 Angular provides default validators such as:
Angular provides default validators such as:
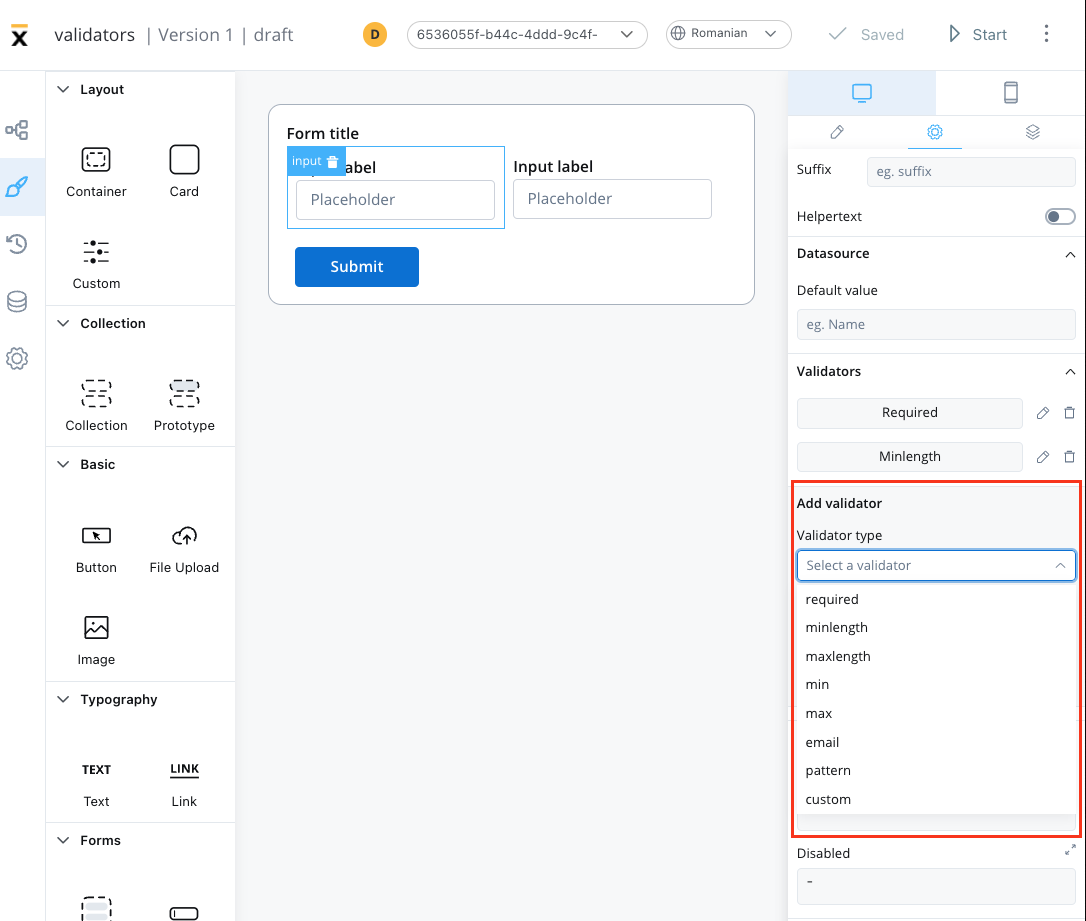
Predefined validators
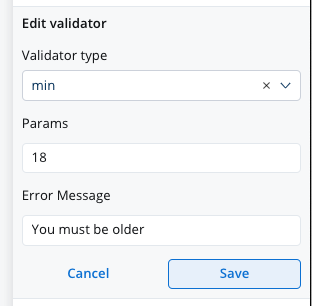
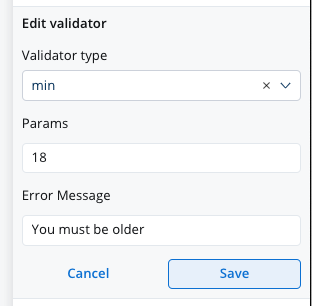
min validator
min validator
This validator checks whether a numeric value is smaller than the specified value. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

min validator
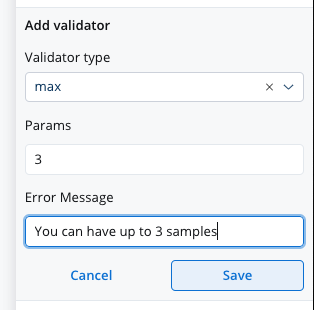
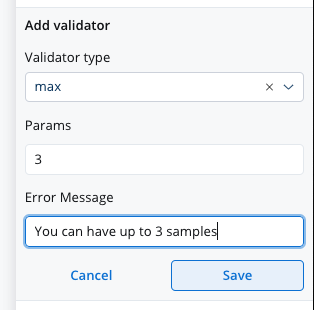
max validator
max validator
This validator checks whether a numeric value is larger than the specified value. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

