What are Collection Prototypes?
Collection prototypes are specialized components that define different display formats for items within a single collection. They act as templates that are applied conditionally based on item properties, allowing you to:- Display collection items with different layouts based on their data properties
- Create visually distinct displays for featured or highlighted items
- Apply specialized formatting for different item types or states
- Integrate custom components for enhanced functionality
- Add interactive features like item selection
How Collection Prototypes Work
Core Concepts
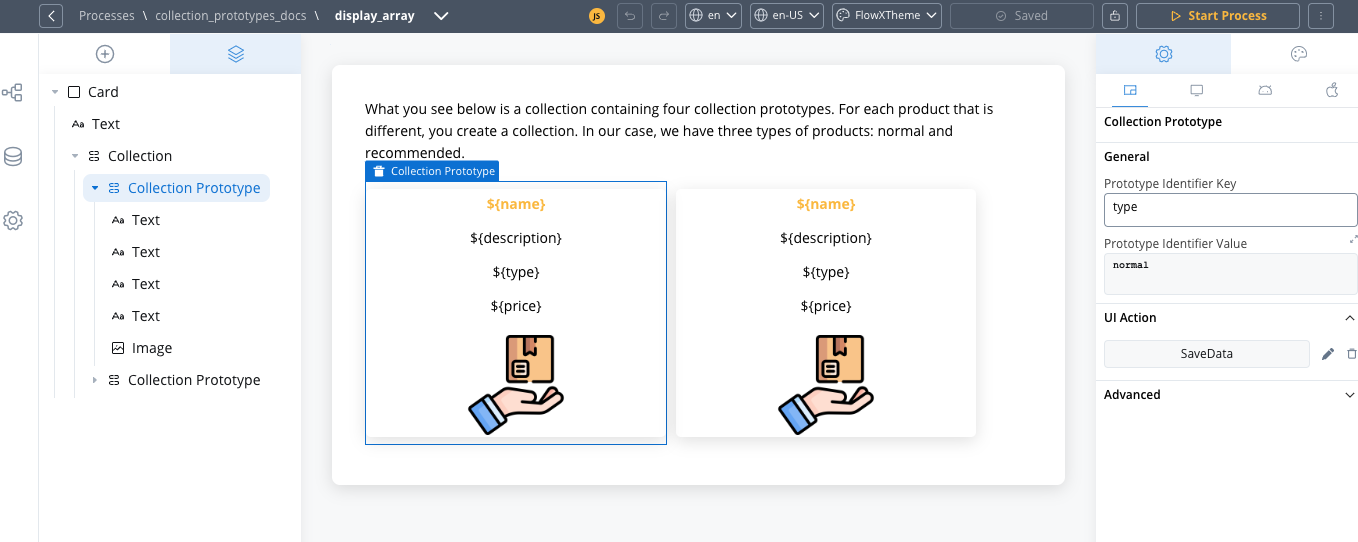
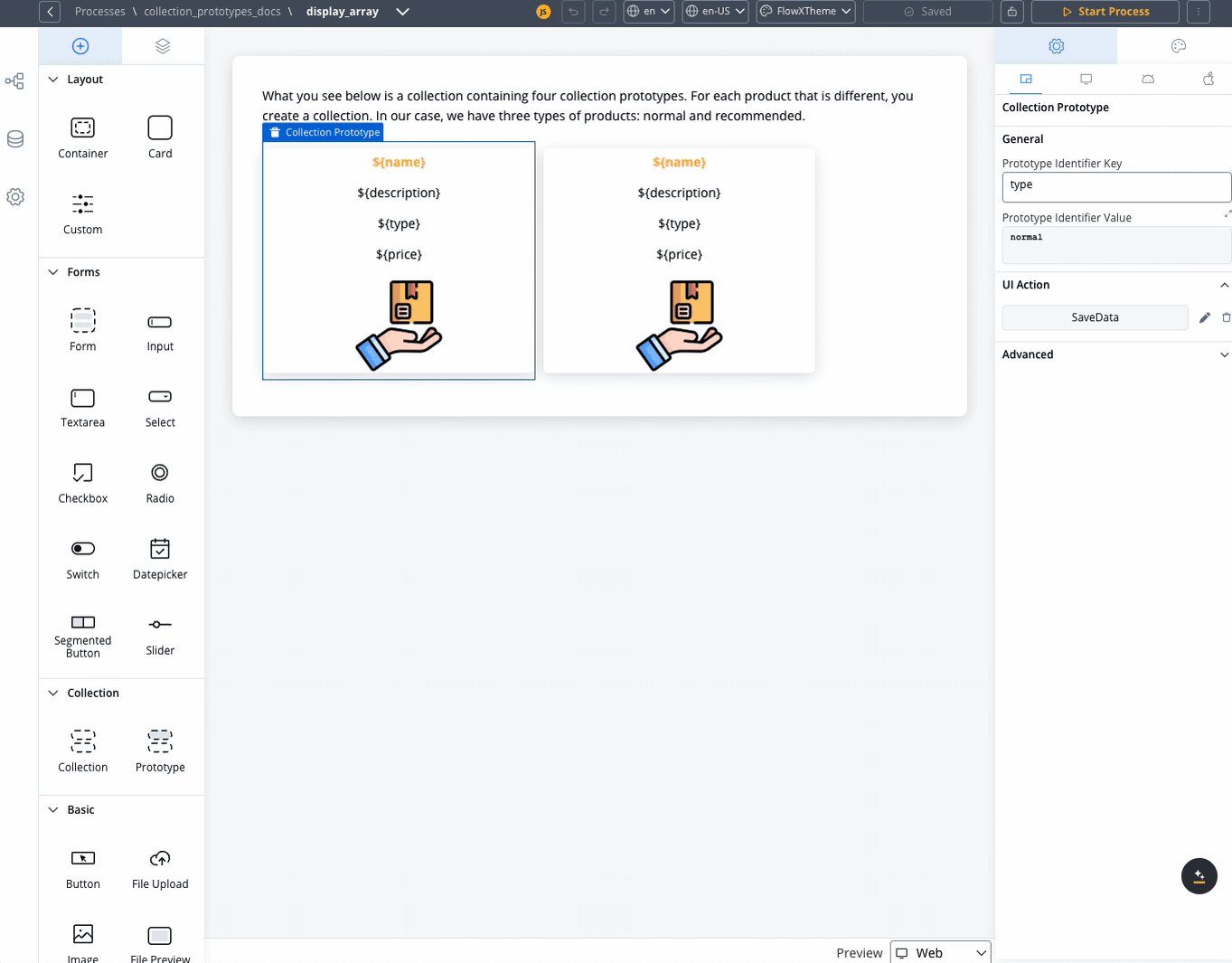
Collection prototypes use a simple but powerful mechanism to determine which layout to apply to each item. The behavior depends on whether you have one or multiple prototypes:Prototype Identifier Key (PIK)
type, status, priority)Prototype Identifier Value (PIV)
featured, active, high)When to Configure PIK and PIV
- Single prototype
- Multiple prototypes
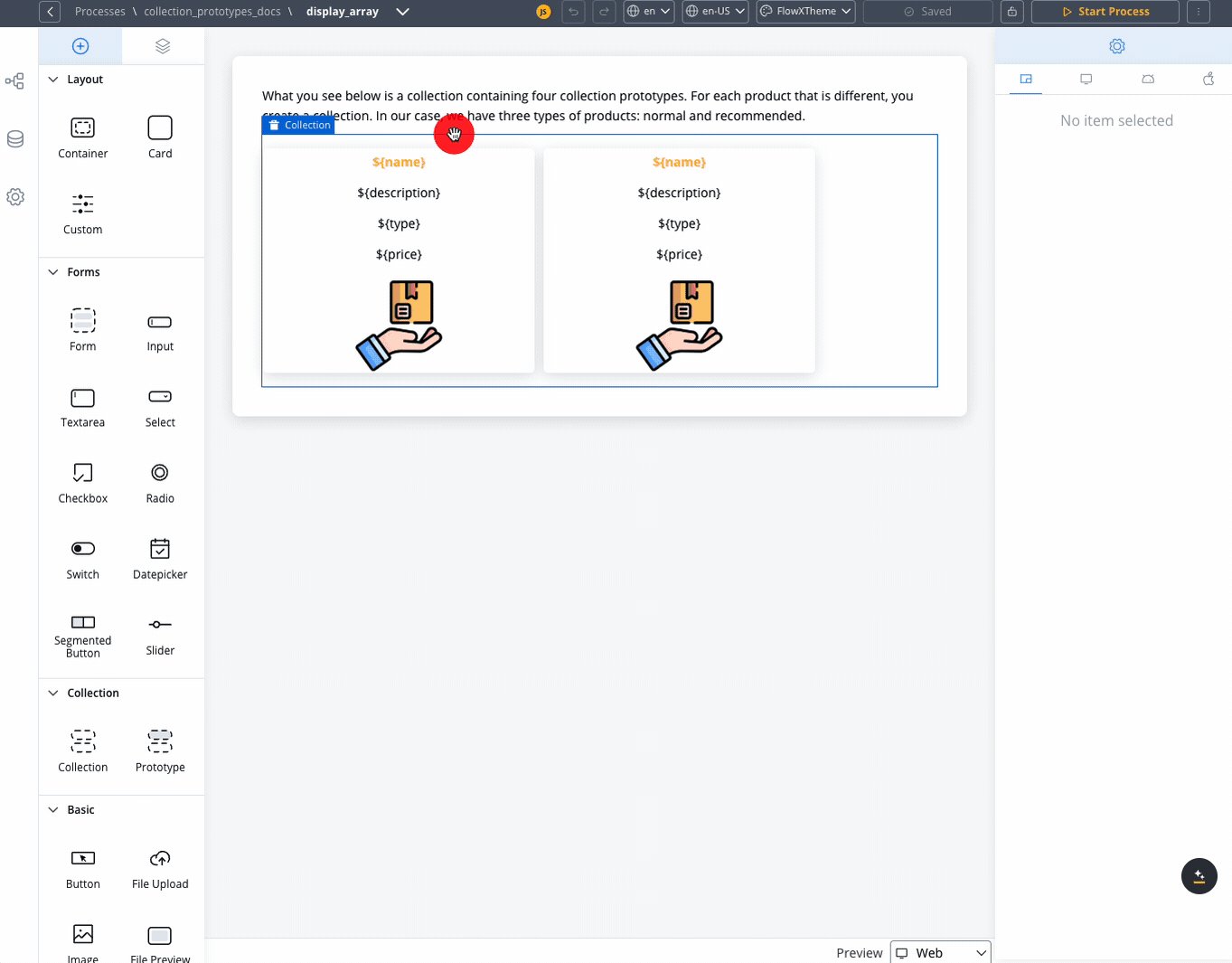
Visual Examples
- Single prototype scenario
- Multiple prototypes scenario
- PIK: (leave empty)
- PIV: (leave empty)

