WYSIWYG Components
Header
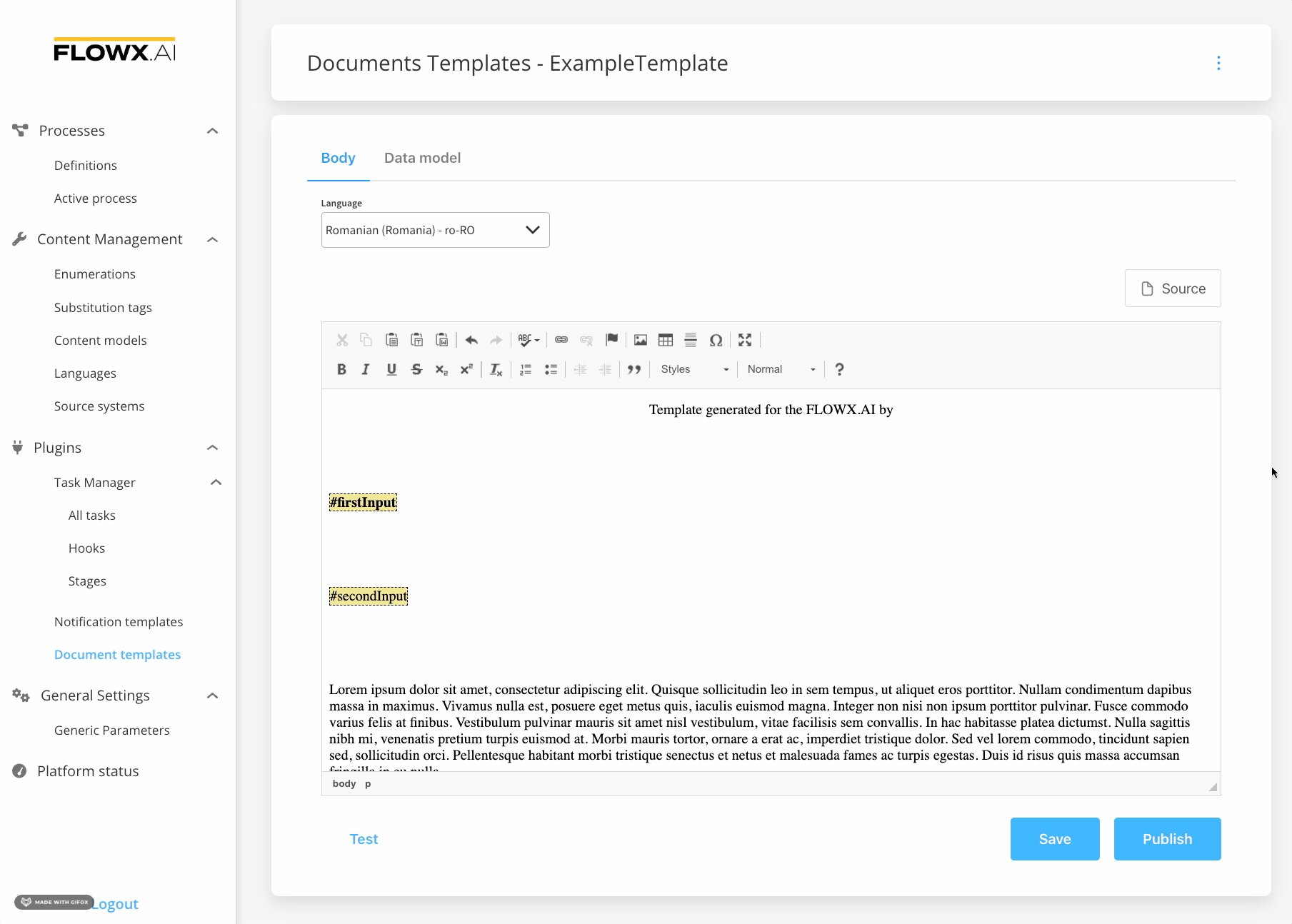
The formatting head of the editor allows users to manipulate/format