Managing fonts
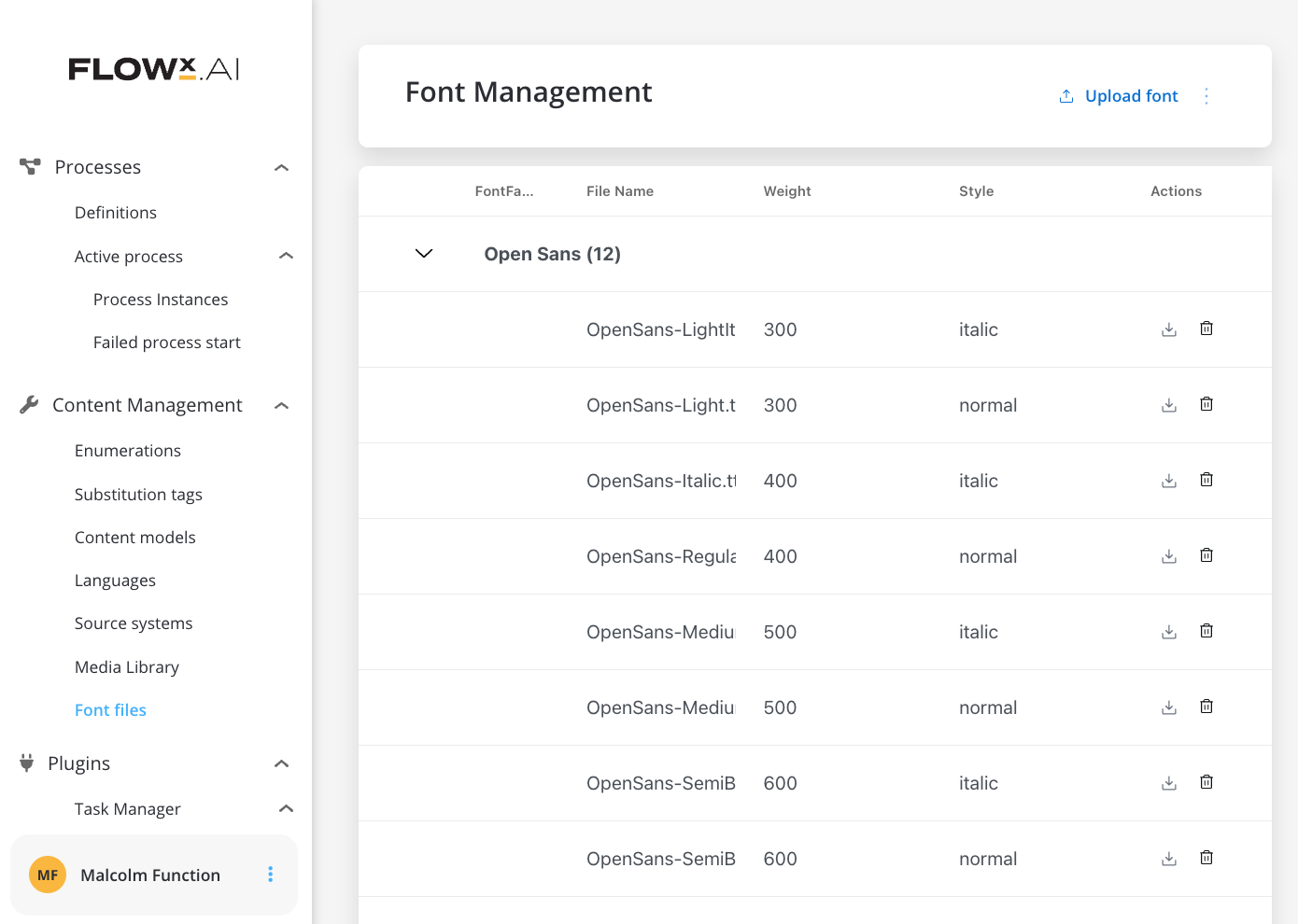
The “Font Management” screen displays a table with uploaded fonts. The following details are available:- FontFamily: The names of the uploaded font families.
