
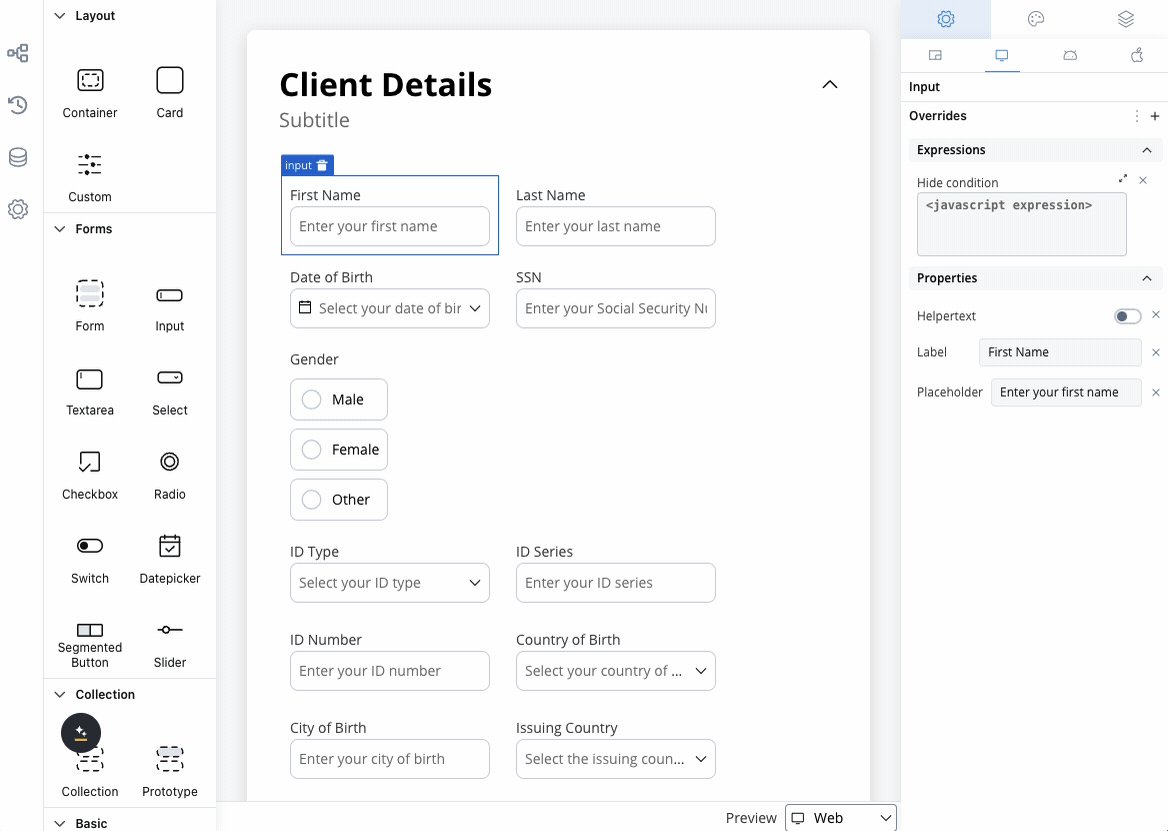
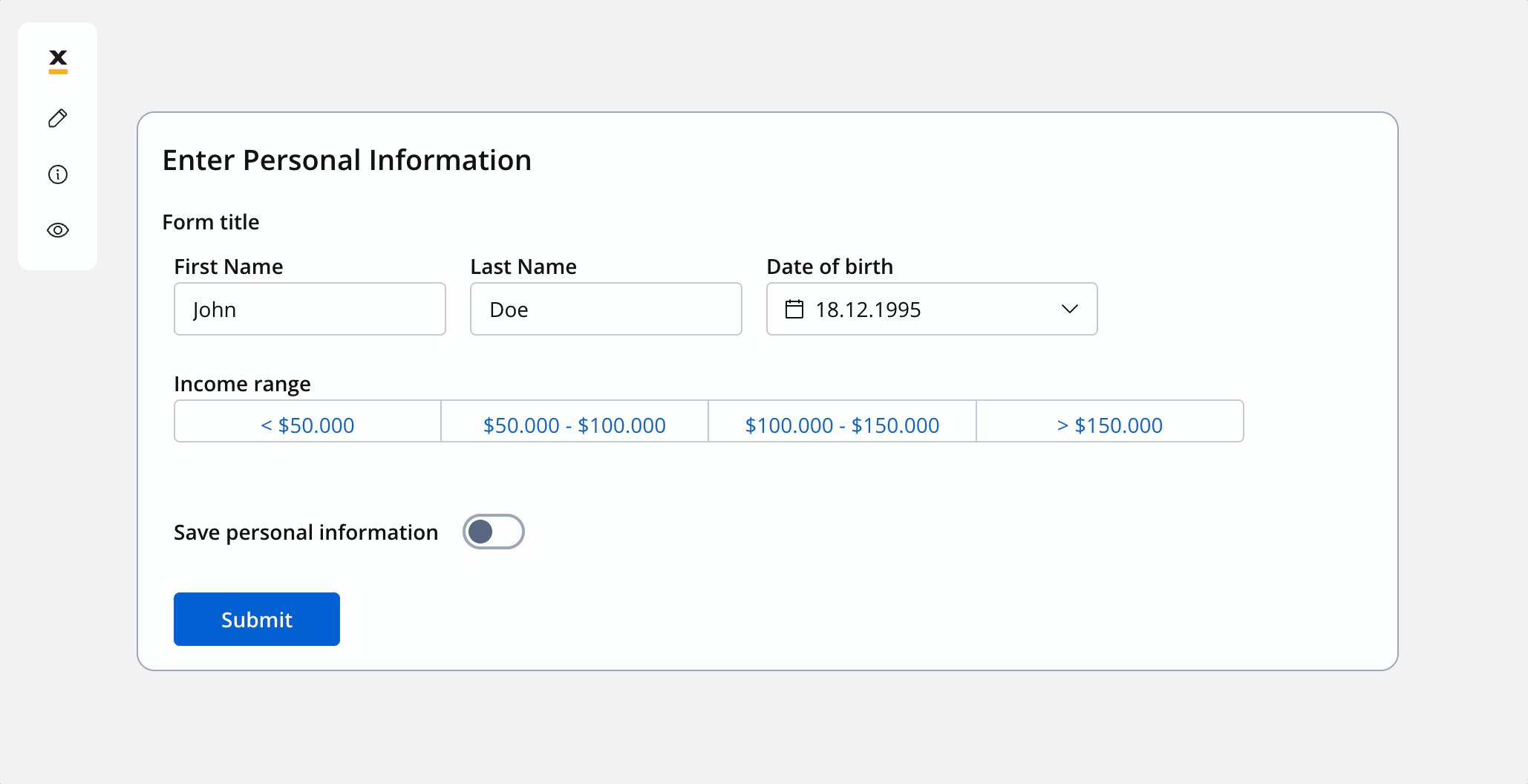
Configuring the segmented button
Segmented button generic settings
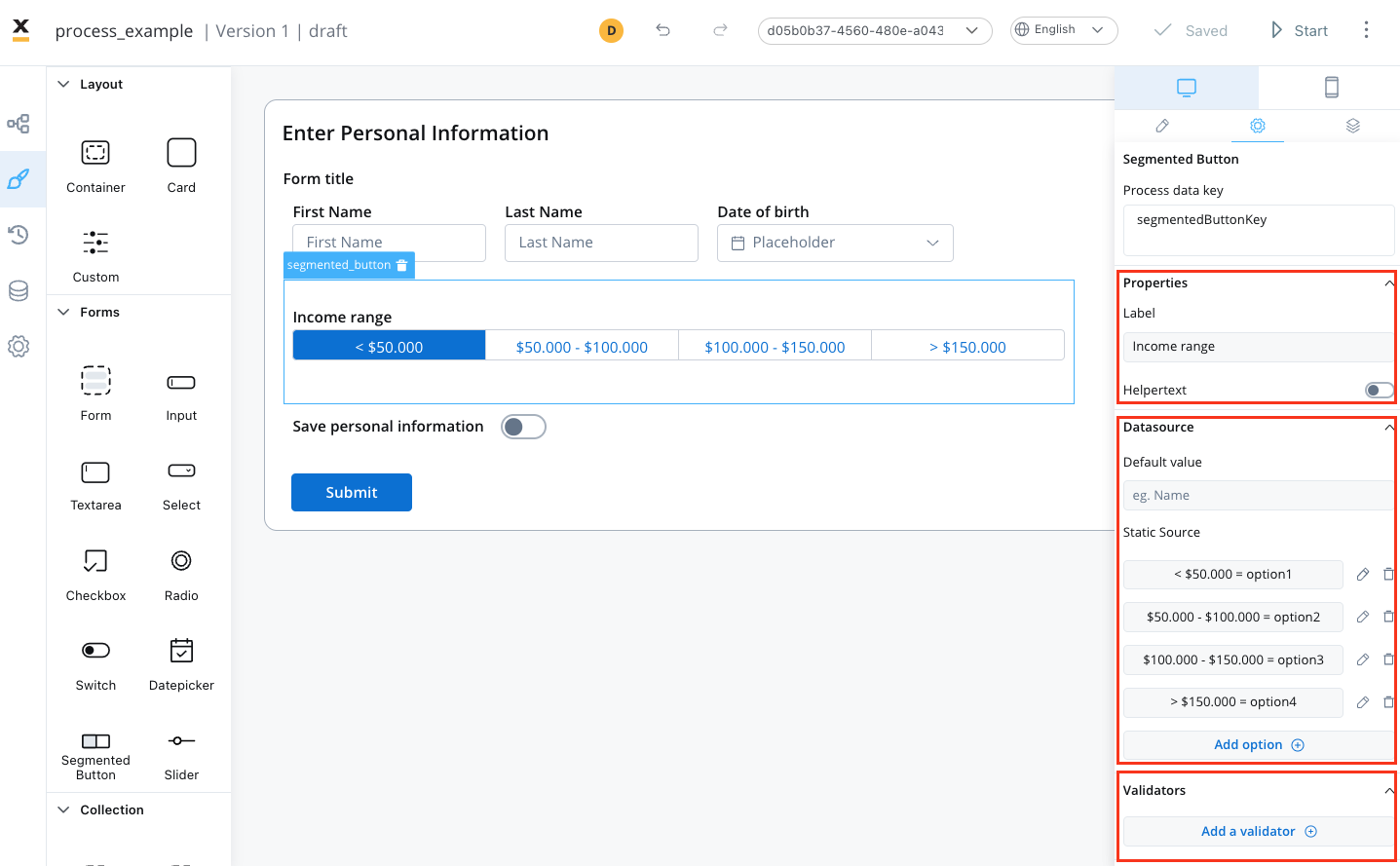
The available configuration options for this form element are:Process data key
Process data key establishes the binding between the segmented buton and process data, enabling its later use in decisions, business rules or integrations.Properties
- Label: The visible label for the segmented button.
- Helpertext: Additional information about the segmented button, which can be optionally hidden within an infopoint.
Datasource configuration
- Default Value: The default value of the segmented button (it can be selected from one of the static source values)
- Source Type: It is by default Static.
- Add option: Define label and value pairs here.
Validators
The following validators can be added to a segmented button:required and custom (more details here).

UI actions
UI actions can be added to the segmented button element to define its behavior and interactions.- Event: Possible value -
CHANGE. - Action Type: Select the action type.