the content of the document.Body
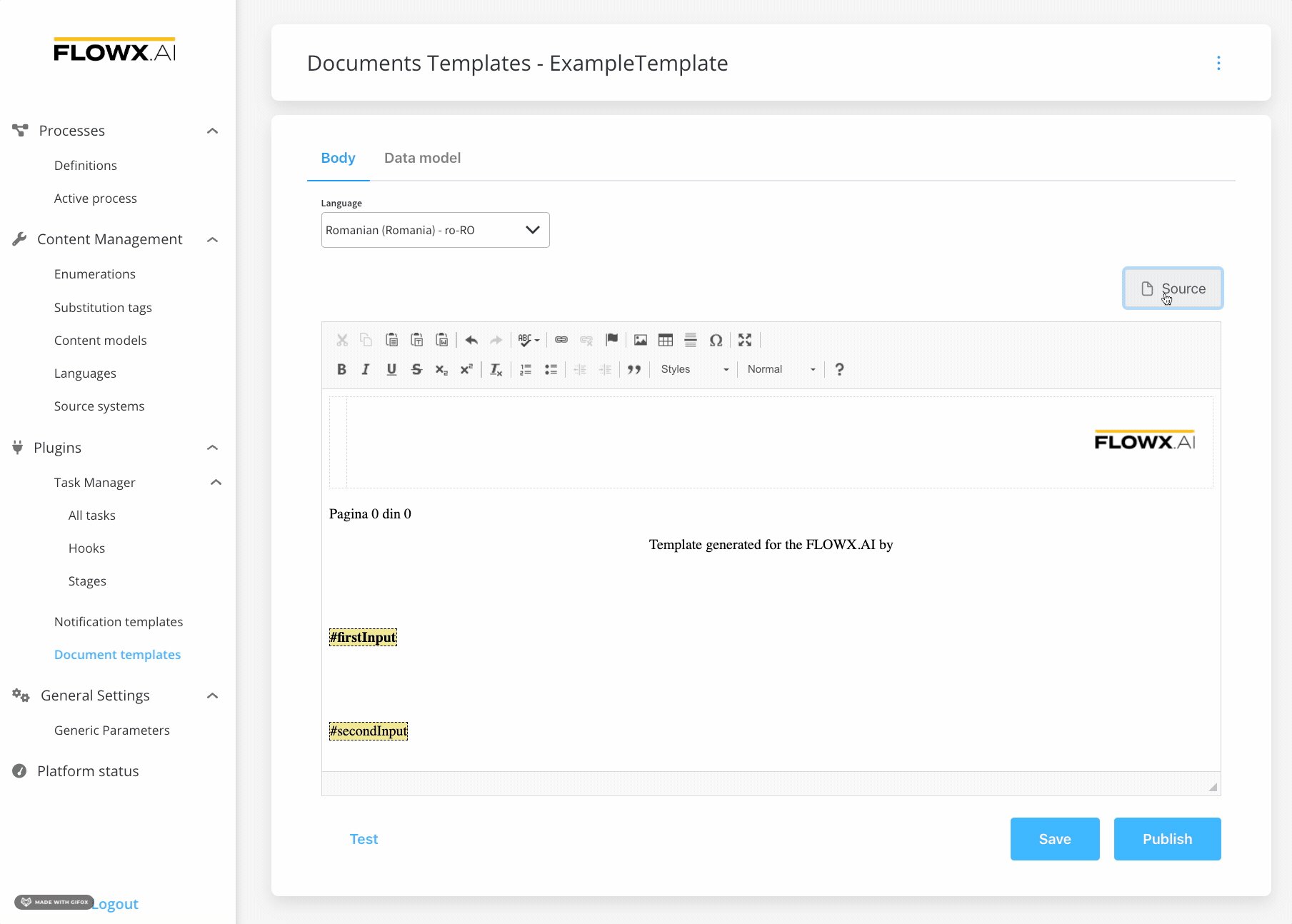
The Body is the main part of the editor where you can edit your template.Source
