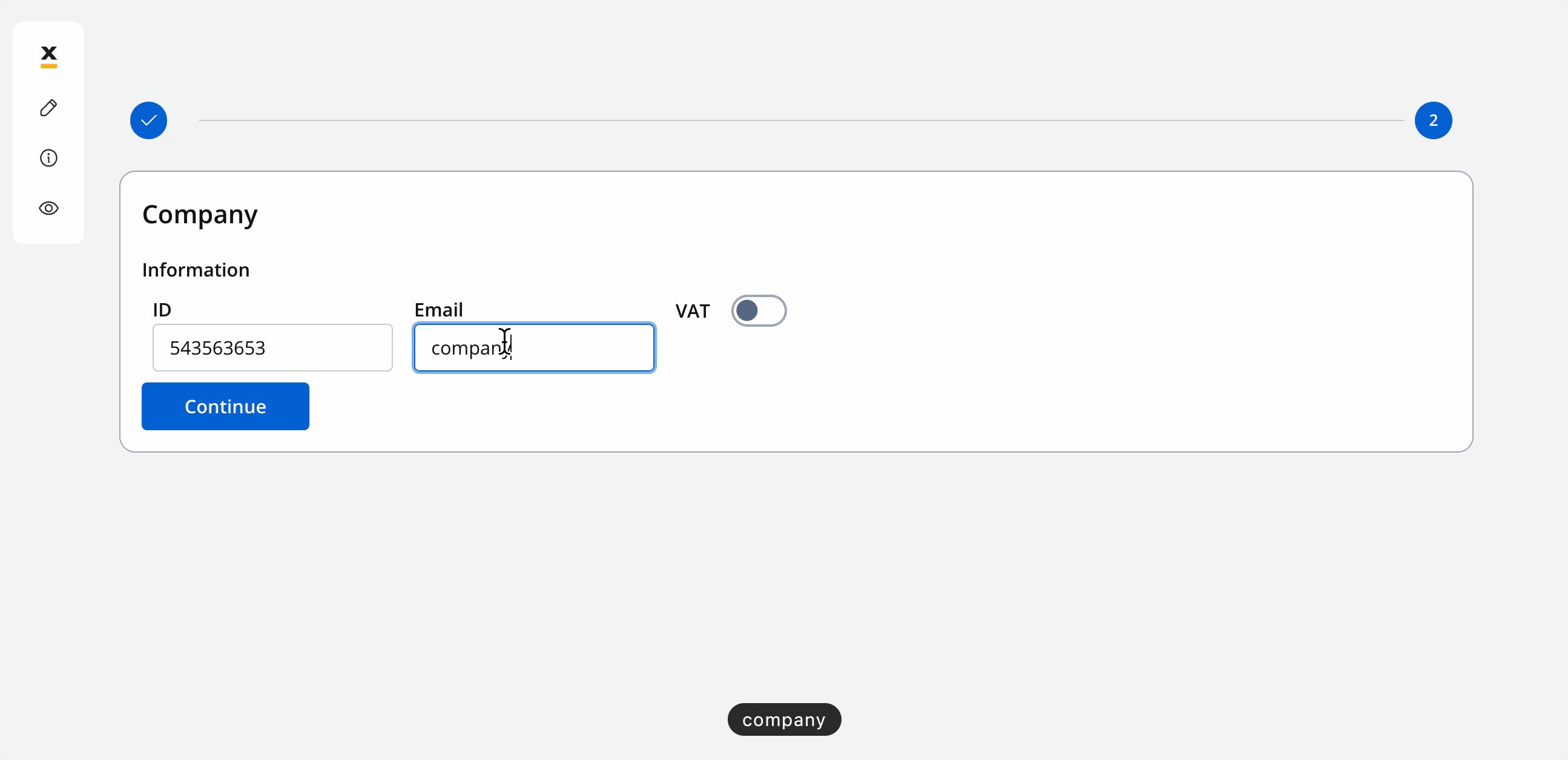
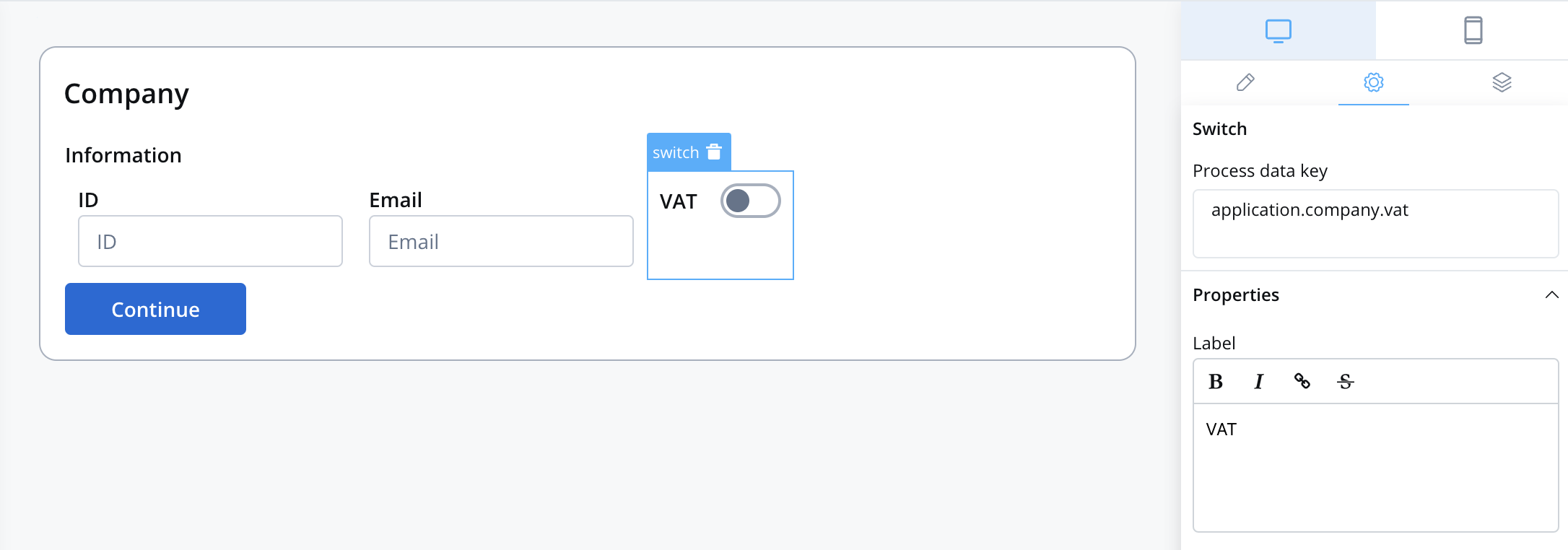
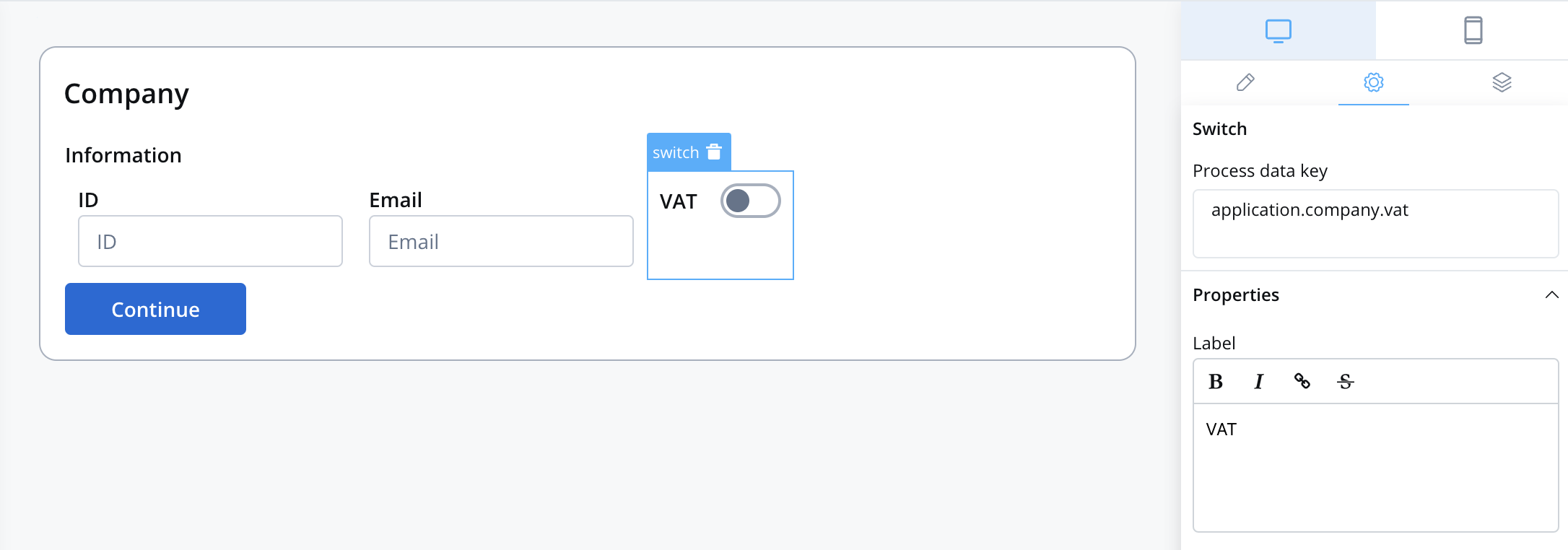
