1
Go to FlowX Designer and navigate to the Definitions tab.
2
Click on the New Process button, using the breadcrumbs in the top-right corner.
3
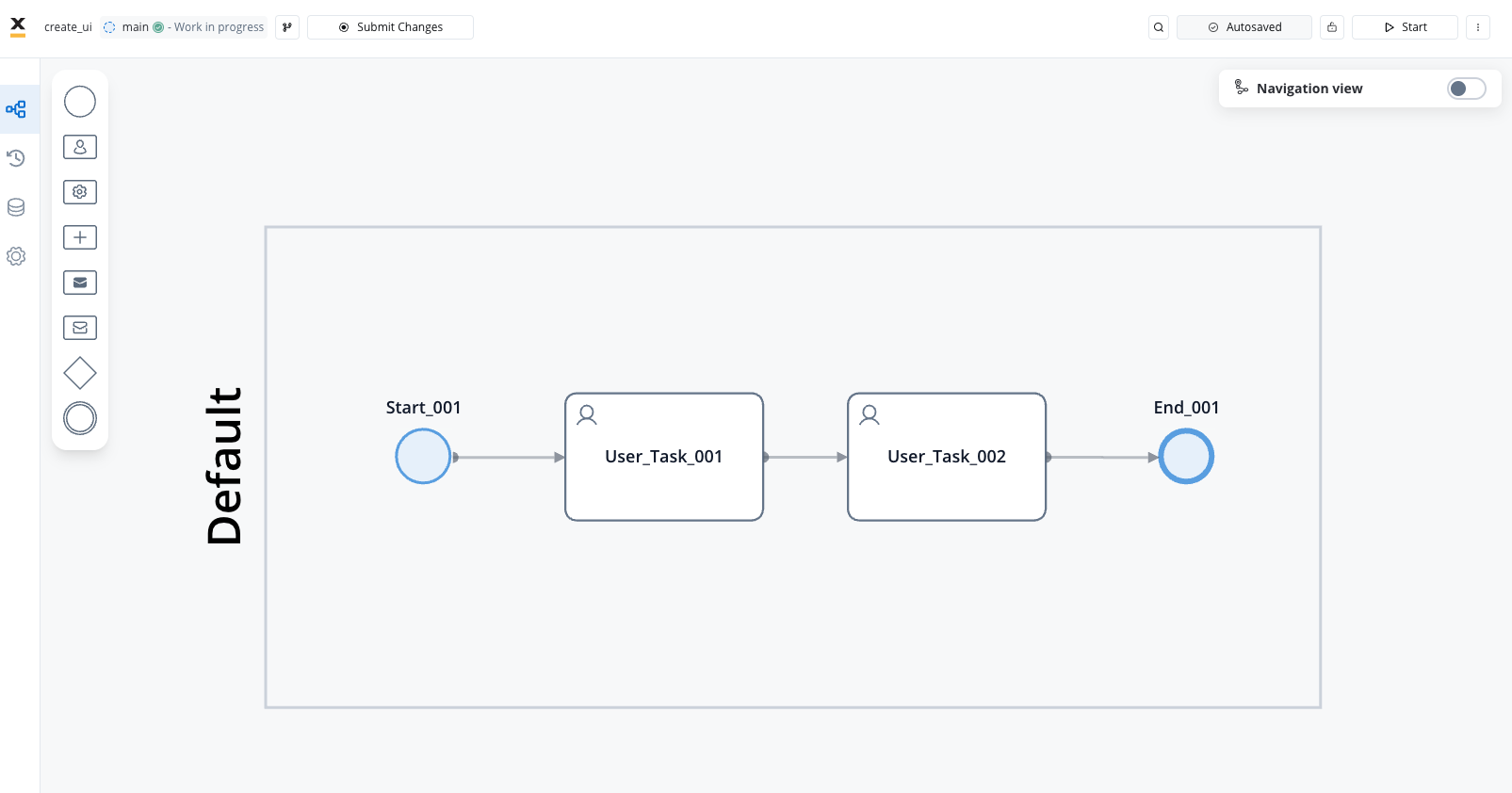
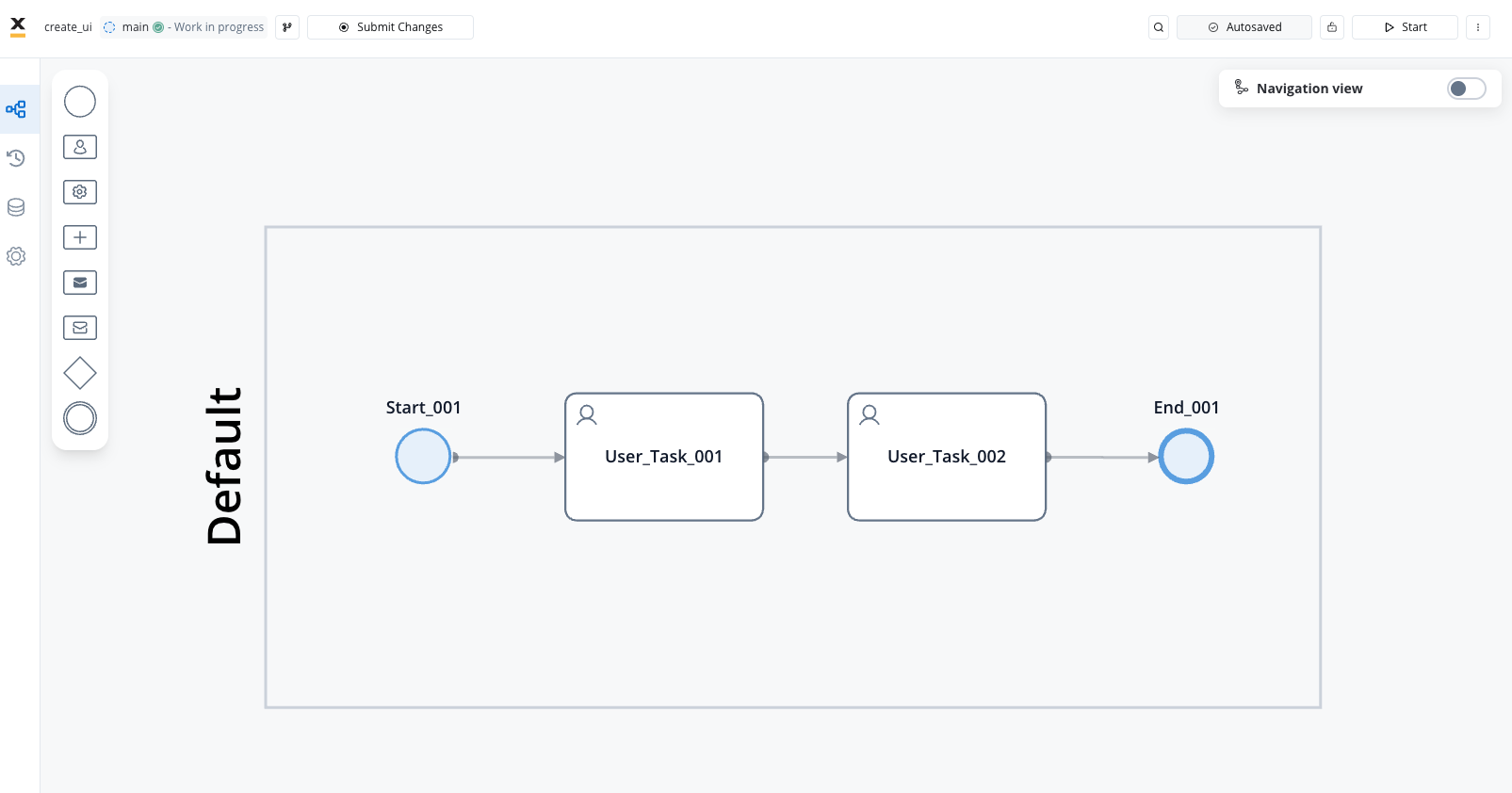
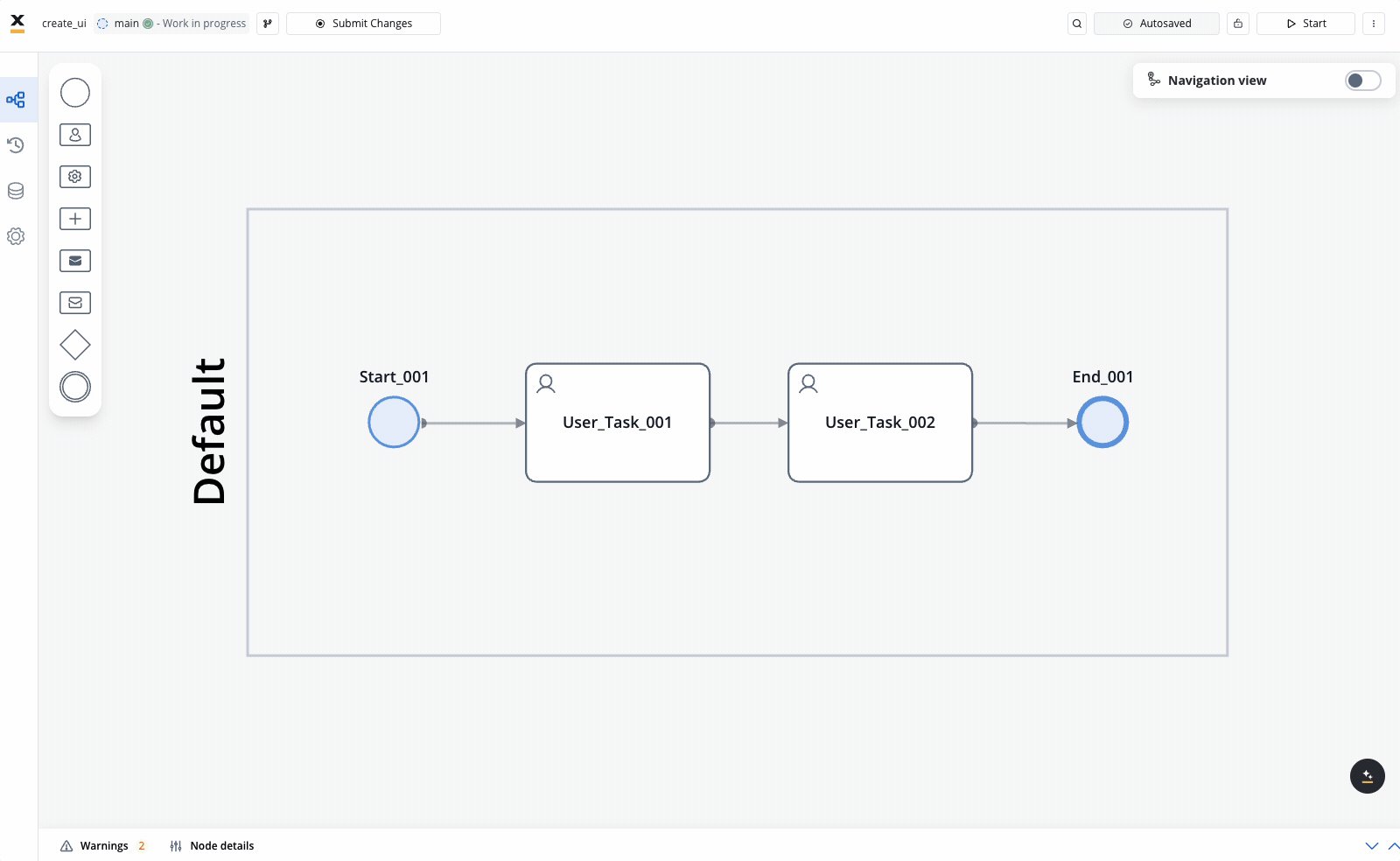
Add a Start Node.