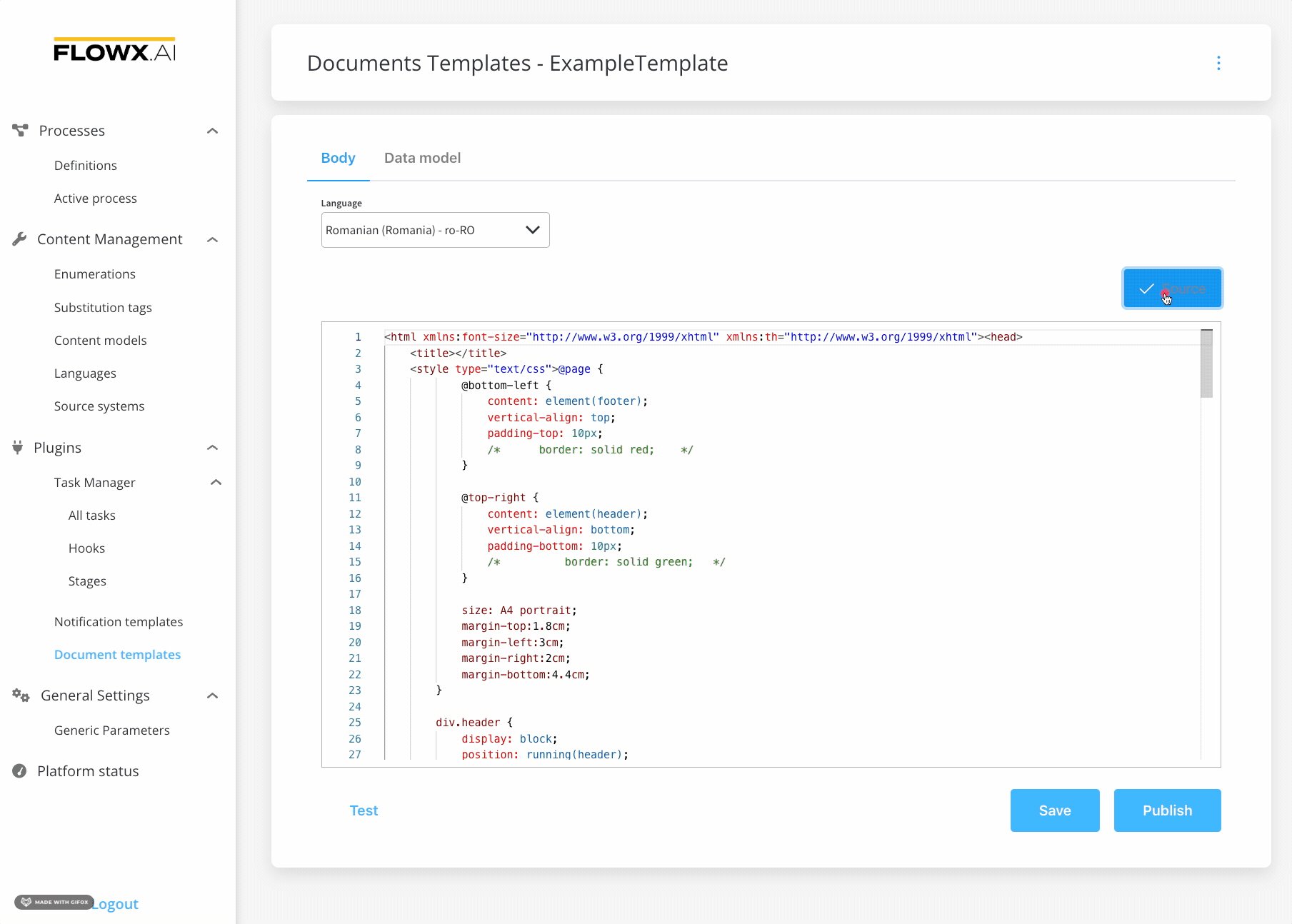
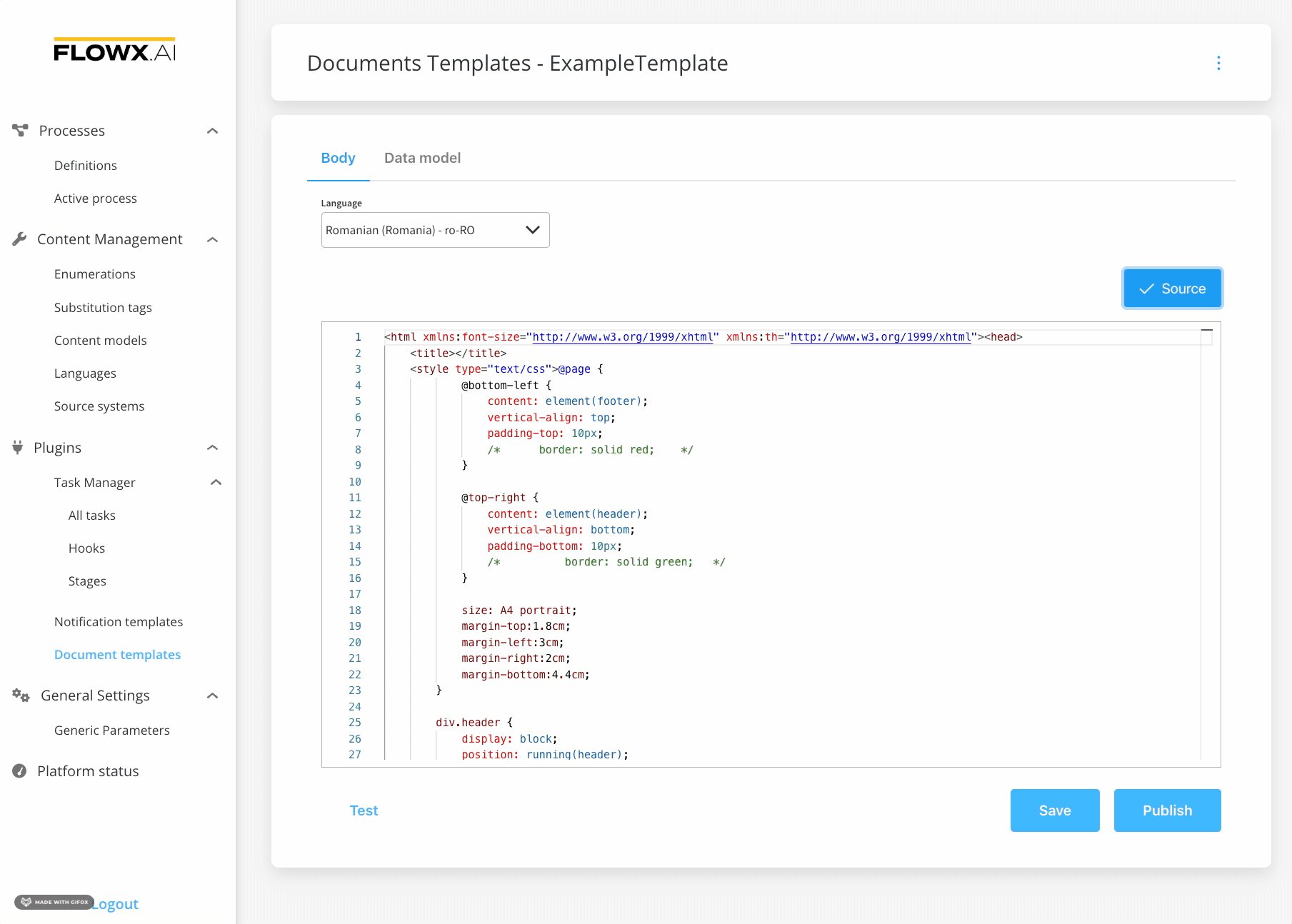
The Source button can be used to switch to the HTML editor. You can use the HTML view/editor as a debugging tool, or you can edit the template directly by writing code here.