max validator
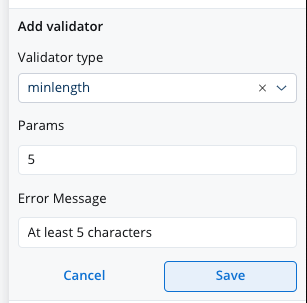
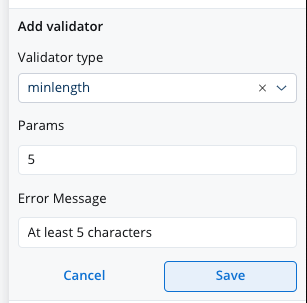
minLength
minLength
This validator checks whether the input value has a minimum number of characters. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

minLength
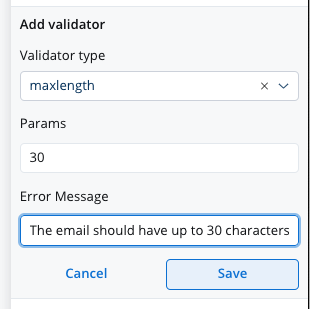
maxLength
maxLength
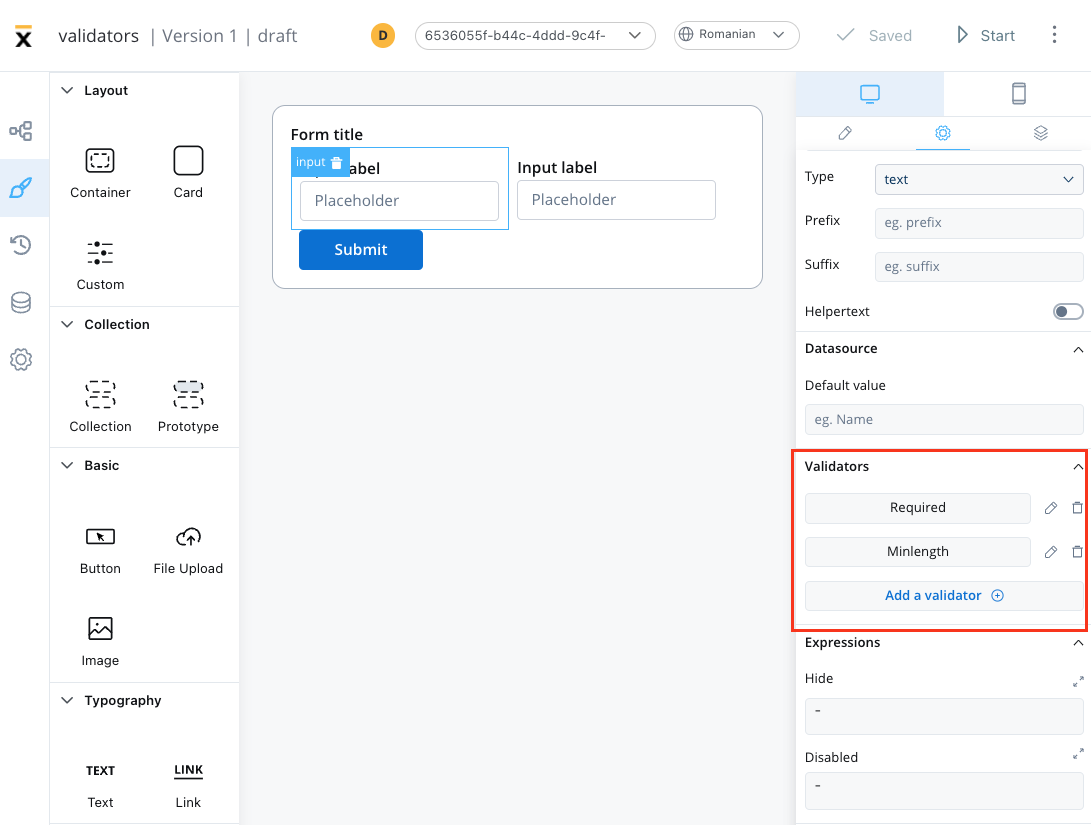
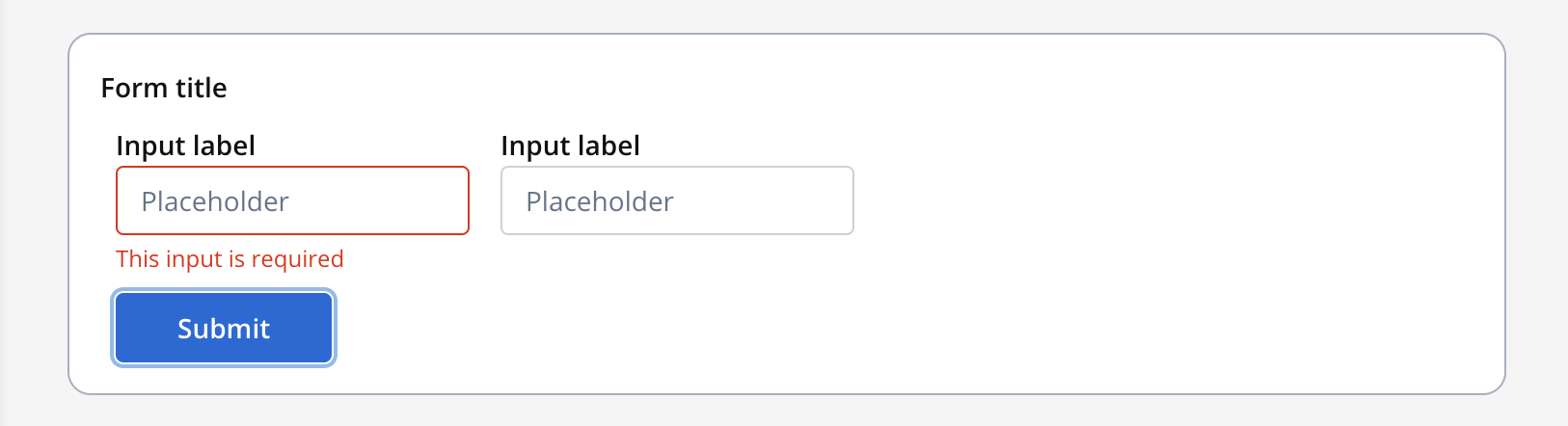
required
required
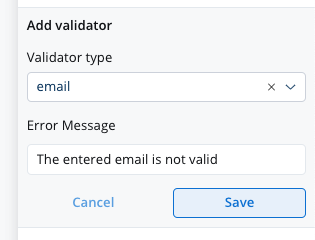
email
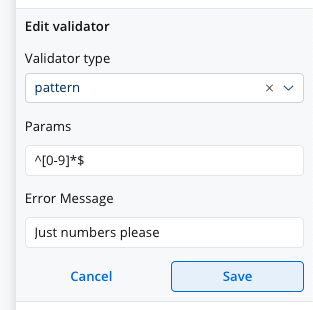
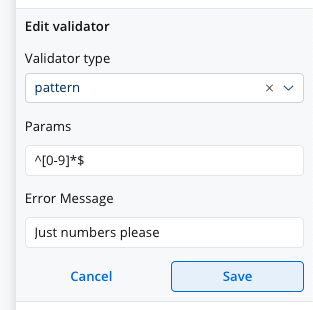
pattern validator
pattern validator
This validator checks whether the input value matches the specified pattern (for example, a regex expression).