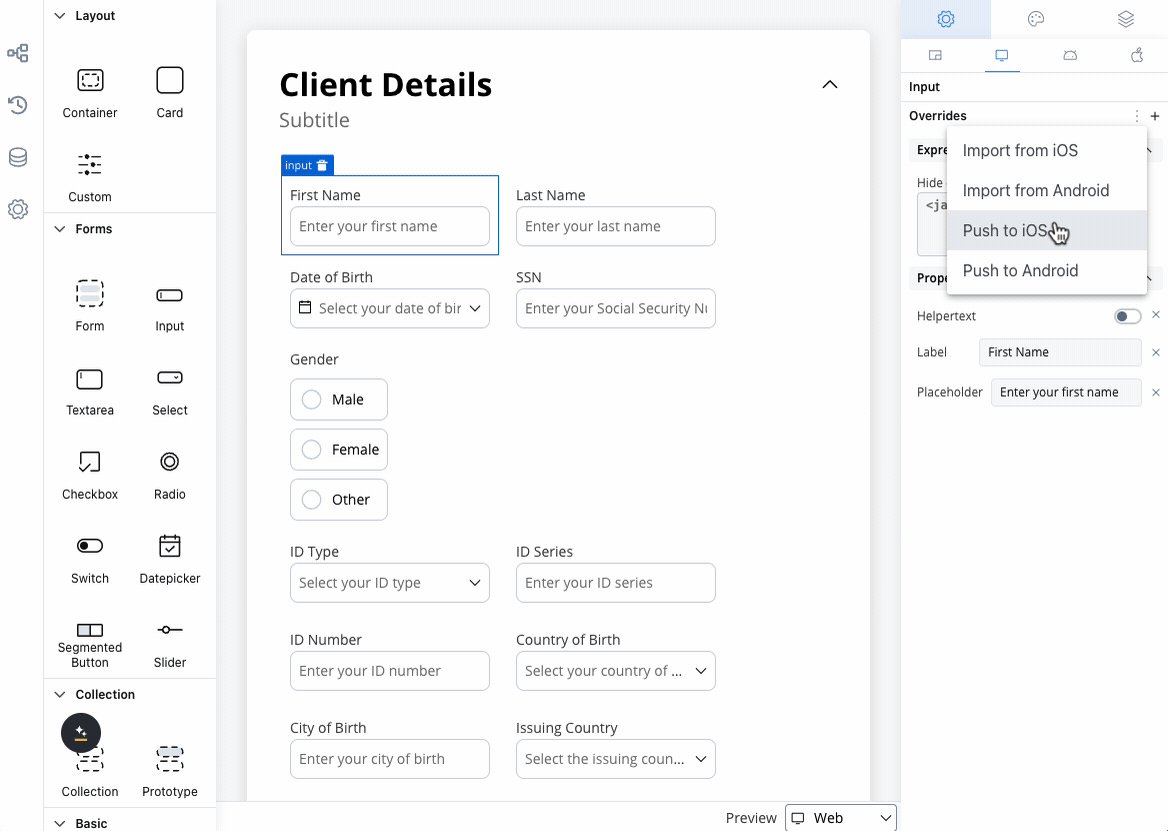
Segmented button settings overrides
There are instances where you may need to tailor settings configured in the Generic settings tab. This proves especially beneficial when you wish to adjust these settings to appear differently across various platforms such as Web, Android, or iOS. Available override settings:- Properties:
- Label: Override the segmented button label.
- Helper: Override helper text/info point.
- Expressions:
- Hide: Override the hide expression.
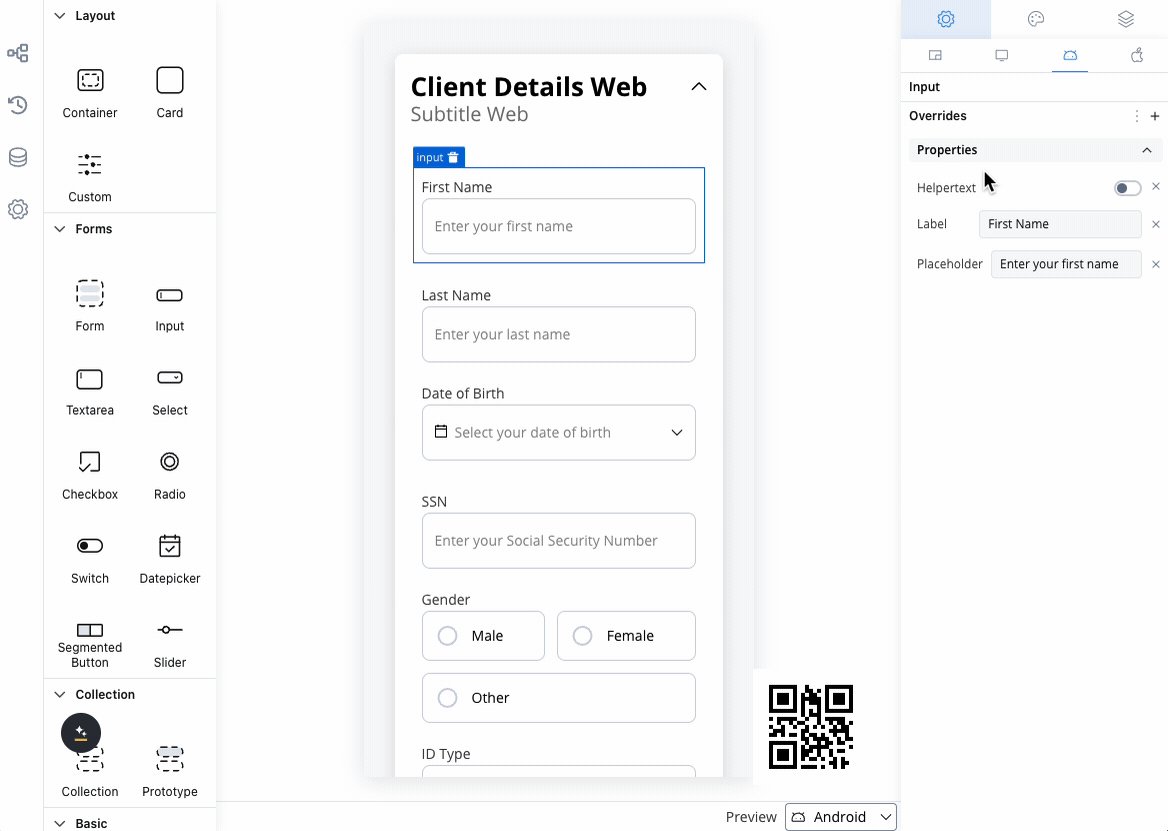
- Web
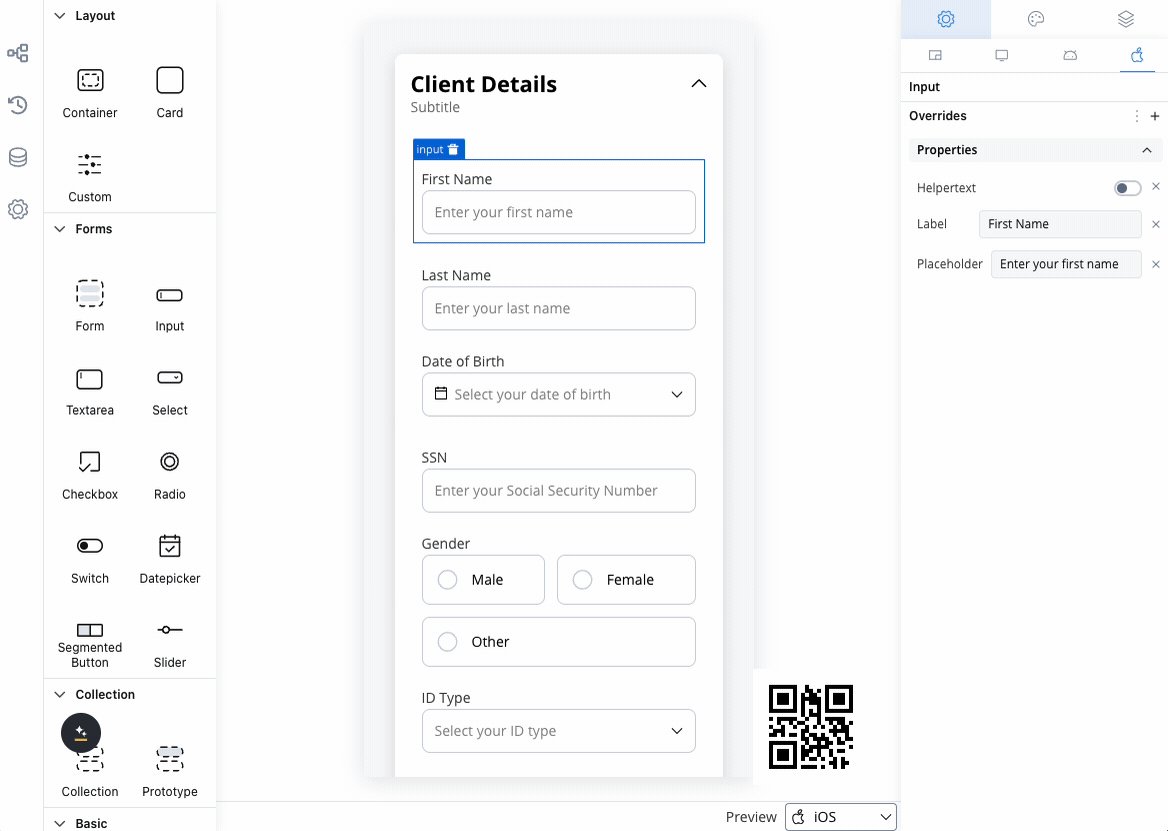
- iOS
- Android
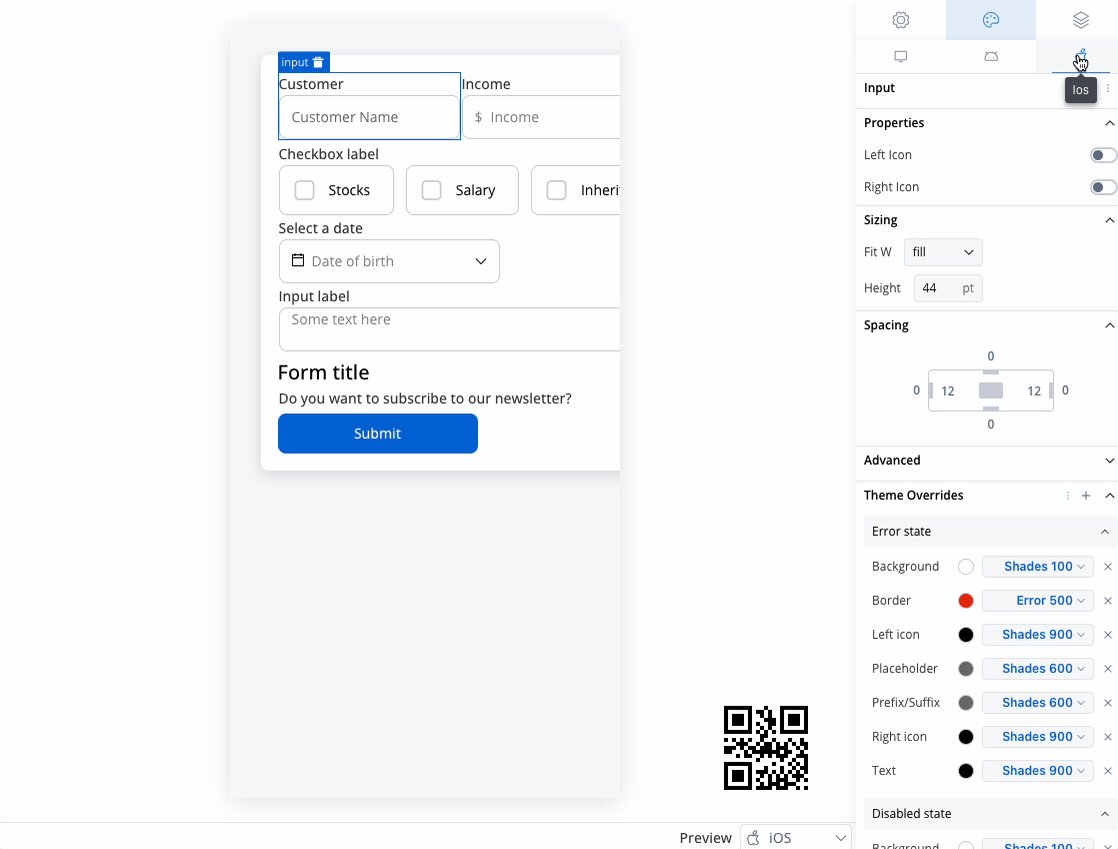
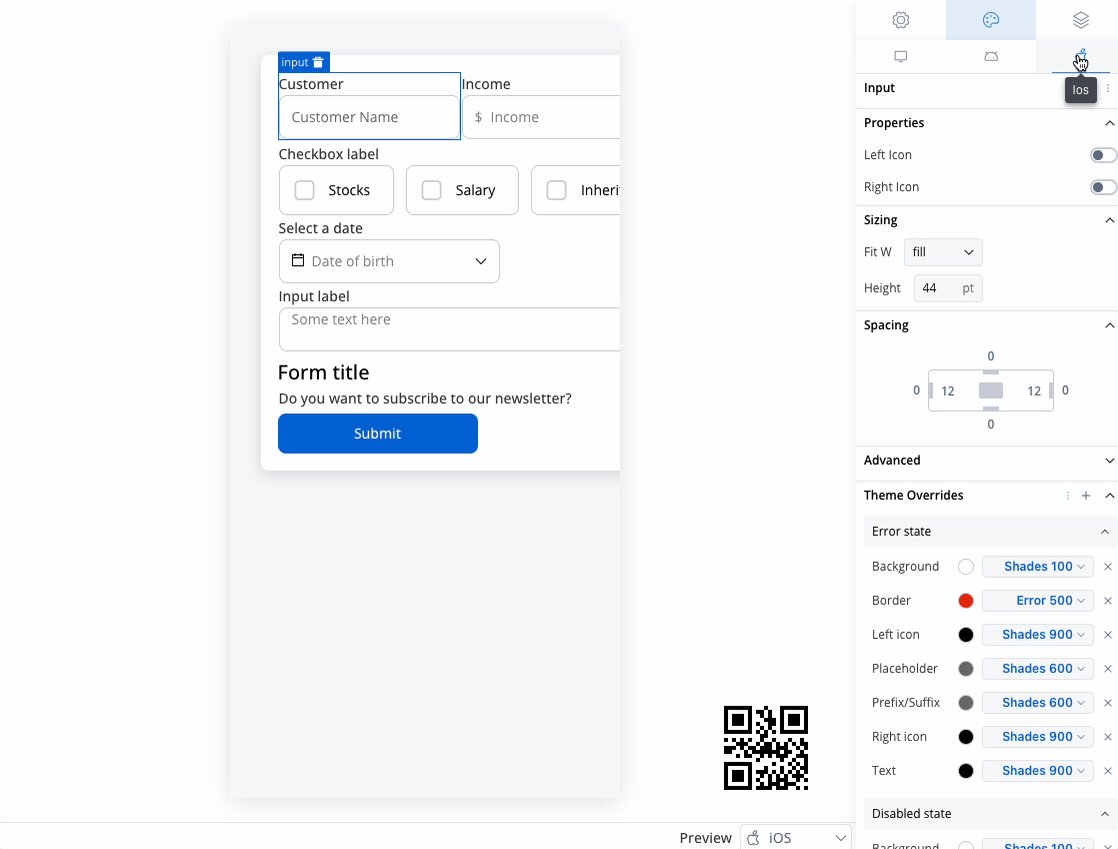
Sizing
Adjusting the size of components is crucial for a responsive design. Fit W (width) offers three options:- fill: Fills the available space.
