Dynamic values
Dynamic values give you the flexibility to fill various UI properties at runtime, based on process parameters or substitution tags. By doing so, your application can adapt to specific scenarios or user inputs. Use this feature to fine-tune how your application appears and behaves without needing to rebuild or redeploy. The table below outlines which UI elements support dynamic values and the corresponding properties that can accept parameters or substitution tags.| Element | Properties | Accepts |
|---|---|---|
| Form Elements Input, Textarea, Select, Checkbox, Radio, Switch, Datepicker, Slider, Segmented Button | - Default Value - Label - Placeholder - Helper Text - Validators - Prefix, Suffix | Yes: Process parameters or Substitution tags |
| Document Preview | - Title - Subtitle | Yes: Process parameters or Substitution tags |
| Card | - Title - Subtitle | Yes: Process parameters or Substitution tags |
| Form | - Title | Yes: Process parameters or Substitution tags |
| Message | - Message | Yes: Process parameters or Substitution tags |
| Button, Upload | - Label | Yes: Process parameters or Substitution tags |
| Select, Checkbox, Radio, Segmented Button (Static source type only) | - Label - Value | Substitution tags only |
| Text | - Text | Yes: Process parameters or Substitution tags |
| Link | - Link Text | Yes: Process parameters or Substitution tags |
| Modal ( modalDismissAlert properties) | - Title - Message - ConfirmLabel - CancelLabel | Yes: Process parameters or Substitution tags |
| Step | - Label | Yes: Process parameters or Substitution tags |
| Tab | - Title | Yes: Process parameters or Substitution tags |
Default Value is not available for the Switch element.
How it works
- Process Parameters: At runtime, values can be injected from backend logic or state, such as the outcome of an API call or an action, which then populate the relevant UI element properties.
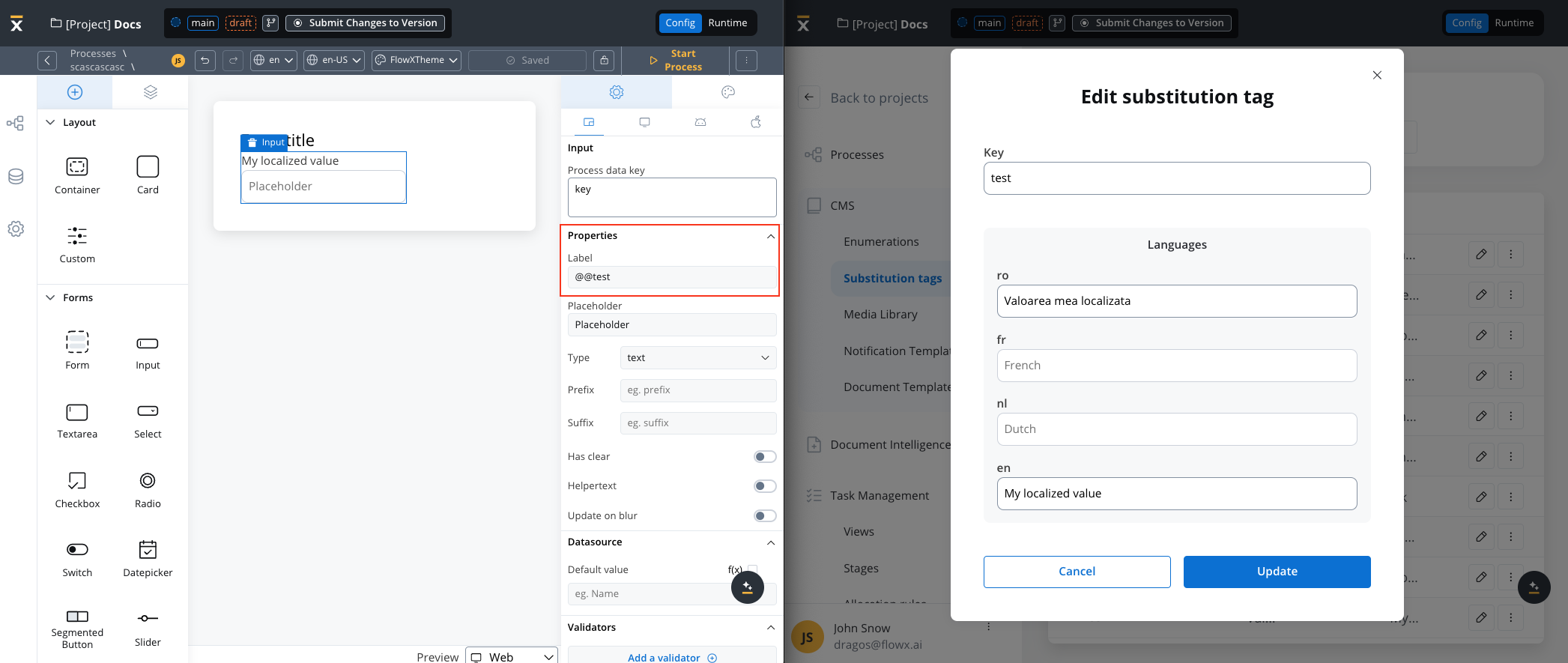
- Substitution Tags: Whenever a UI property references a substitution tag key (e.g.,
test), the application replaces it with the appropriate content at runtime. This is particularly useful for rapid localization, real-time data injection, and user-specific content.