4
Add two User Tasks that will represent the screens of the application.
5
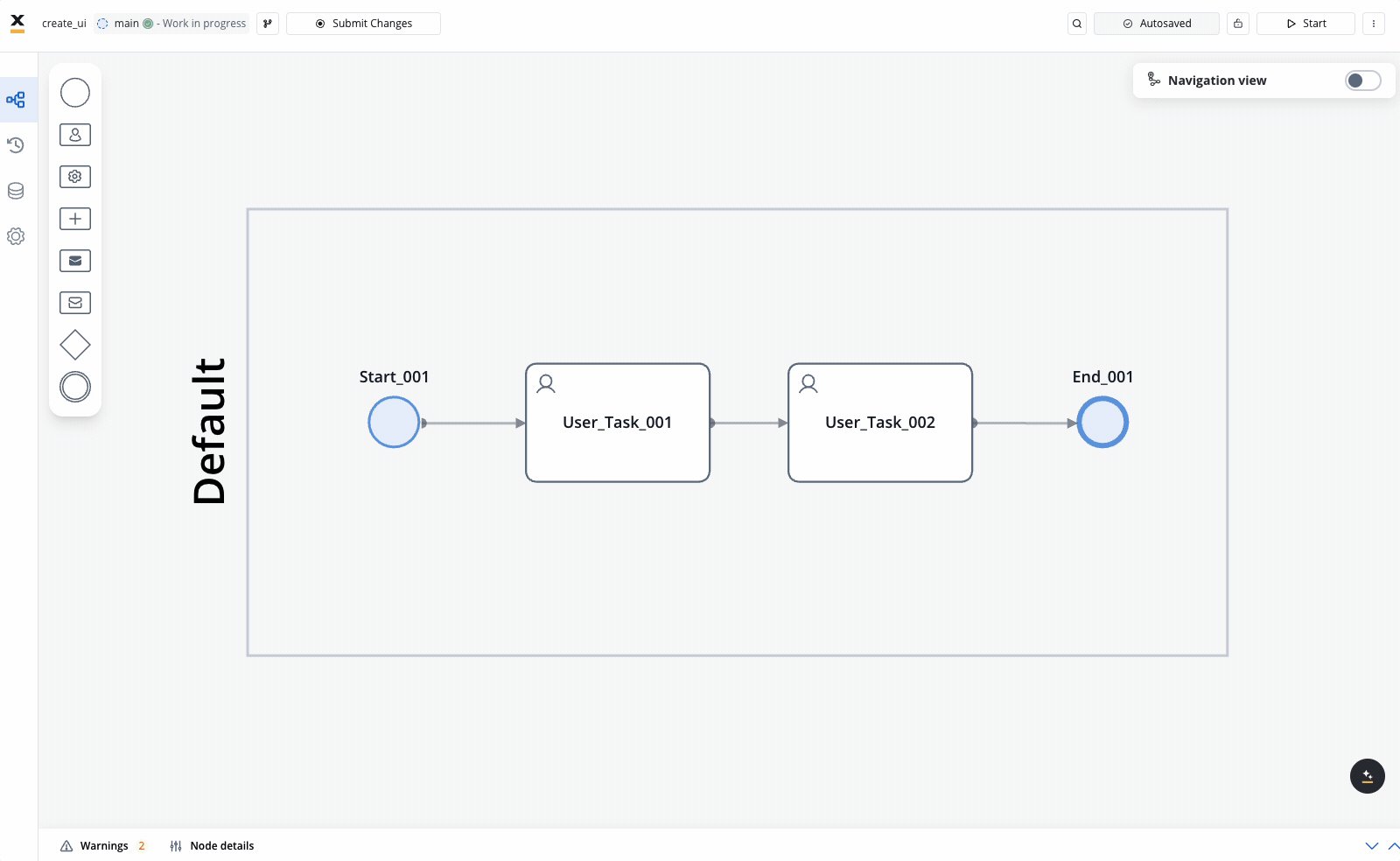
Finish your BPMN process with an End Node.

6
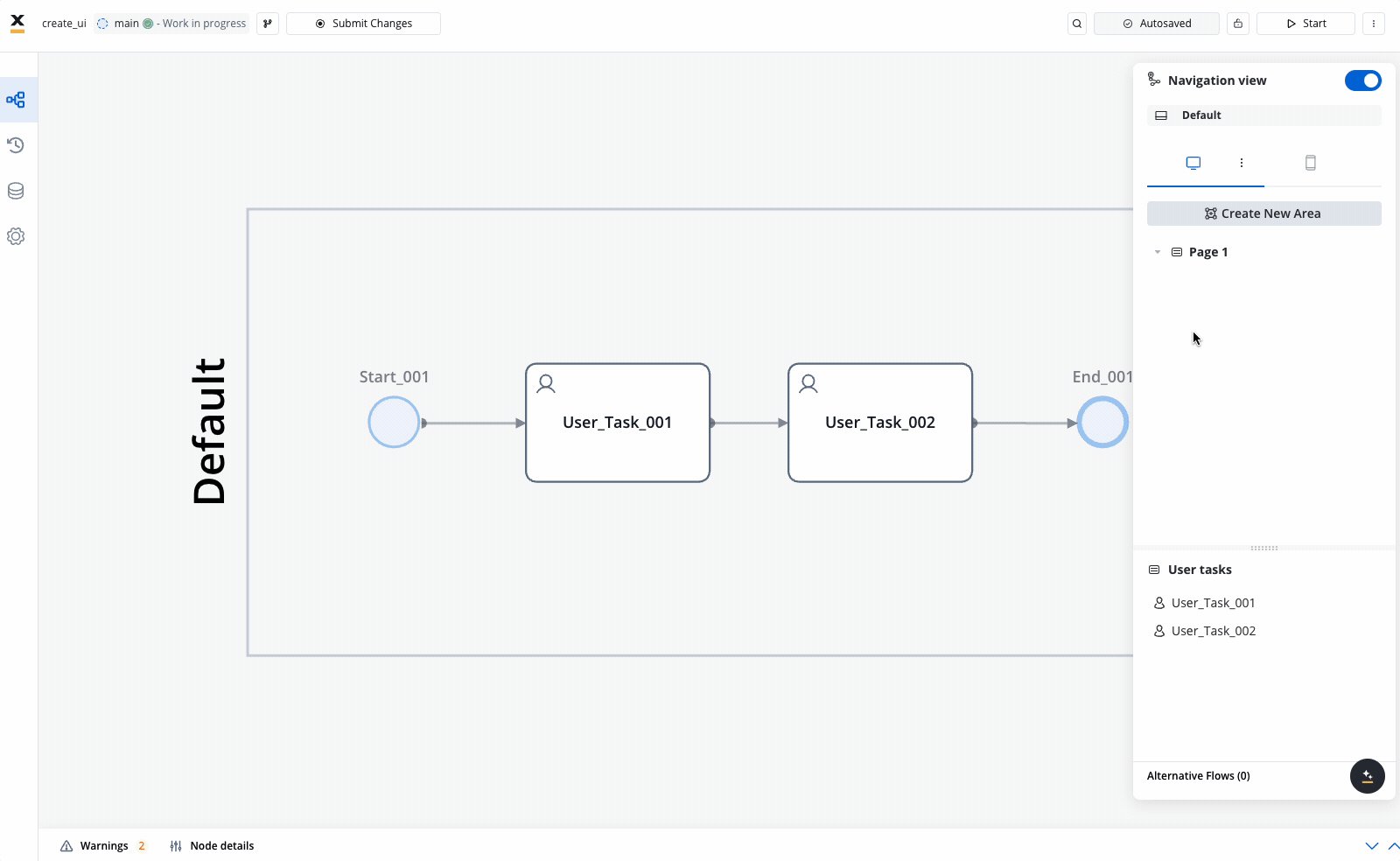
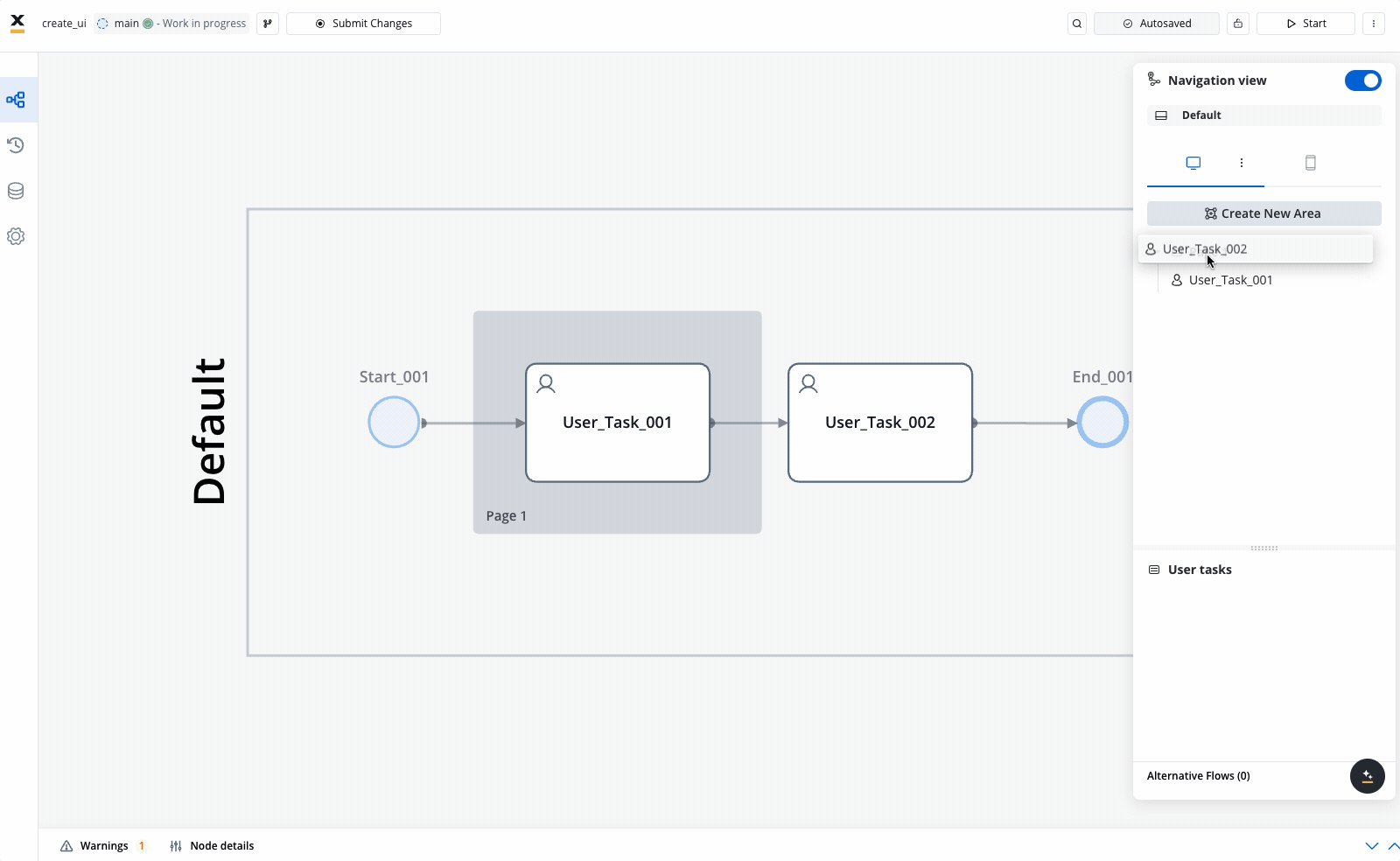
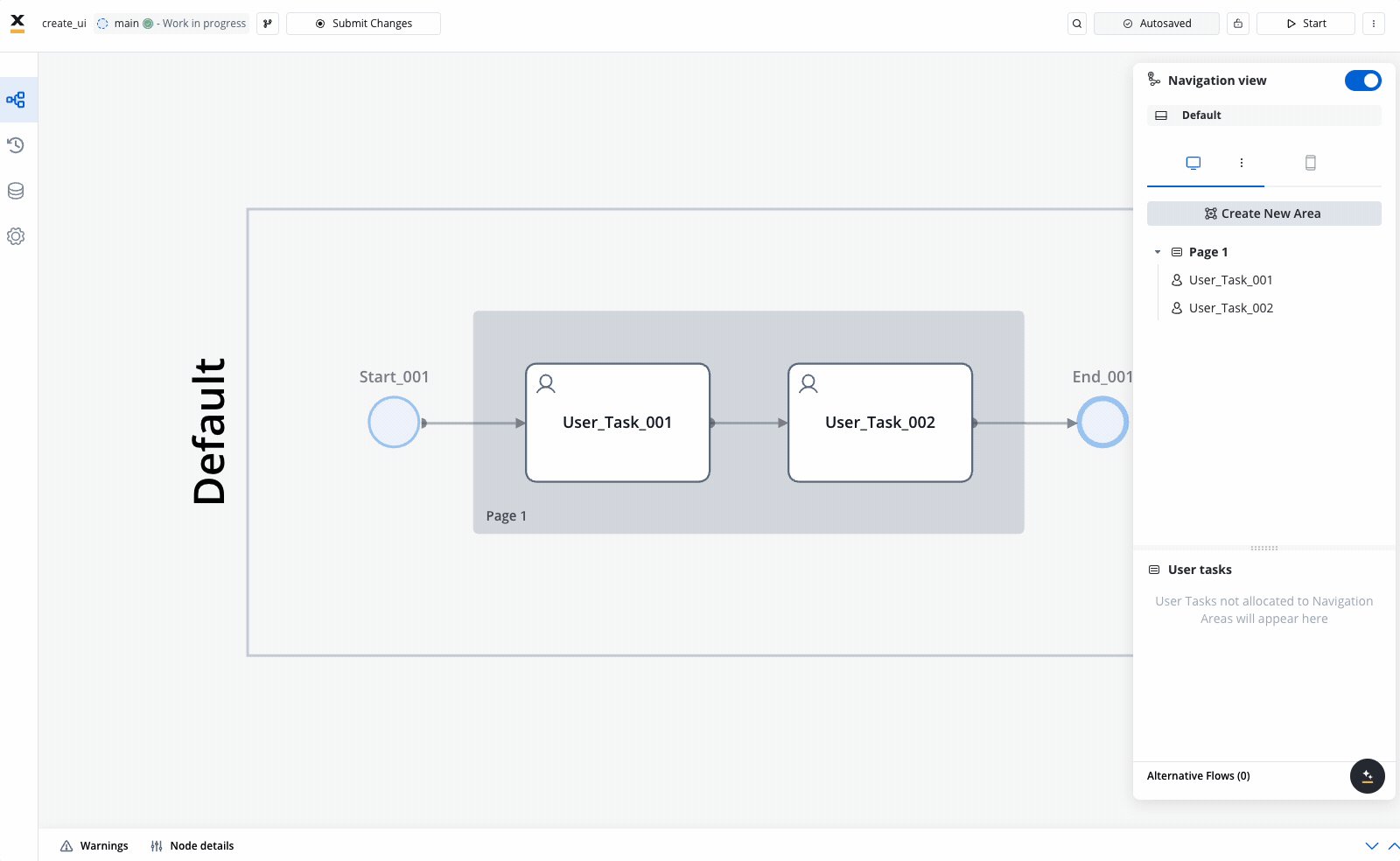