Getting input from a Switch UI element
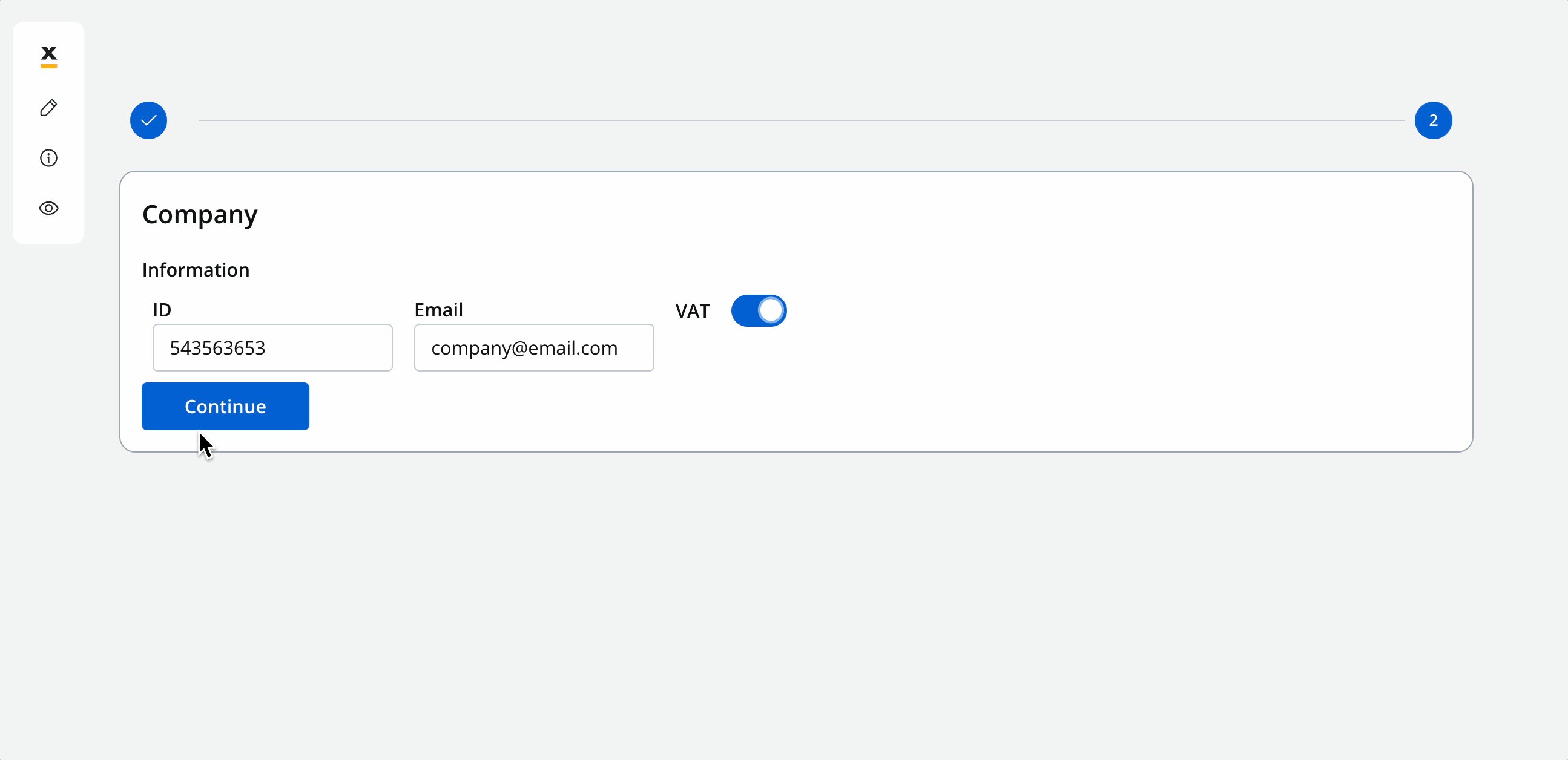
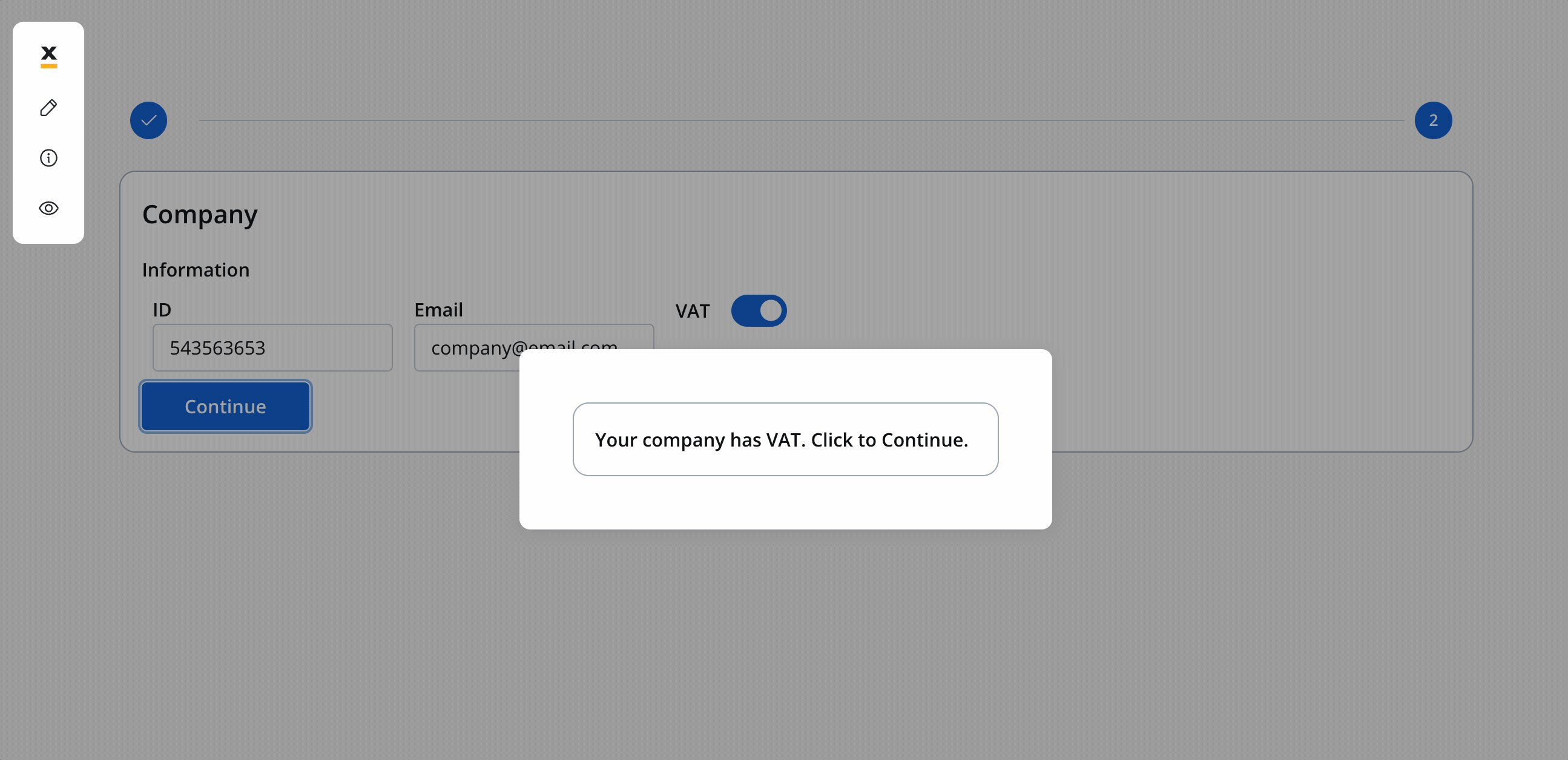