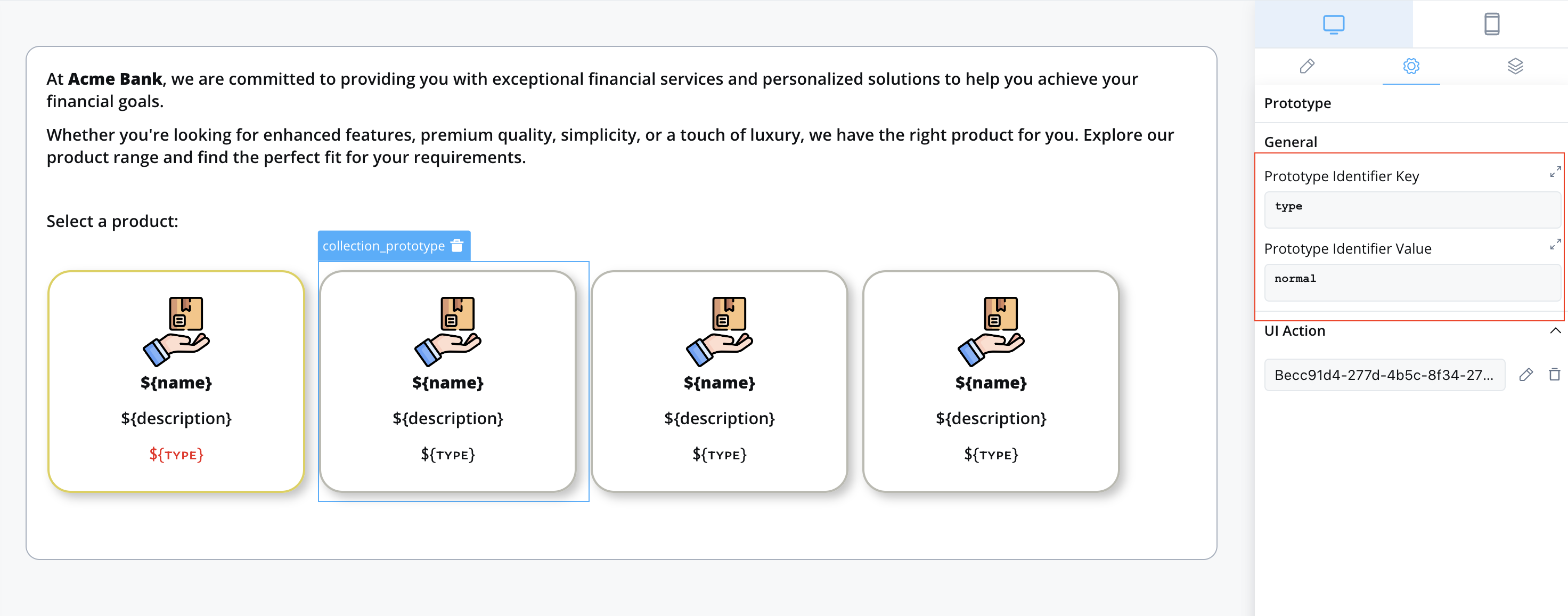
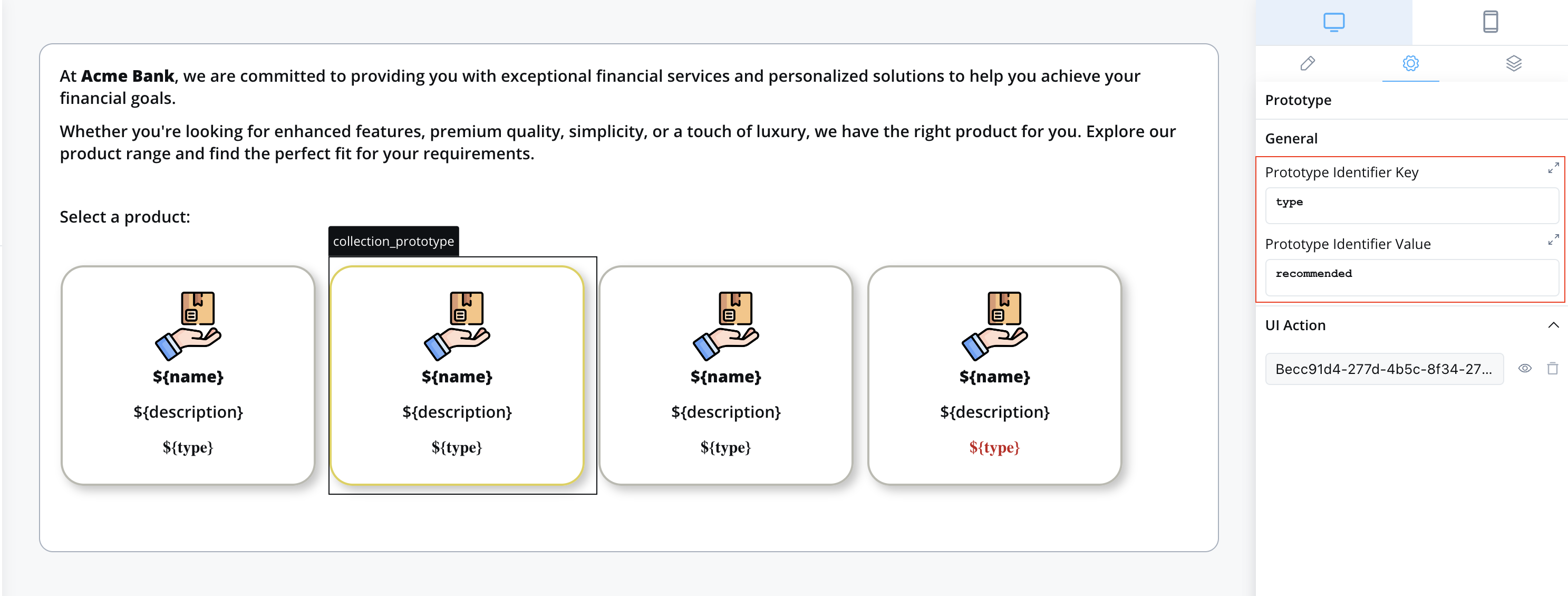
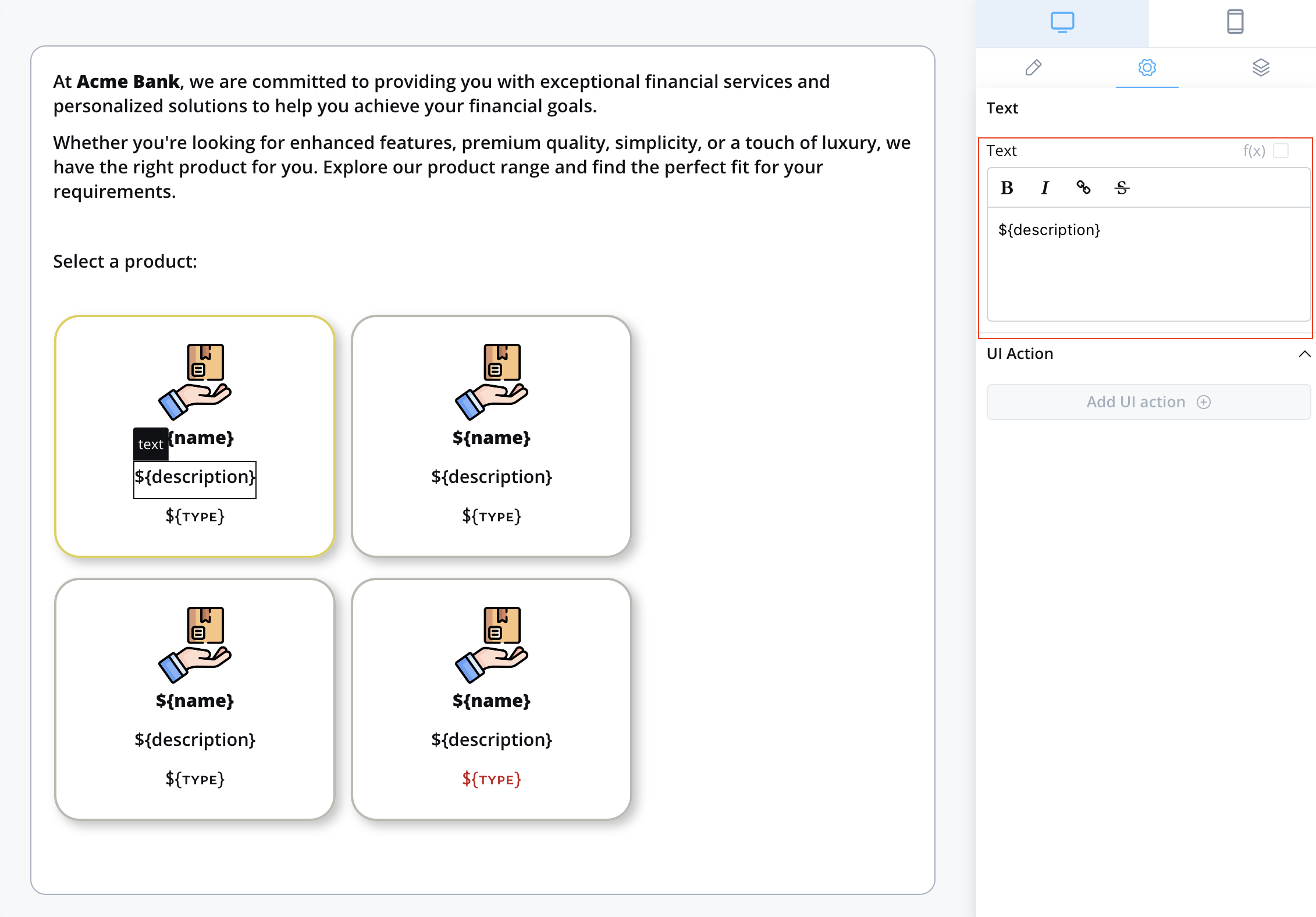
Collection with multiple prototypes in action
Normal product display
Normal product display

Recommended product display
Recommended product display

Implementation Guide
1. Prepare Your Data
Before implementing collection prototypes, you need to prepare the data structure that will determine which prototype applies to each item.Using a Service Task Node
The most common approach is to use a Service Task node with business rules:Add a Service Task Node

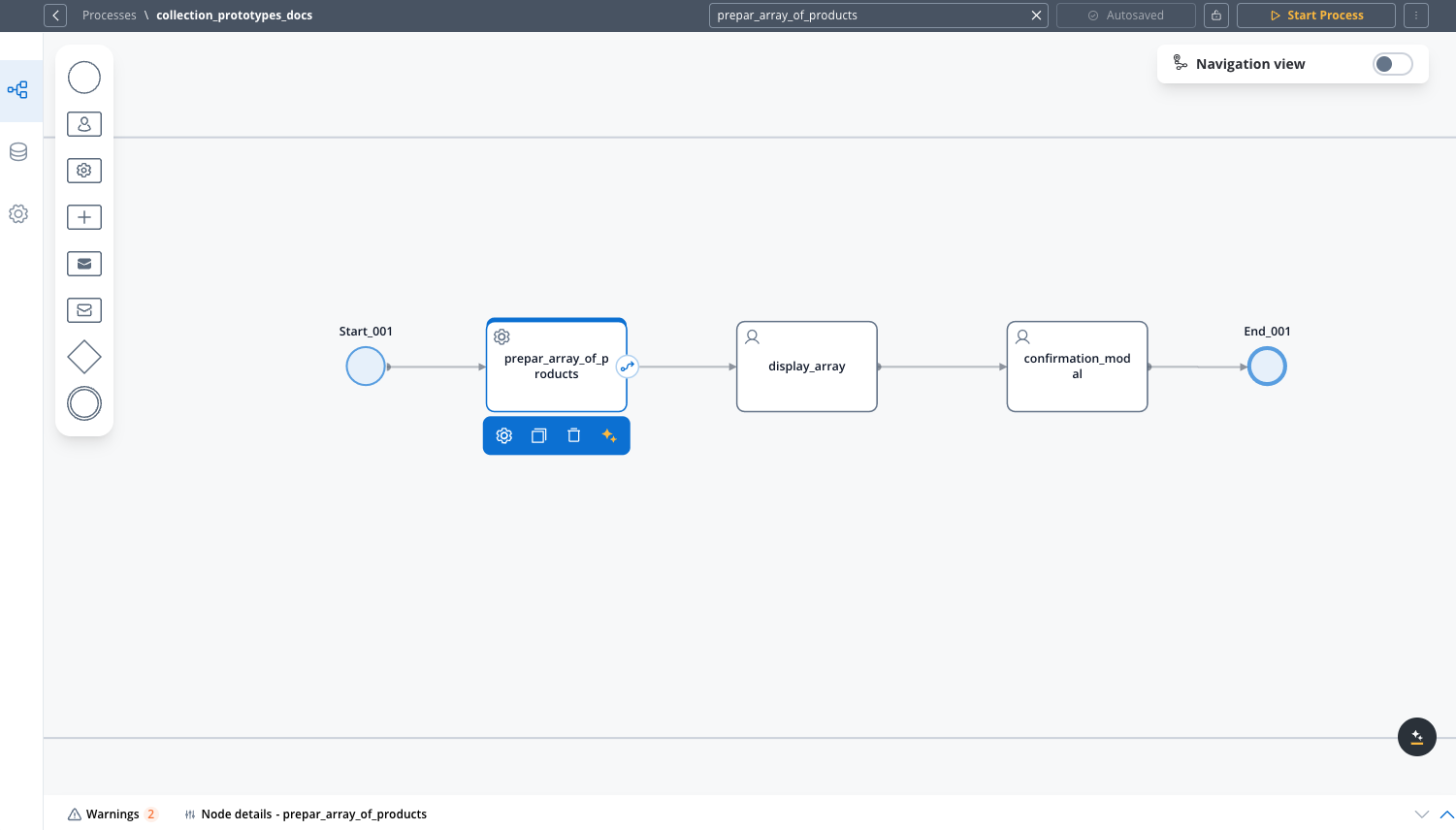