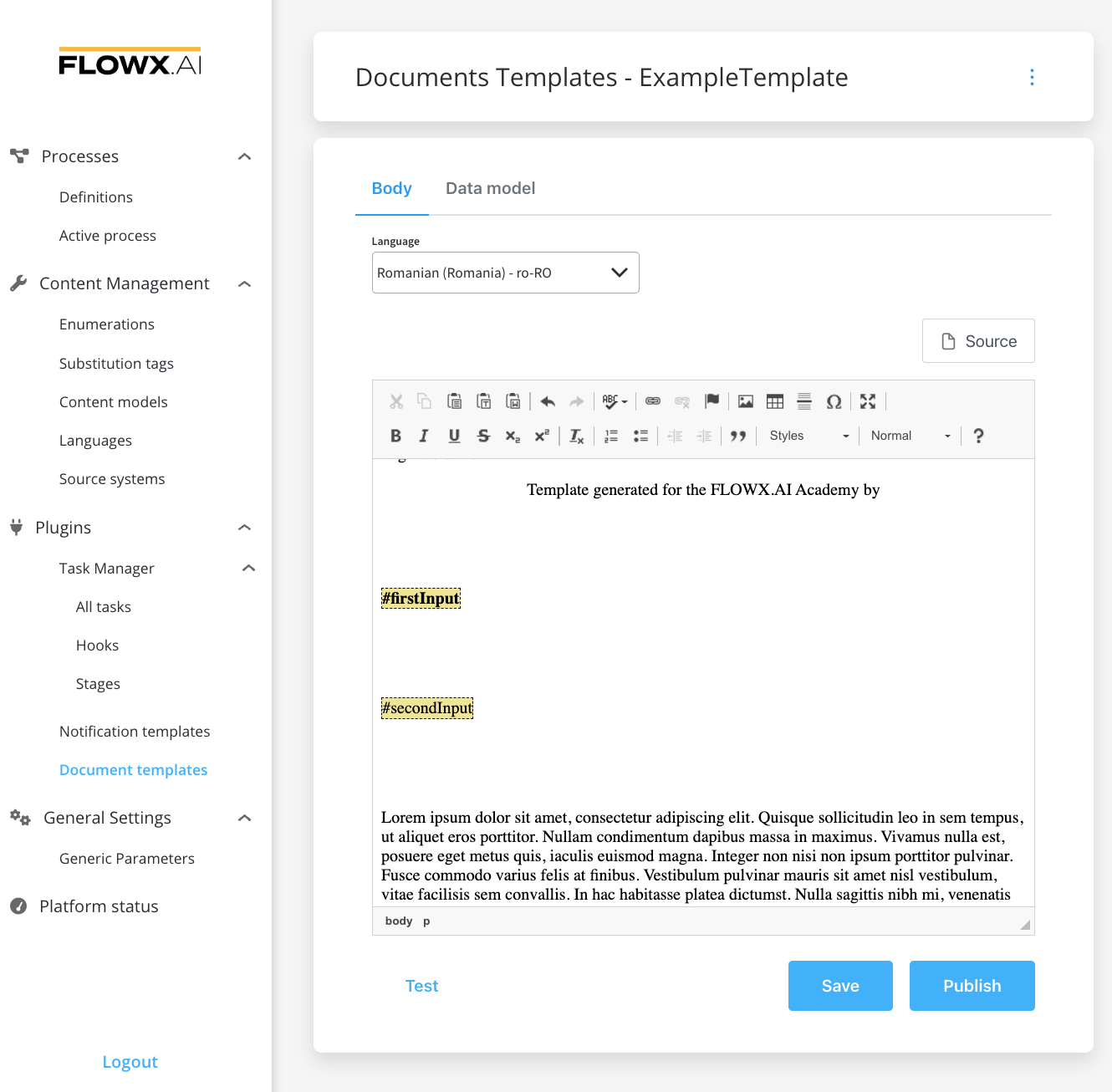
Document Templates
One of the main features of the document management plugin is the ability to generate new documents based on custom templates and prefilled with data related to the current process instance.