- fixed: Maintains a fixed width.
- auto: Adjusts the width automatically based on content.
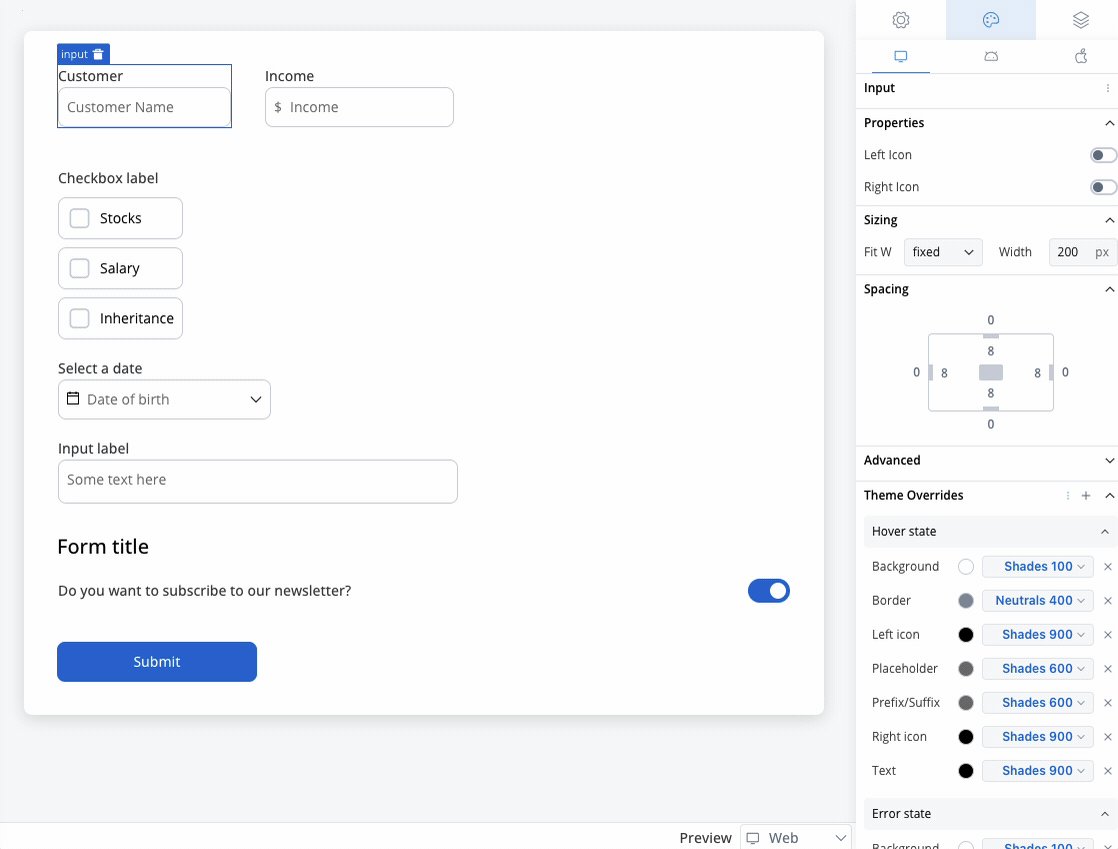
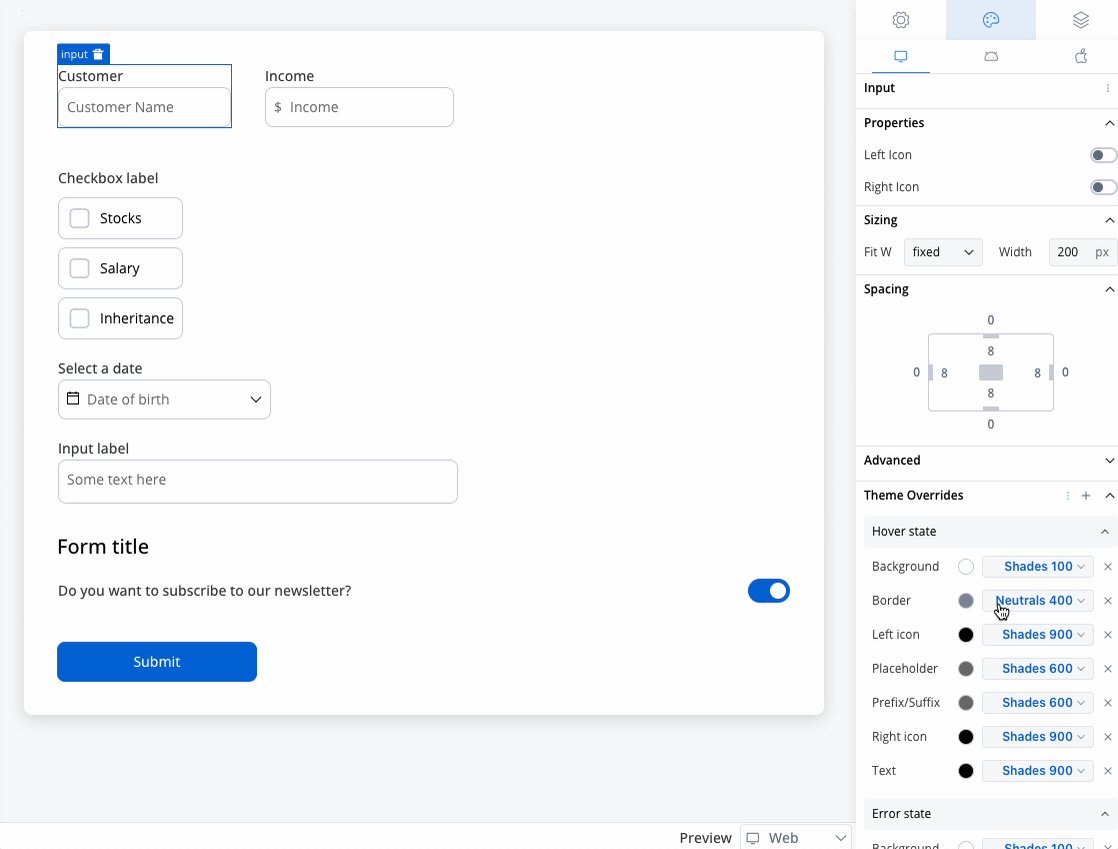
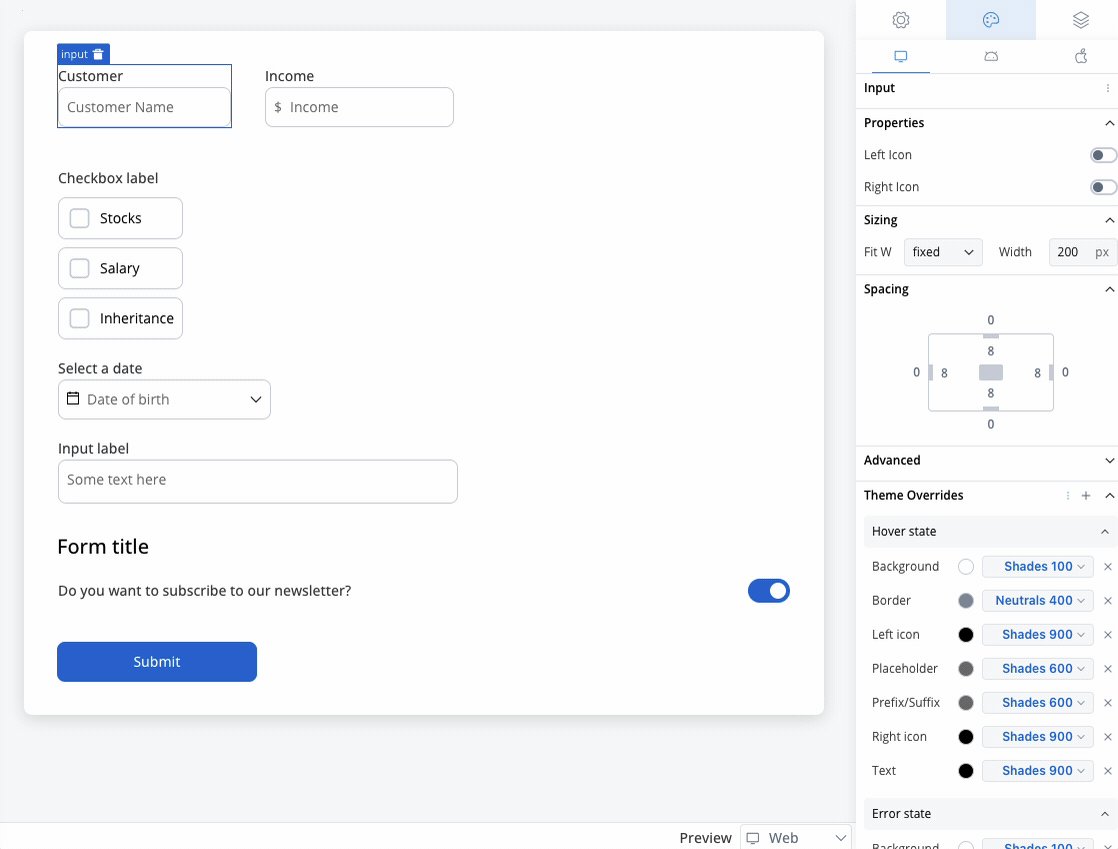
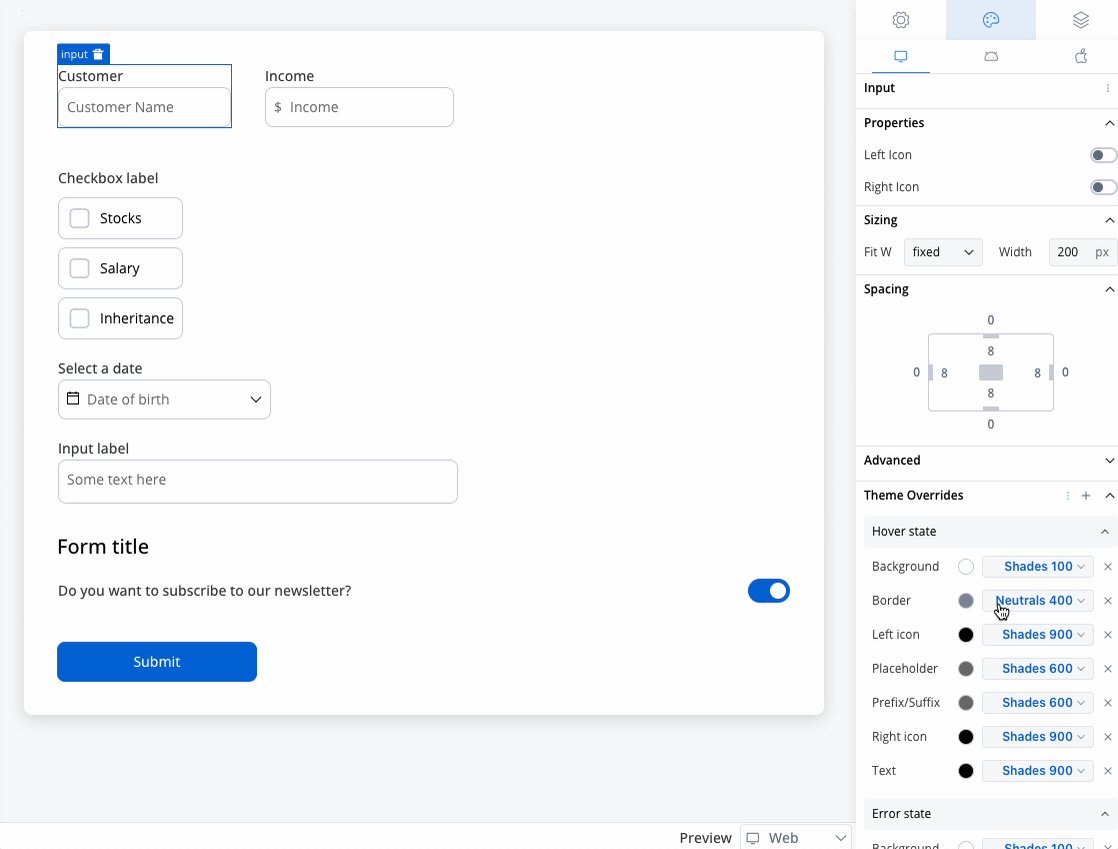
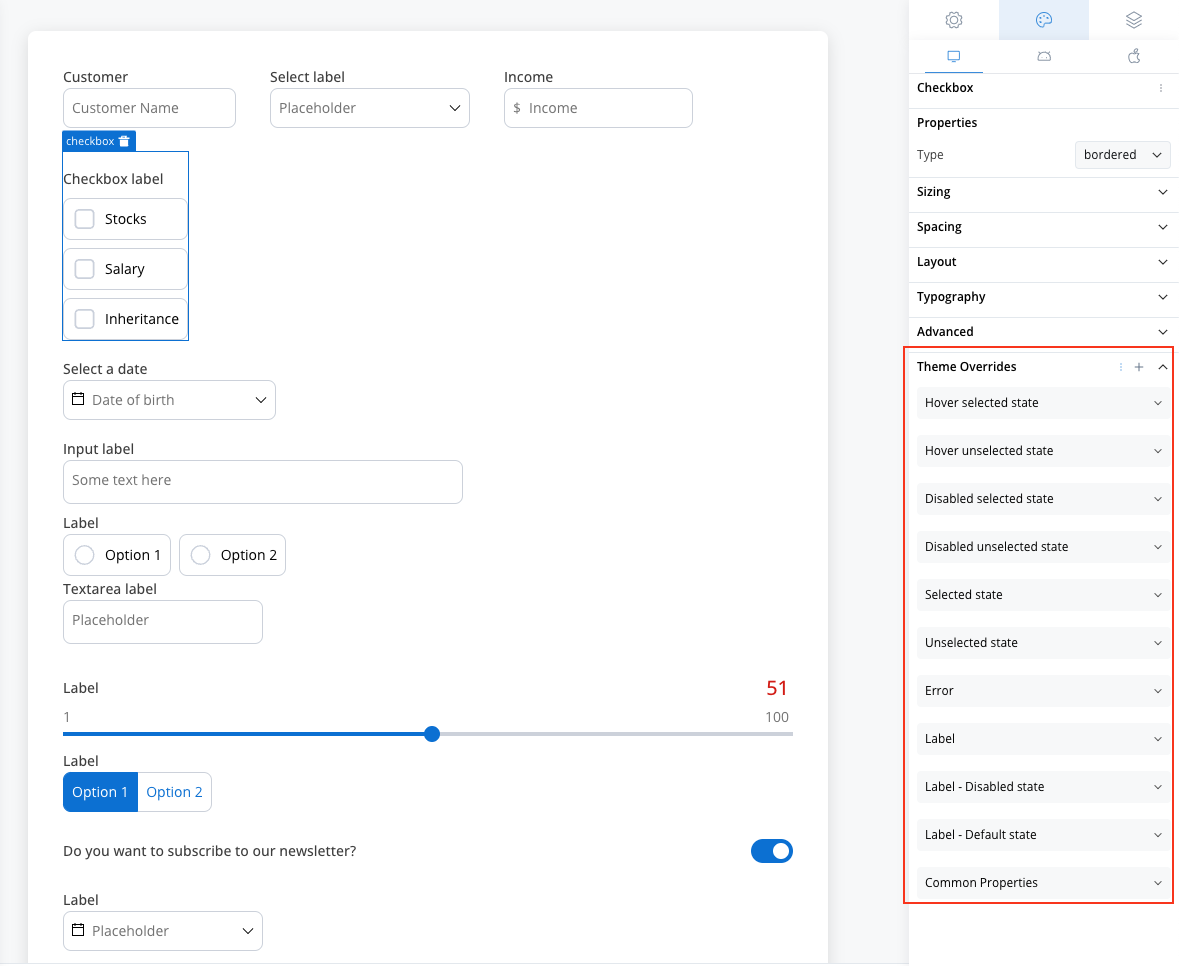
Segmented button style overrides options
Theme overrides refer to the ability to modify or customize the appearance and behavior of