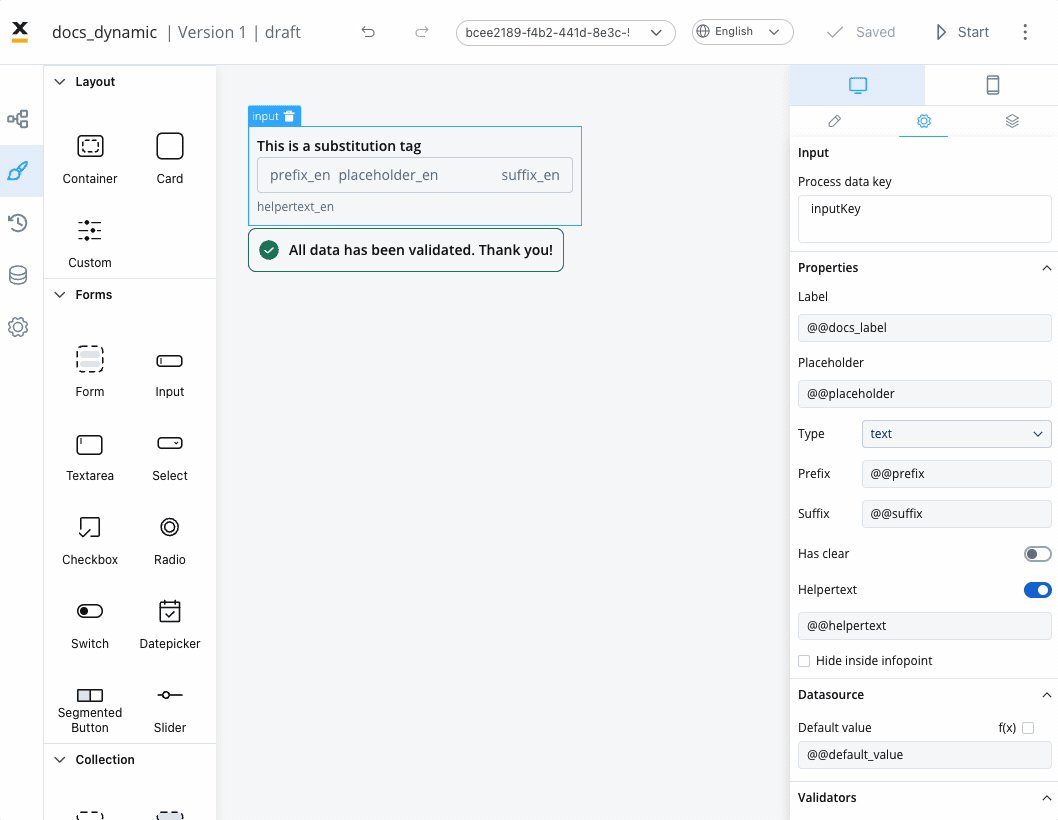
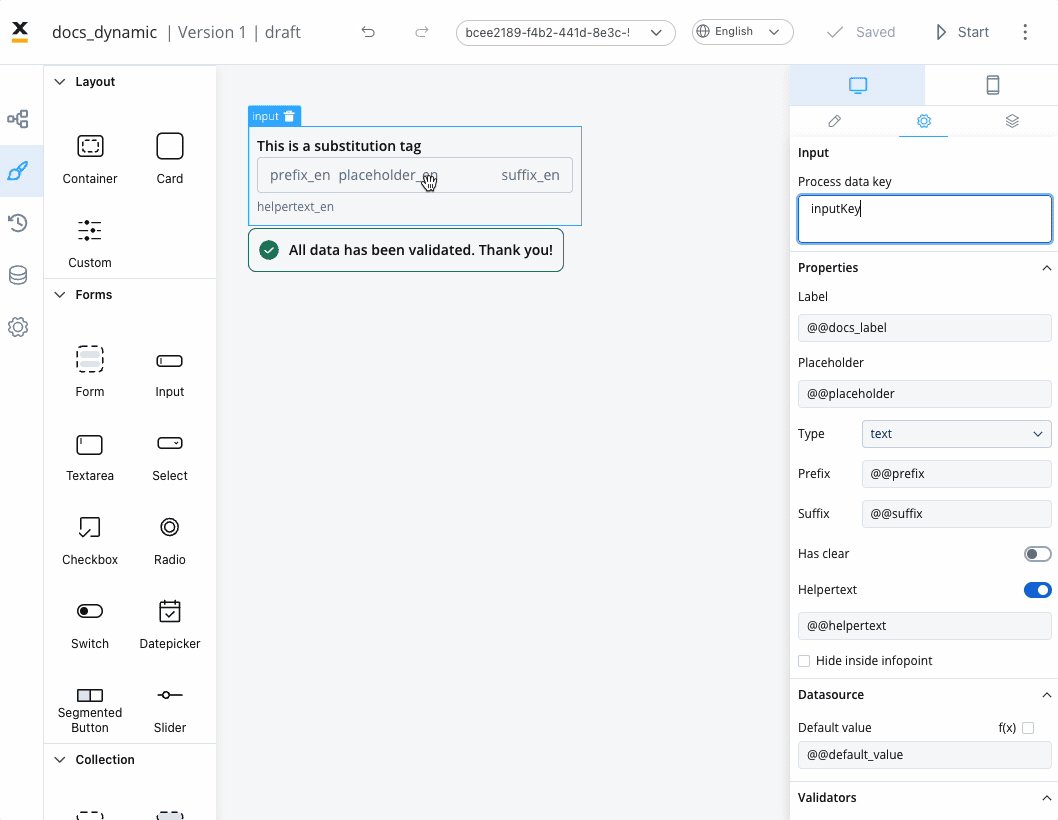
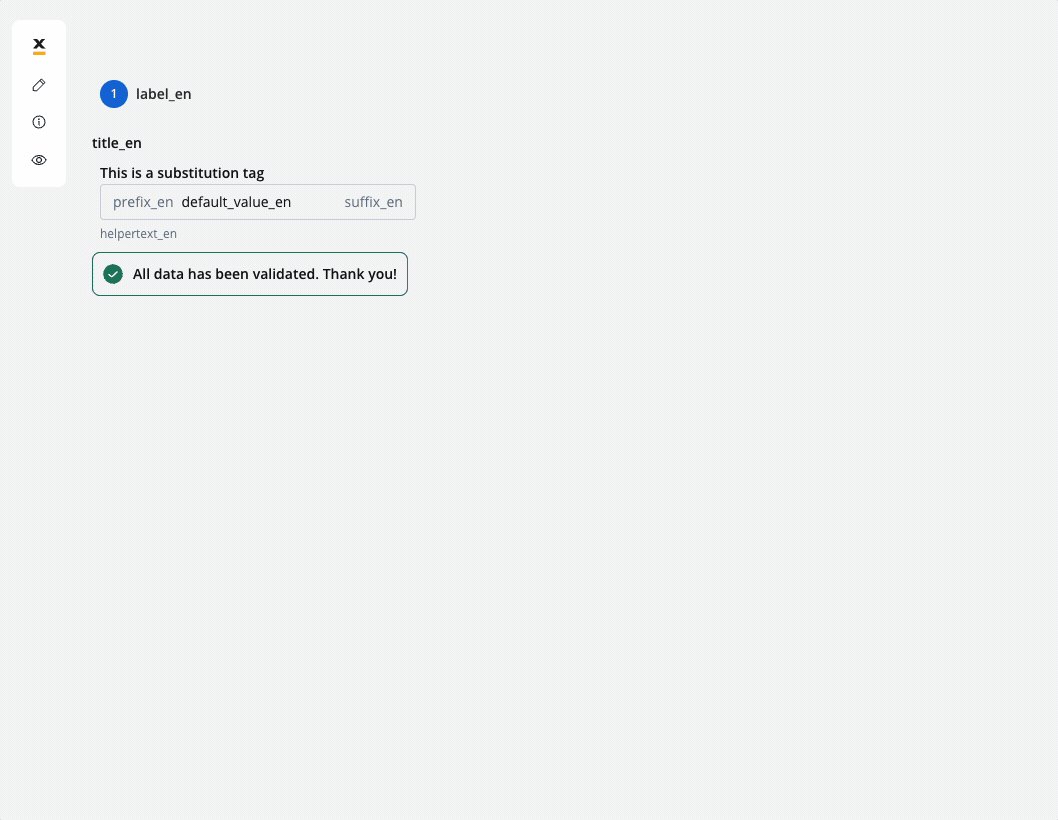
Example using Substitution tags

Example using process parameters

Business rule example
In the preceding example, an MVEL business rule demonstrates the population of specific keys with dynamic values from the task. This JSON object, assigned to the “app” key, captures the values for various UI properties:Computed values
Computed values present a method to dynamically generate values using JavaScript expressions. Beyond adhering to predefined values, computed values enable the manipulation, calculation, and transformation of data grounded in particular rules or conditions. Computed values can be created via JavaScript expressions that operate on process parameters or other variables within the application.
By enabling computed values, the application provides flexibility and the ability to create dynamic and responsive user interfaces.
Computed values can be created via JavaScript expressions that operate on process parameters or other variables within the application.
By enabling computed values, the application provides flexibility and the ability to create dynamic and responsive user interfaces.

