
Text
The “Text” UI element serves as a tool dedicated solely to presenting text within your user interface. Whether it’s paragraphs or descriptions, the “Text” UI element. Through manipulation of embedded CSS properties, you’re afforded to edit the visual appearance and formatting of text, aligning it with your design preferences.
Markdown compatibility
The Text UI element gives you with the flexibility of Markdown formatting. You can enhance your text using various markdown tags, including:
Let’s take the following mardkown text example:
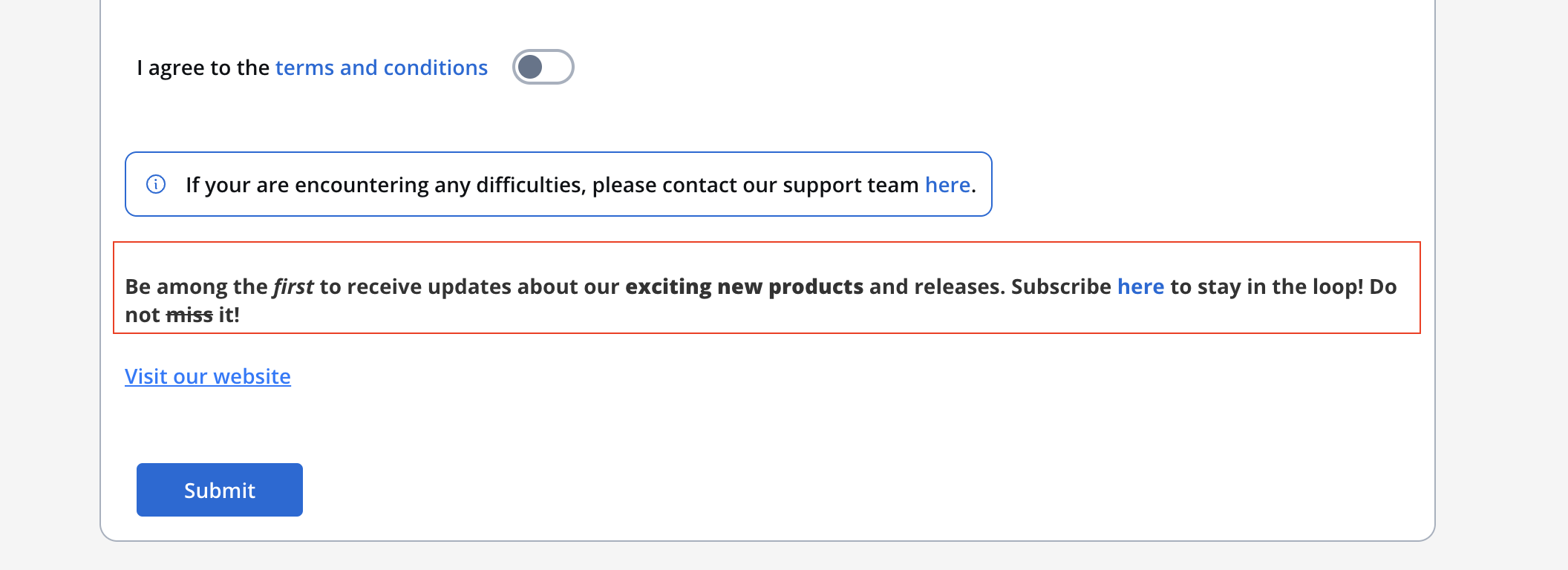
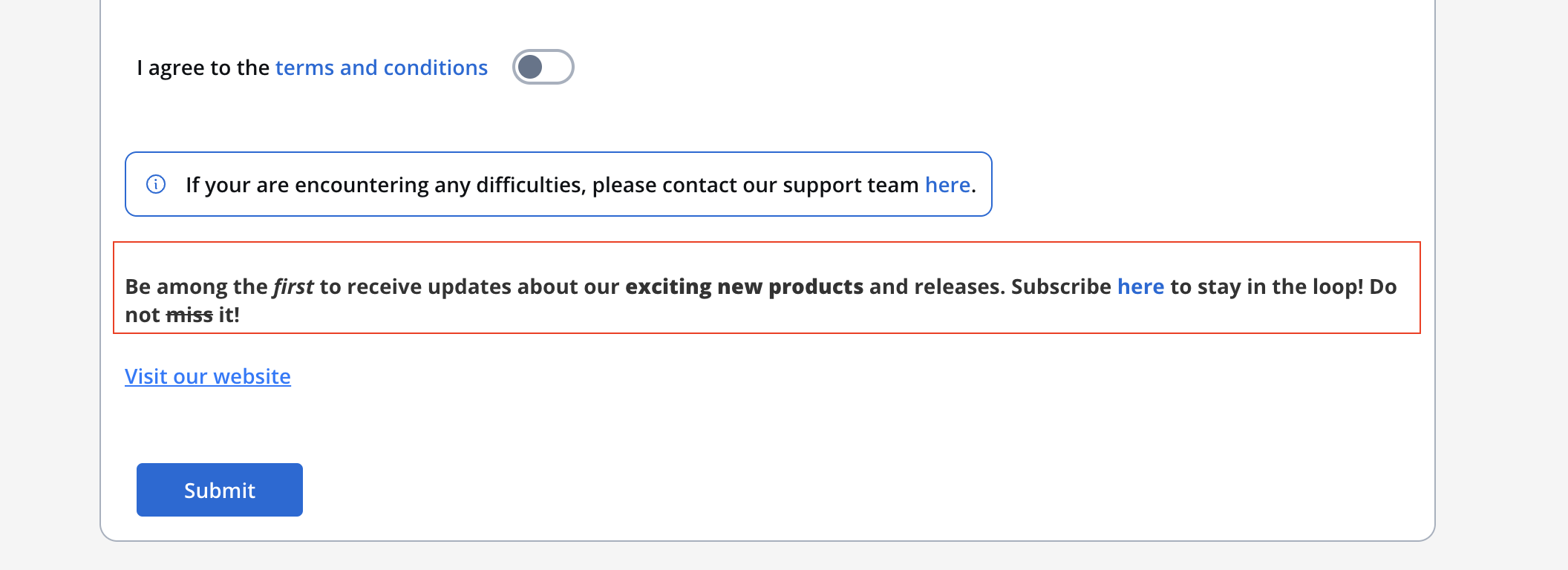
Be among the *first* to receive updates about our **exciting new products** and releases. Subscribe [here](flowx.ai/newsletter) to stay in the loop! Do not ~~miss~~ it!

Text styling
The Styling section provides you with granular control over how your text is displayed, ensuring it aligns with your design vision.
Spacing:
Adjust the spacing around your text, setting the margin as follows: 16px 0 0 0 0 0 0 16px.
Sizing:
Choose “Fit W” to ensure the text fits the width of its container.
Typography
Define the font properties:
- Font family: Choose the desired font family.
- Font weight: Define the thickness of the font.
- Font size: Specify the font size in pixels (px).
- Height: Set the line height in pixels (px).
- Color: Determine the text color.
Align
Determine the text alignment.
Link
Links are essential for navigation and interaction. The “Link” UI element creates clickable text that directs users to other pages or external resources. Here’s how to create a link:Last modified on December 23, 2025