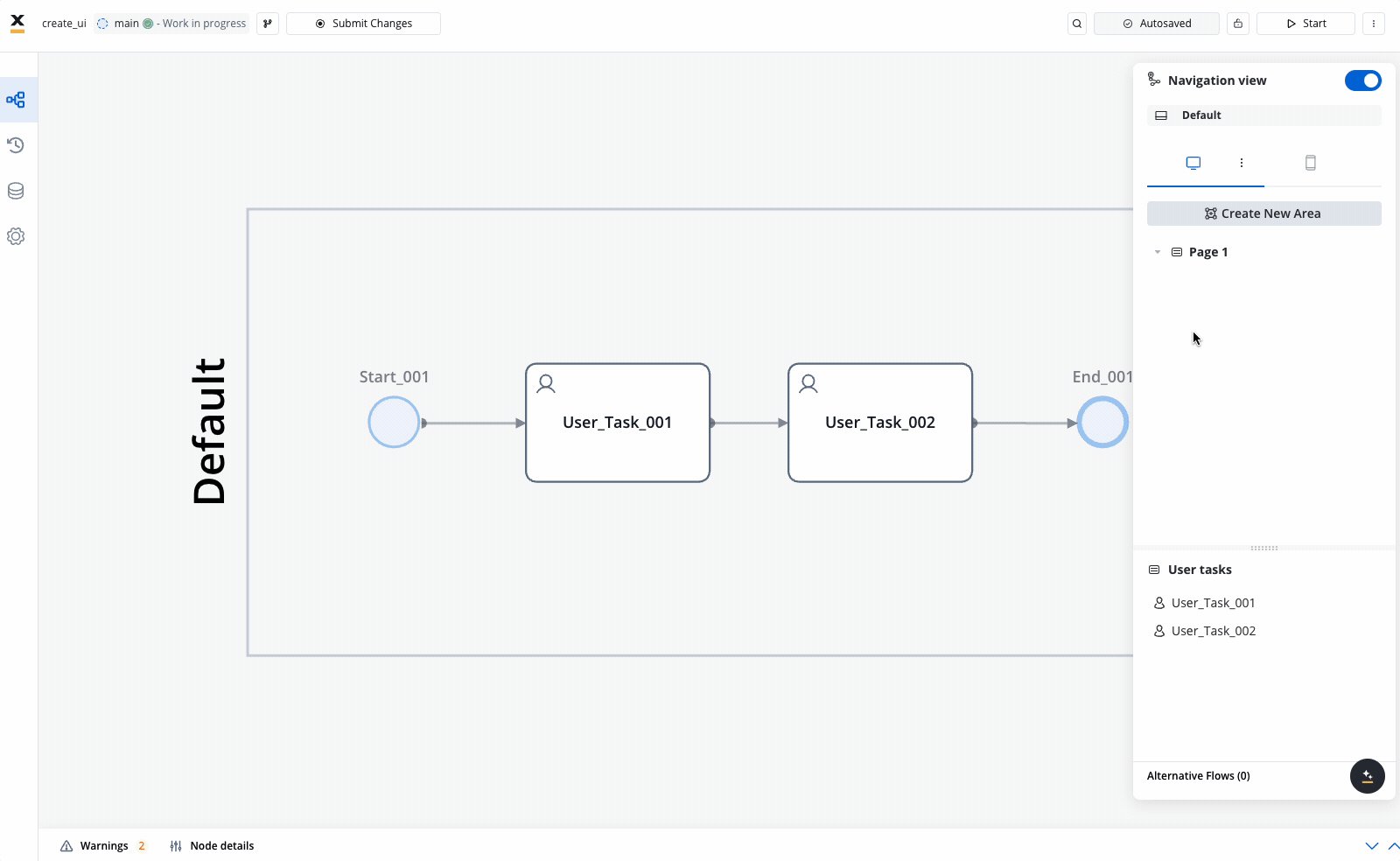
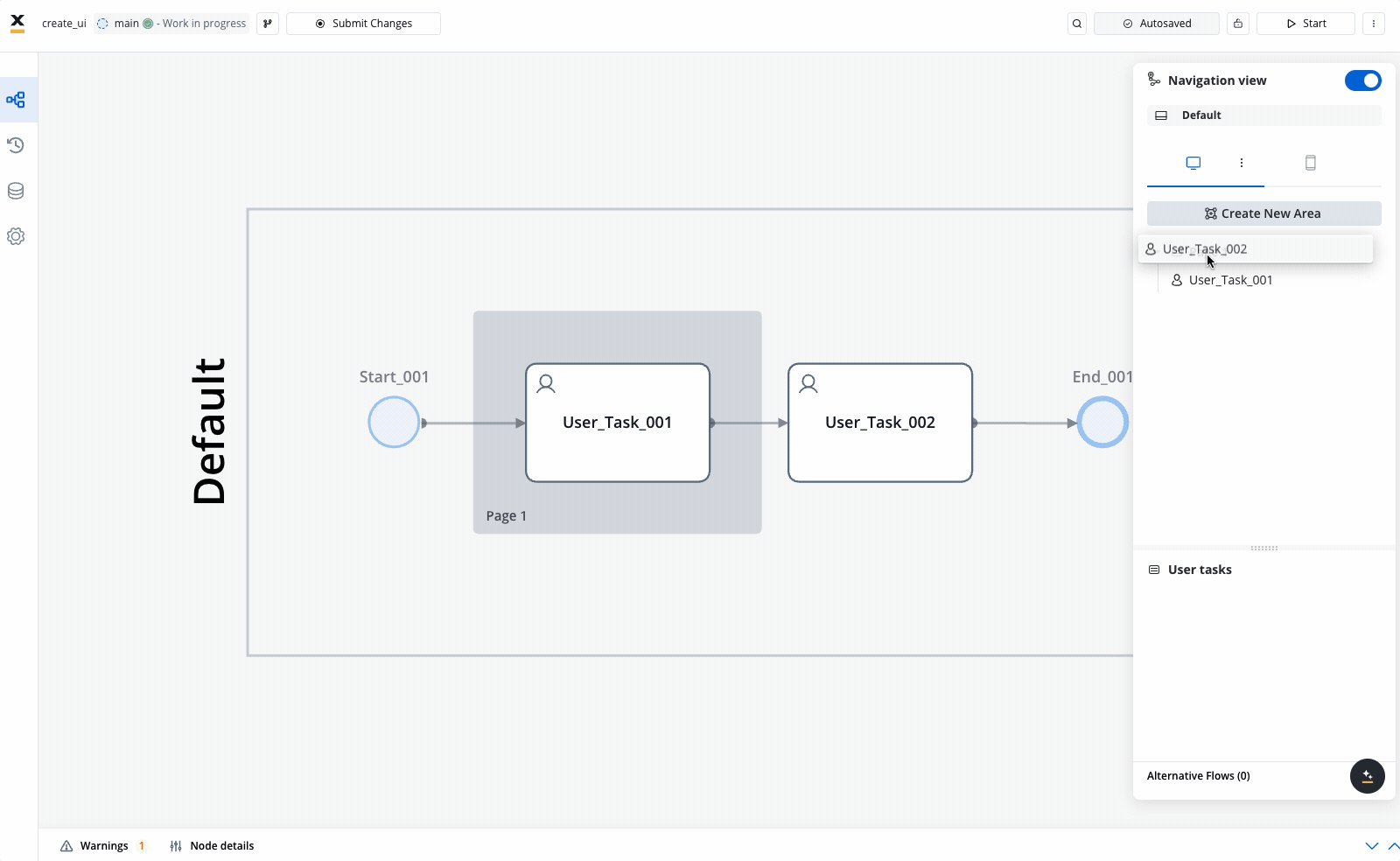
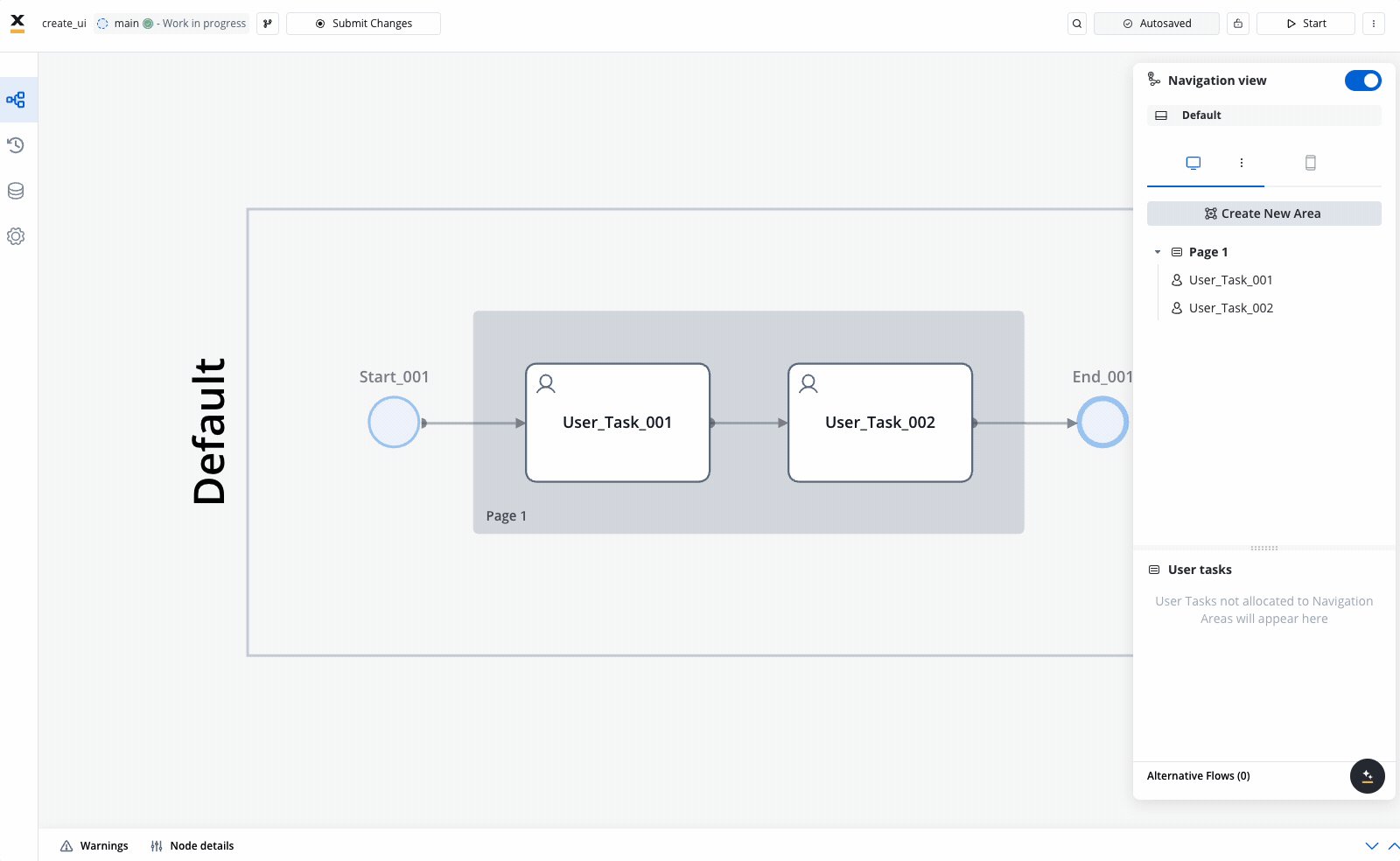
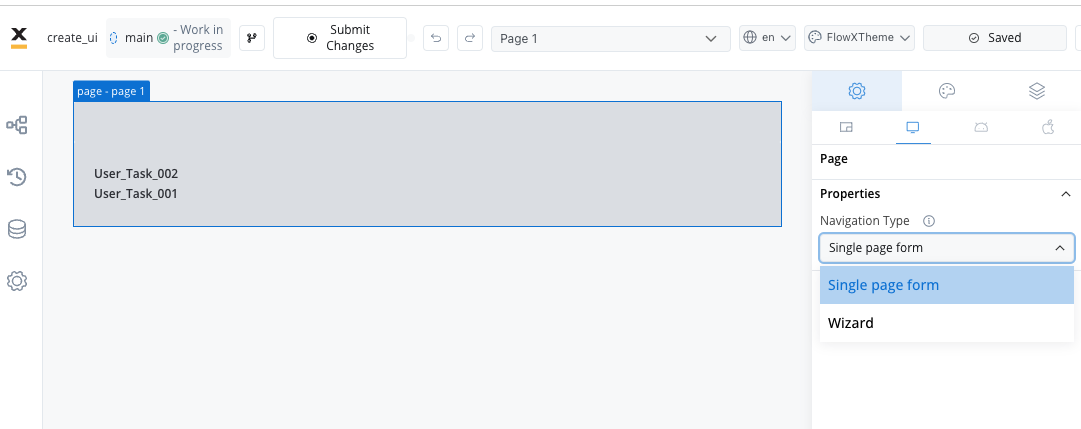
Now create a Navigation Area (Page) where we will include our user tasks.

Configuring the UI
All visual properties of the UI elements and navigation areas