Documents plugin
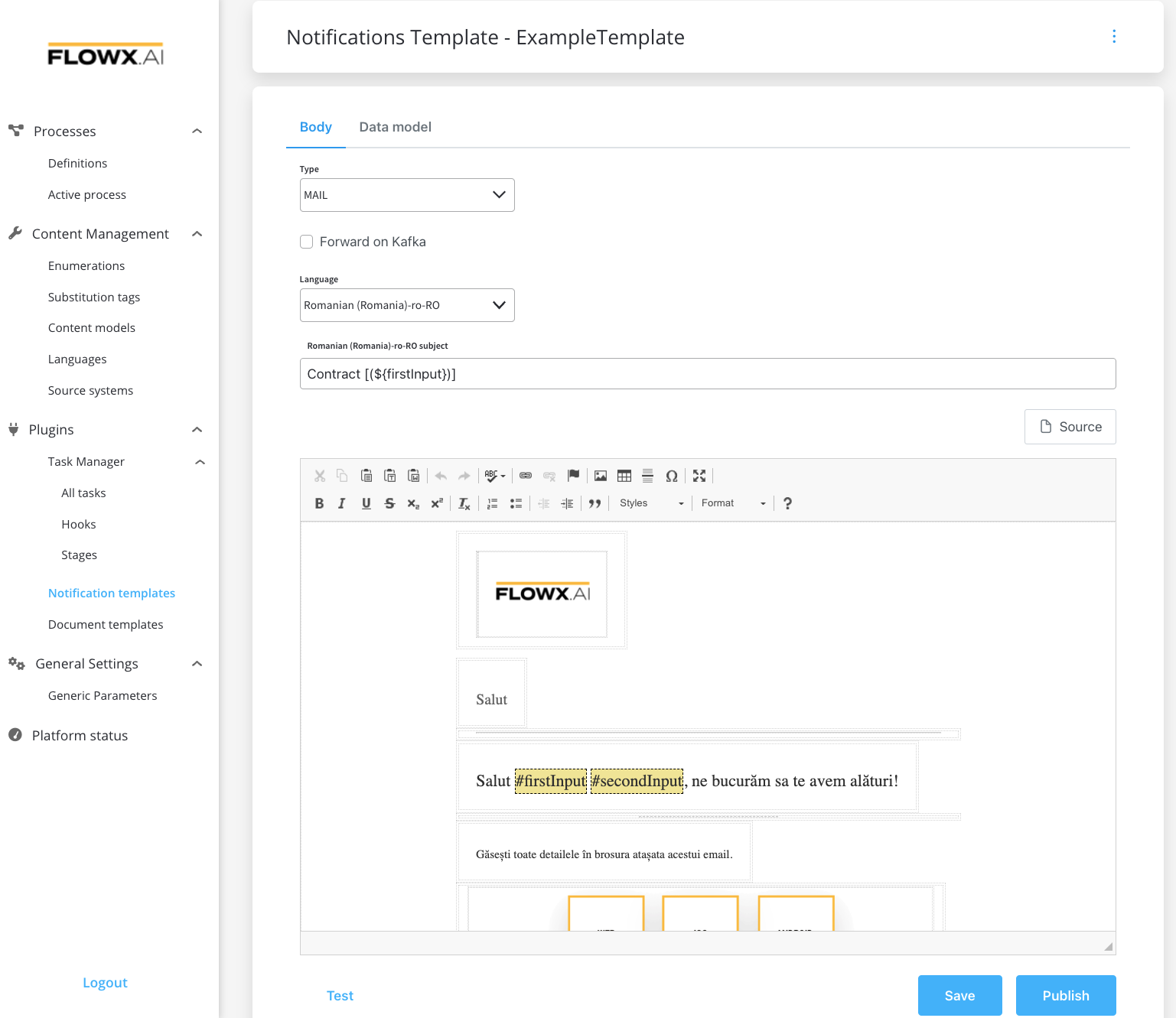
Notification Templates
Notification WYSIWYG body has some additional fields (other than documents template):- Type - that could be either MAIL or SMS (SMS, only if there is an external adapter)
- Forward on Kafka - if this box is checked, the notification is not being sent directly by the plugin to the destination, but forwarded to another adapter

Managing notifications templates
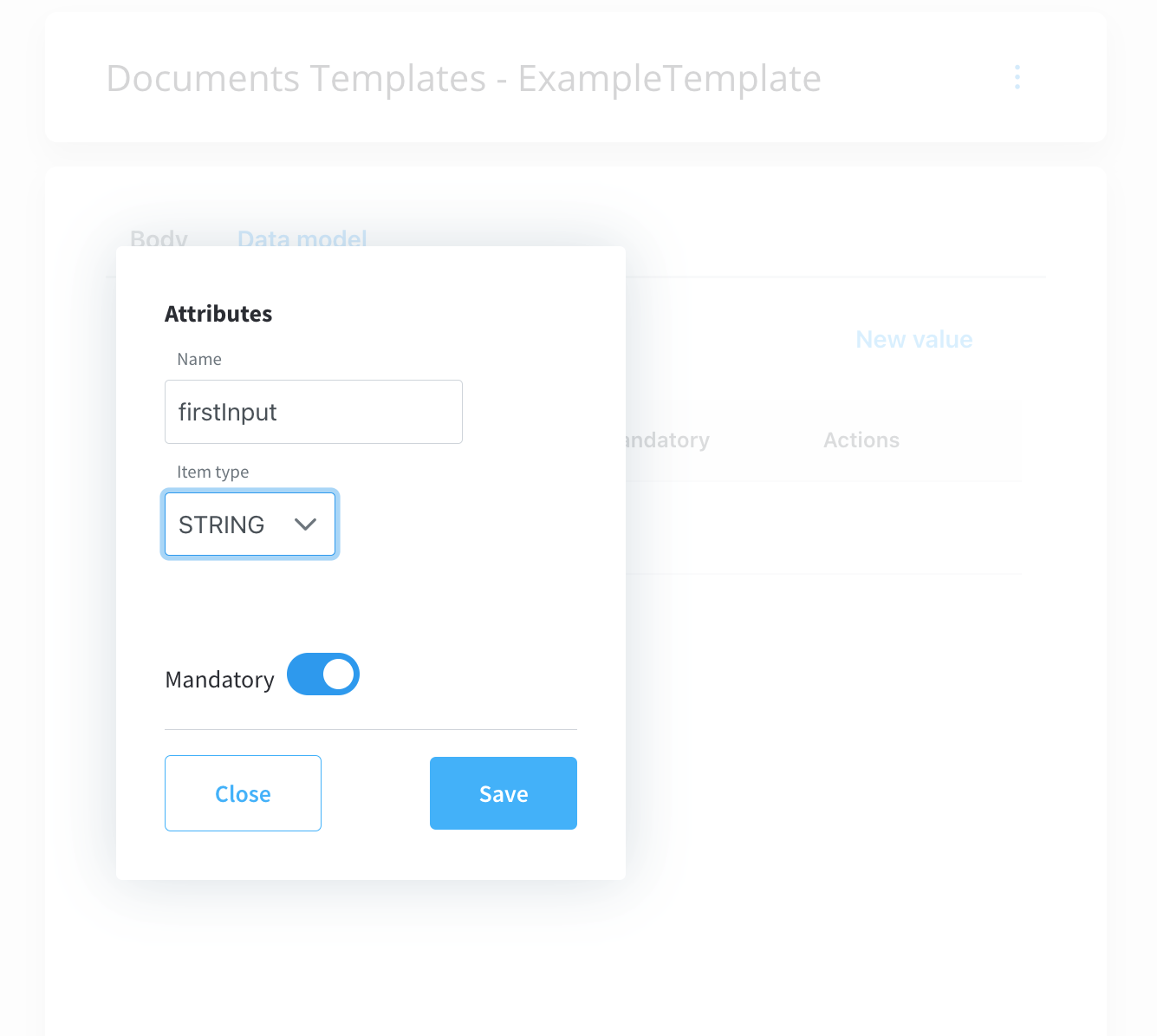
Data Model
Using the data model, you can define key pair values (parameters) that will be displayed and reused in the body. Multiple parameters can be added:- STRING
- NUMBER
- BOOLEAN
- OBJECT
- ARRAY (which has an additional
itemfield)

Parameters can be defined as mandatory or not. When you try to generate a template without filling in all the mandatory parameters, the following error message will be displayed: “Provided data cannot be empty if there are any required properties defined.”