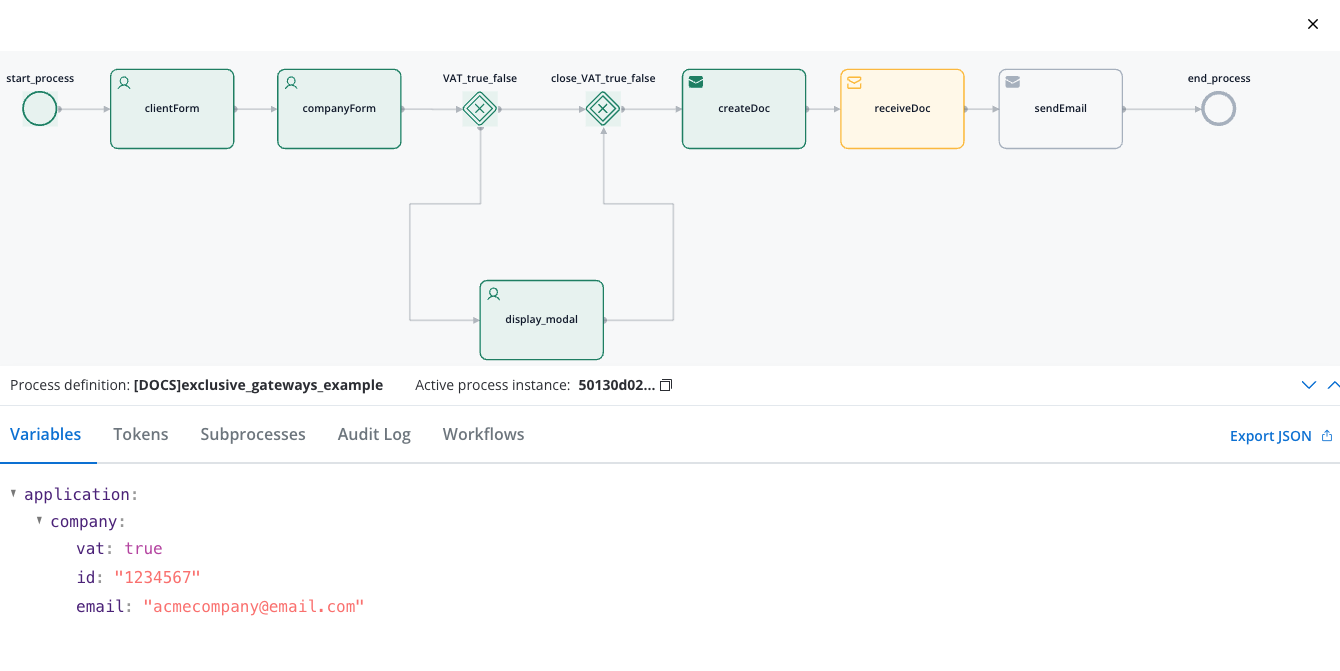
Let’s consider the following example: we want to create a process that displays 2 screens and one modal. The gateway will direct the token down a path based on whether a switch element (in our case, VAT) is toggled to true or false.