are configured using the using the FlowX UI Designer.

Navigation type
To begin, we need to define the type of navigation for our page application. The options are:- Single page form
- Wizard
We will use the Wizard type for our example.

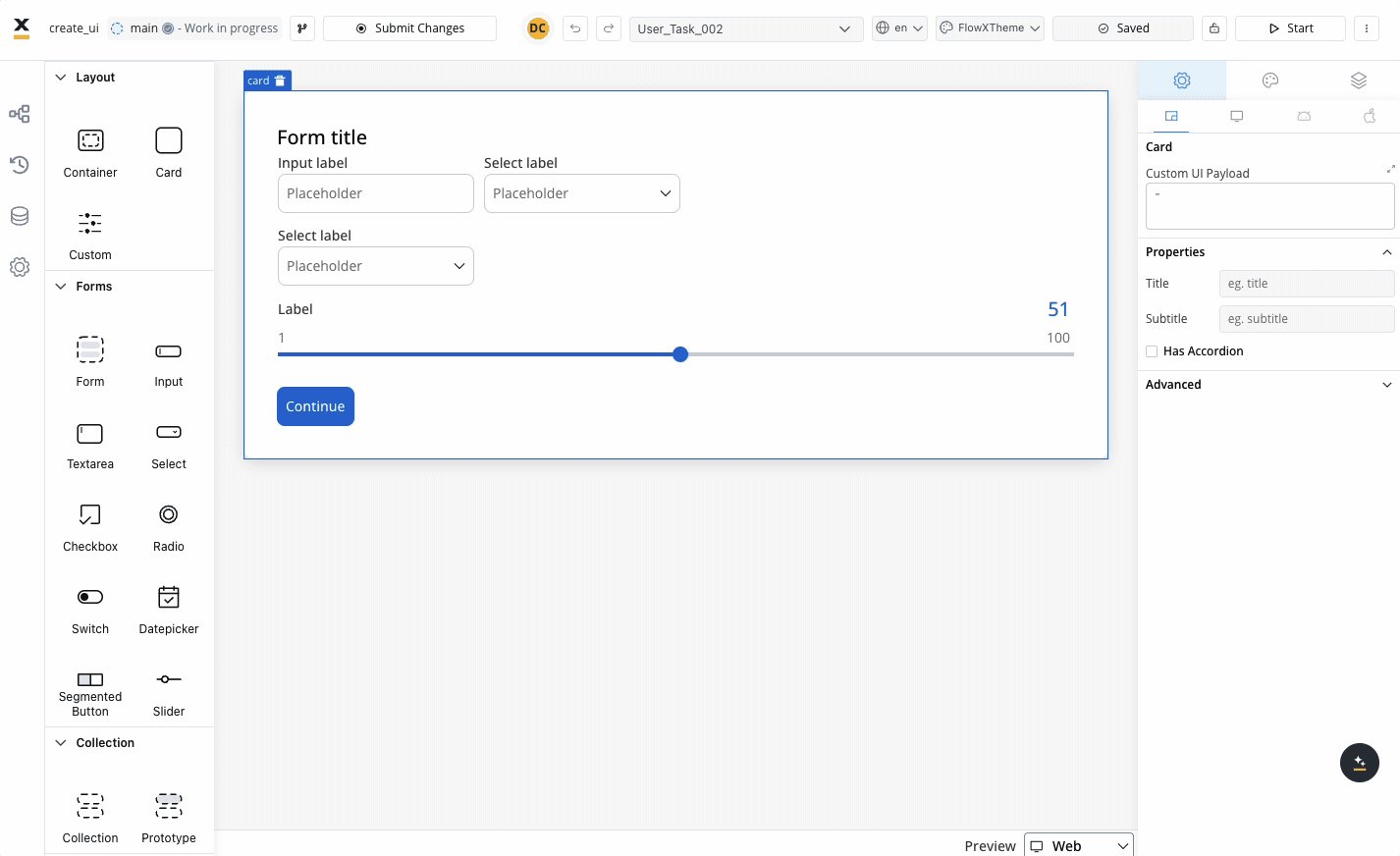
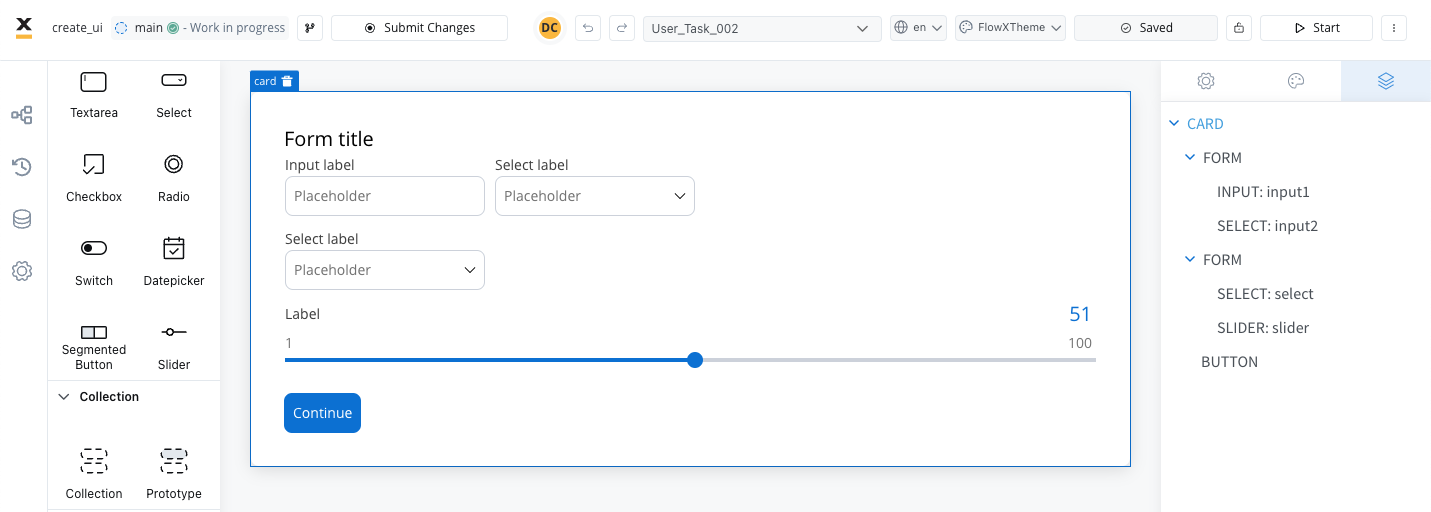