Adding a Service Task node
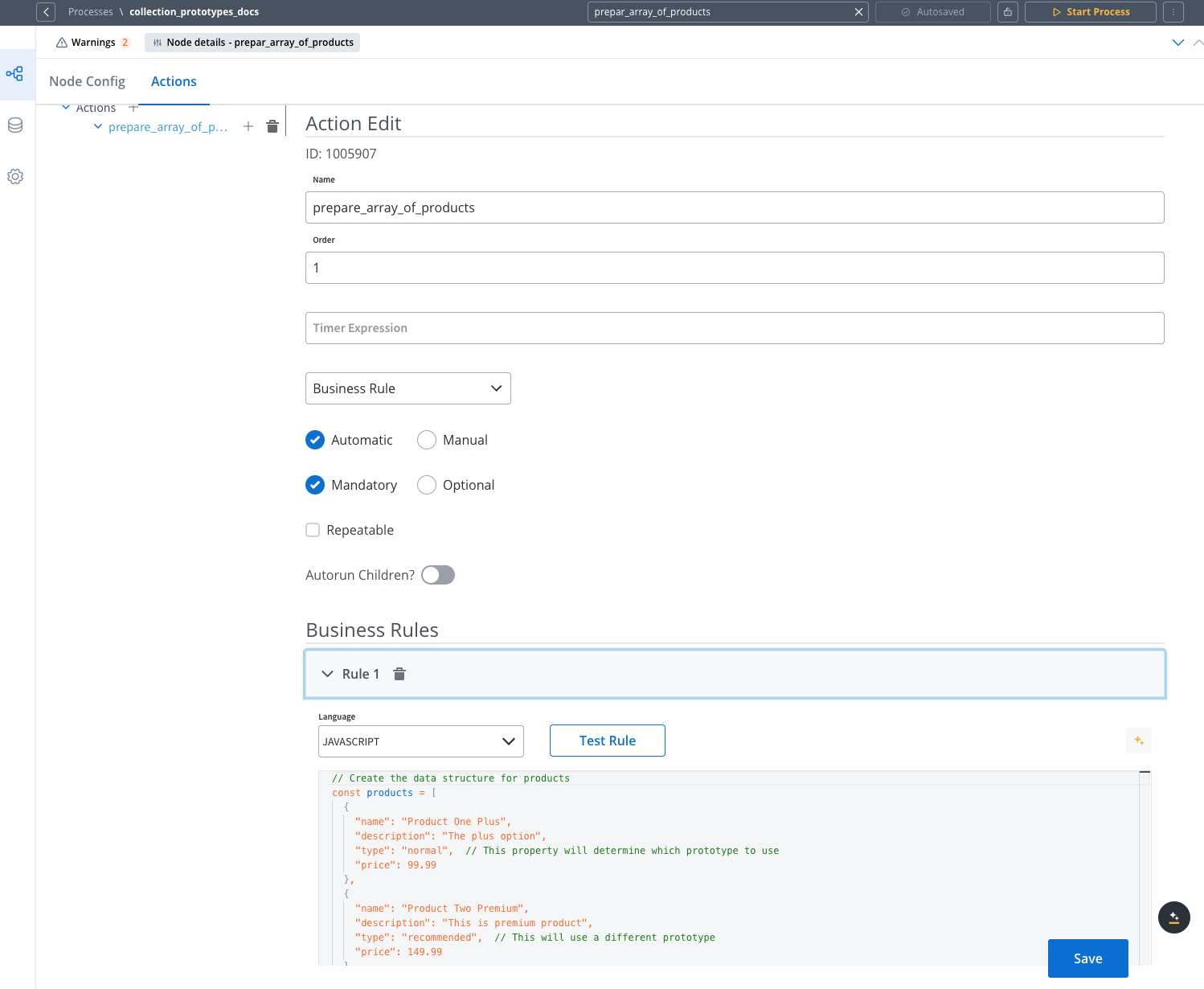
Configure the Business Rule

Configuring a business rule
Write the Data Preparation Code
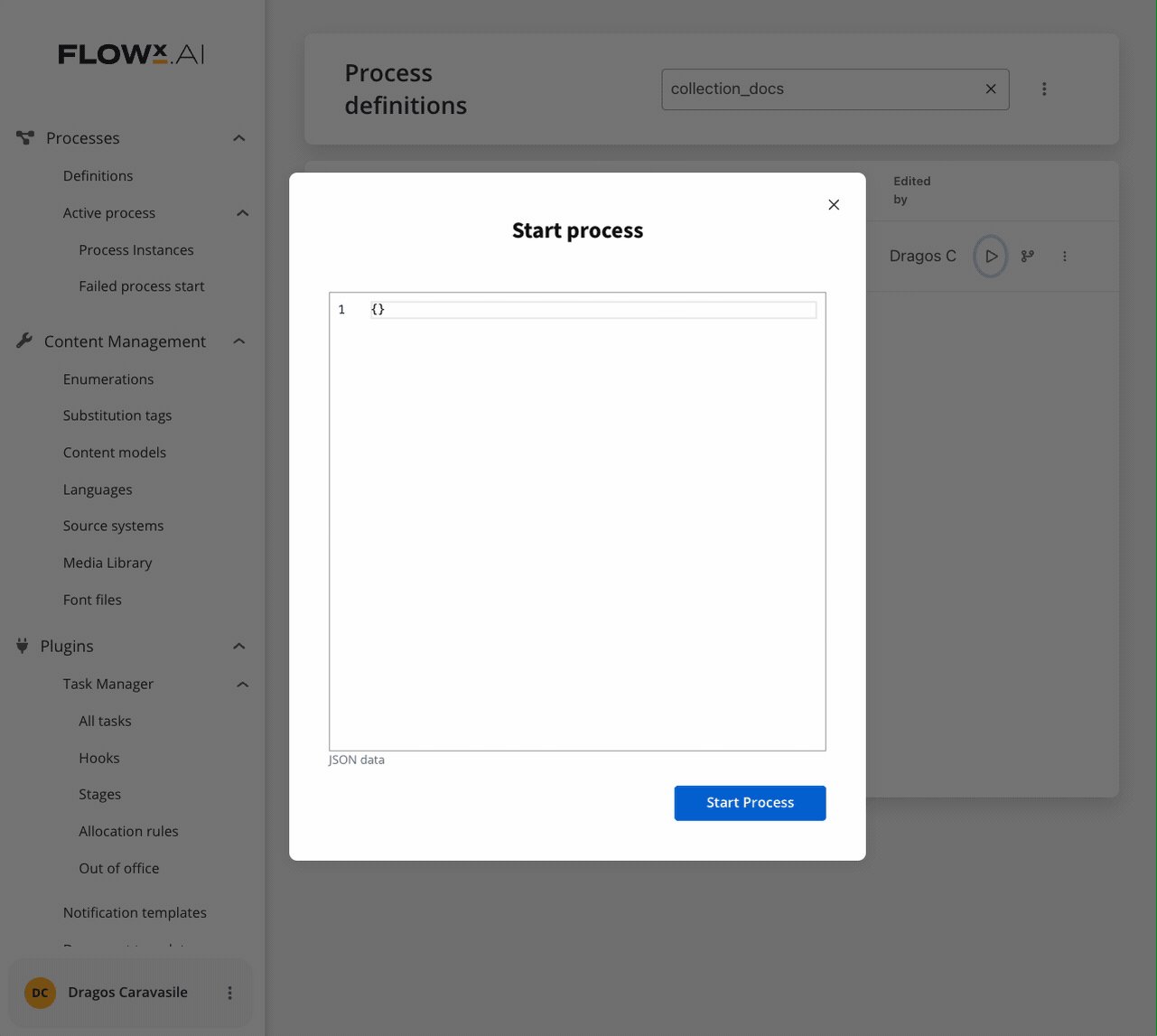
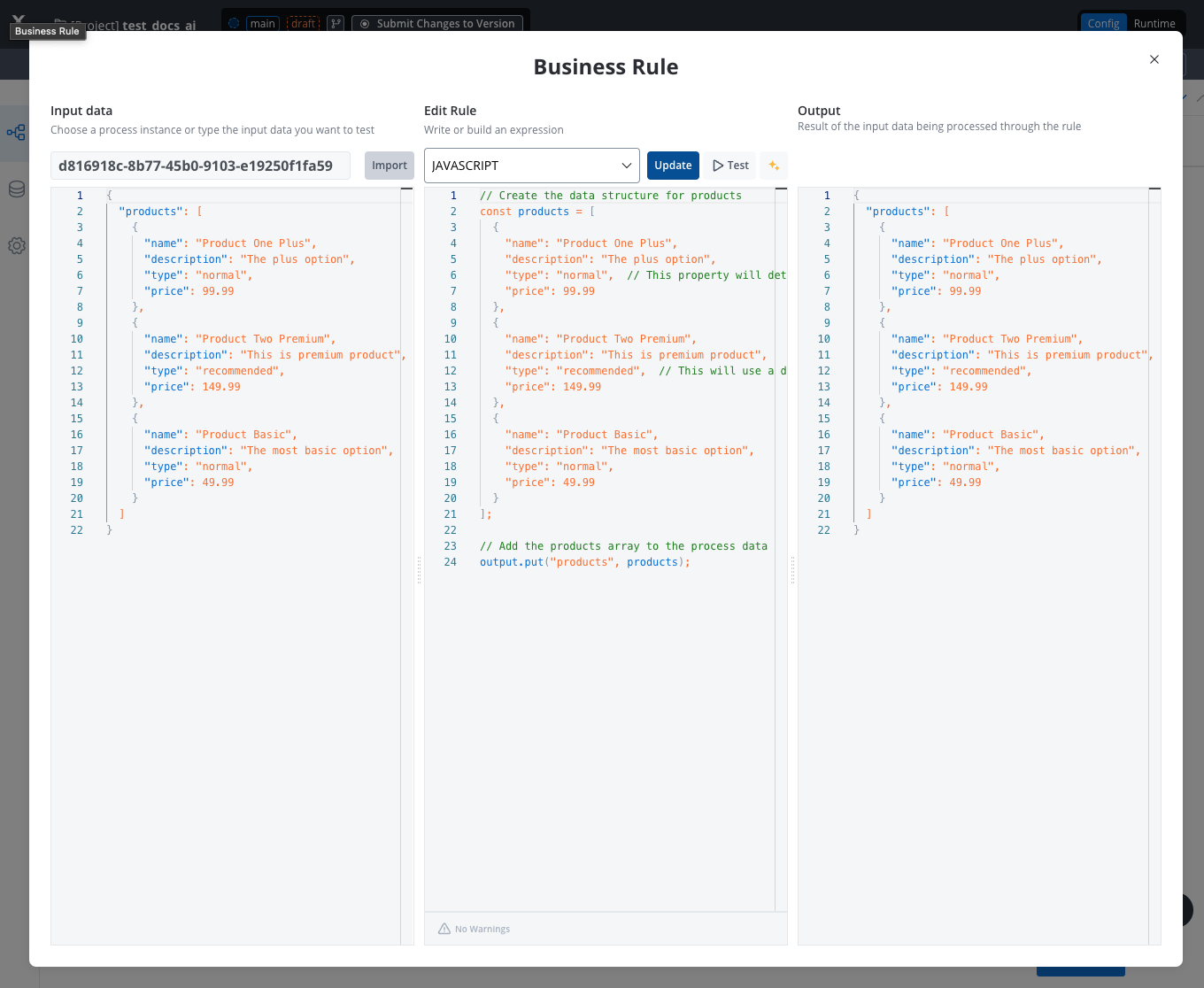
Test Your Data

Verifying business rule output
2. Create the UI Components
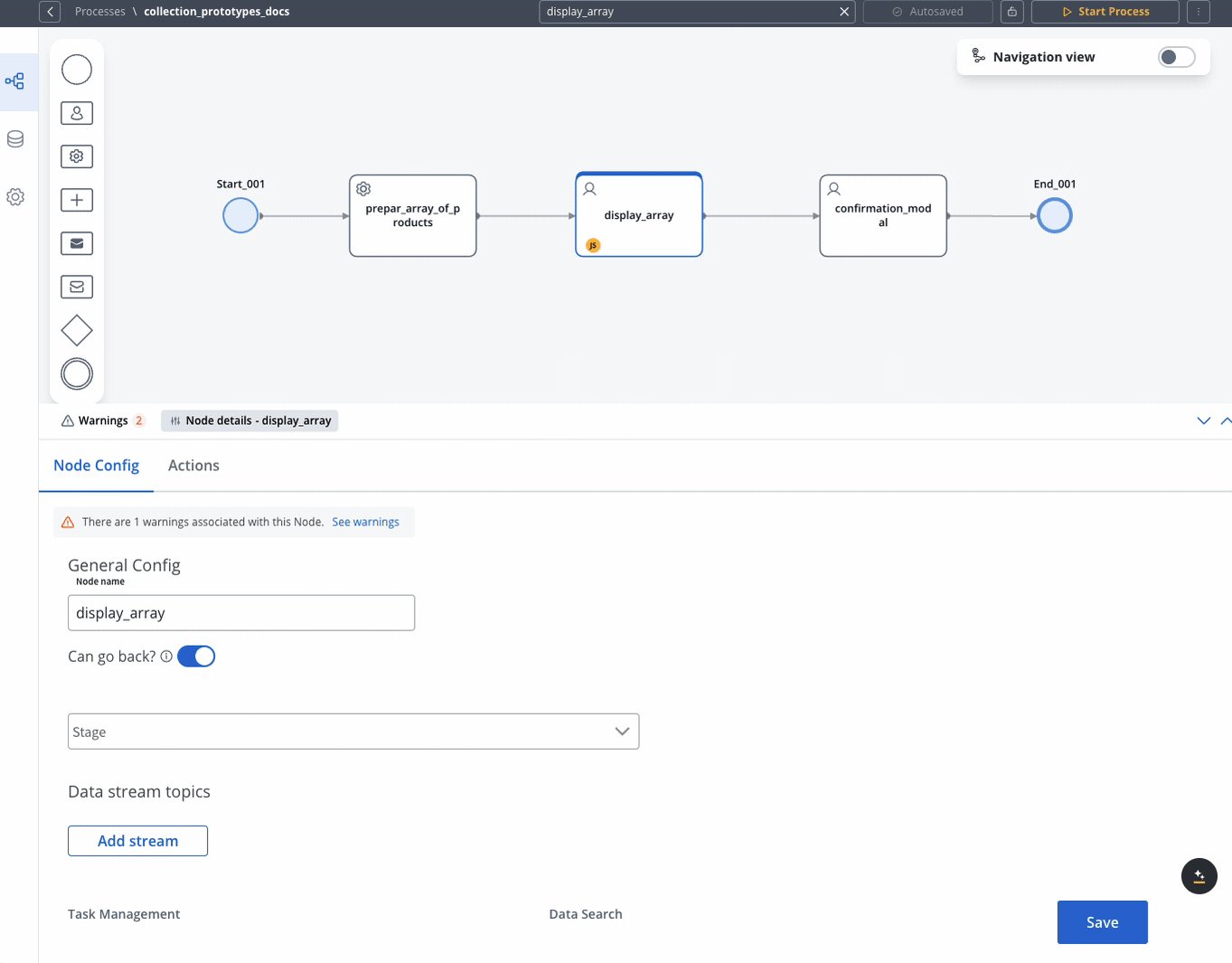
Once your data is prepared, you can implement the collection and its prototypes in the UI Designer:Create a User Task Node

Opening the UI Designer for a User Task node
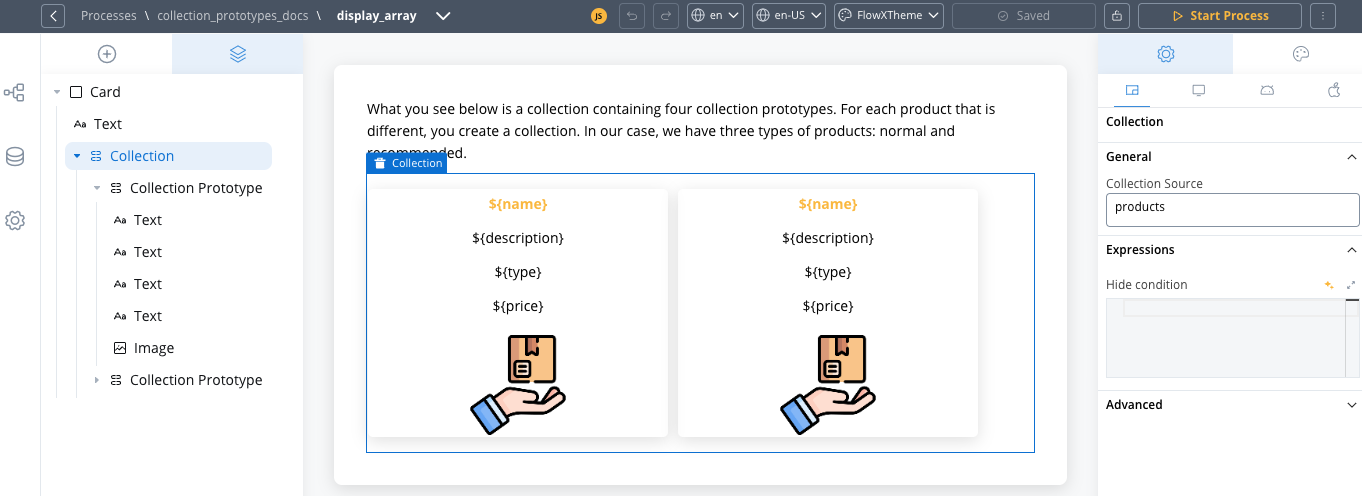
Add a Collection Component
products).