UI components by overriding default theme settings. This can be applied at various levels, such as specific elements or entire sections, and can be platform-specific (Web, iOS, Android).
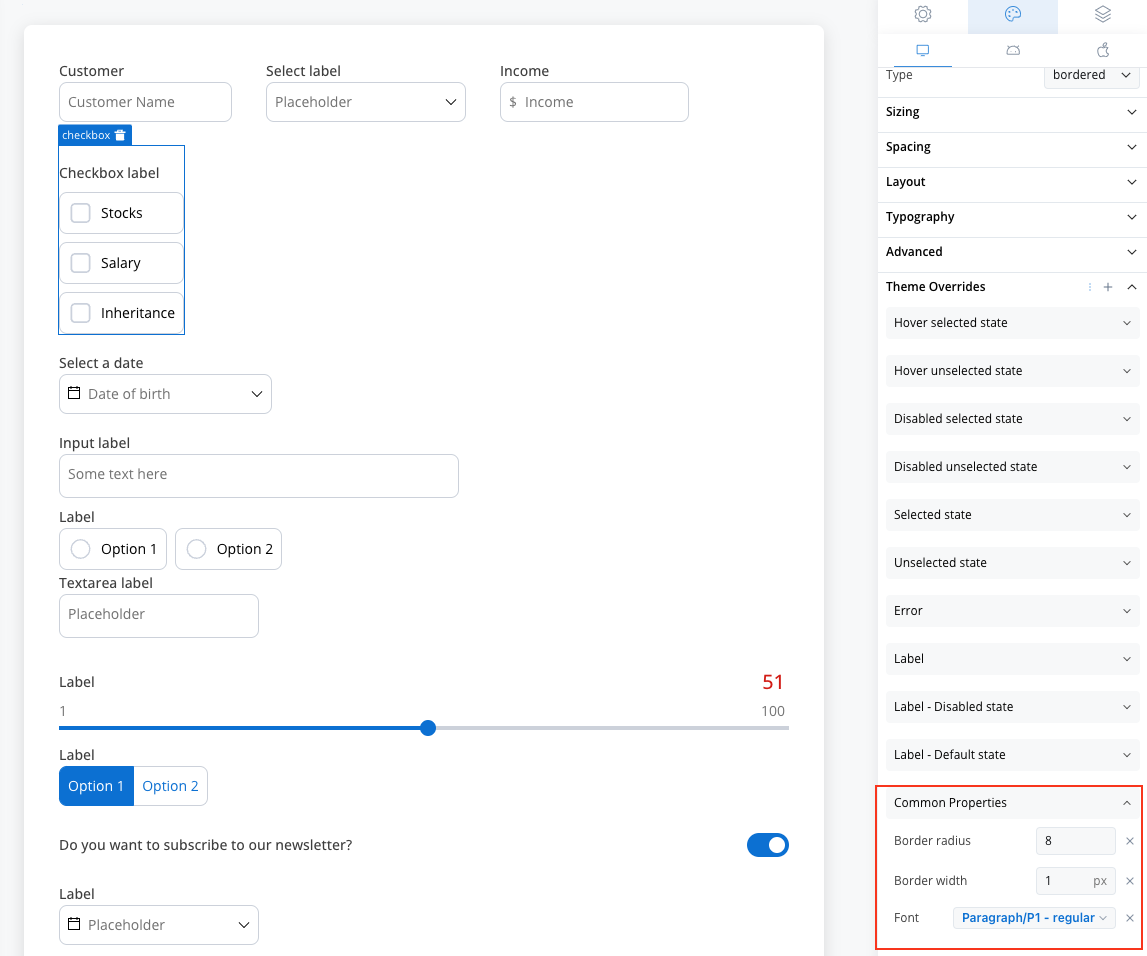
Common Properties
Common Properties
- Border radius [TEXT]
- Border width [TEXT]
- Text style [FONT]

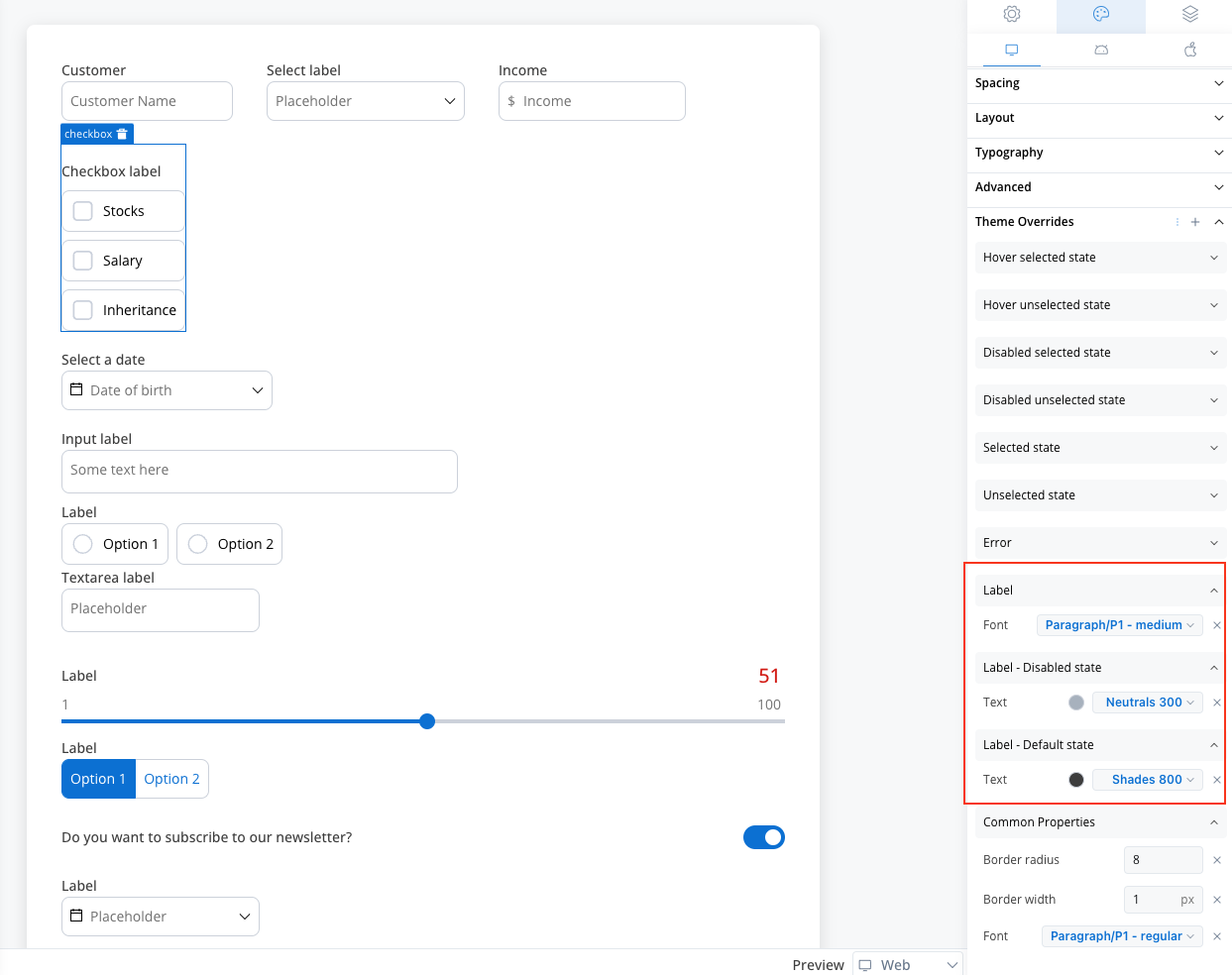
Label
Label
- Default state
- Text color [COLOR]