pattern validator
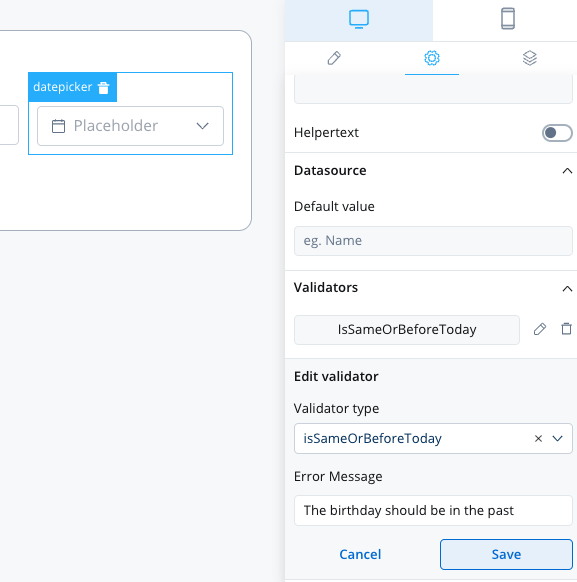
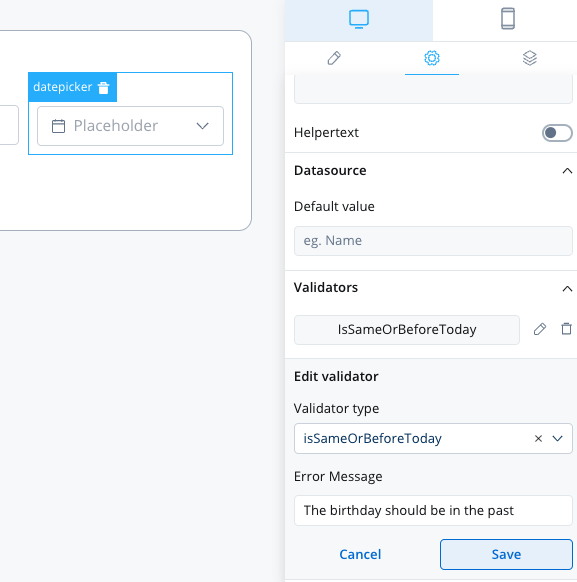
isSameOrBeforeToday
isSameOrBeforeToday
This validator can be used to validate datepicker inputs. It checks whether the selected date is today or in the past. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