Adding a Collection component
collectionSource property specifies the process key where your list can be found. It should be a valid array of objects. For example, if your data is at processData.products, you would set the source to products.Add Collection Prototypes
- Single prototype (simple case)
- Multiple prototypes (advanced case)
- Click on your Collection component to select it
- Add a Collection Prototype as a child component
- Leave PIK and PIV empty - no configuration needed
- The prototype will automatically apply to all items in the collection
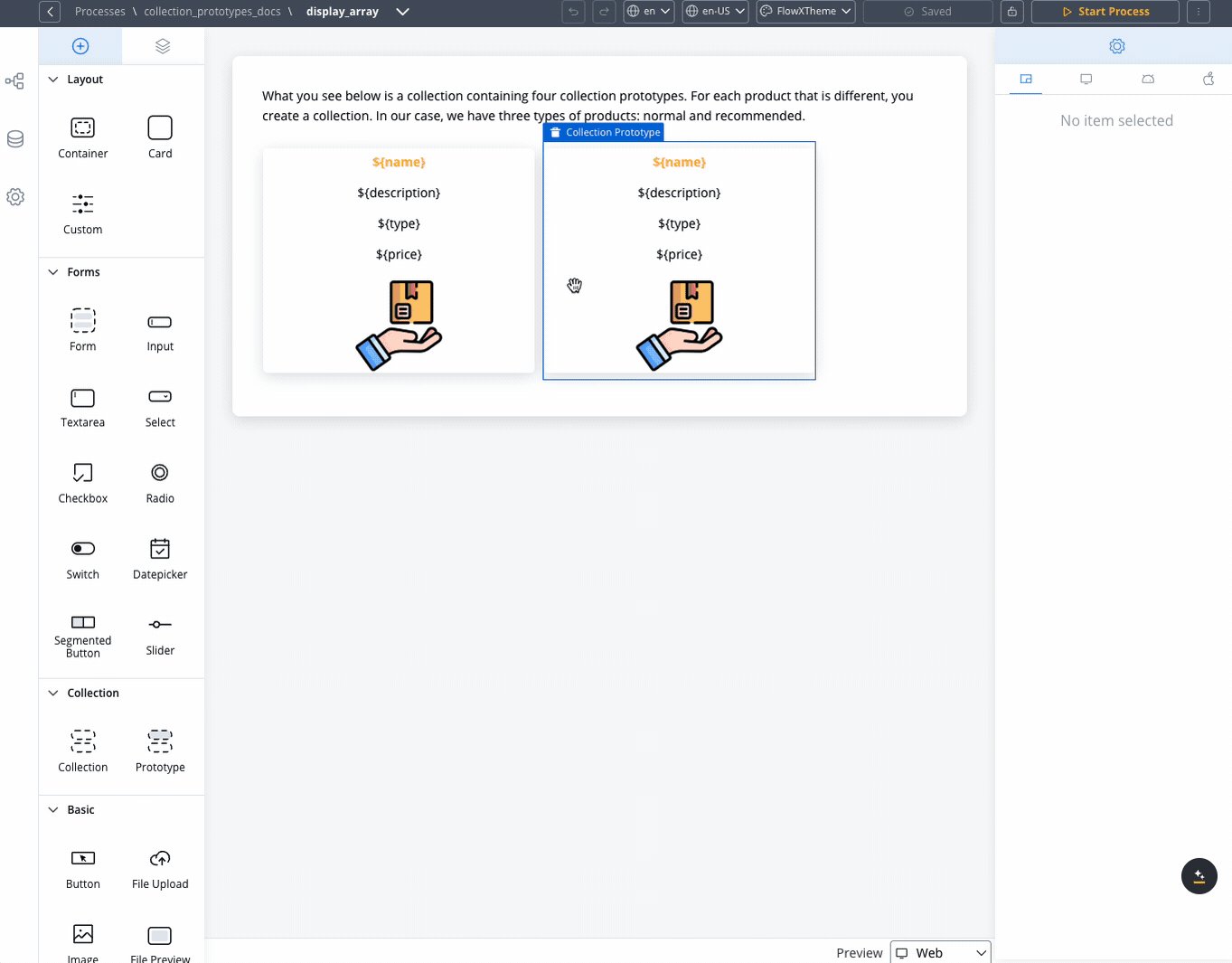
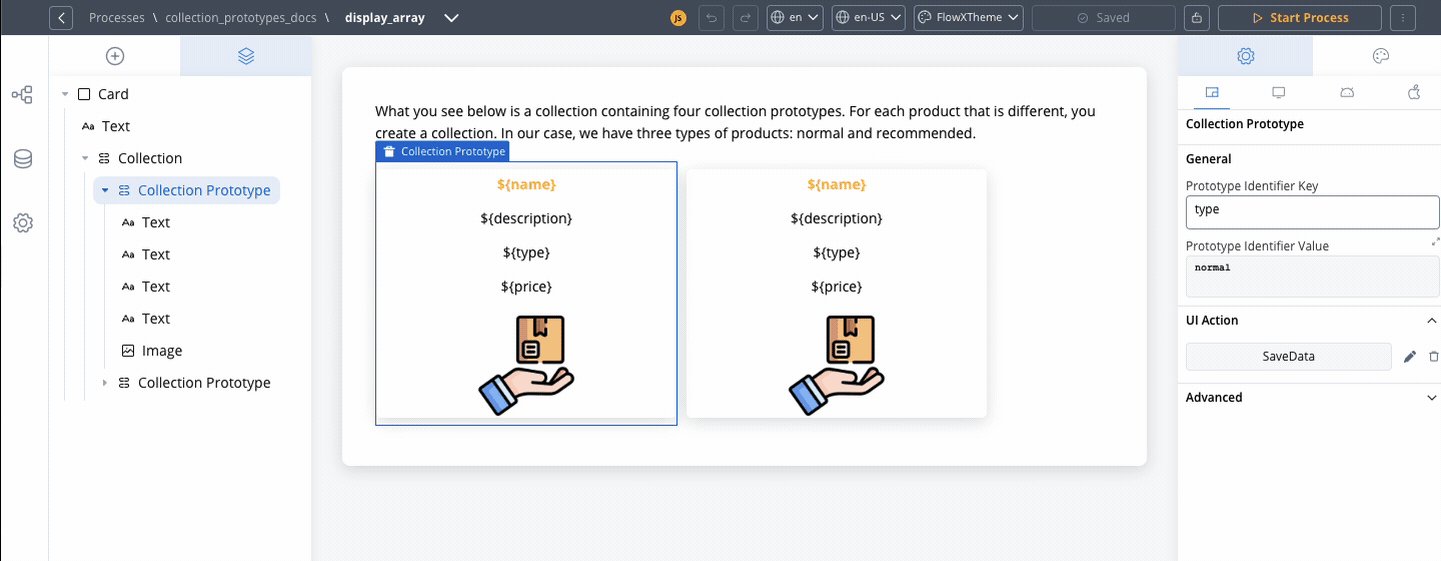
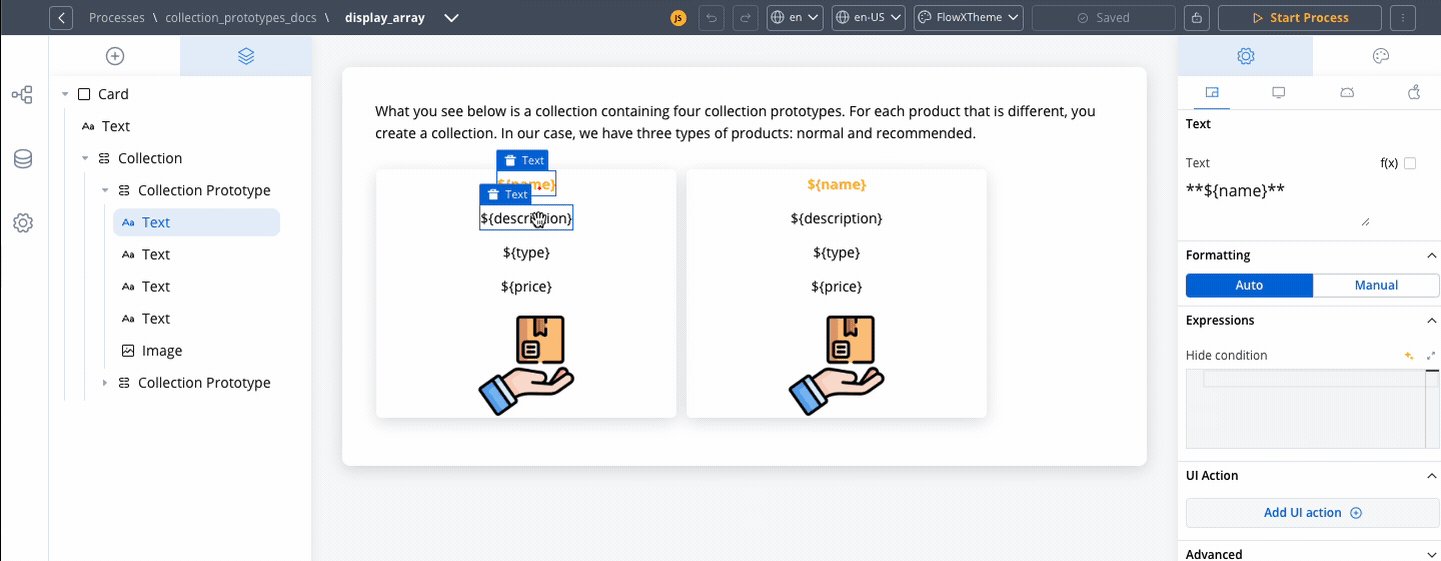
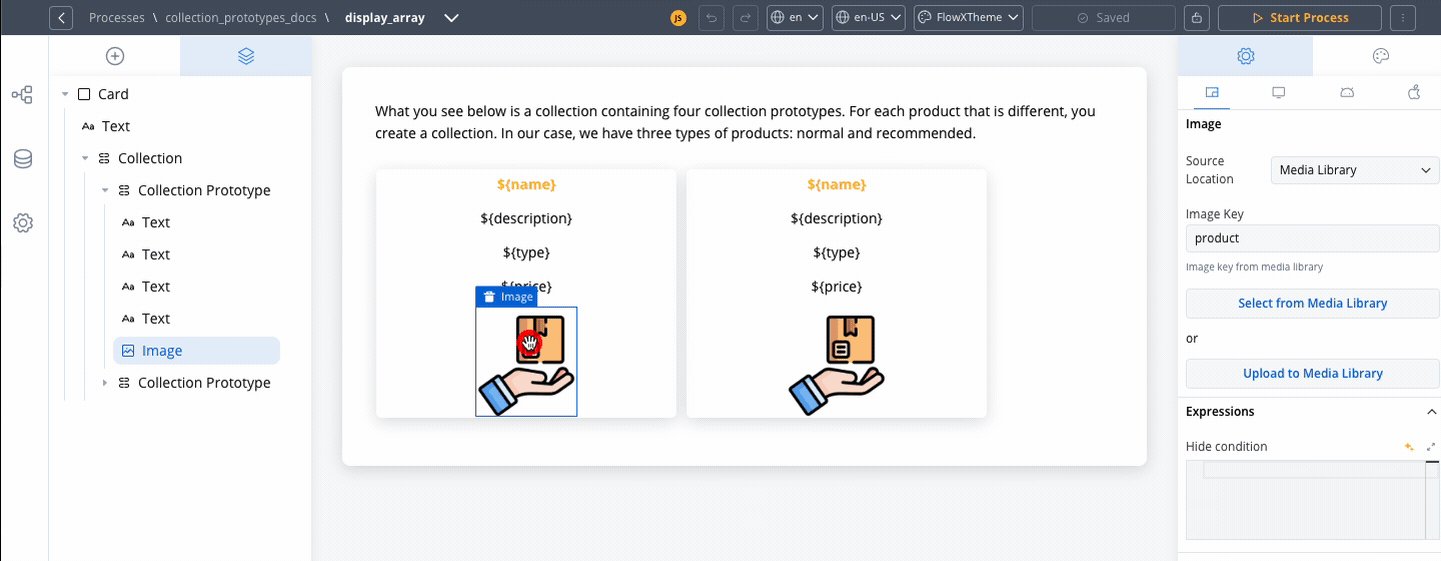
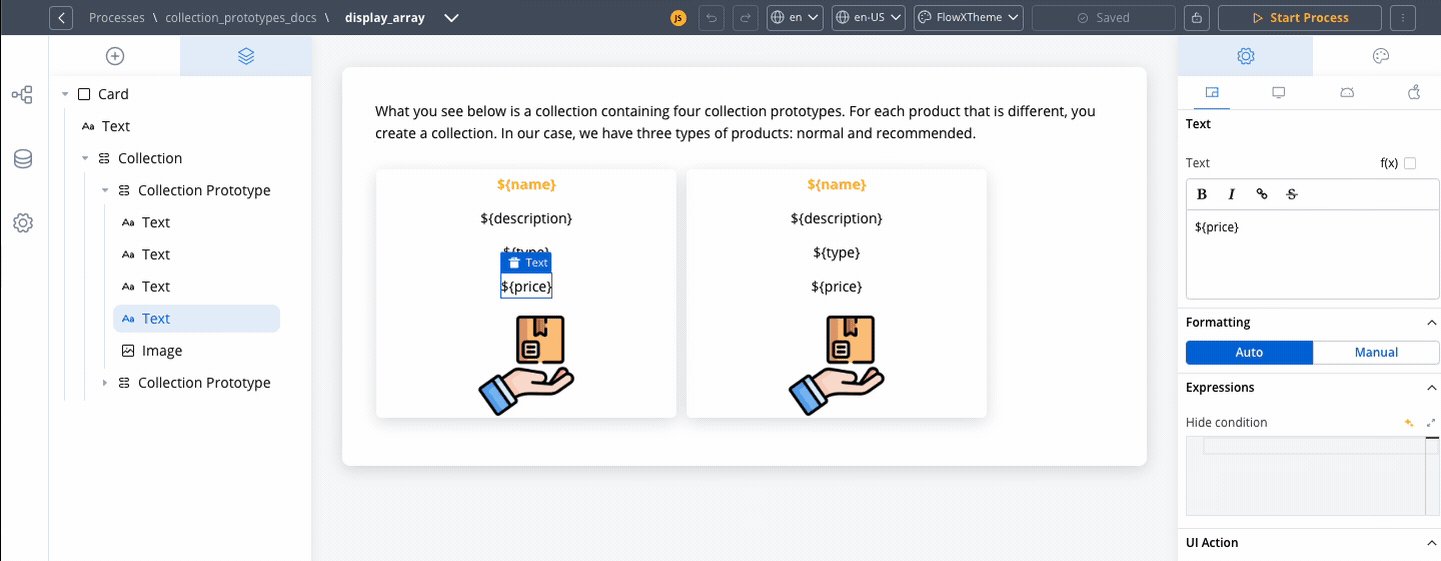
Design Each Prototype's Layout
- Select a Collection Prototype
- Add components like Text, Image, Button, etc.
- Configure each component to use relative paths to the collection item data saved in the Data Model:
- Use text UI element with the key
${name} - Use text UI element with the key
${description}
- Use text UI element with the key

Adding components to a prototype

3. Add Interactivity
To make your collection items interactive, such as allowing users to select an item:Create a Node Action
- Go back to the process designer
- Select your User Task node
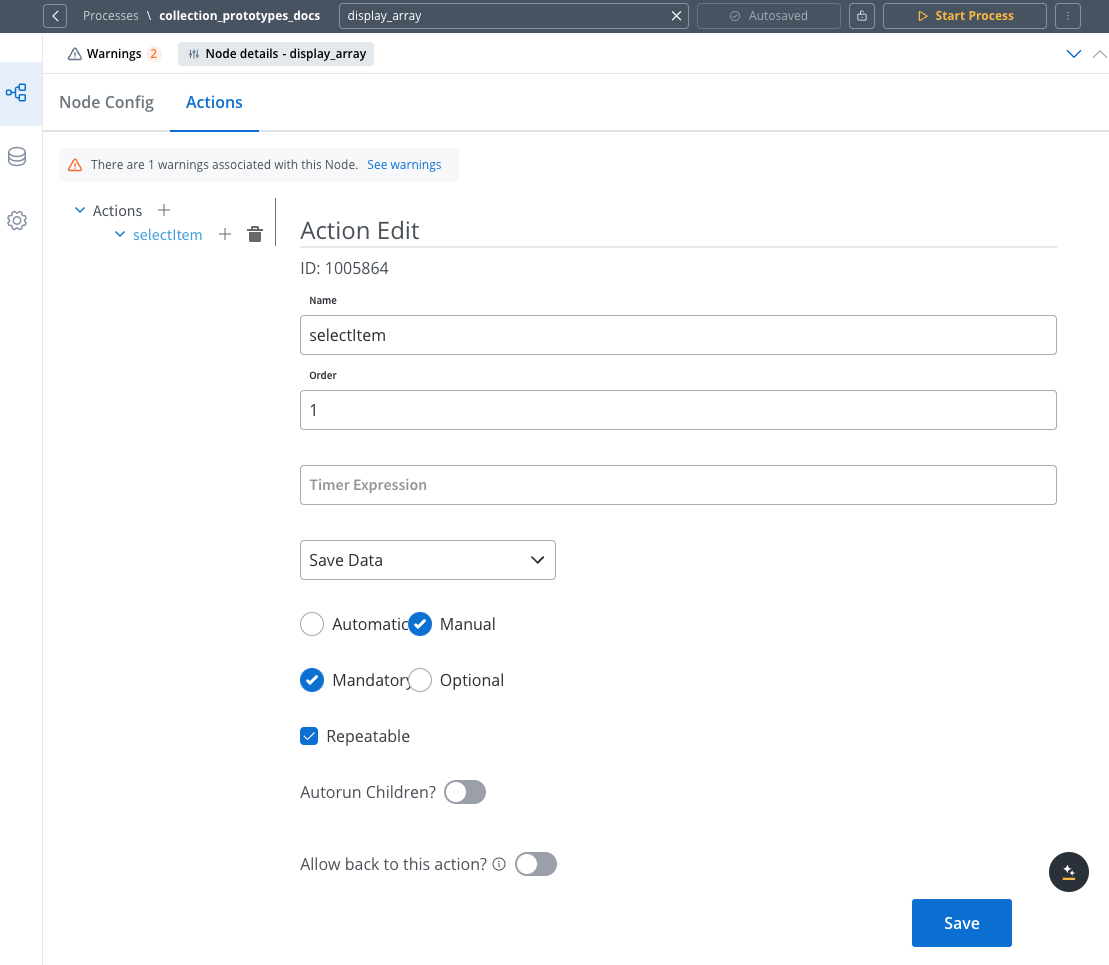
- Go to the Actions tab
- Add a new action with:
- Type: Manual
- Name: (e.g.,
selectItem)

Adding a Node Action
- Set as Manual since users trigger it
- Mark as Mandatory if selection is required to proceed
- Enable Repeatable for changeable selections
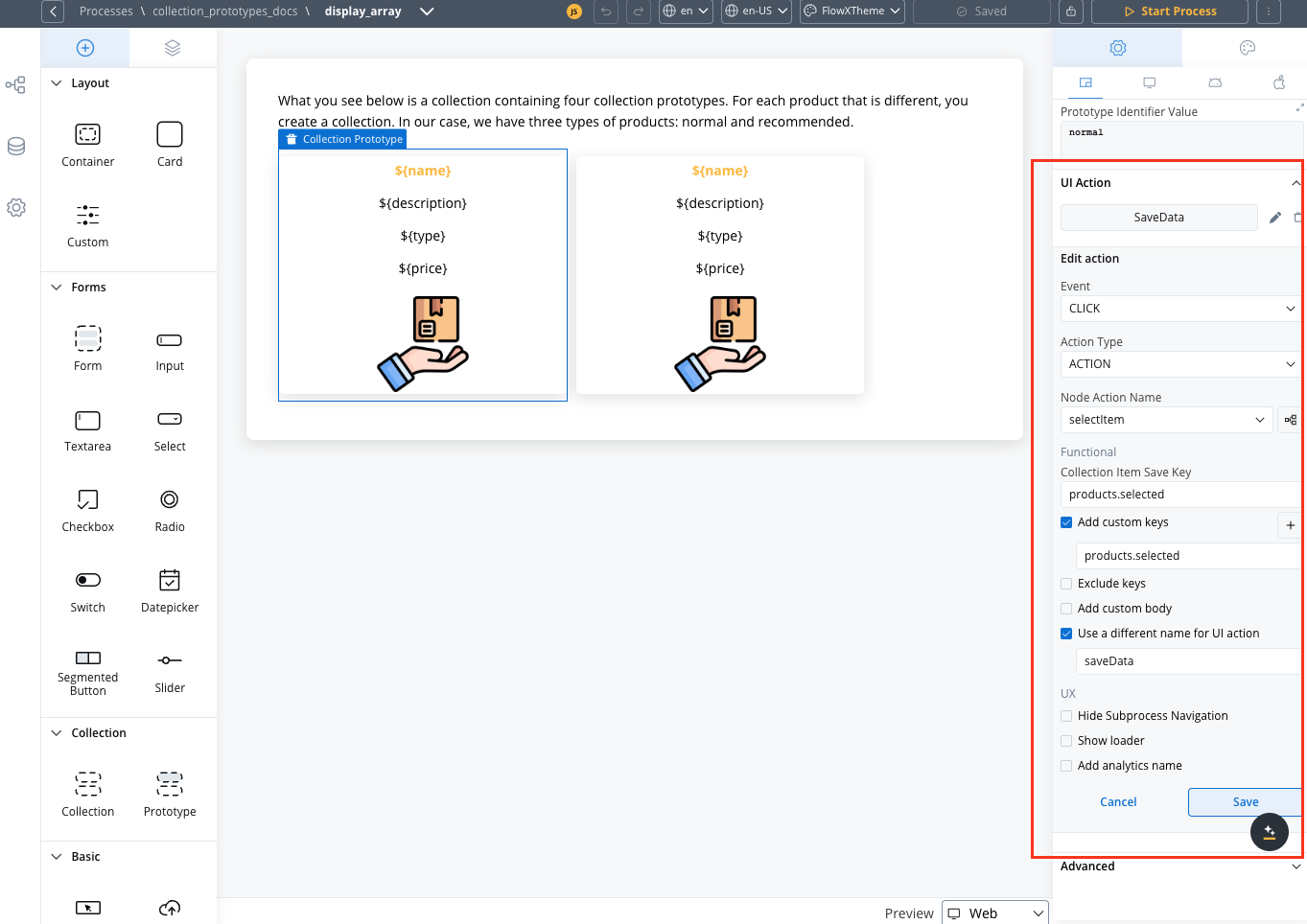
Configure a UI Action
- Return to the UI Designer