- Disabled state
- Text color [COLOR]
- Text style [FONT]

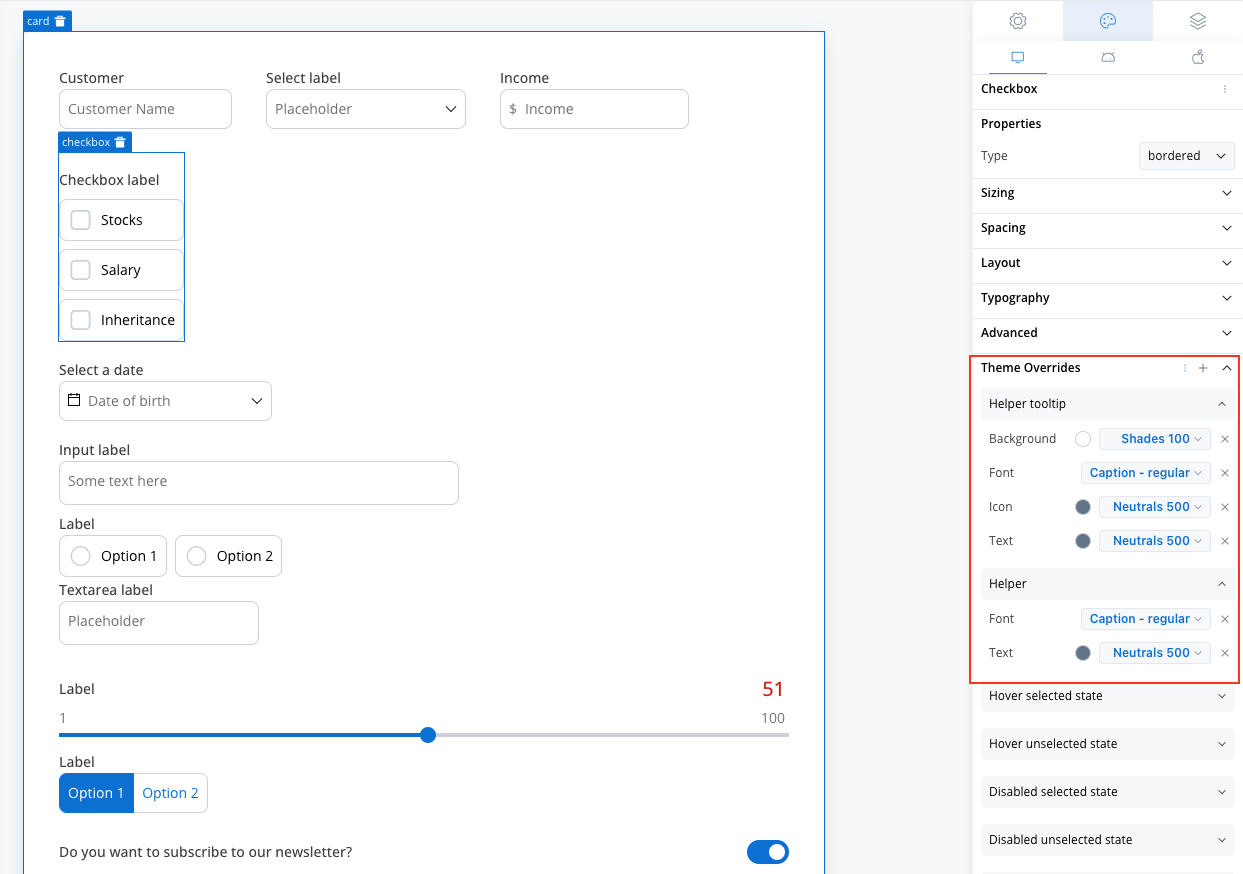
Helper
Helper
- Text color [COLOR]
- Text style [FONT]
- Helper Tooltip
- Text style [FONT]
- Text color [COLOR]
- Background color [COLOR]
- Icon Color [COLOR]

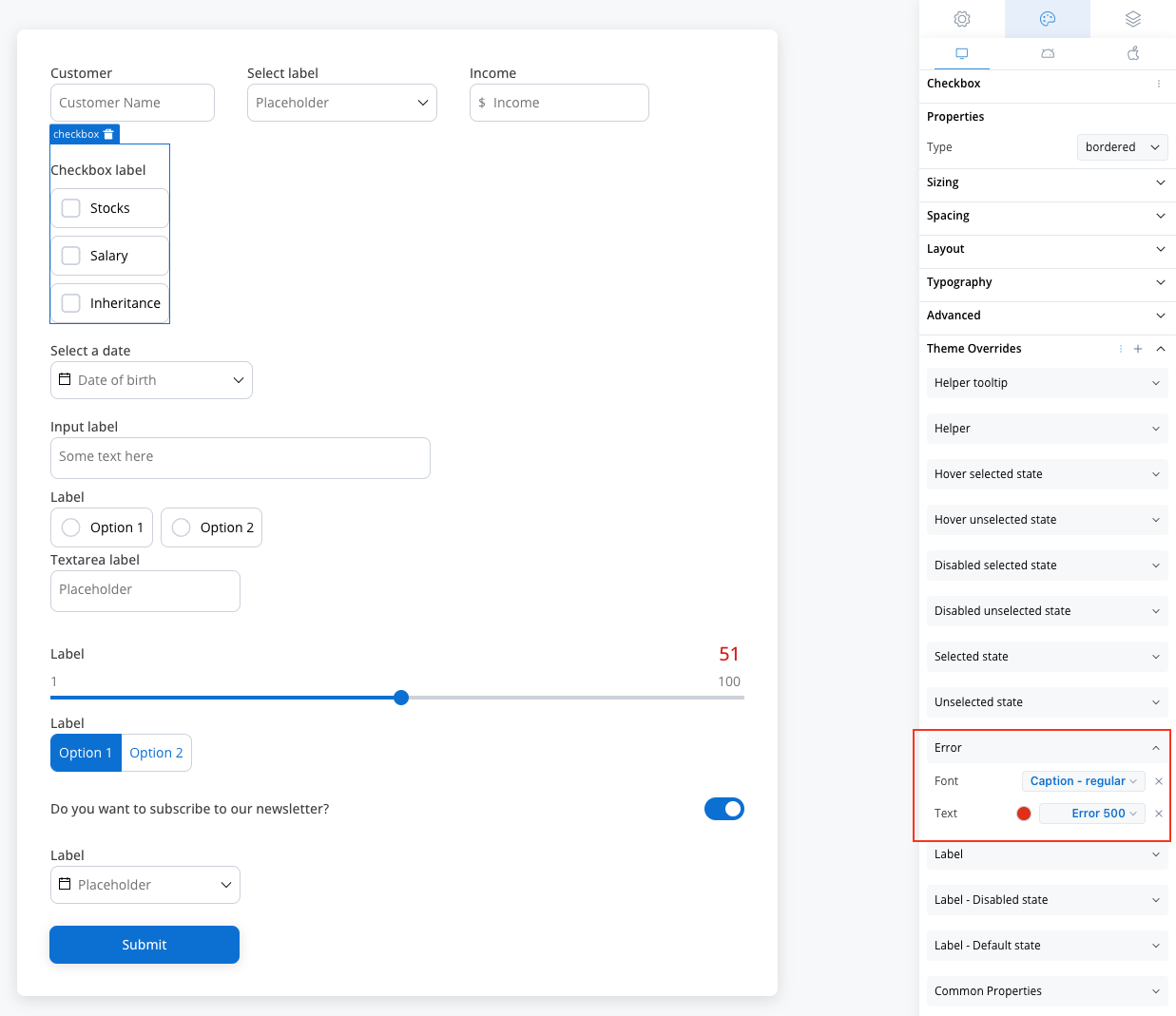
Error
Error
- Text color [COLOR]
- Text style [FONT]

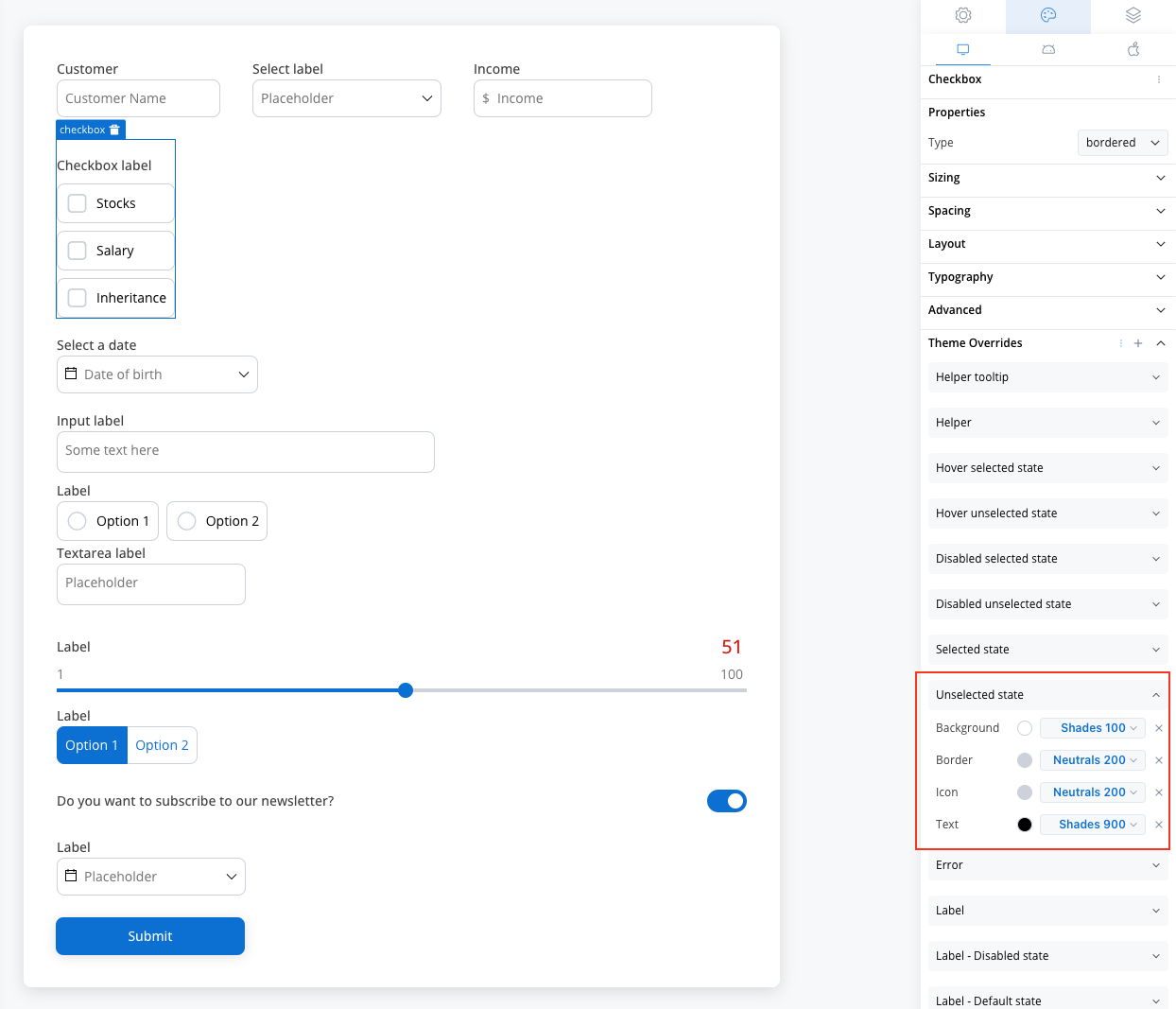
Unselected State