- Language: JavaScript
- Expression:
Essentially, you are accessing a specific value or property within a structured data object. The format is usually
input.{{key from where you want to access a value}}. In simpler terms, it’s a way to verify if a particular property within your input data structure (input.application.company.vat key attached to Switch UI element) is set to the value true. If it is, the condition is met and returns true; otherwise, it returns false.The 
application.company.vat key corresponds to the switch UI element.
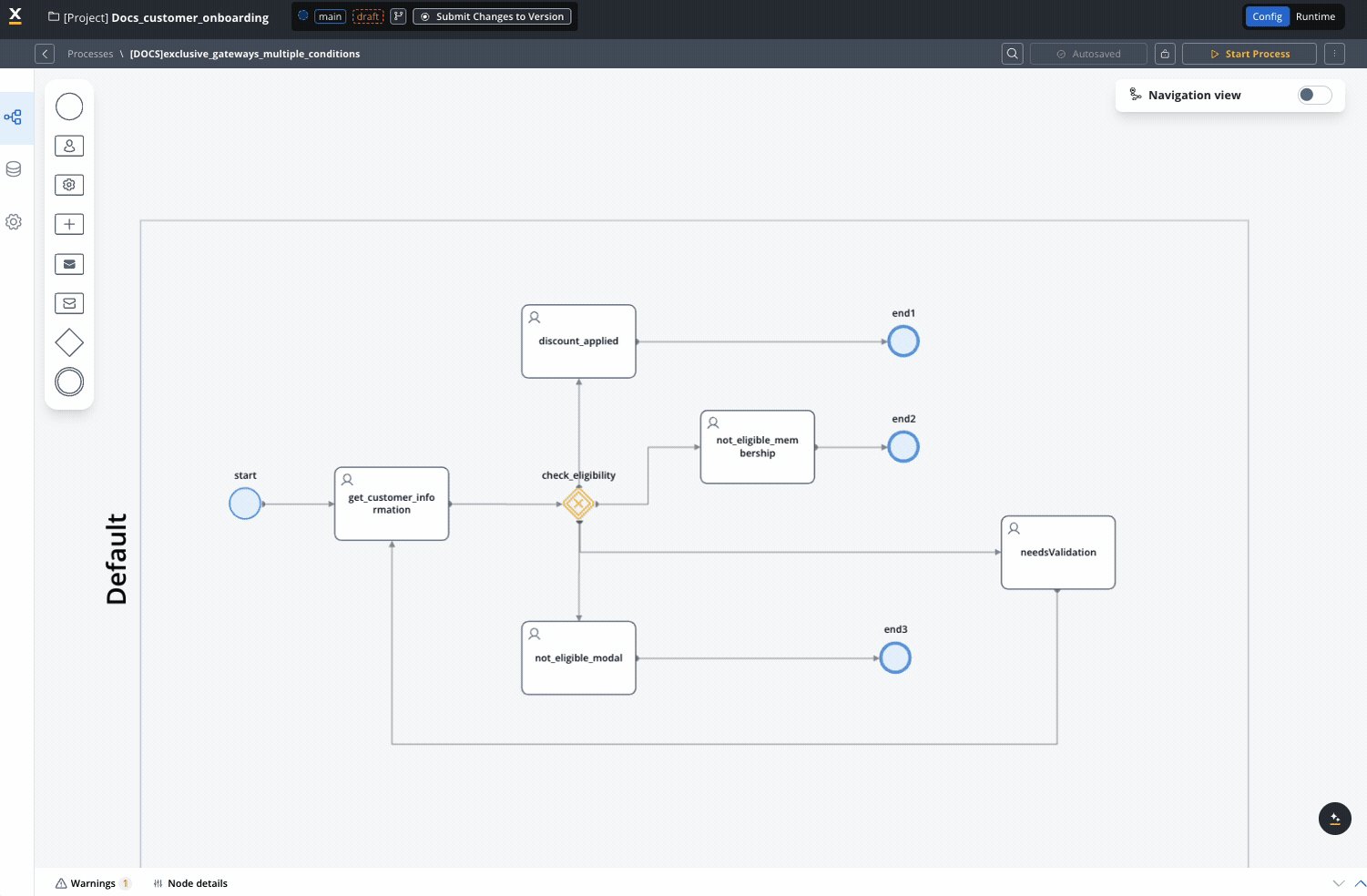
Getting input from multiple UI elements
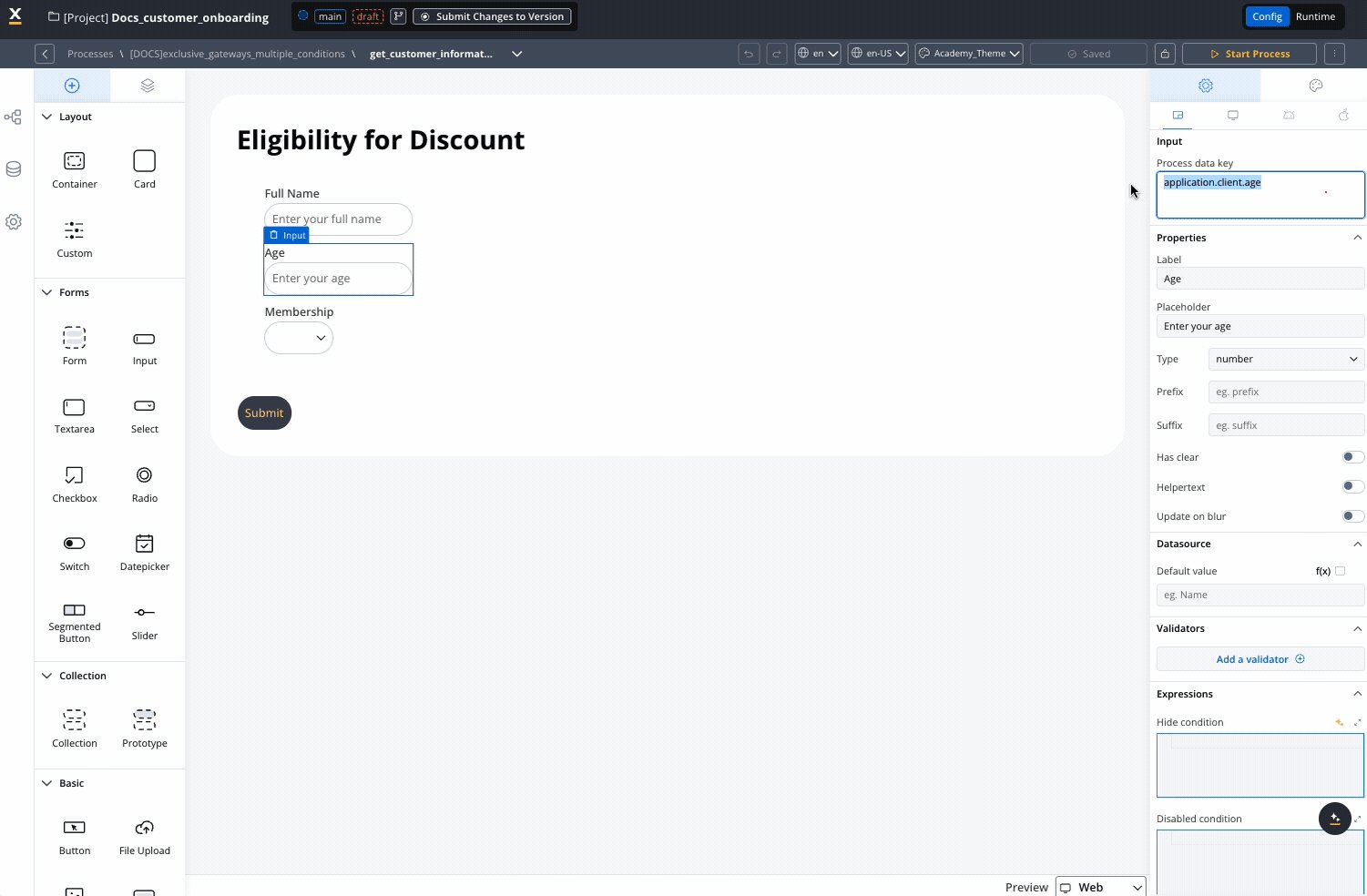
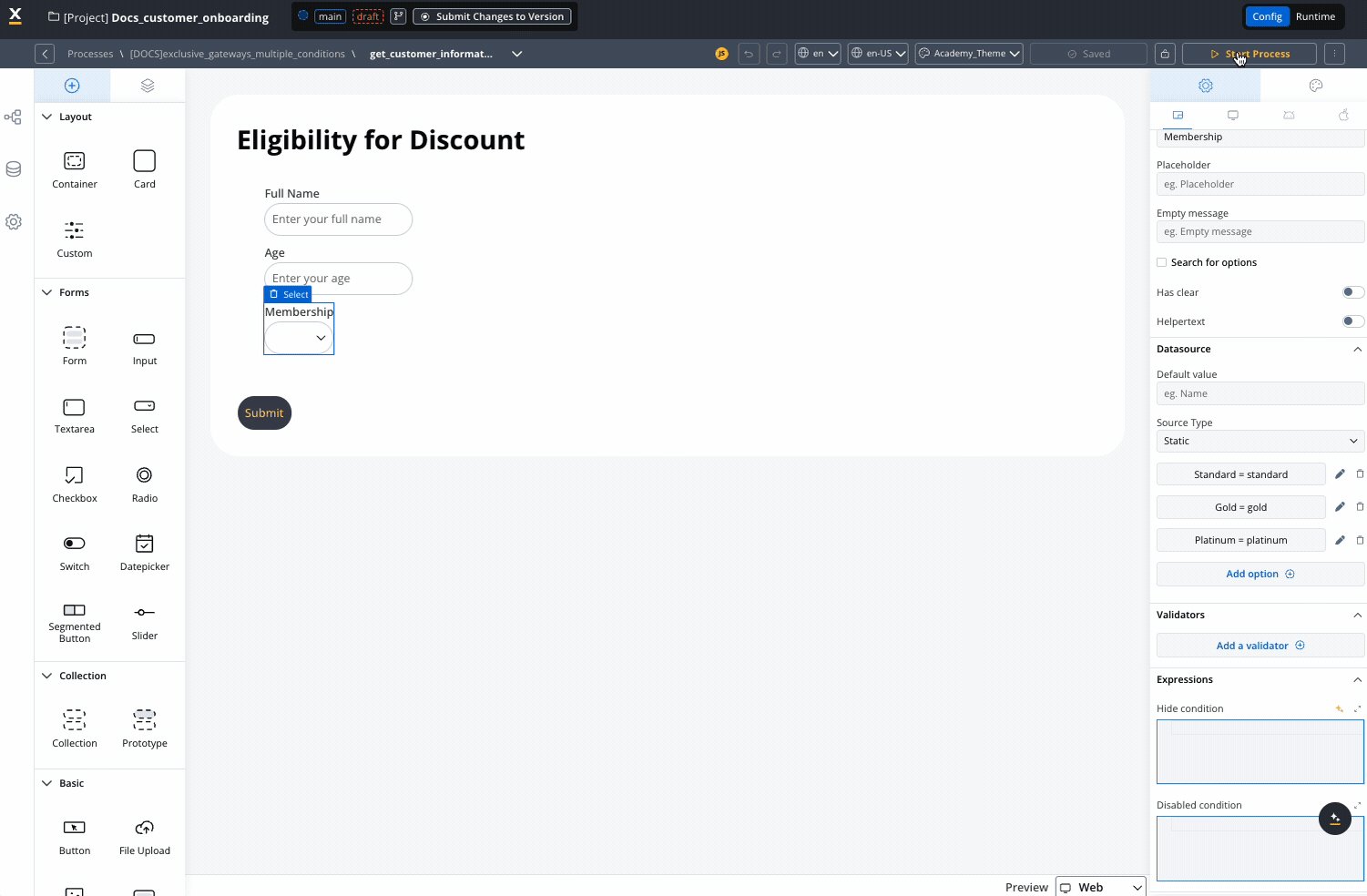