- File Name: The name of the font file.
- Weight: The weight of the font, represented by a numeric value.
- Style: The style of the font, such as “italic” or “normal”.
- Actions: This tab contains options for managing the uploaded fonts, such as deleting or downloading them.

Uploading fonts
Uploading theme font files
To upload new theme font files, follow these steps:- Open FLOWX Designer.
- Navigate to the Content Management tab and select Font files.
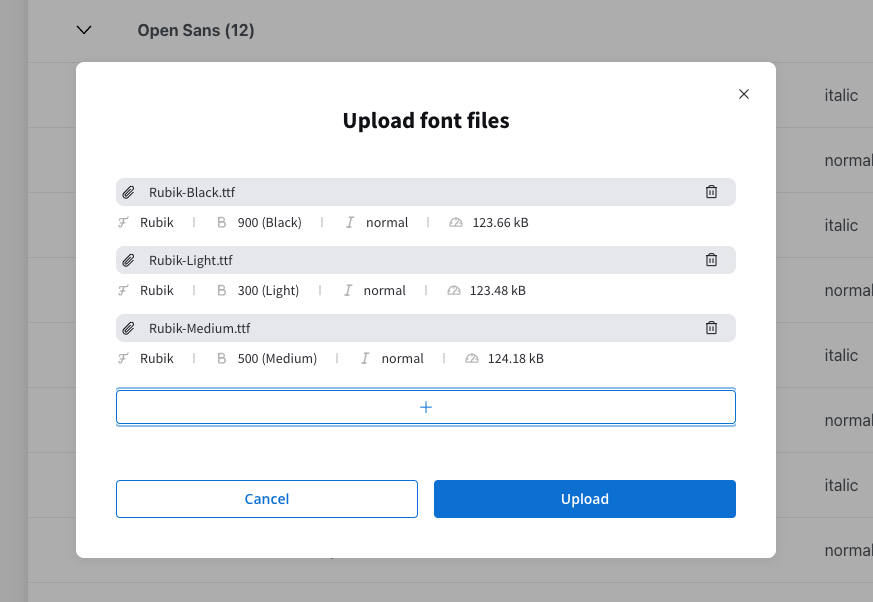
- Click Upload font and choose a valid font file.
The ccepted font format is TTF (TrueType Font file).
- Click Upload. You can upload multiple TTF font files.
- For each uploaded font file, the system will automatically identify information such as font family, weight, and style.

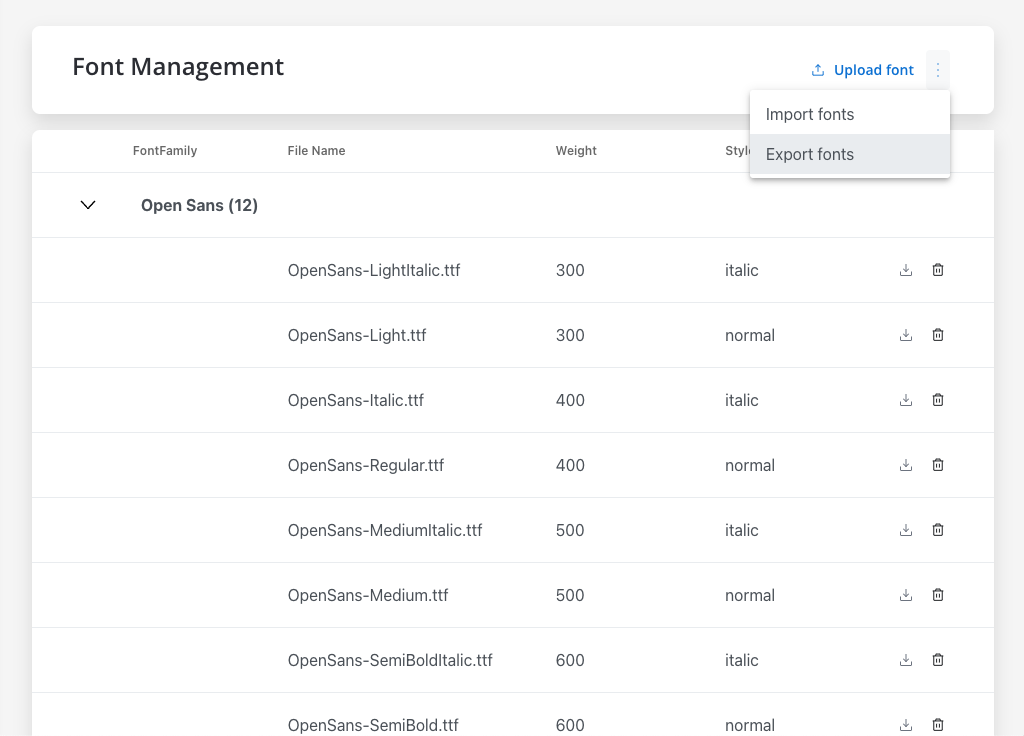