- Select the component in your prototype that should trigger the action
- In the Settings panel, add a UI Action
- Add a Collection Item Save Key.
- Add a Custom Key and make sure it matches the Collection Item Save Key.

Adding a UI Action
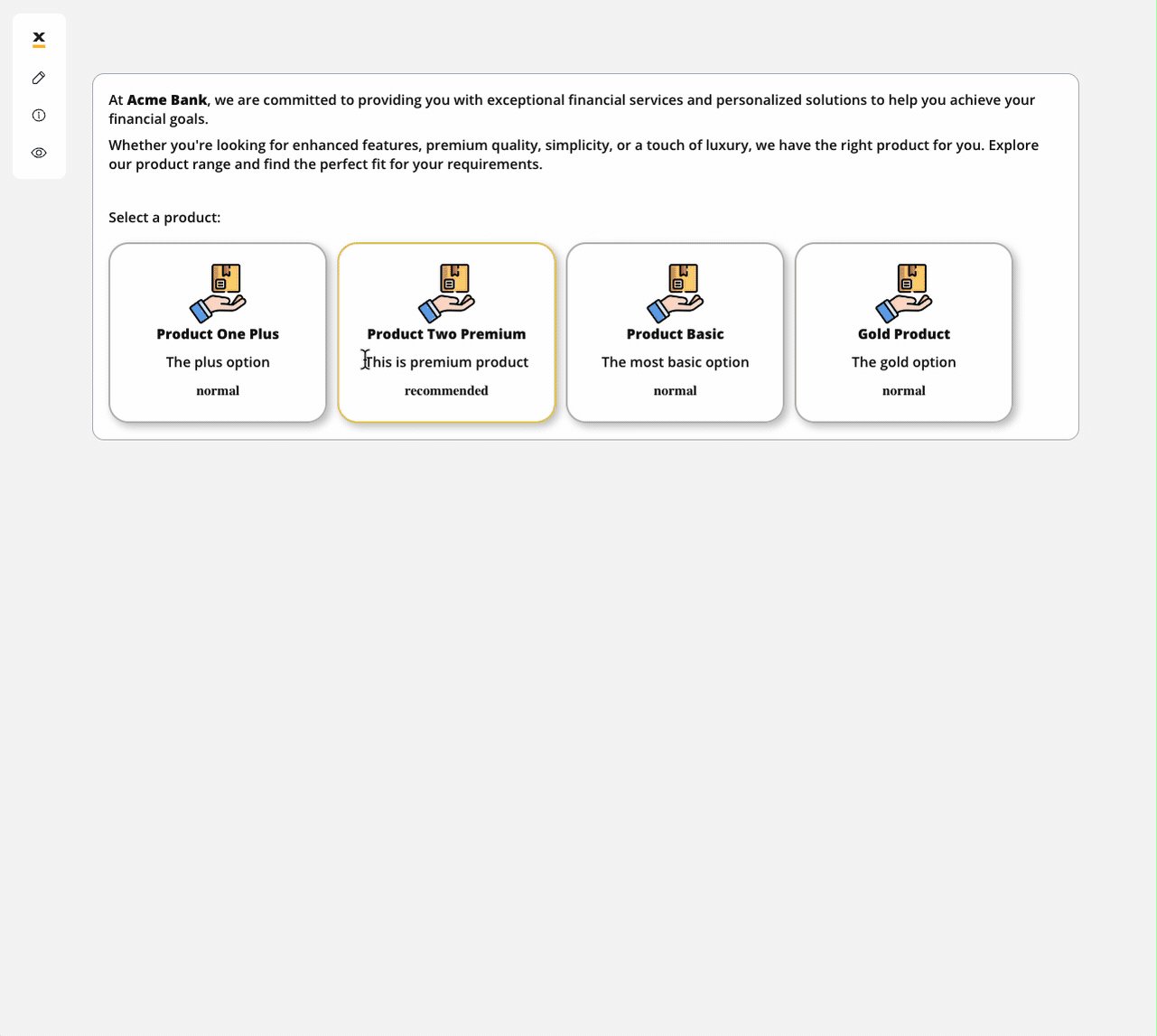
Test the Interaction
- Different items display with the correct prototype layouts
- Interactive elements work as expected
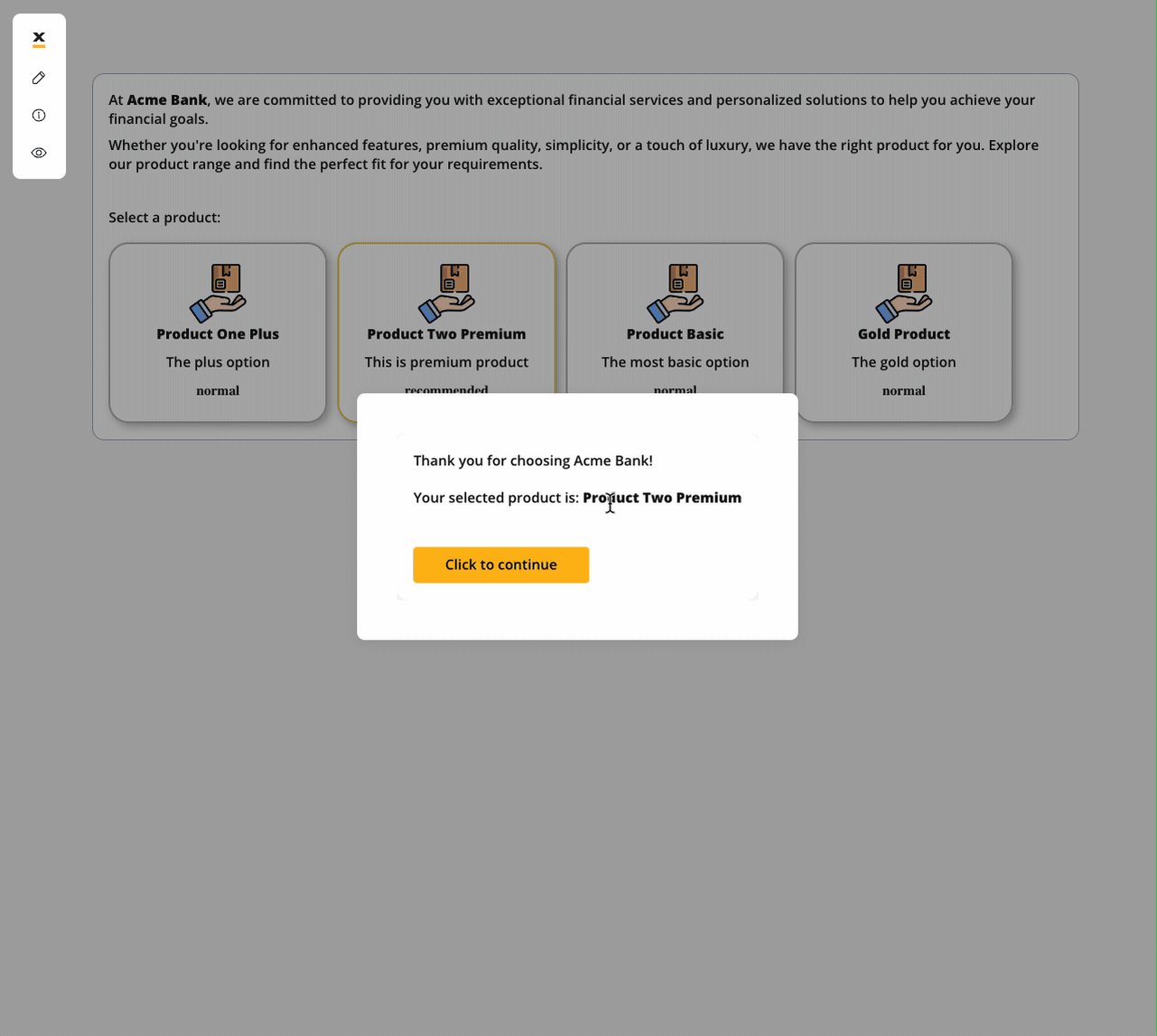
- Selected data is properly saved to your process data
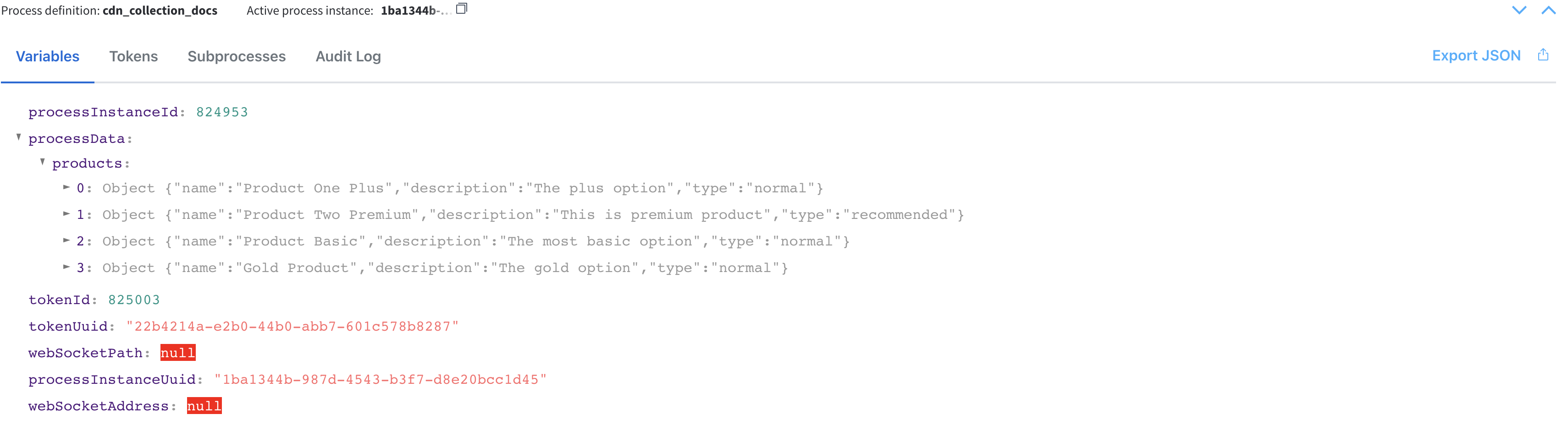
Before selection
Before selection

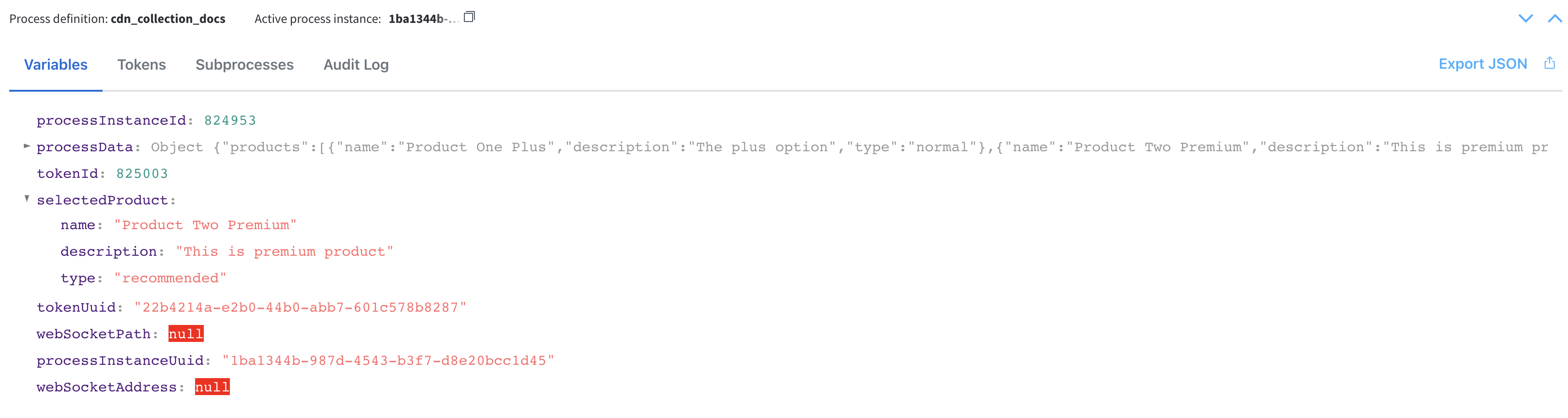
After selection
After selection

Best Practices
Working with Custom Components
-
Use relative paths for data access
- Configure input keys relative to collection items
- Example: Use
nameinstead ofapp.clients.name
-
Maintain consistent data structures
- Ensure required data exists in collection items
- Follow consistent data patterns across all items
Data Access Patterns
- Outside collections
- Inside collections
Performance Optimization
- Limit the number of items in your collection when possible
- Simplify complex prototype layouts
- Consider pagination for large data sets
- Optimize images and other media within prototypes
- Avoid deeply nested components within prototypes
- Test your collection prototypes with various data scenarios
- Verify data flow through the entire selection process
- Monitor the process data for correct updates
- Ensure your UI provides clear visual feedback when an item is selected
Troubleshooting
When working with collection prototypes, you might encounter some common issues:Common Issues and Solutions
Prototype not displaying correctly
Prototype not displaying correctly