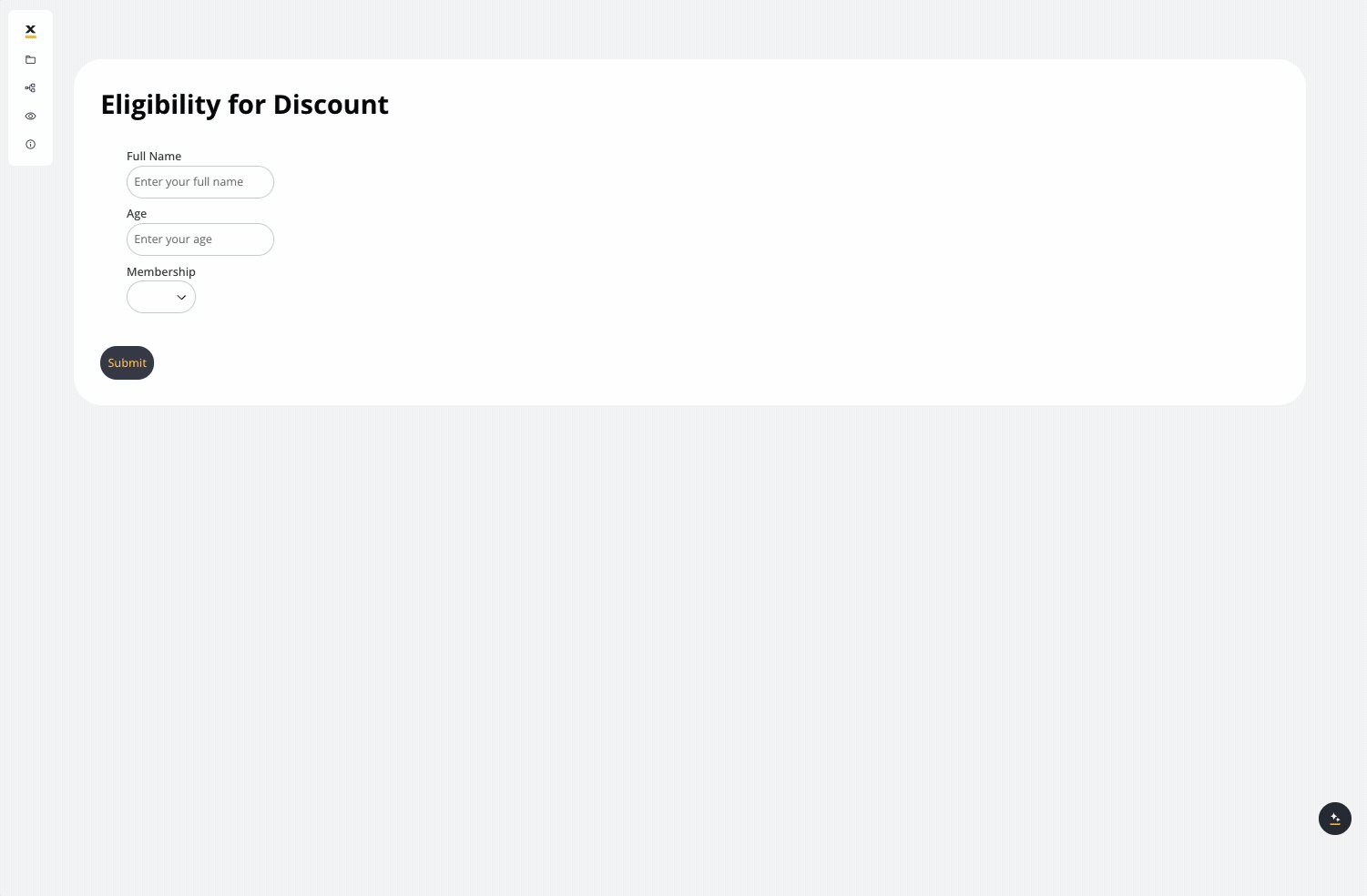
Consider another scenario in which the process relies on user-provided information, such as age and membership status, to determine eligibility for a discount. This decision-making process utilizes multiple conditions, and depending on the input, it may either conclude or continue with other flows.