Unselected State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Icon color [COLOR]

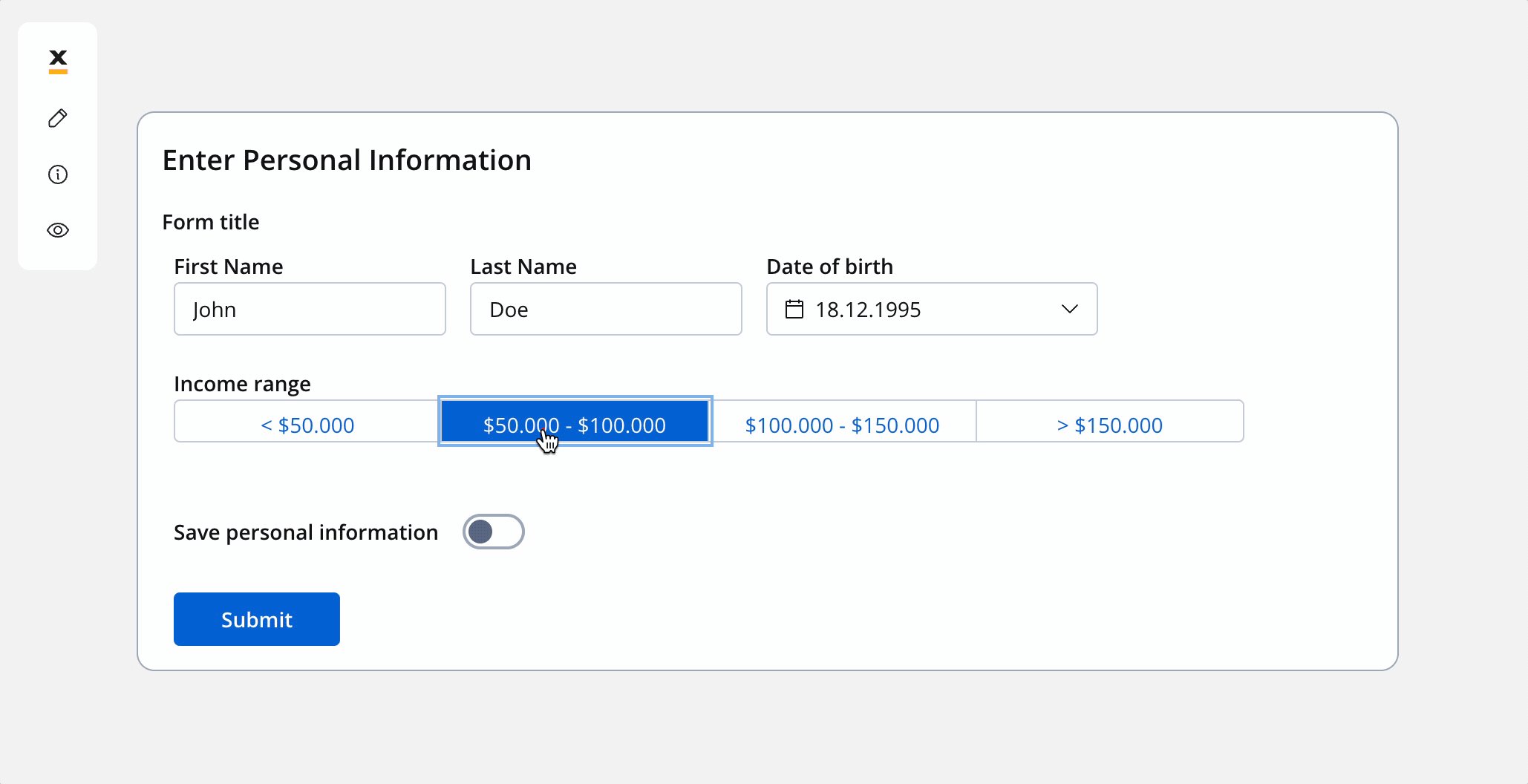
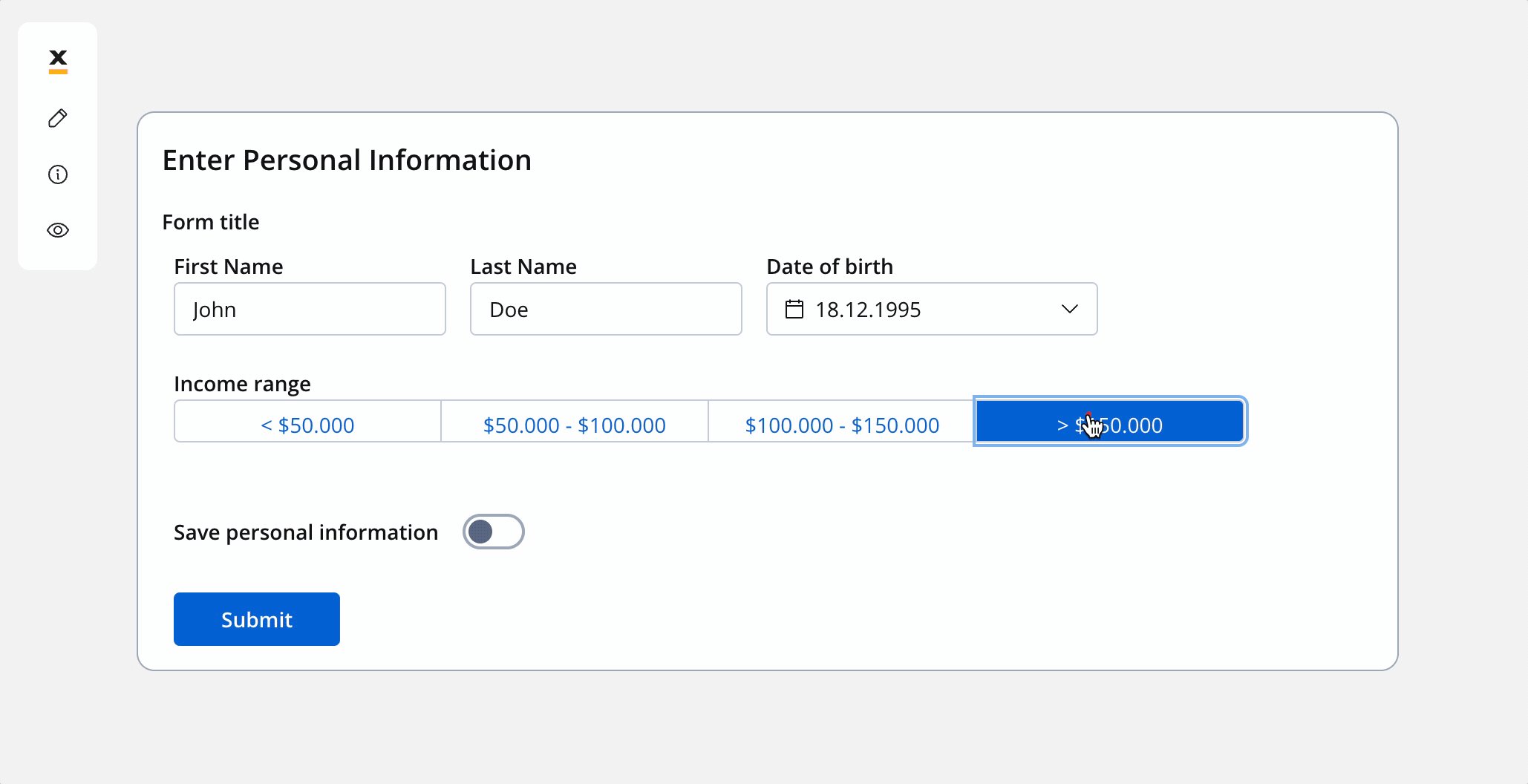
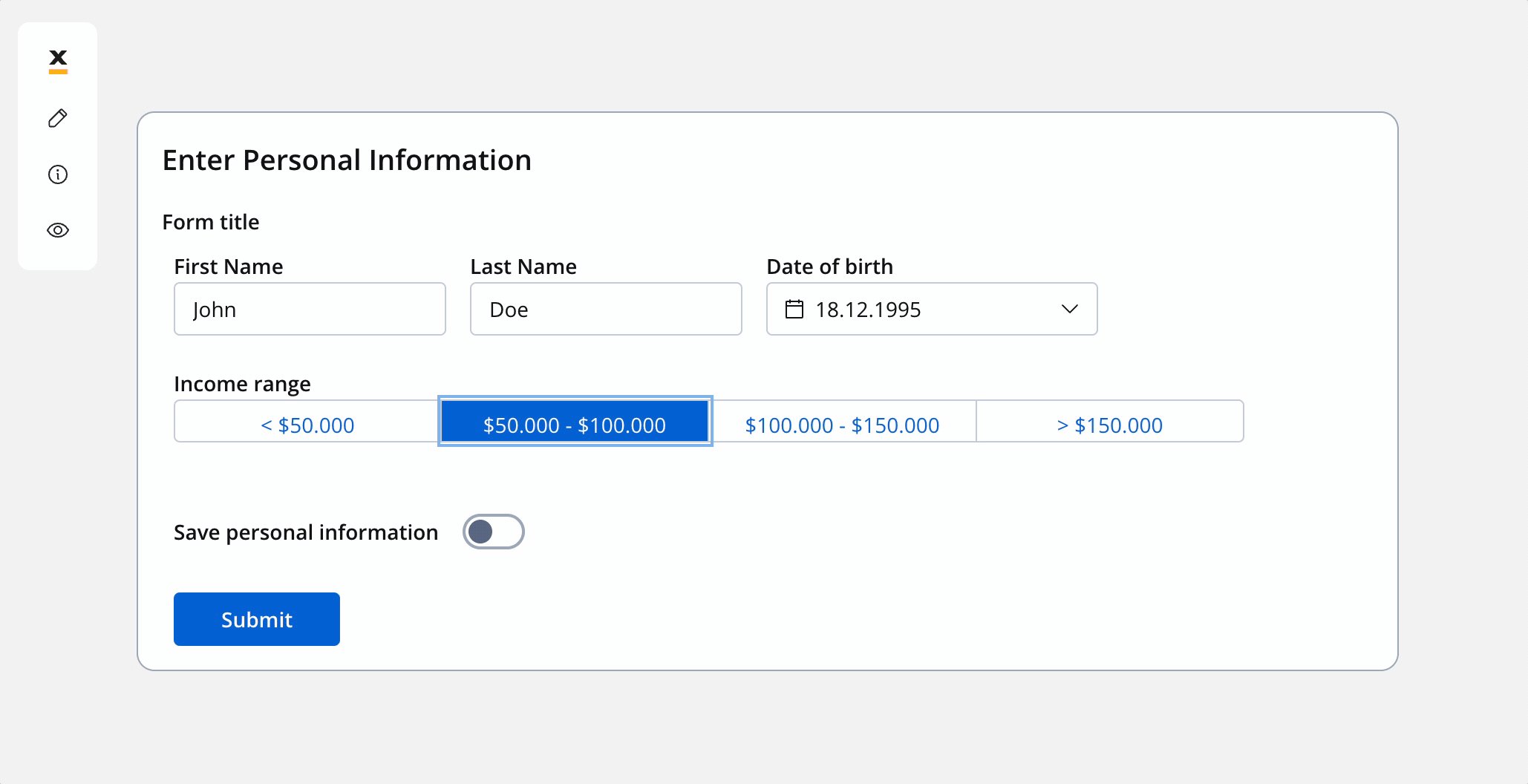
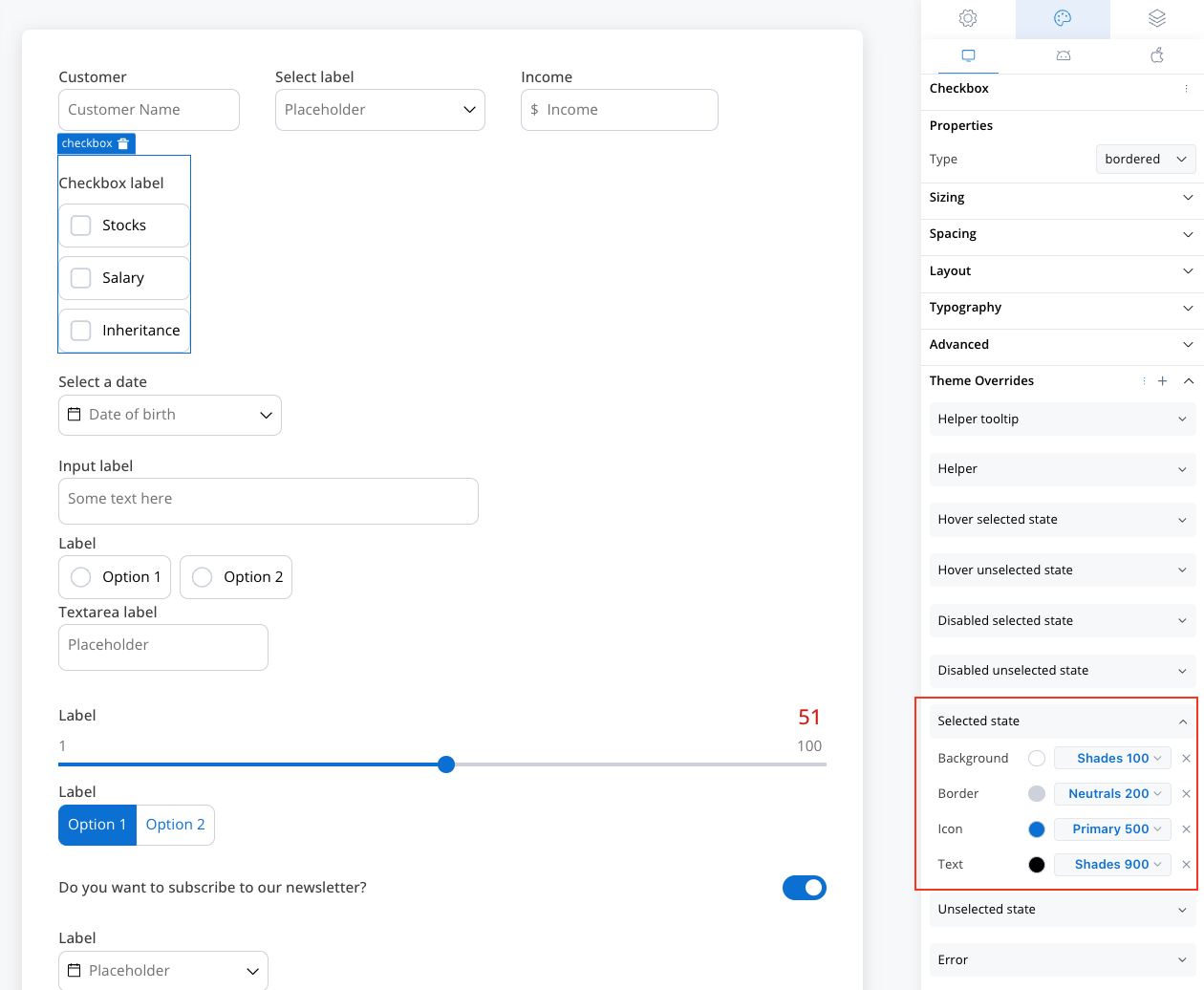
Selected State
Selected State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Icon color [COLOR]

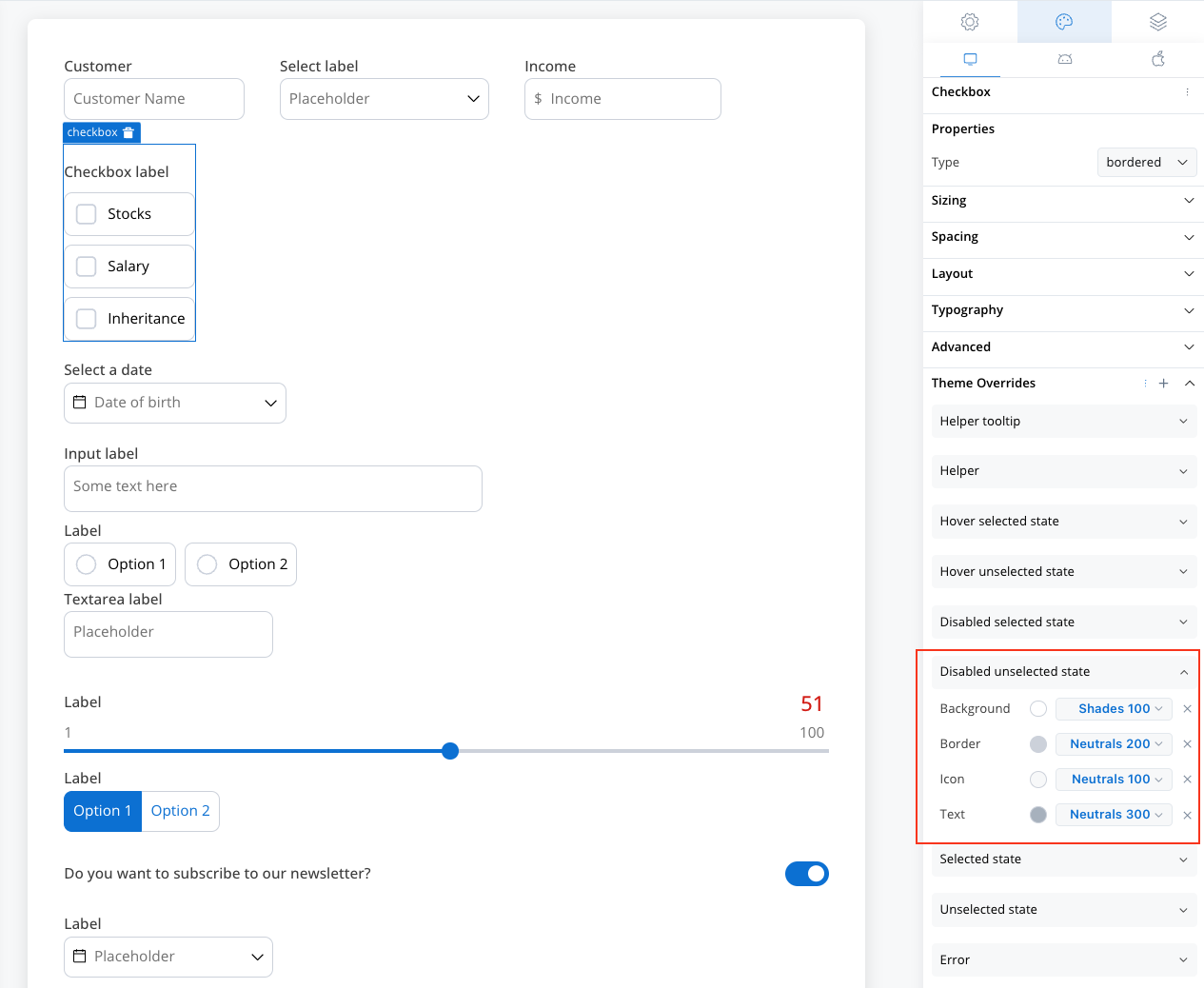
Disabled Unselected State