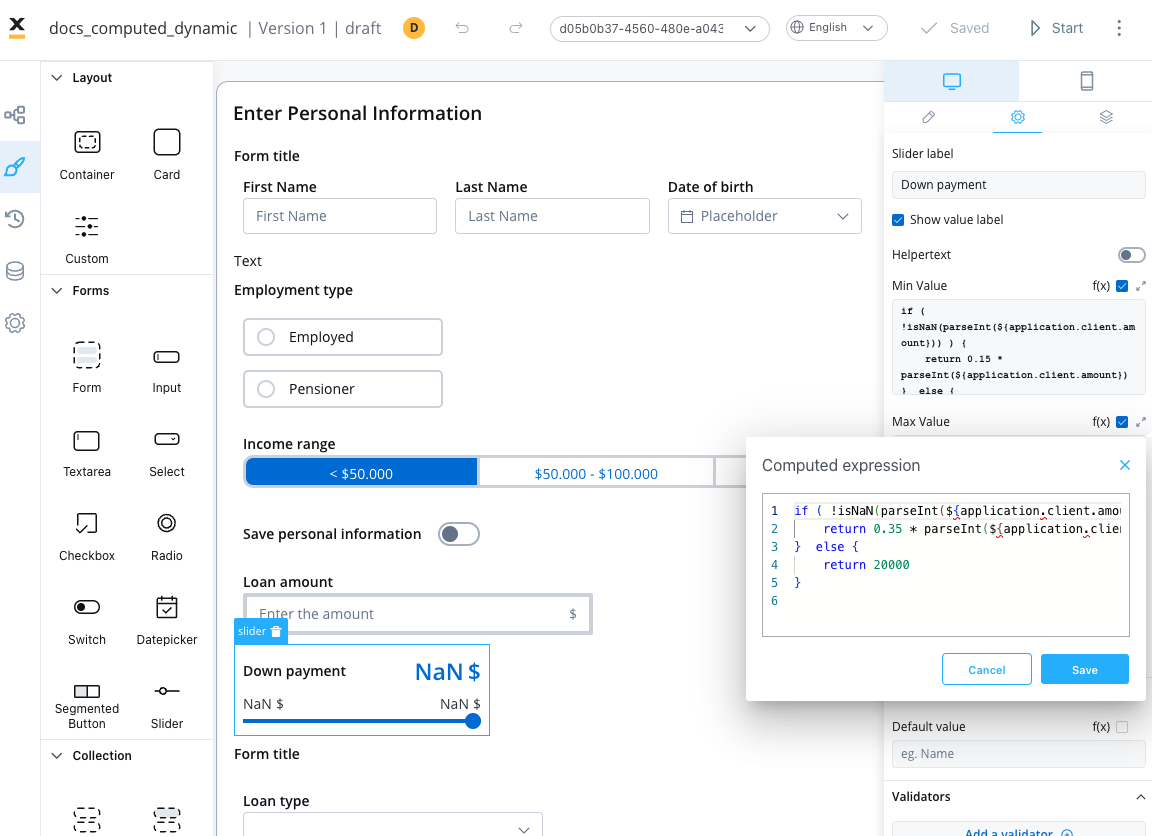
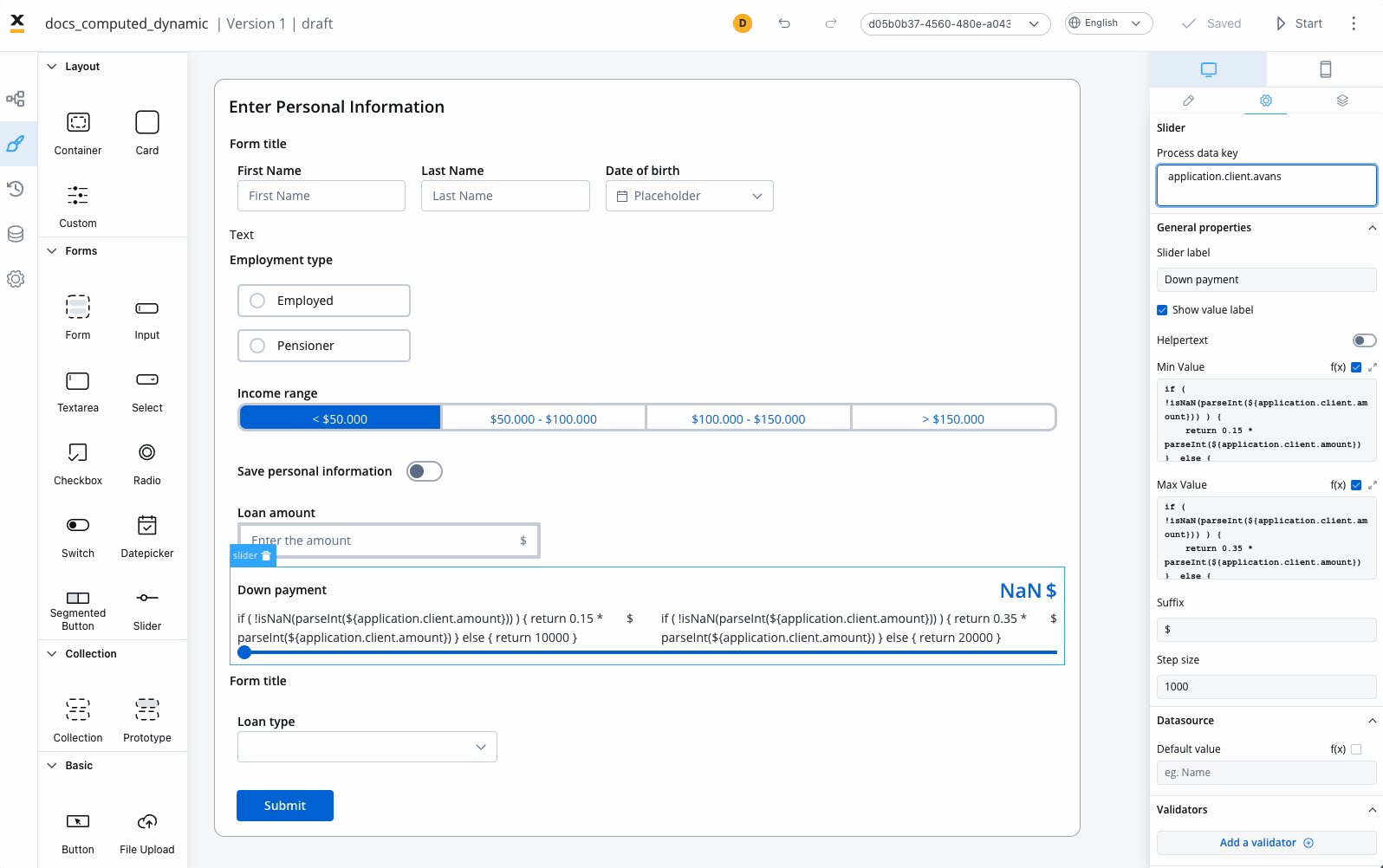
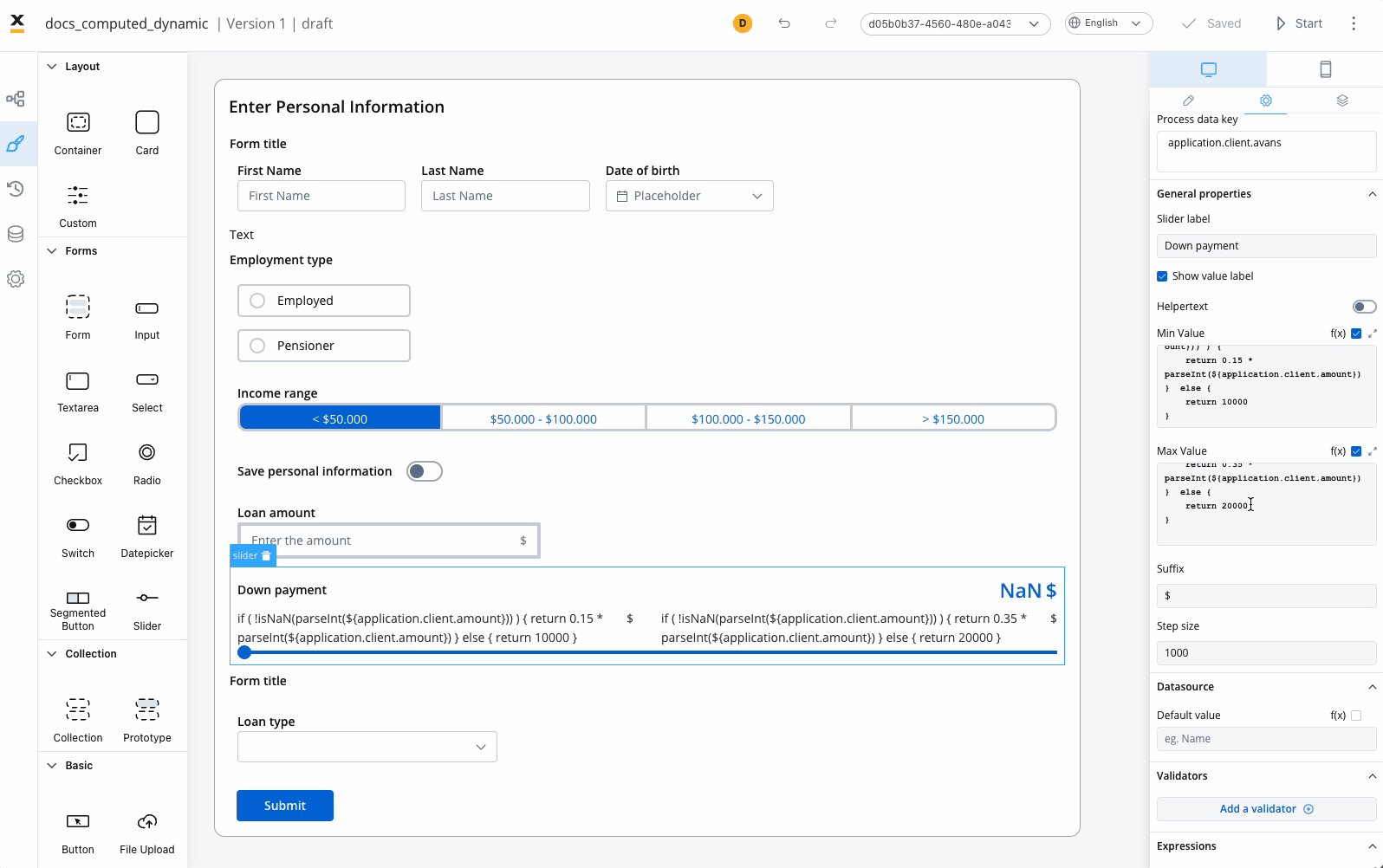
Slider example (parsing keys as integers)
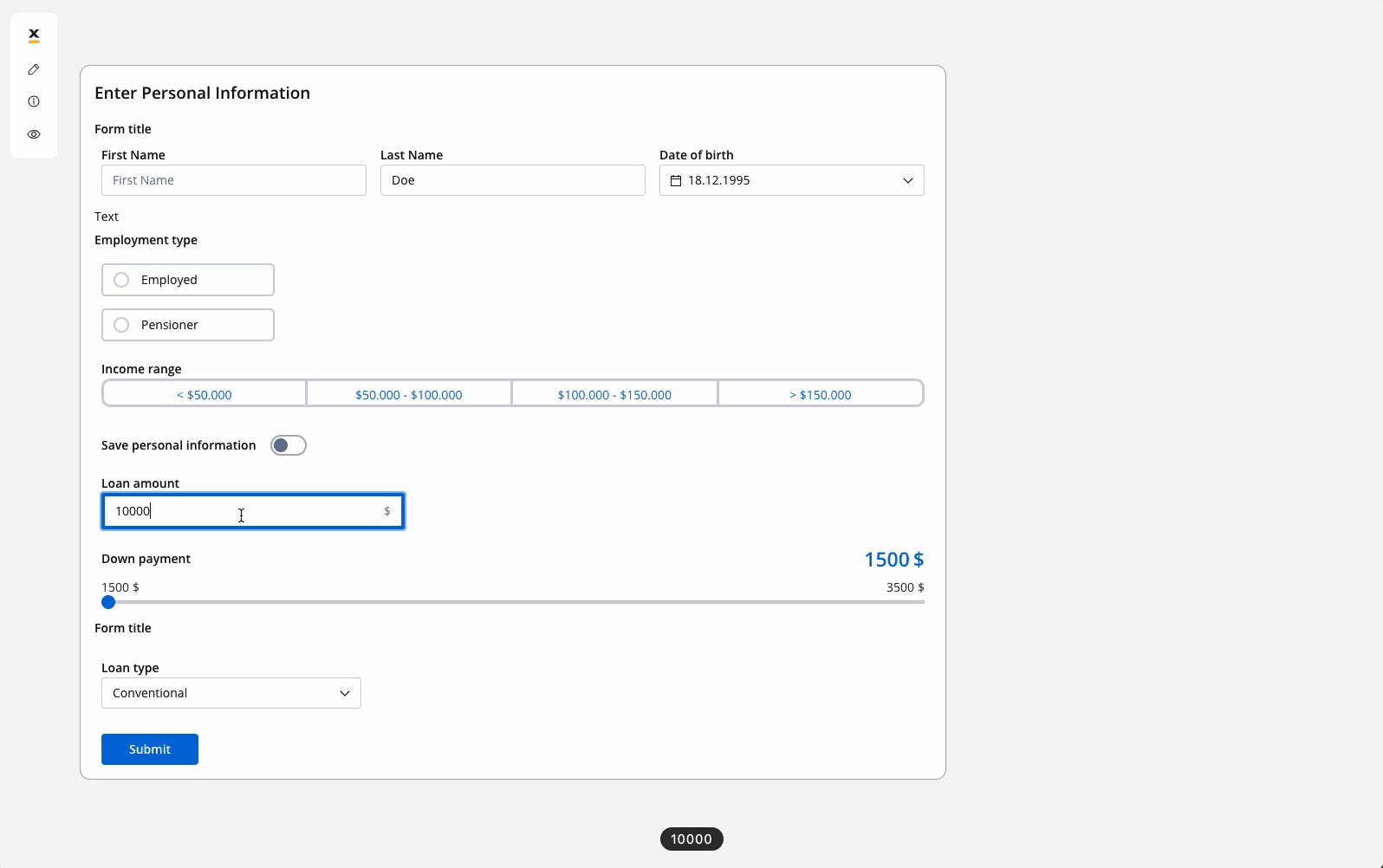
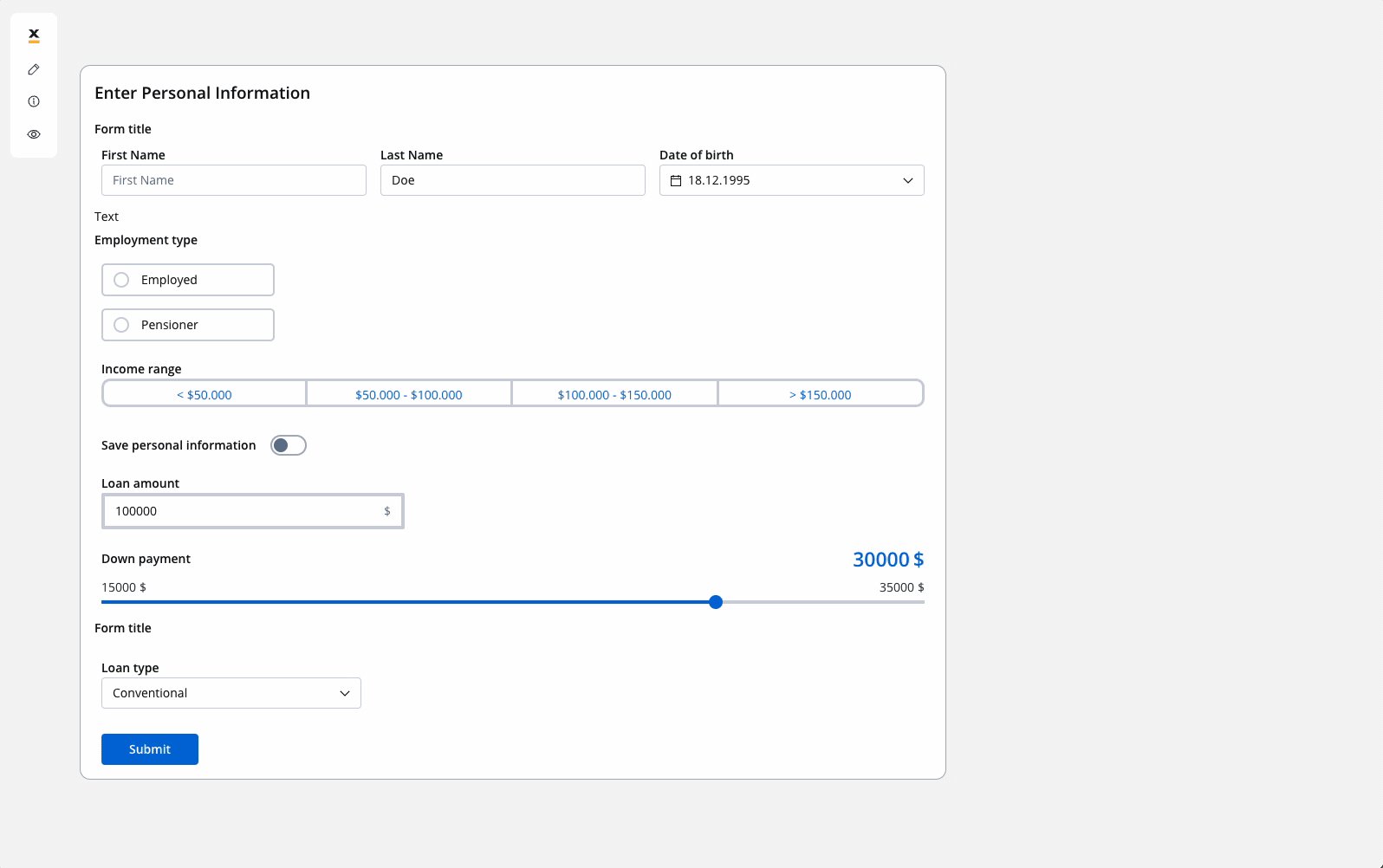
The instance above showcases computed values’ usage in a Slider element. JavaScript expressions are used to dynamically compute minimum and maximum values based on a value sourced from a linked input UI element (connected via the process key${application.client.amount}).
Minimum Value
!isNaN(parseInt(${application.client.amount})): This part ascertains whether the value in the input field(${application.client.amount})can be effectively converted to an integer usingparseInt. Moreover, it validates that the outcome isn’tNaN(i.e., not a valid number), ensuring input validity.- If the input is a valid number, the minimum value for the slider is calculated as 15% of the entered value
(0.15 * parseInt(${application.client.amount})). - If the input is not a valid number
(NaN), the minimum value for the slider is set to 10000.
Maximum Value
- Similar to the previous expression, it checks if the value entered on the input field is a valid number using
!isNaN(parseInt(${application.client.amount})). - If the input is a valid number, the maximum value for the slider is calculated as 35% of the entered value
(0.35 * parseInt(${application.client.amount})). - If the input is not a valid number
(NaN), the maximum value for the slider is set to 20000.