- Collection items appear with incorrect layouts
- All items use the same prototype regardless of identifier values
- Some items don’t render at all
- Ensure PIK and PIV fields are left empty - they should not be configured
- If you accidentally configured PIK/PIV for a single prototype, clear both fields
- Verify that your Prototype Identifier Key exactly matches the property name in your data
- Ensure the Prototype Identifier Value matches the expected values in your data
- Both PIK and PIV must be configured - partial configuration will not work
- Check for case sensitivity issues in both keys and values
- Validate your data structure using the process debugger
- Confirm that the parent Collection component has the correct source path
UI actions not working
UI actions not working
- Clicking on items doesn’t trigger the expected action
- Selected data isn’t saved to the process
- No visual feedback when items are selected
- Confirm that the Collection Item Save Key matches exactly with the Data to send field in your node action
- Verify that your node action is properly configured as Manual and Repeatable if needed
- Check that the UI action is attached to the correct element within the prototype
- Ensure the node action has the correct permissions and is properly linked
- Verify that your root UI element includes the necessary Message parameters to pass data
Data binding issues
Data binding issues
- Components inside prototypes show empty or incorrect data
- Dynamic content doesn’t update properly
- Error messages in the console related to undefined properties
- Remember that components inside collections must use relative paths (e.g.,
nameinstead ofapp.clients.name) - Verify your data structure matches what the components expect