Configuring the first screen (card)
1
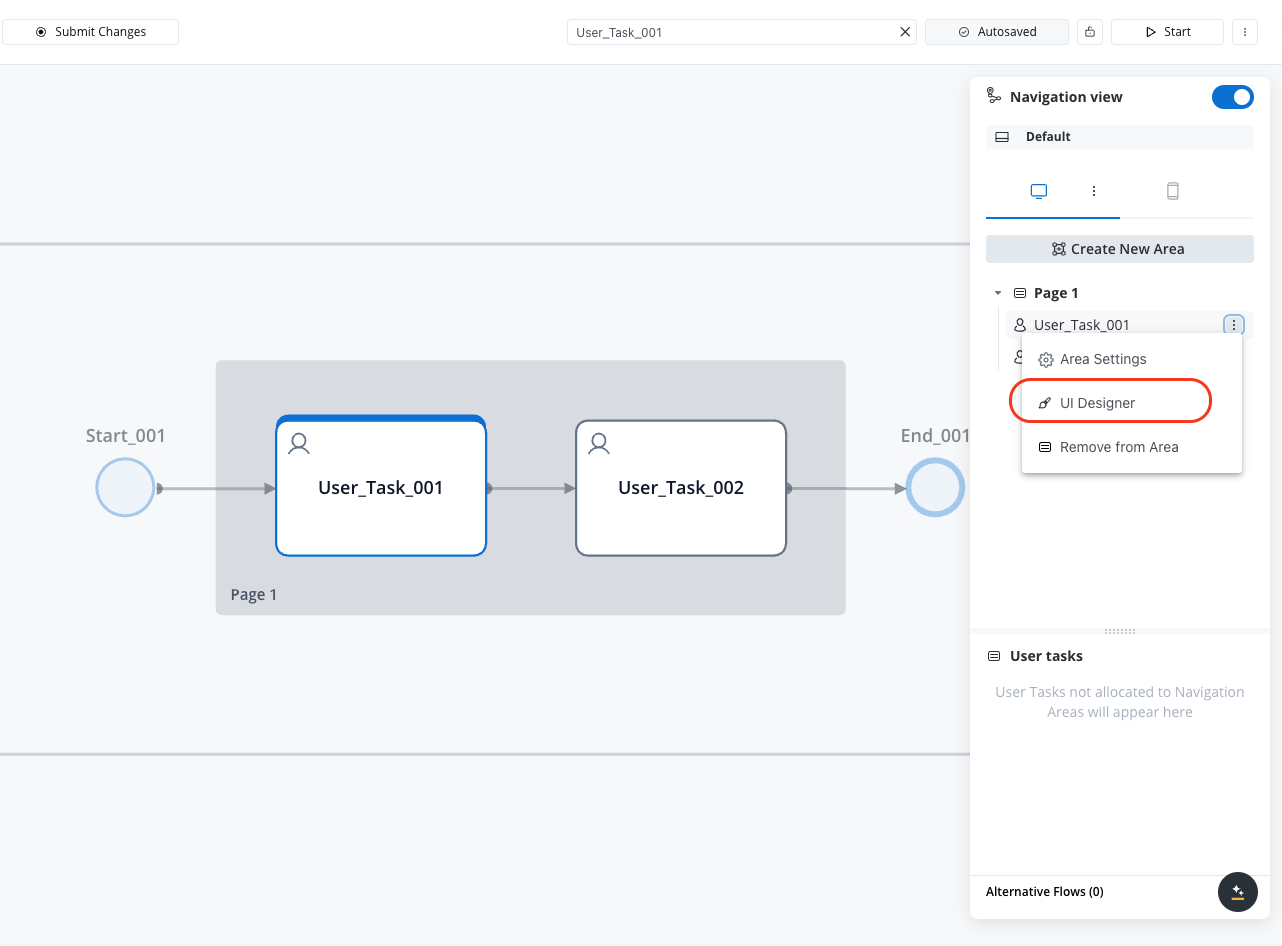
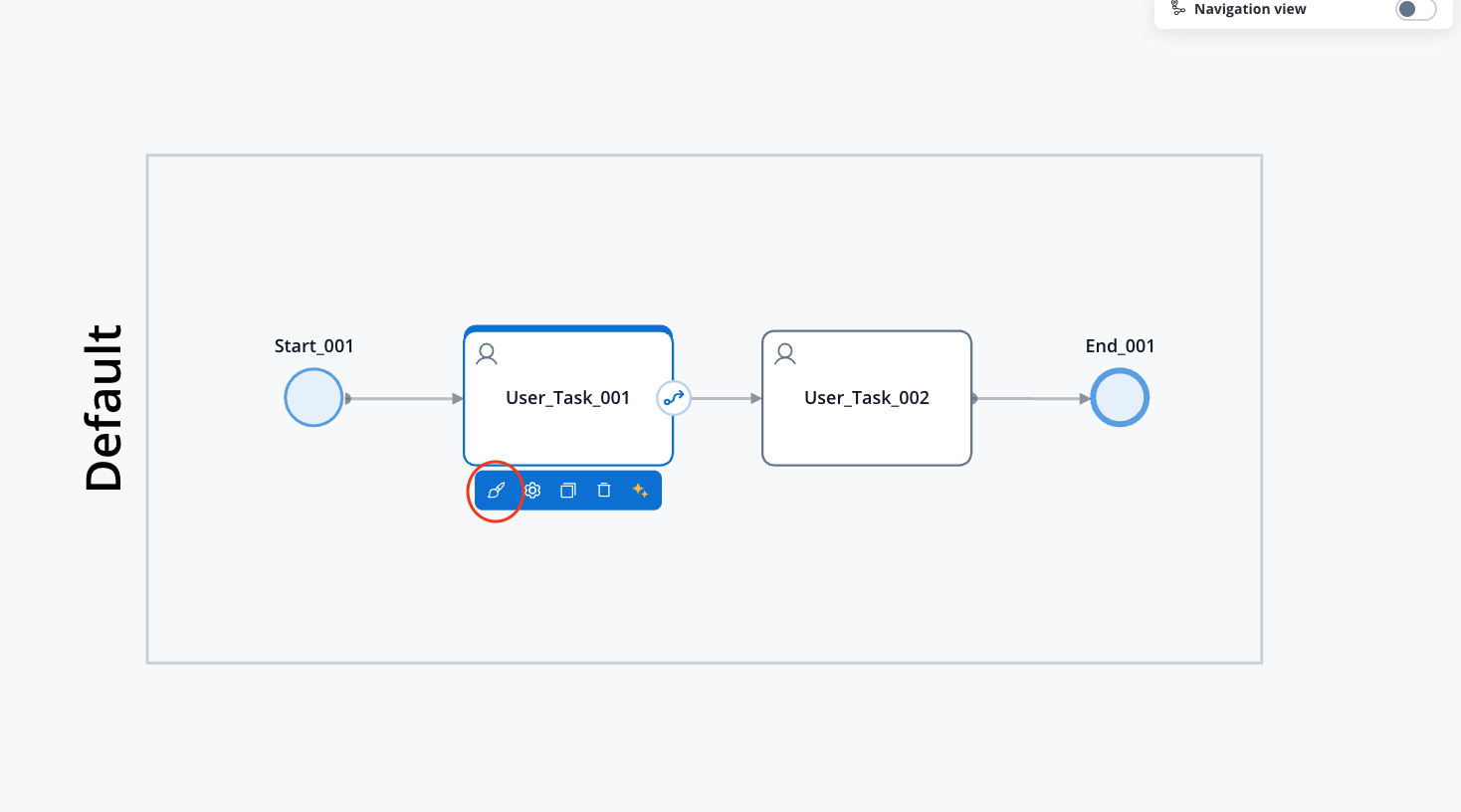
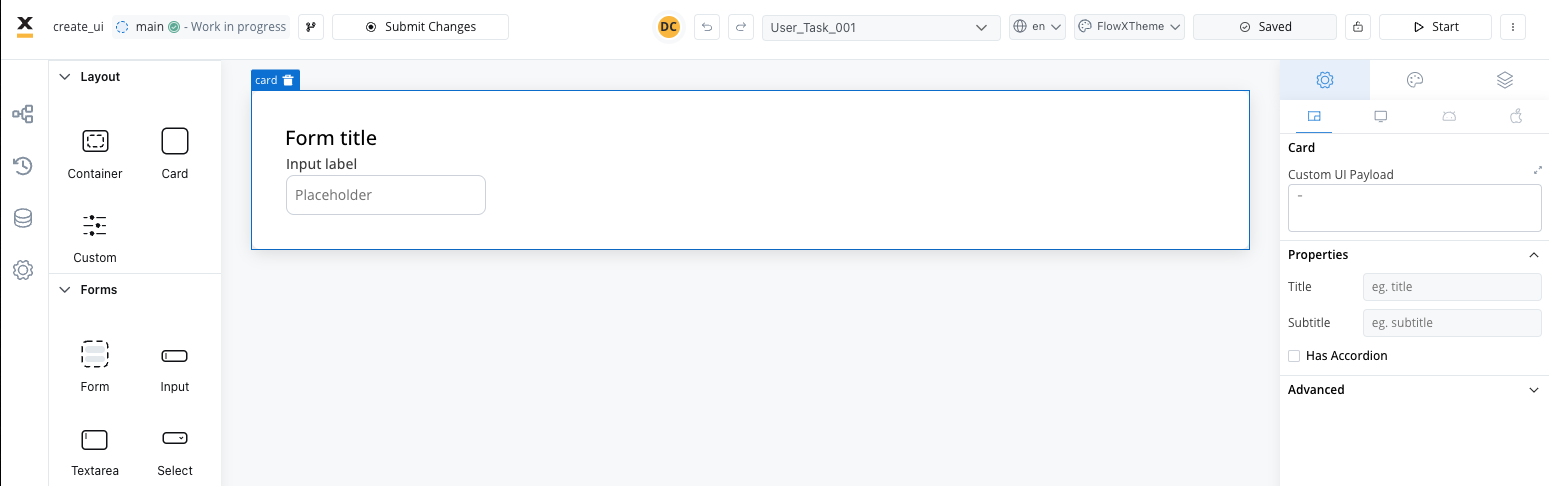
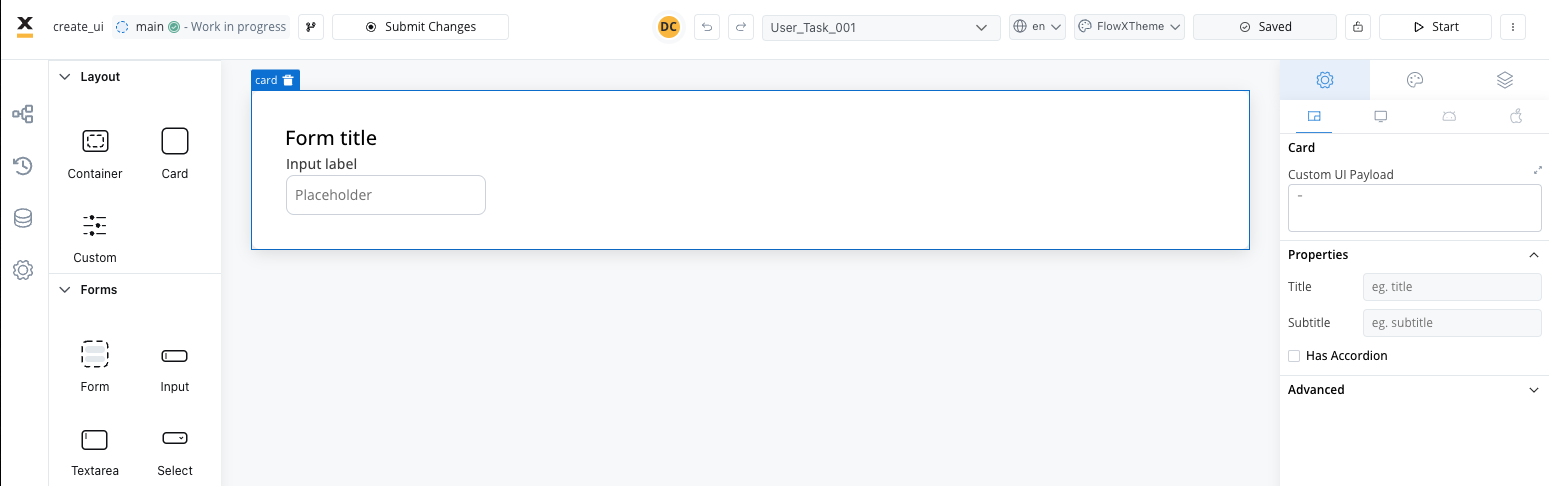
Open the UI Designer for your first user task. This will represent the first card.