Summary
In summary, the above expressions provide a dynamic range for the slider based on the value entered on the input field. If a valid numeric value is entered, the slider’s range will be dynamically adjusted between 15% and 35% of that value. If the input is not a valid number, a default range of 10000 to 20000 is set for the slider. This can be useful for scenarios where you want the slider’s range to be proportional to a user-provided value.Text example (using computed strings)
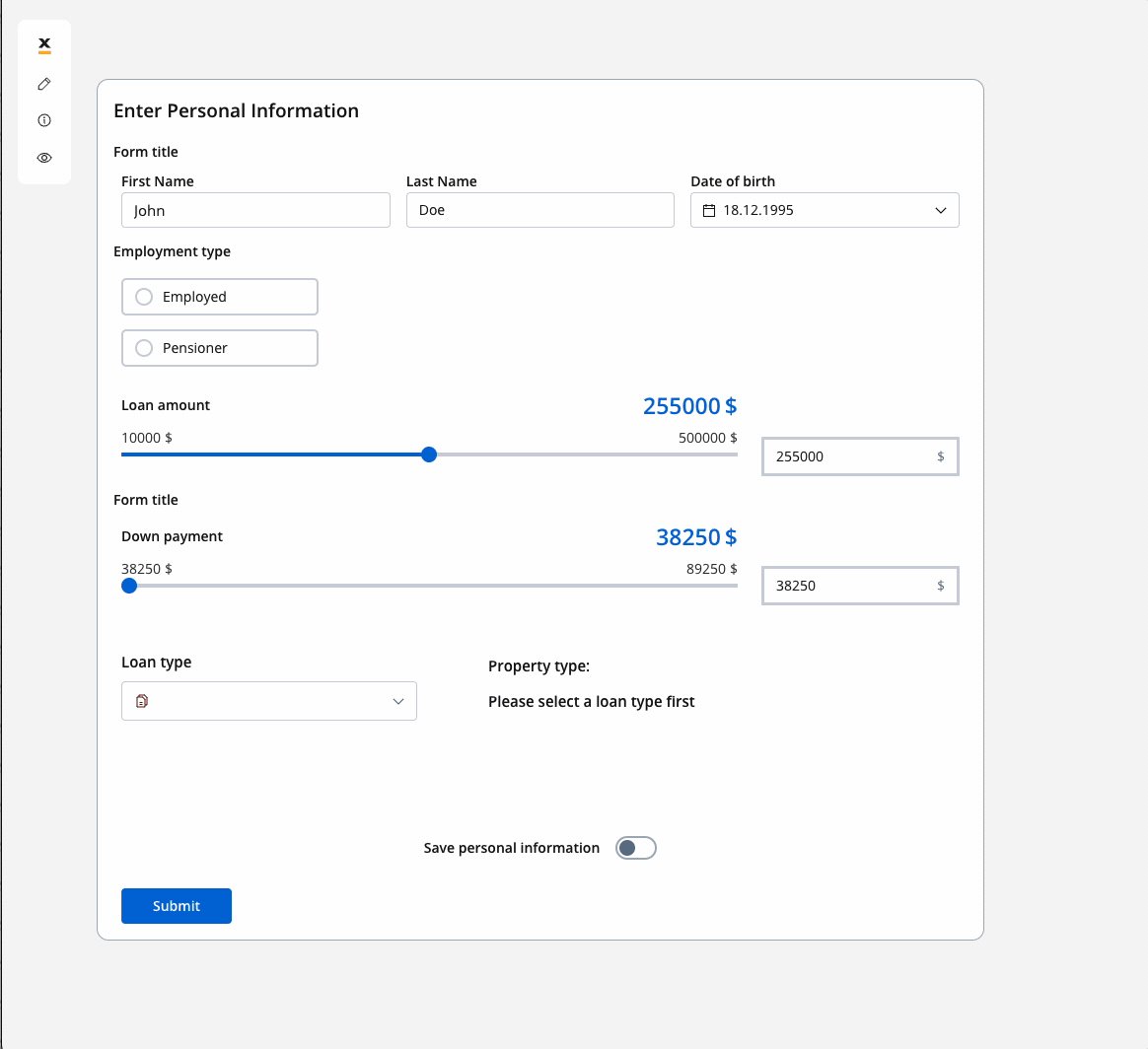
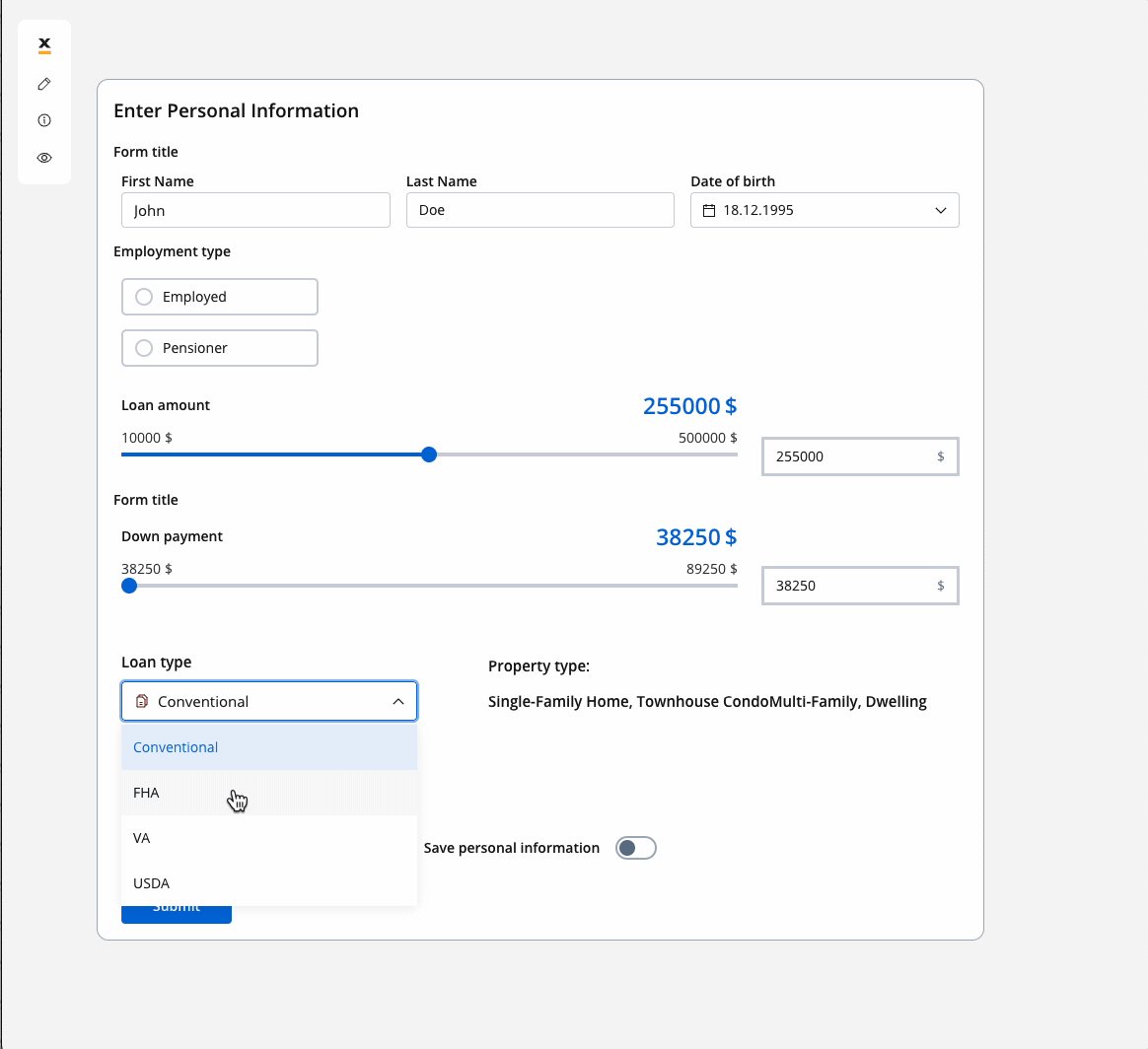
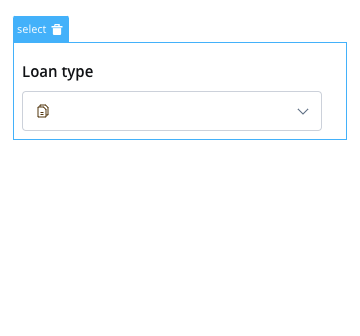
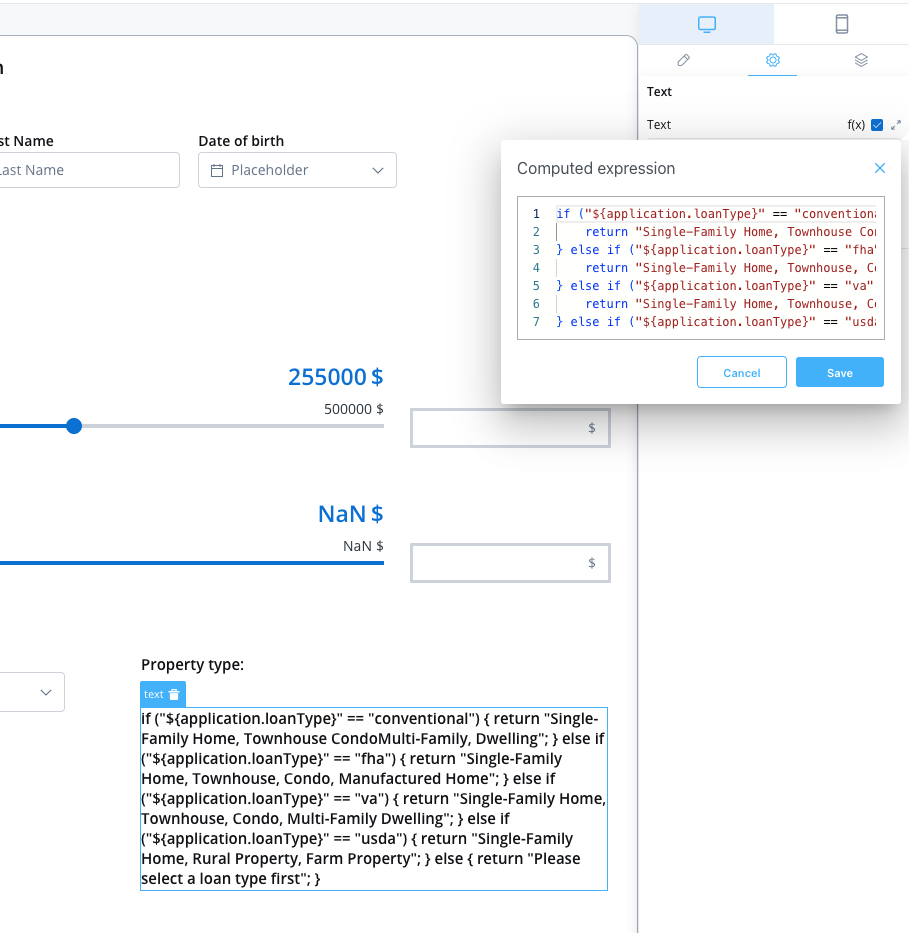
The following scenario outlines the functionality and implementation of dynamically displayed property types via a text UI element. This is done based on the chosen loan type through a select UI element in a user interface.