Exporting fonts
You can use the export feature to export a JSON file containing all the font files. The exported JSON will look like this:
The exported JSON will look like this:
Importing fonts
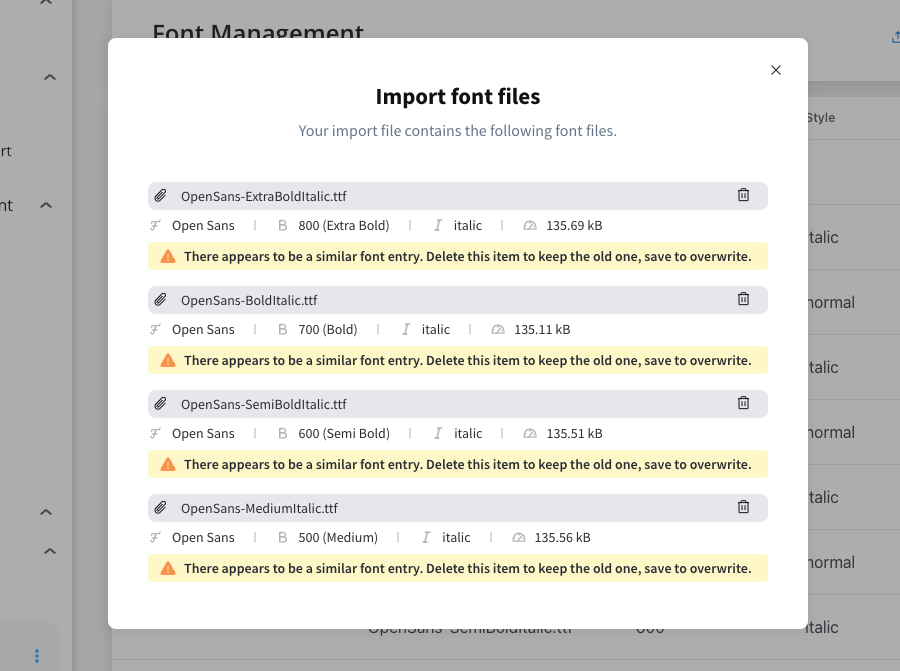
You can use the import feature to import a JSON file containing the font files. If a font file already exists, you will be notified.
Using fonts in UI Designer
For example, let’s take an input UI element; you can customize the typography for this UI element by changing the following properties:-
Label:
- Font family
- Style and weight
- Font line size (px)
- Font line height (px)
-
Text:
- Font family
- Style and weight
- Font line size (px)
- Font line height (px)
-
Helper & errors:
- Font family
- Style and weight
- Font line size (px)
- Font line height (px)