Disabled Unselected State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Icon color [COLOR]

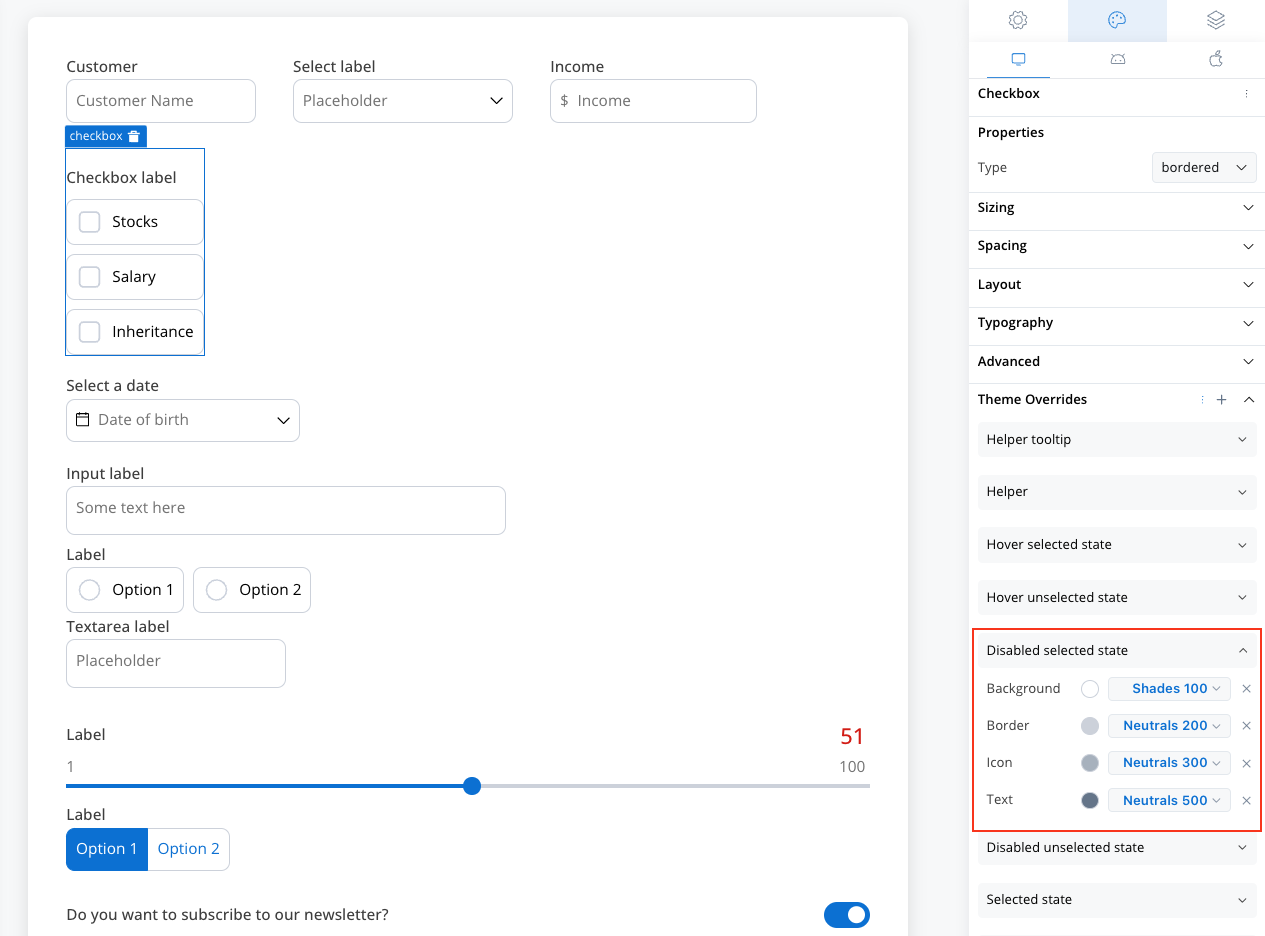
Disabled Selected State
Disabled Selected State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Icon color [COLOR]

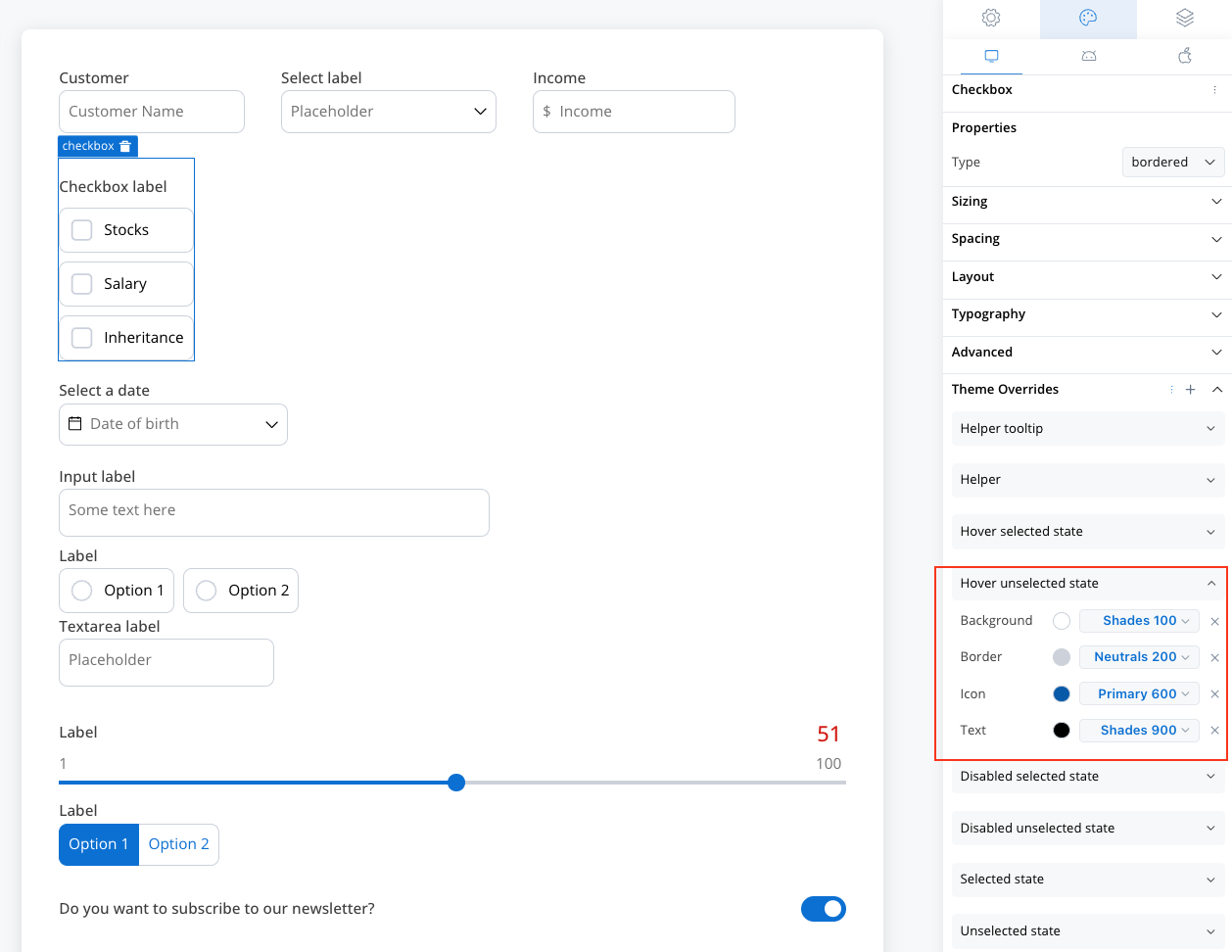
Hover Unselected State (only for Web configuration)
Hover Unselected State (only for Web configuration)
- Border color [COLOR]
- Background color [COLOR]