Scenario
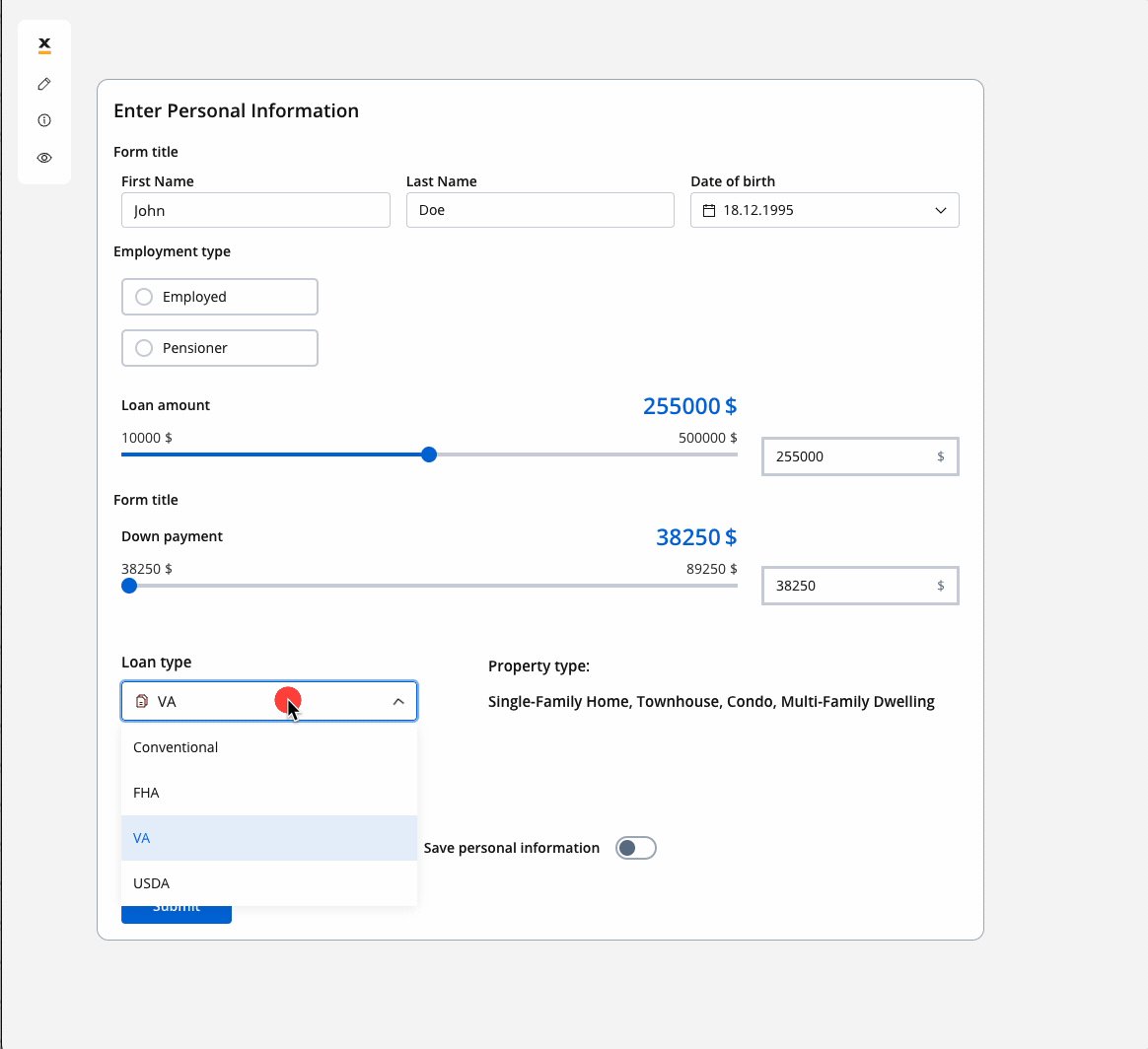
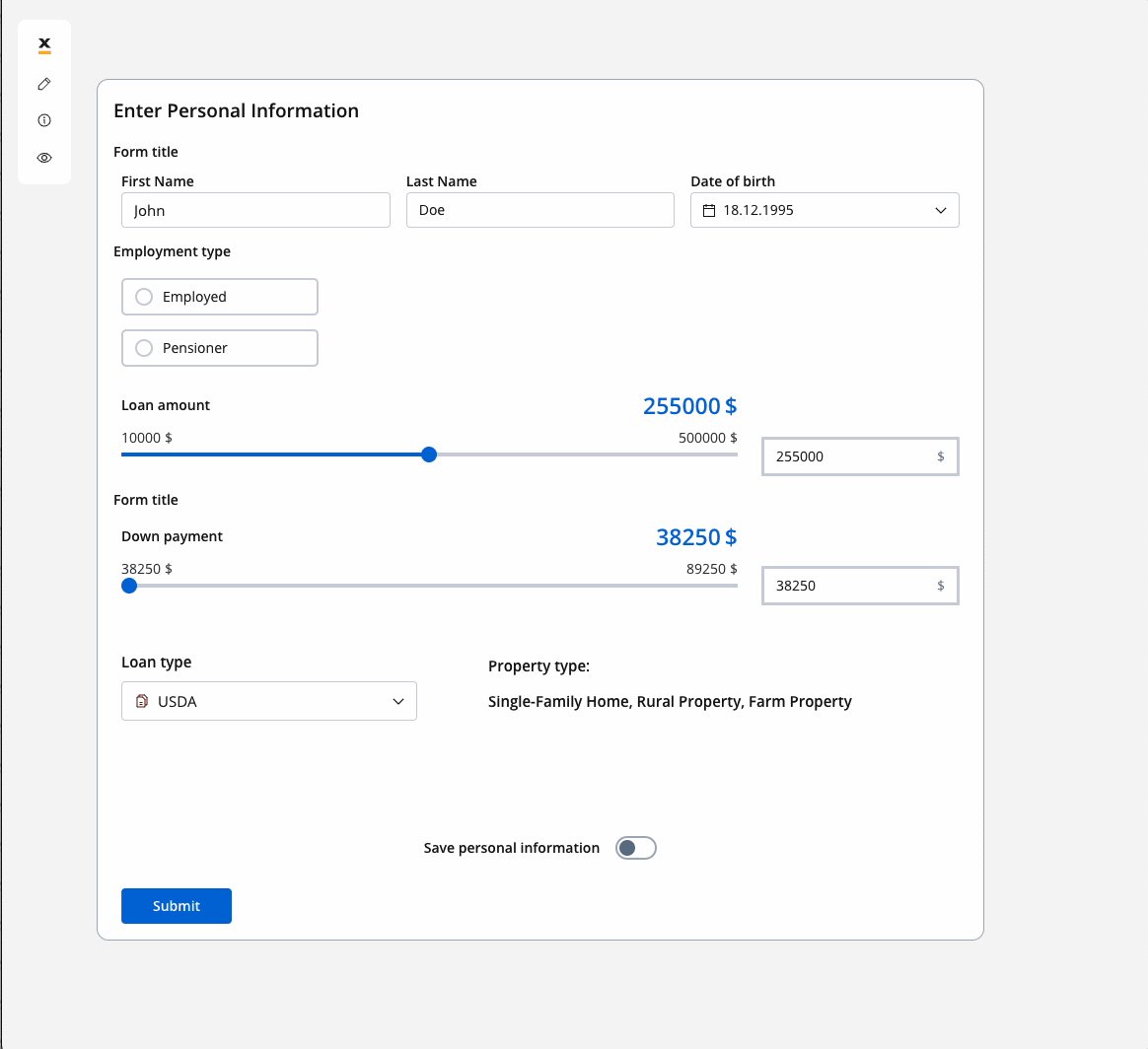
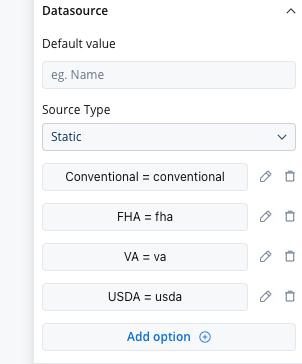
The UI in focus showcases two primary UI elements:- Select Element - “Loan type”: This element allows users to choose from different loan types, including “Conventional,” “FHA,” “VA,” and “USDA.”


- Text Element - “Property type”: This element displays property types based on the selected loan type.

Summary
- Loan Type Selection: Users interact with the “Loan Type Select Element” to choose a loan type, such as “Conventional,” “FHA,” “VA,” or “USDA.”
- Property Types Display: Once a loan type is selected, the associated property types are dynamically generated and displayed in the “Text Element.”
- Fallback Message: If no loan type is selected or an invalid loan type is chosen, a fallback message “Please select a loan type first” is displayed.
Integration across the UI elements
The UI Designer allows the inclusion of JavaScript expressions for generating computed values. This functionality extends to the following UI elements and their associated properties:| Element | Properties |
|---|---|
| Slider | min Value, max Value, default Value |
| Input | Default Value |
| Any UI Element that accepts validators | min, max, minLength, maxLength |
| Text | Text |
| Link | Link Text |
- Slider: The min value, max value, and default value for sliders can be set using JavaScript expressions applied to process parameters. This allows for dynamic configuration based on numeric values.
- Any UI Element that accepts validators min, max, minLength, maxLength: The “params” field for these elements can also accept JavaScript expressions applied to process parameters. This enables flexibility in setting validator parameters dynamically.
- Default Value: For input elements like text inputs or number inputs, the default value can be a variable from the process or a computed value determined by JavaScript expressions.
- Text: The content of a text element can be set using JavaScript expressions, allowing for dynamic text generation or displaying process-related information.
- Link: The link text can also accept JavaScript expressions, enabling dynamic generation of the link text based on process parameters or other conditions.
For input elements (e.g., text input), you may require a default value from a process variable, while a number input may need a computed value.
Understanding the return statement
Why the return statement is essential
When working with computed values in the UI Designer, thereturn statement is mandatory for your JavaScript expressions to function correctly. This is a fundamental requirement that ensures your computed values are properly evaluated and applied to UI elements.
Technical Reason: Computed values are executed as JavaScript functions in the UI Designer’s evaluation engine. Like any JavaScript function, they must explicitly return a value to provide output to the calling context.