2
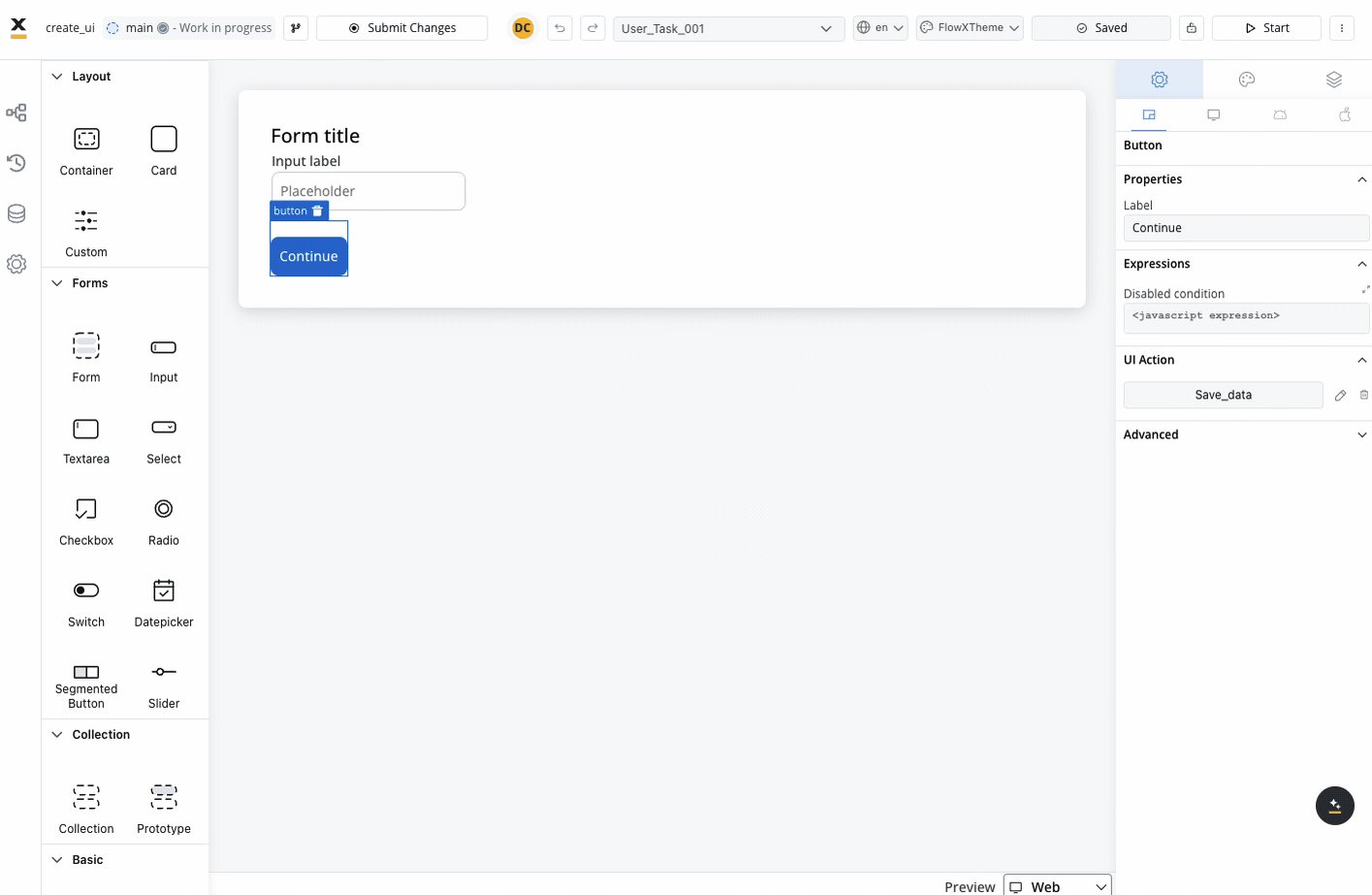
Add a CARD element to the UI.
3
Add a Form to the card to group the inputs.
4
Add an input field to the form.

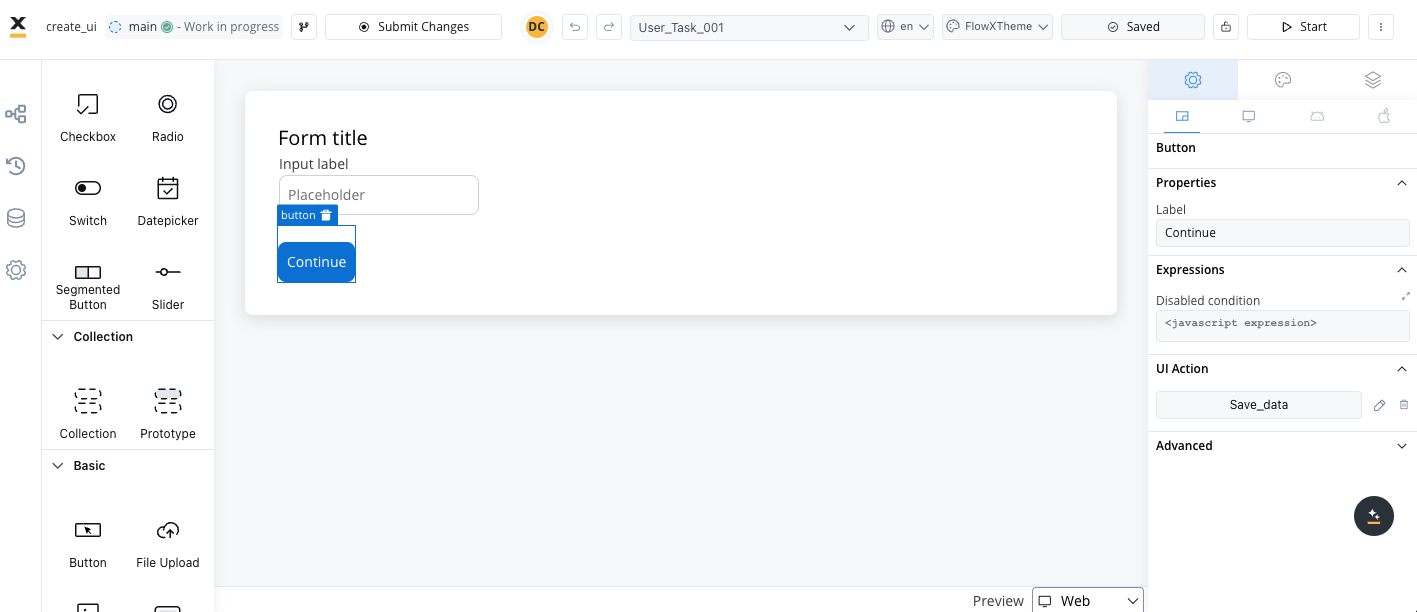
5
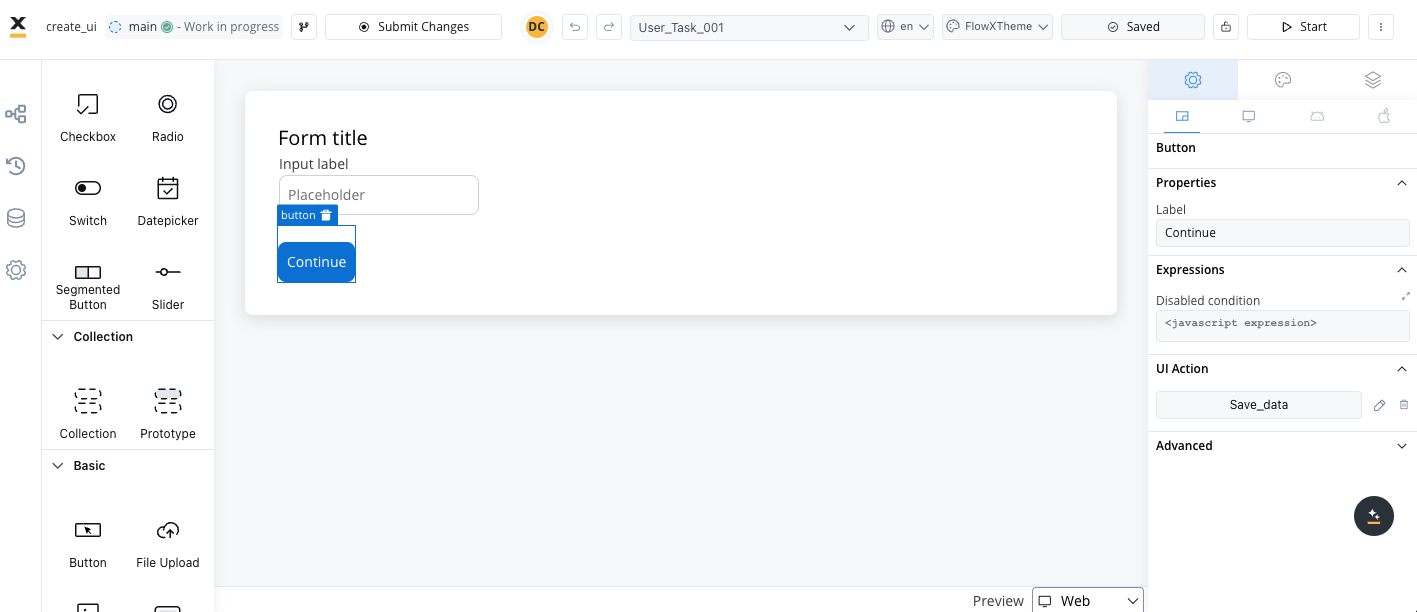
Add a button with a save data action to advance to the next screen and save the input data.