- Icon color [COLOR]

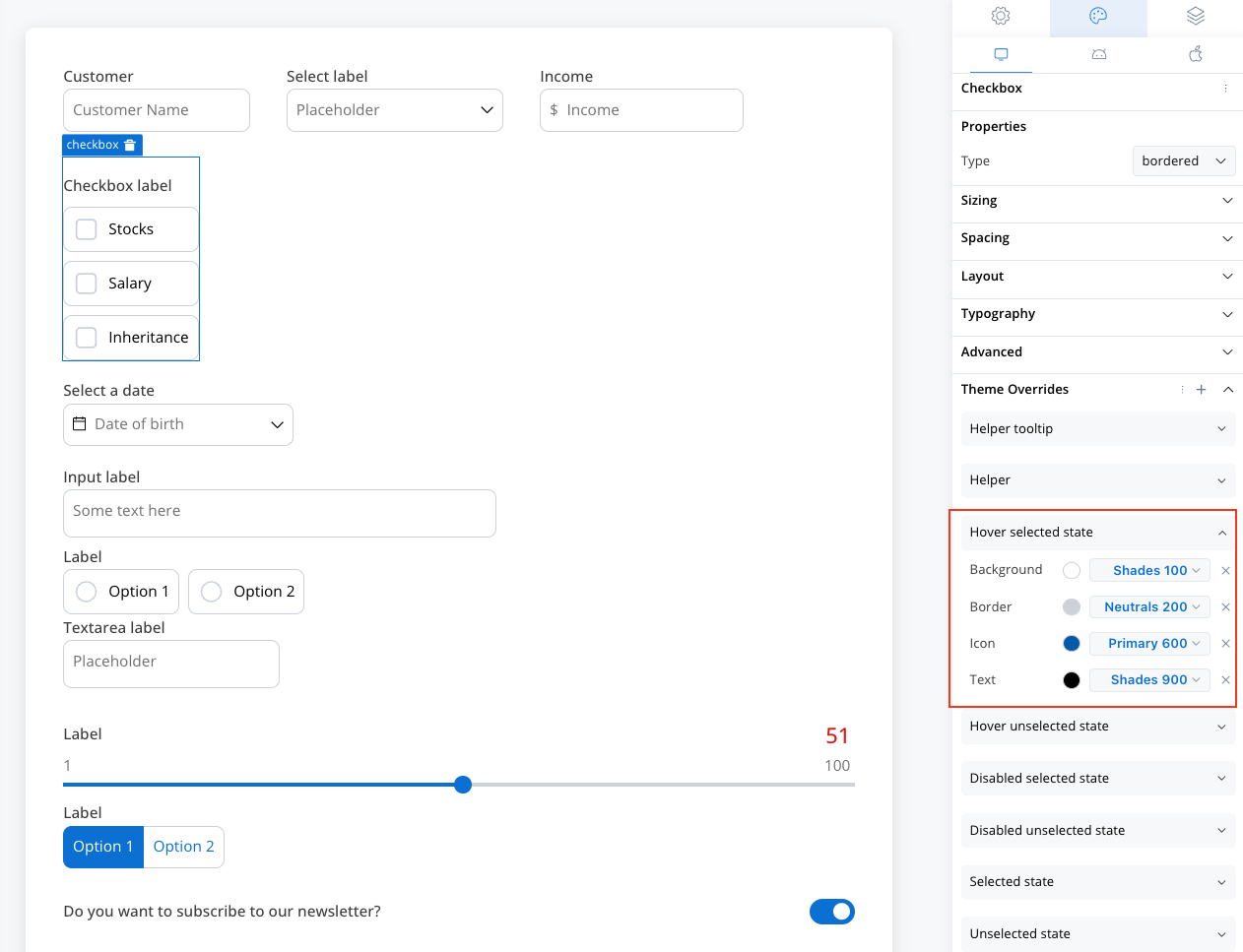
Hover Selected State (only for Web configuration)
Hover Selected State (only for Web configuration)
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Icon color [COLOR]

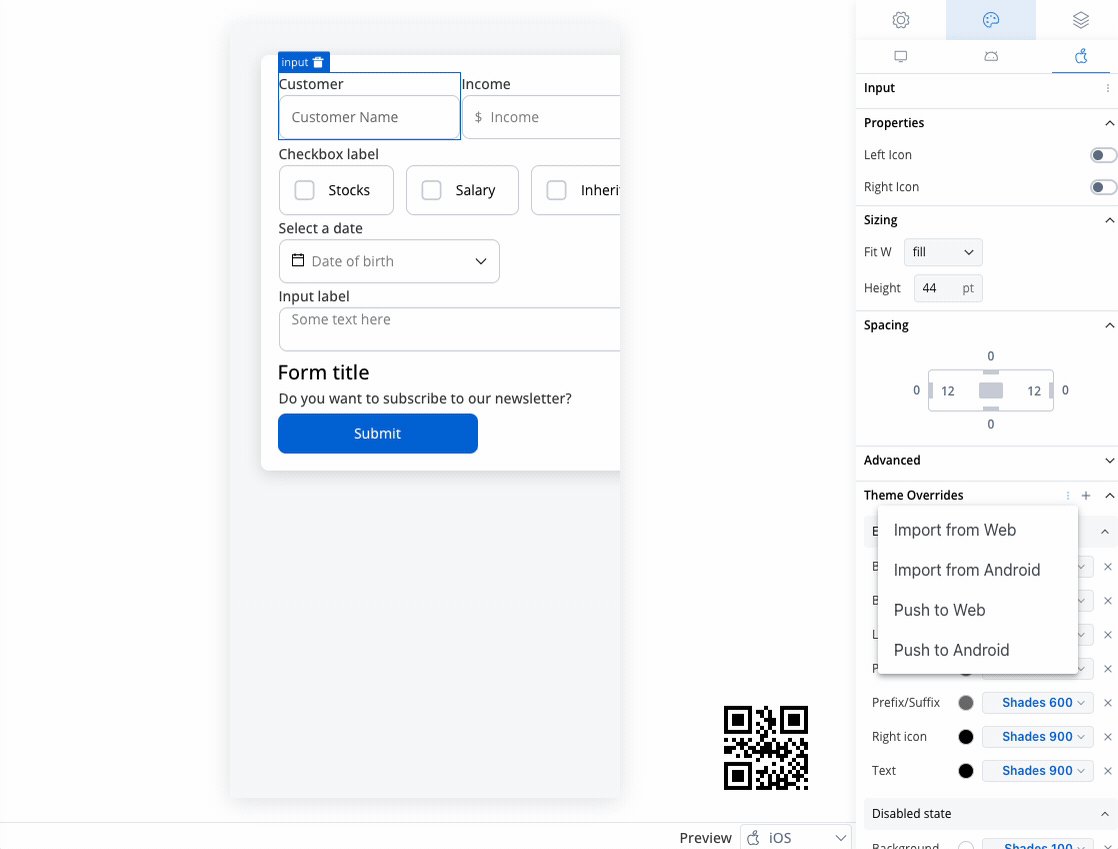
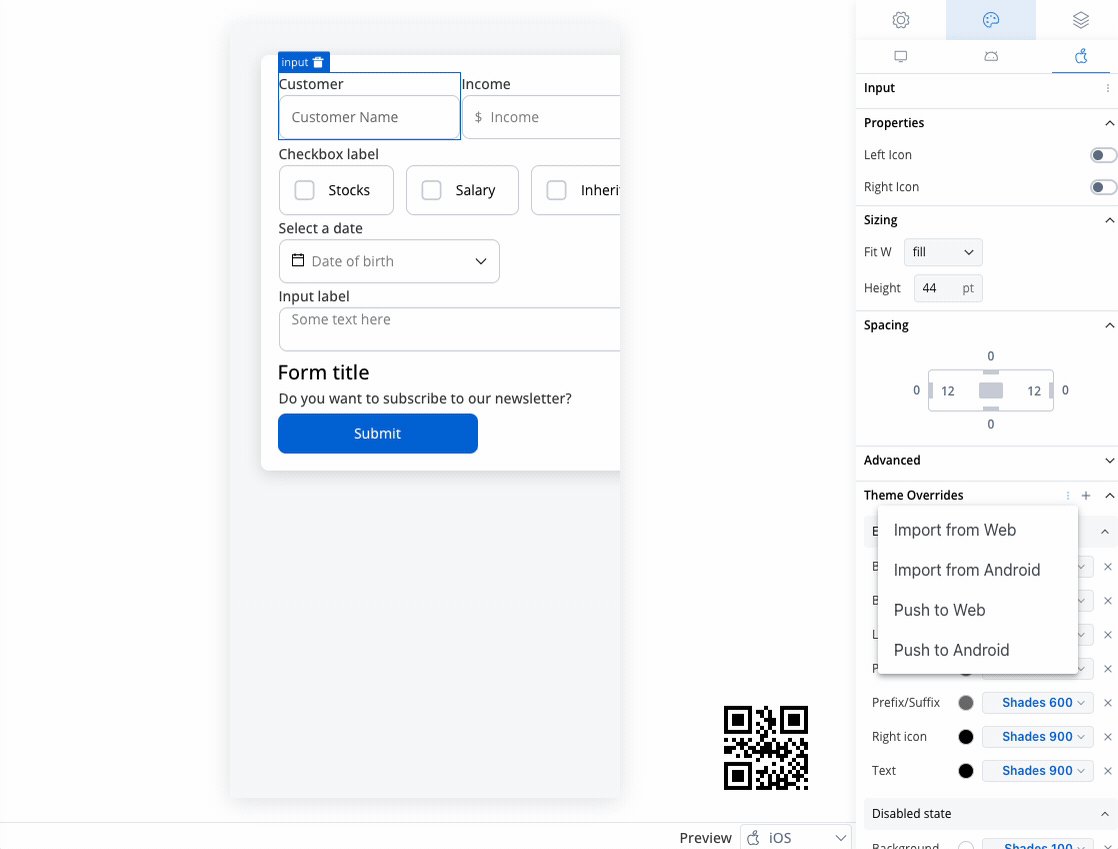
You can import or push the overrides from one platform to another without having to configure them multiple times.