The role of return in computed values
Computed values use JavaScript expressions that must explicitly return a value using thereturn statement. Without it, your expression will not produce any output, and the UI element will not receive the expected value.
✅ Correct Implementation
❌ Incorrect Implementation
Best practices for testing
Always include return statements
Every code path in your computed value expression should have areturn statement.
Handle edge cases
Test different scenarios
When testing your computed values, ensure you test:- Valid input values - Normal expected data
- Invalid or empty input values -
null,undefined, empty strings - Edge cases - Zero, negative numbers, very large numbers
- Different data types - Strings that look like numbers, boolean values
- Network delays - Process parameters that might not be loaded yet
Pro Tip: Use your browser’s developer console to test computed value logic before implementing it in the UI Designer. You can copy your expression and test it with sample data.
Use meaningful default values
Troubleshooting common issues
Issue: Computed value not updating
Symptoms: UI element shows old values or doesn’t change when process parameters change Solution:- Ensure every code path has a
returnstatement - Check that process parameter syntax uses
${}correctly - Verify the process parameter actually exists and has data
Issue: Getting undefined values
Symptoms: UI elements appear blank or show “undefined”
Solution:
- Check that your JavaScript expression syntax is correct and includes
return - Add fallback
returnstatements for all possible conditions - Use defensive programming:
return ${application.value} || "default value"
Issue: Values not calculating correctly
Symptoms: Math operations produce unexpected results Solution:- Verify that process parameters are properly referenced with
${}syntax - Use
parseInt()orparseFloat()for numeric operations - Add type checking:
if (typeof ${application.value} === 'number')
Issue: Expression works in console but not in UI Designer
Symptoms: Logic works when tested separately but fails in computed values Solution:- Remember that process parameters use
${}syntax, not regular JavaScript variables - Ensure all code paths return values, not just the main logic
- Check for syntax errors specific to the UI Designer’s JavaScript engine
Summary
Thereturn statement is not optional in computed values—it’s a requirement. When testing your computed value rules:
- Always include
returnstatements in your JavaScript expressions - Test all possible code paths and scenarios
- Provide meaningful fallback values for edge cases
- Verify that your expressions work correctly across different input conditions
- Debug using browser console before implementing in UI Designer