First, configure the action at the node level. The action, called when the button is clicked, should be Manual (not automatic because it is triggered by a user).

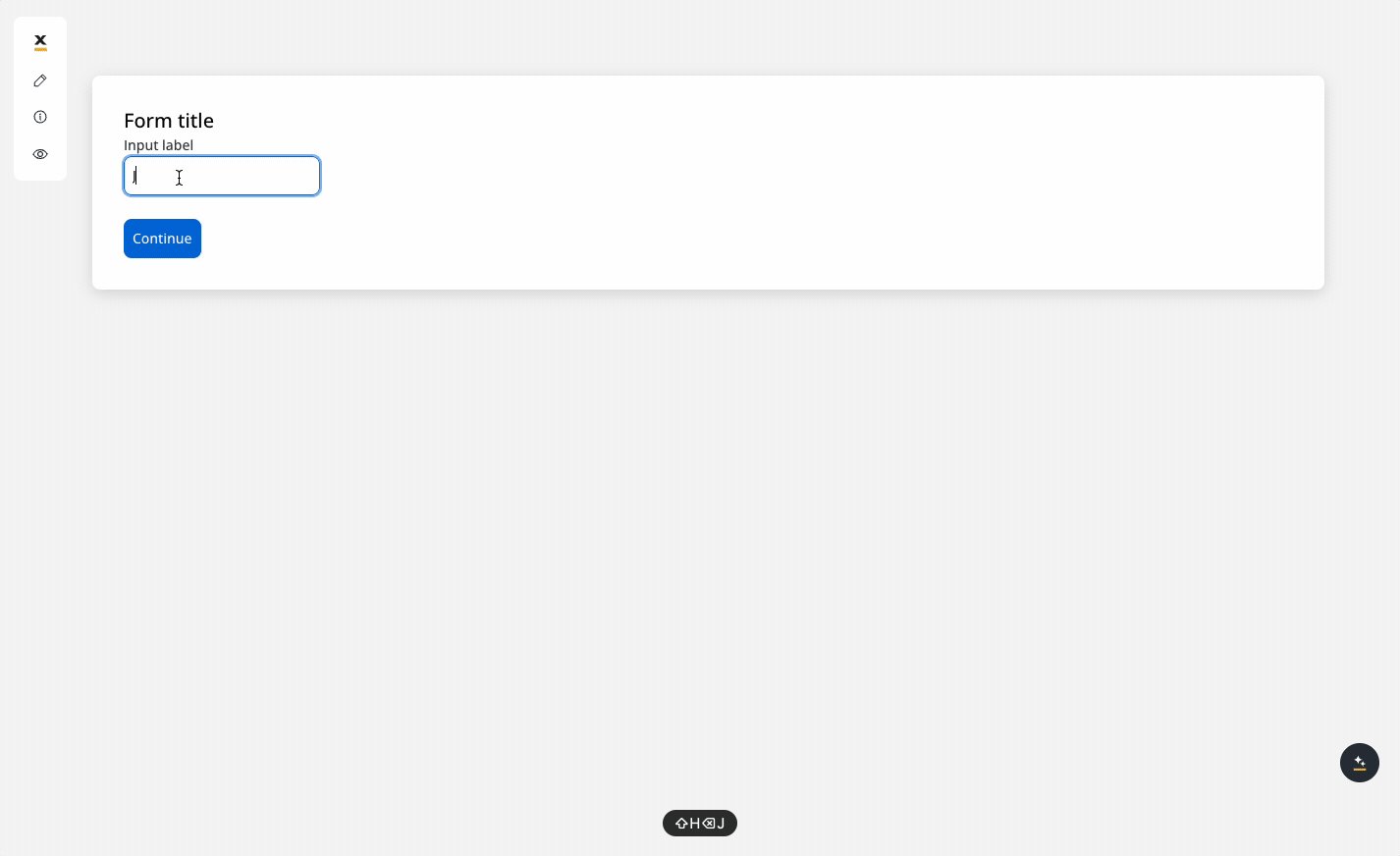
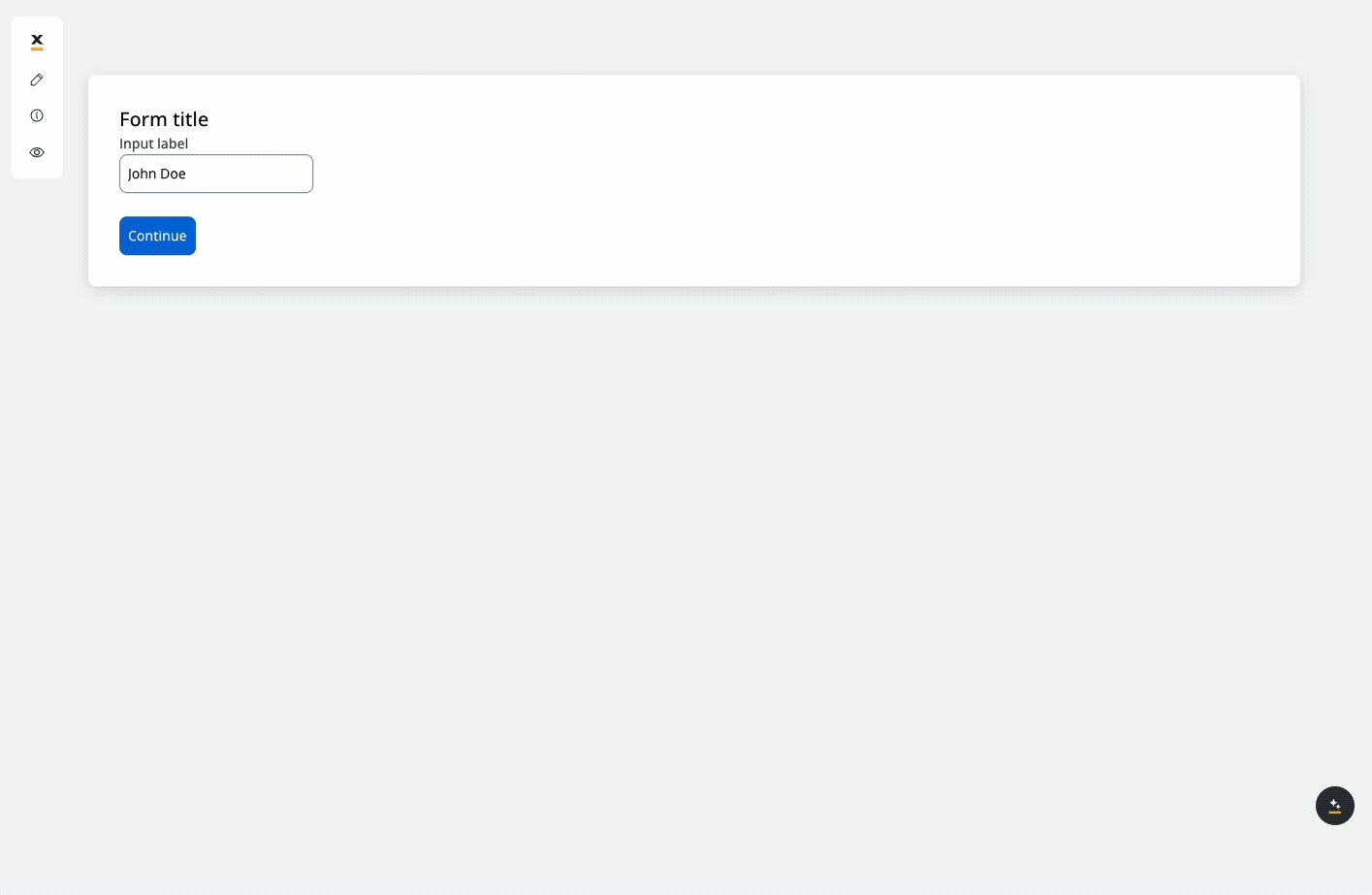
Testing the first screen
1
Start the process definition that you just configured.
2
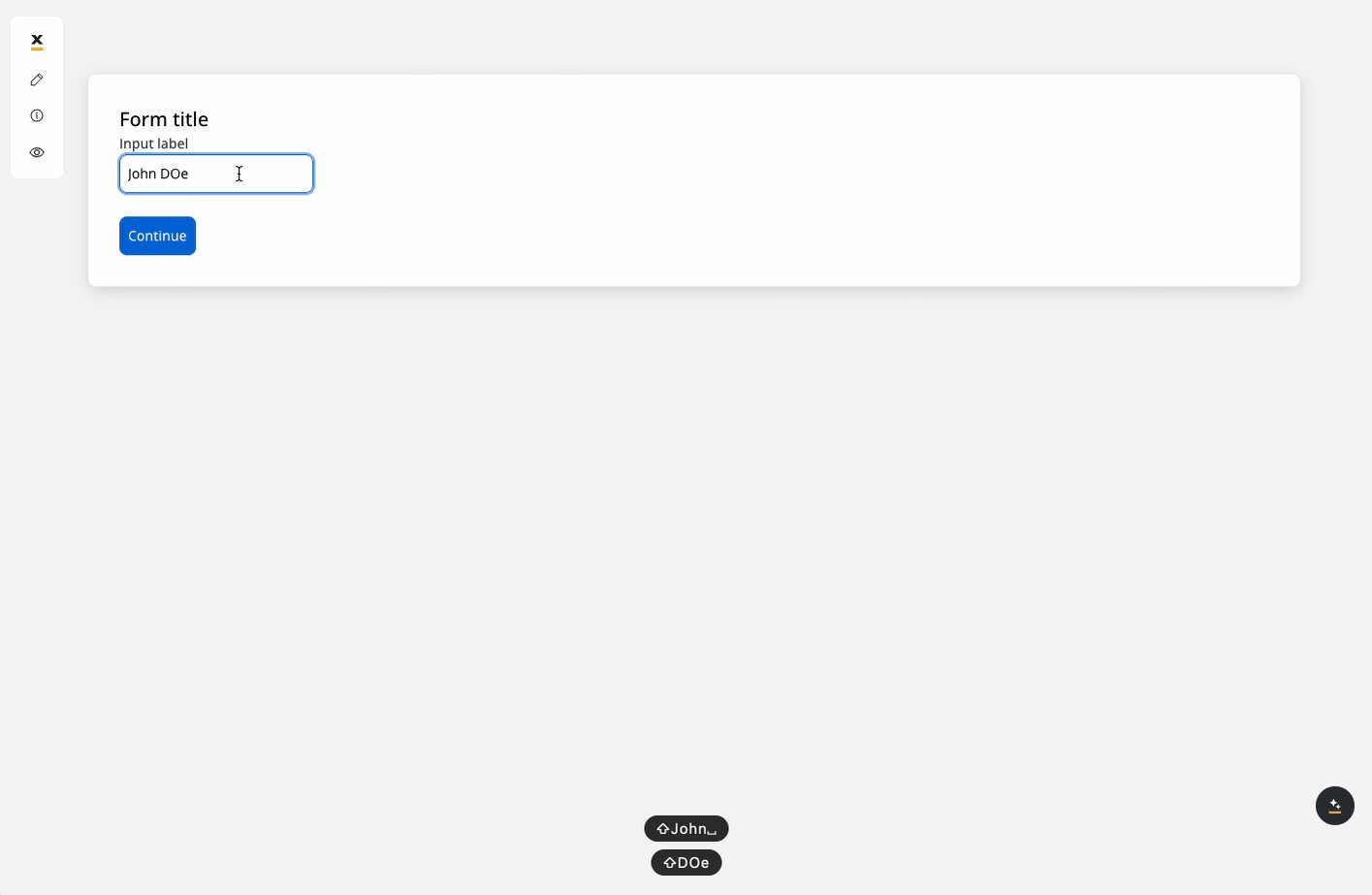
The card with the Form and the Input is displayed.