- Use the process debugger to inspect the actual data being passed to the collection
- Check for null or undefined values that might cause rendering issues
- Ensure your data is properly structured as an array of objects
Known Limitations
Debugging Tips
-
Use process data inspection:
- Monitor the process data before and after interactions with collection prototypes
- Verify that selected items are correctly saved to the expected process data keys
-
Test with simplified data:
- Start with a minimal data set to confirm basic functionality
- Gradually add complexity to identify where issues might occur
-
Isolate components:
- Test individual UI components outside the collection context
- Add components to prototypes one by one to identify problematic elements
Frequently Asked Questions
Can I use different layouts for mobile and desktop?
Can I use different layouts for mobile and desktop?
How do I handle missing identifier values?
How do I handle missing identifier values?
When should I configure PIK and PIV vs leaving them empty?
When should I configure PIK and PIV vs leaving them empty?
- You have only one collection prototype
- All items in your collection should use the same layout
- You have multiple collection prototypes
- Different items should display with different layouts based on their properties
- Both fields must be completed for the configuration to work
Can I use expressions in prototype identifier values?
Can I use expressions in prototype identifier values?
Is there a limit to how many prototypes I can define?
Is there a limit to how many prototypes I can define?
What's the difference between Collection and Collection Prototype?
What's the difference between Collection and Collection Prototype?