In our case, the expressions fields will be populated with the
input.application.client.age and input.application.client.membership keys, which correspond to the user input collected on the initial screen.-
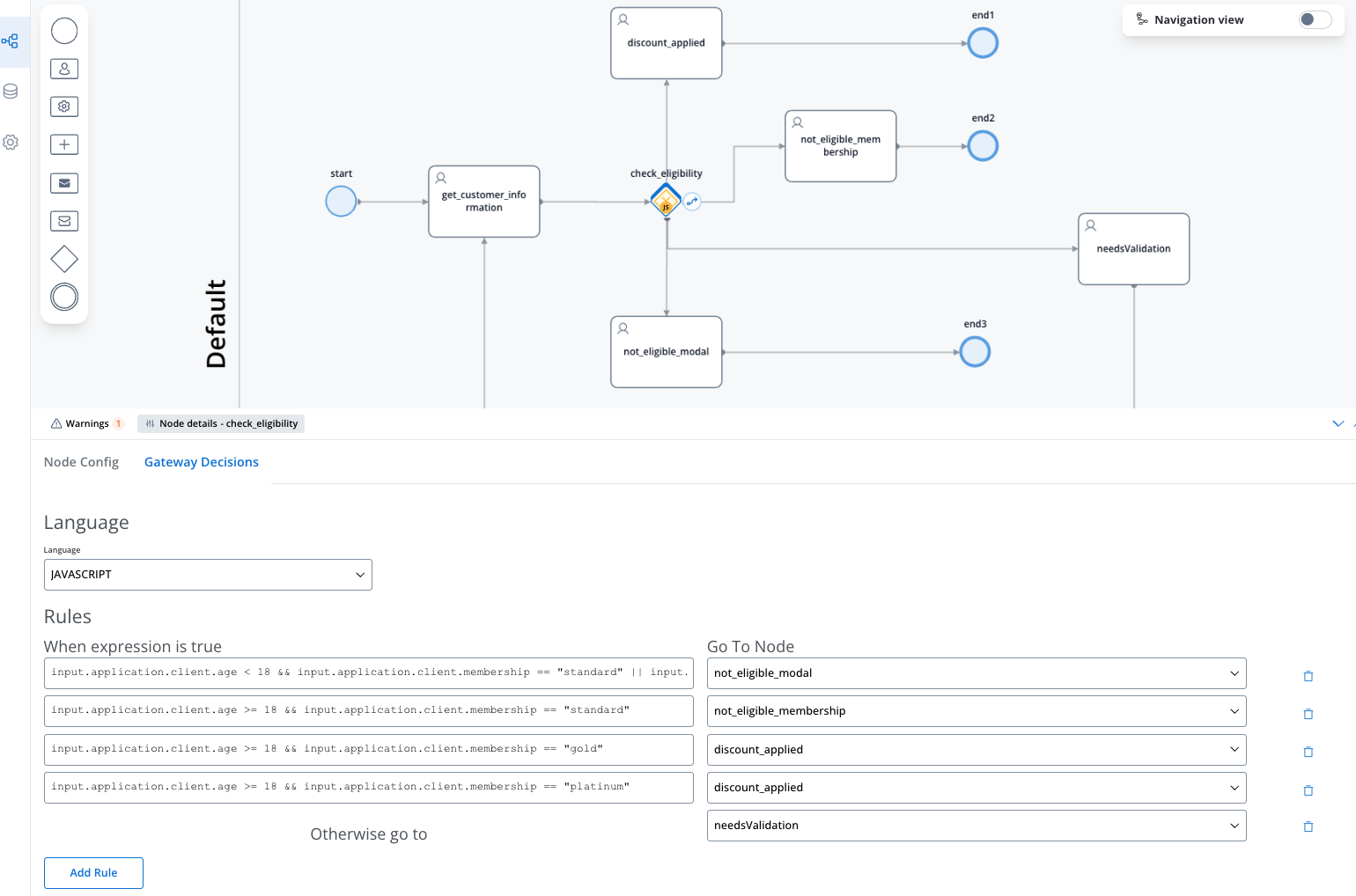
Users under 18 with standard membership are not eligible (redirected to not_eligible_modal):
-
Users 18 or older with standard membership are not eligible due to membership level (redirected to not_eligible_membership):
-
Users 18 or older with gold membership qualify for a discount (redirected to discount_applied):
-
Users 18 or older with platinum membership also qualify for a discount (redirected to discount_applied):
- Any other combinations are sent to needsValidation for further review.