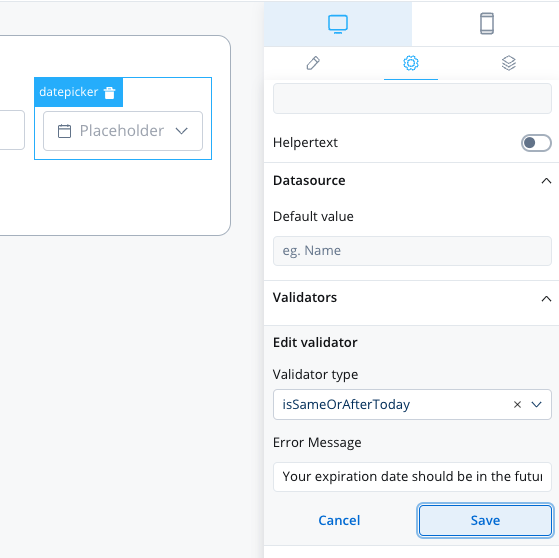
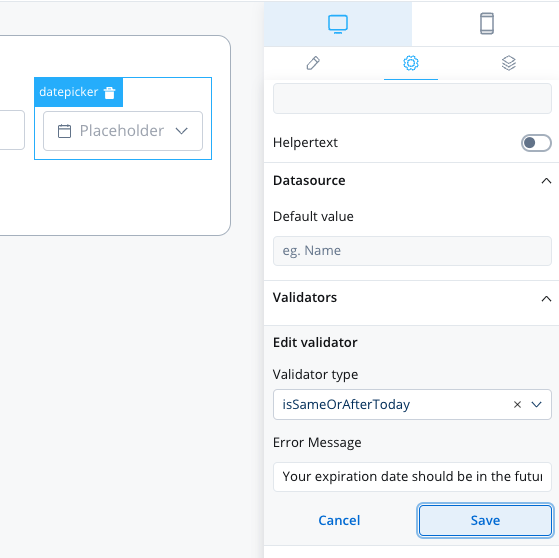
isSameOrAfterToday
isSameOrAfterToday
This validator can be used to validate datepicker inputs. It checks whether the selected date is today or in the future. If there are no characters at all, this validator will not trigger. It is advisable to use this validator with a required validator.

Form validation is triggered by default when the button set to validate a form is pressed.
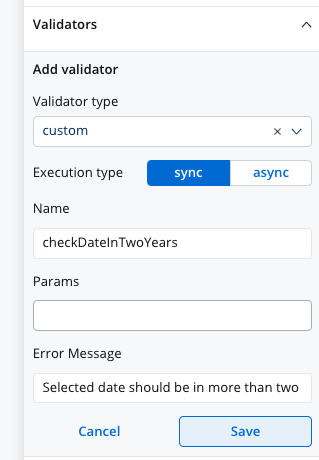
Custom validators
Additionally, custom validators can be created within the web application and referenced by name. These custom validators can have various configurations such as execution type, name, parameters, and error message.- Execution type - sync/async validator (for more details check this)
- Name - name provided by the developer to uniquely identify the validator
- Params - if the validator needs inputs to decide if the field is valid or not, you can pass them using this list
- Error Message - the message that will be displayed if the field is not valid

Custom validator example
Below you can find an example of a custom validator (currentOrLastYear) that restricts data selection to the current or the previous year:
currentOrLastYear
smallerOrEqualsToNumber
Below is another custom validator example that returnsAsyncValidatorFn param, which is a function that can be used to validate form input asynchronously. The validator is called smallerOrEqualsToNumber and takes an array of params as an input.
For this custom validator the execution type should be marked as
async using the UI Designer.null, indicating that the input is valid. If the input value is greater than the maximum loan amount value, the function returns a ValidationErrors object with a key smallerOrEqualsToNumber and a value of true, indicating that the input is invalid.
For more details about custom validators please check this link.