3
Test the Input.

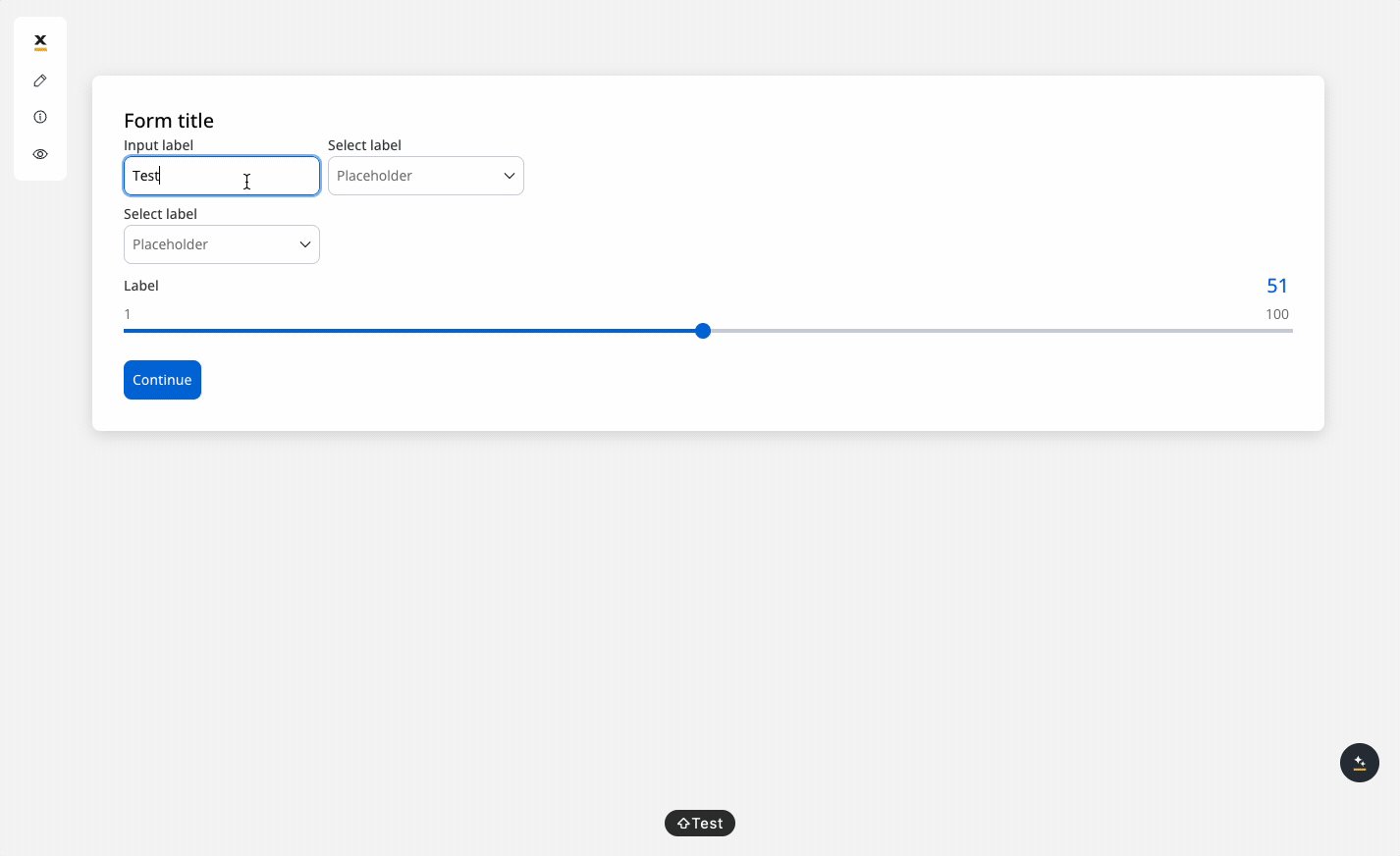
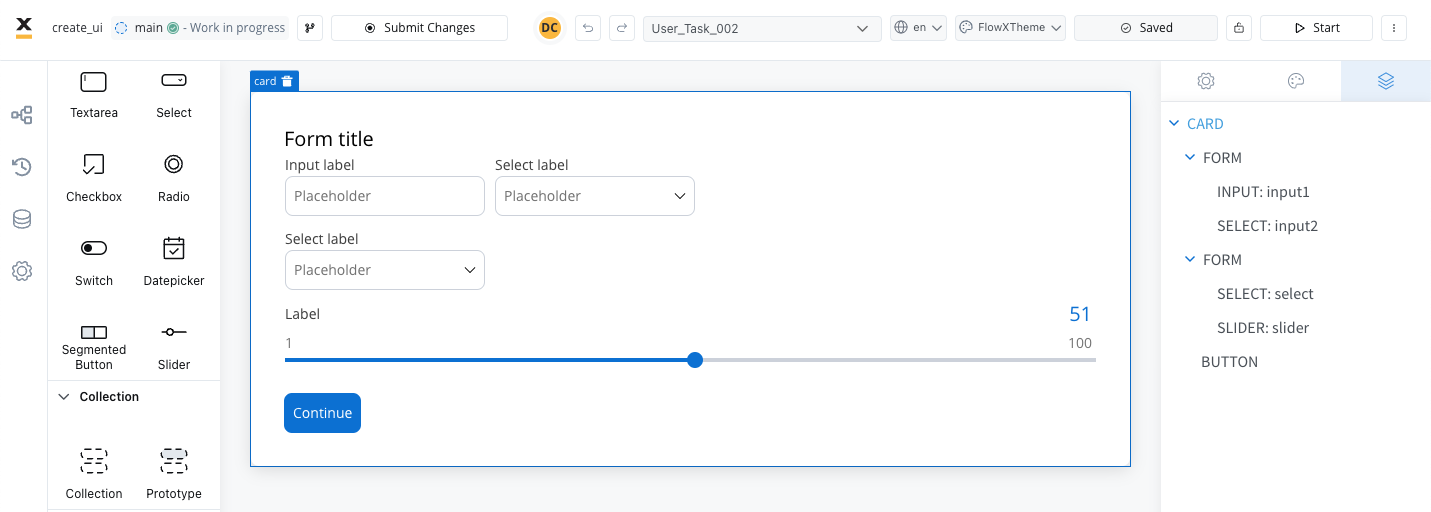
Configuring the second screen (card)
1
Go to your second user task and add a new CARD.
2
Add other UI elements of your choice.

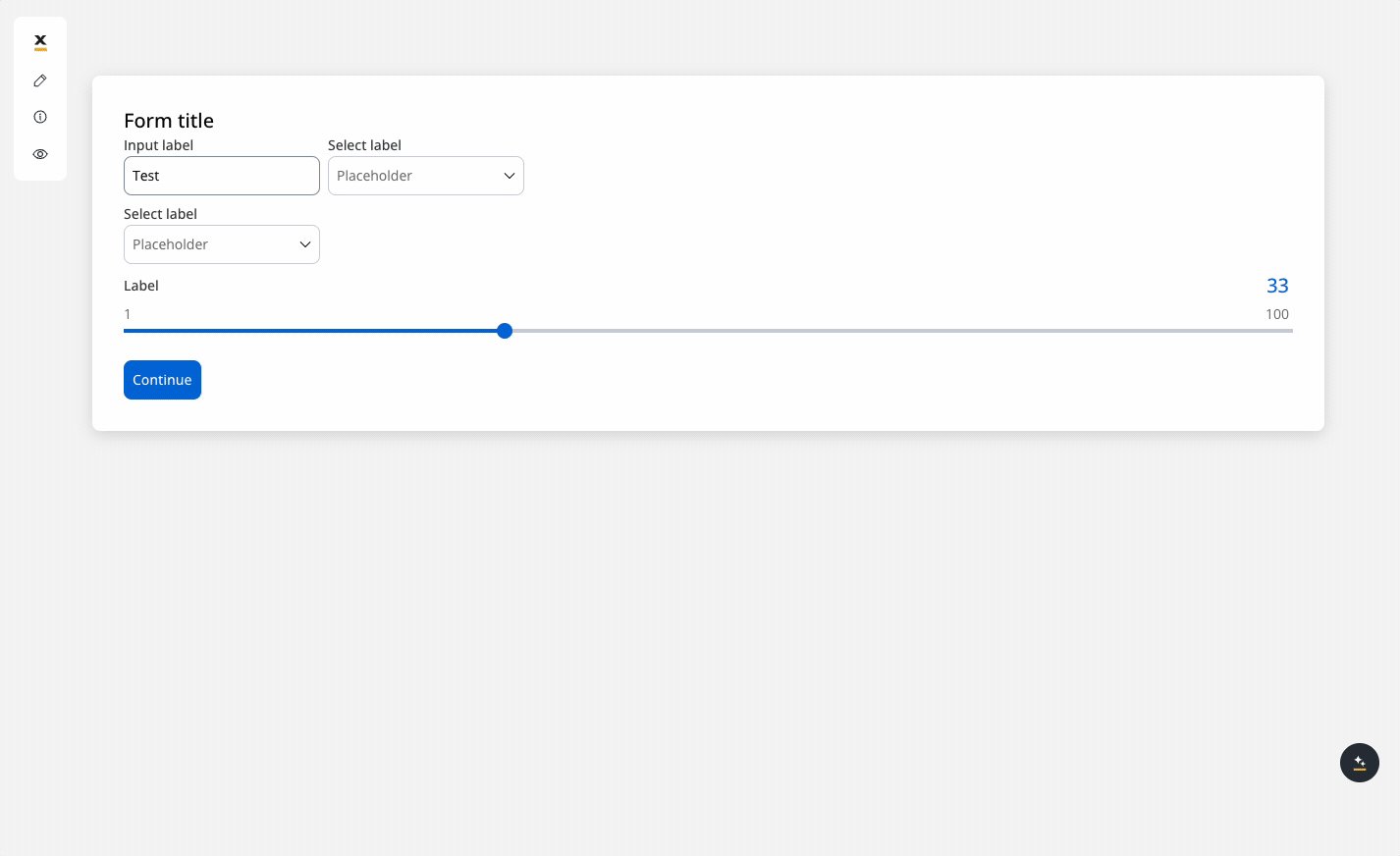
Testing the final result
Start the process definition again to review the final result: