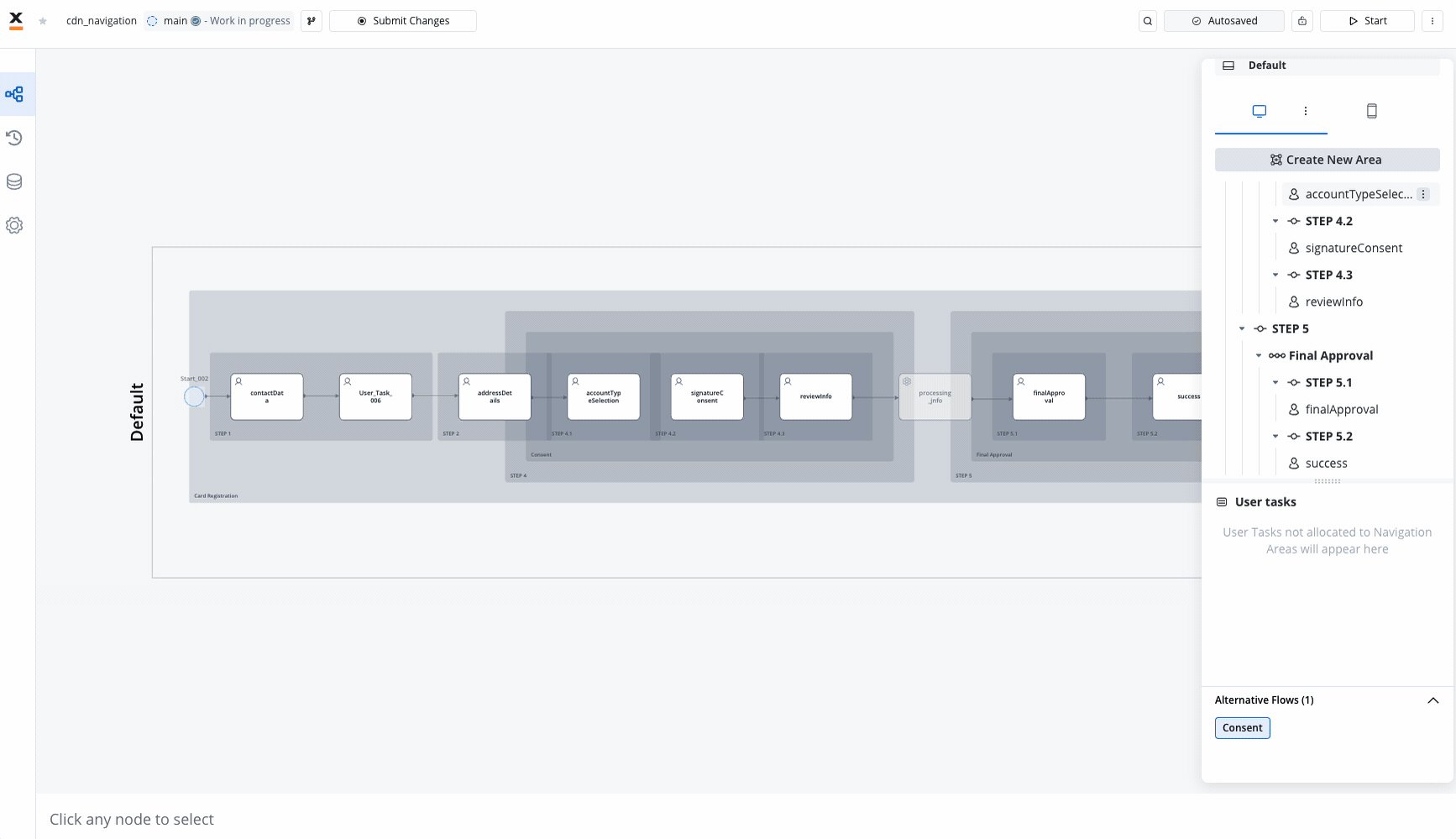
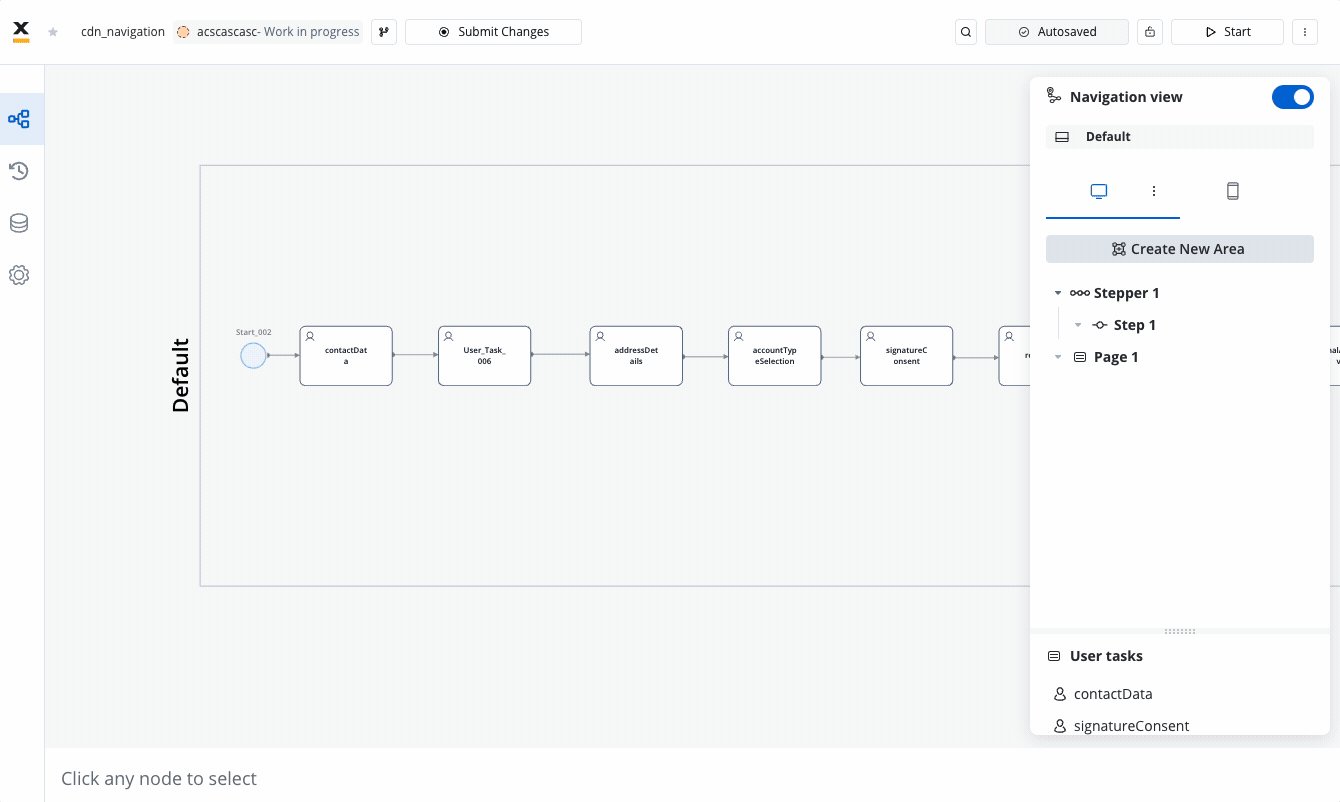
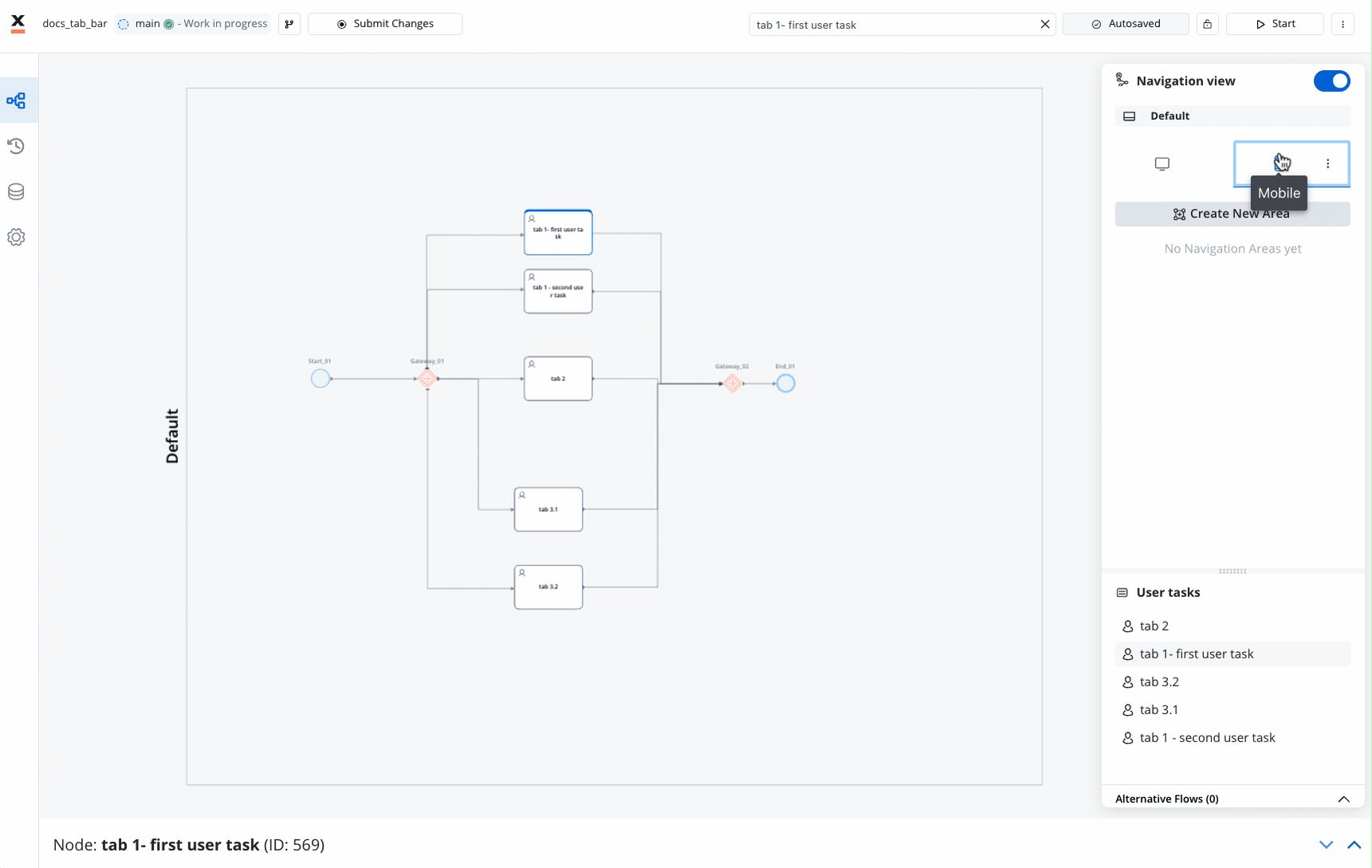
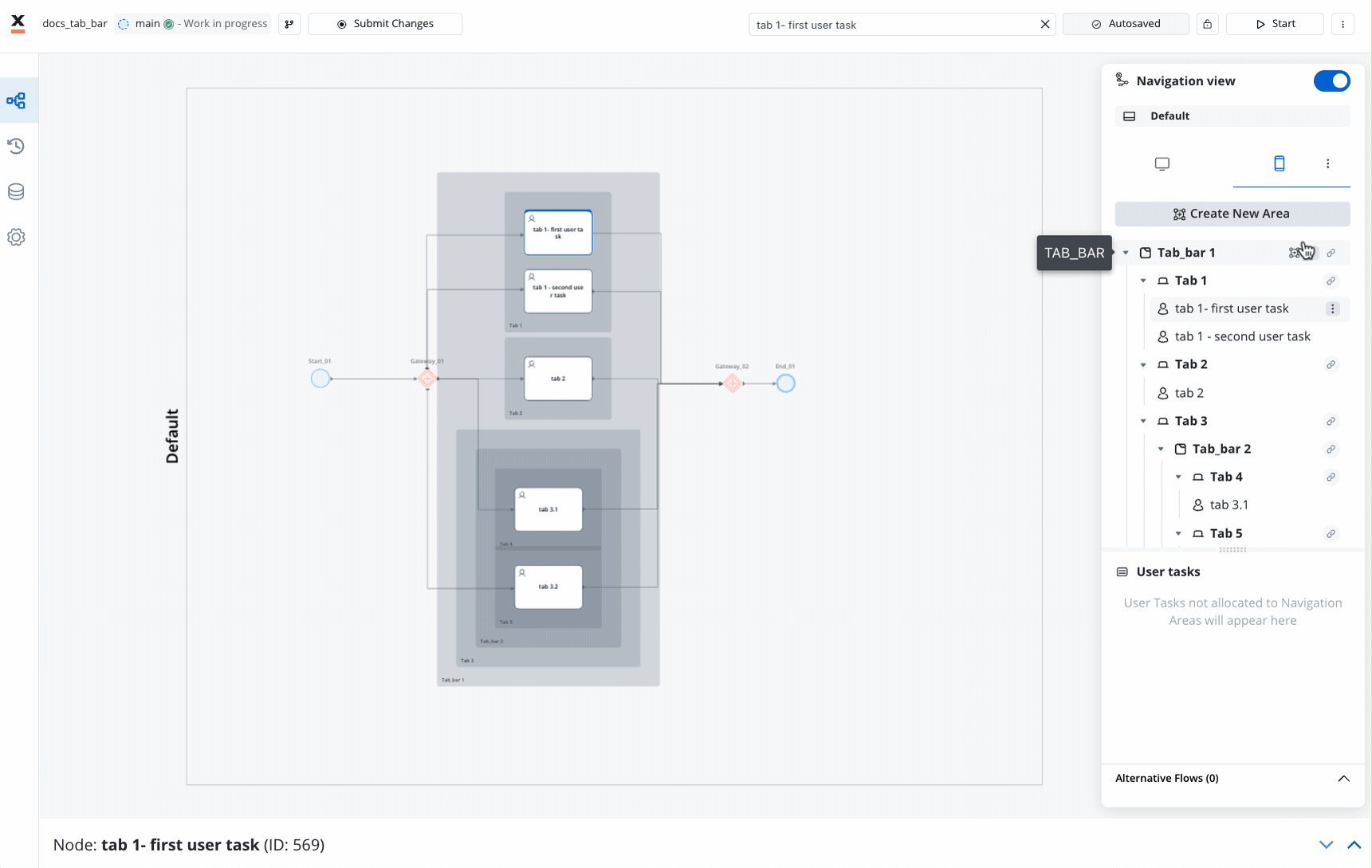
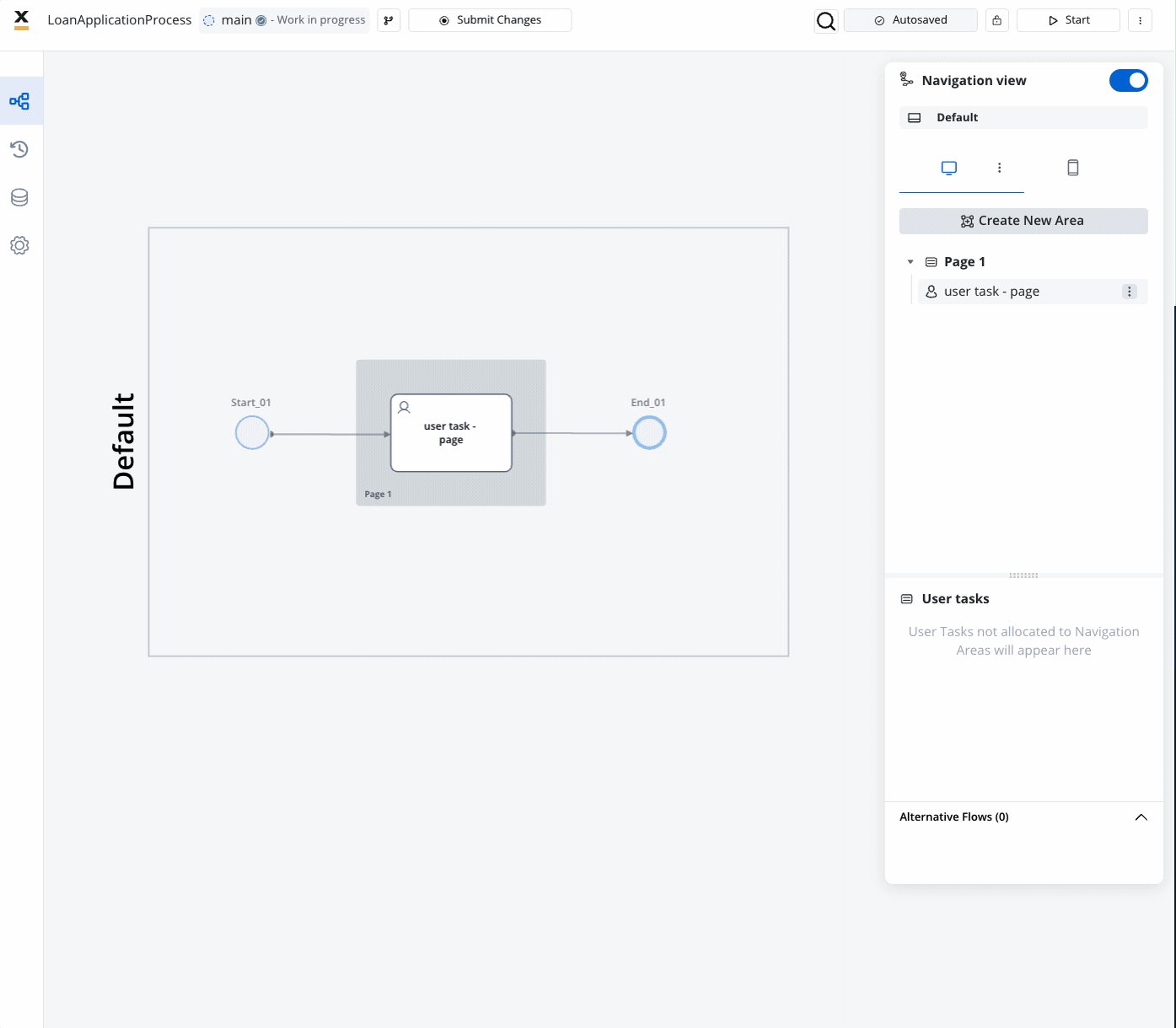
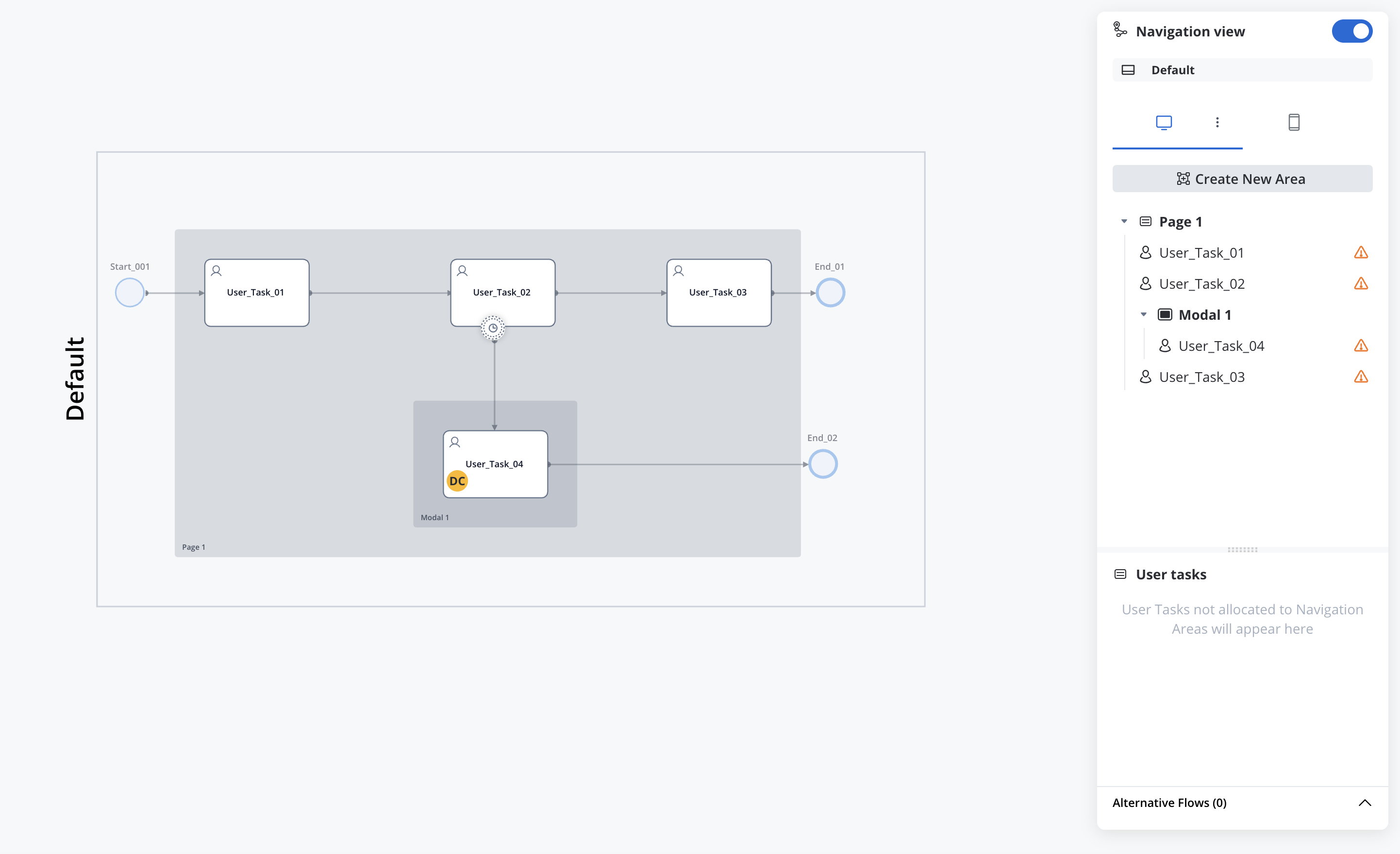
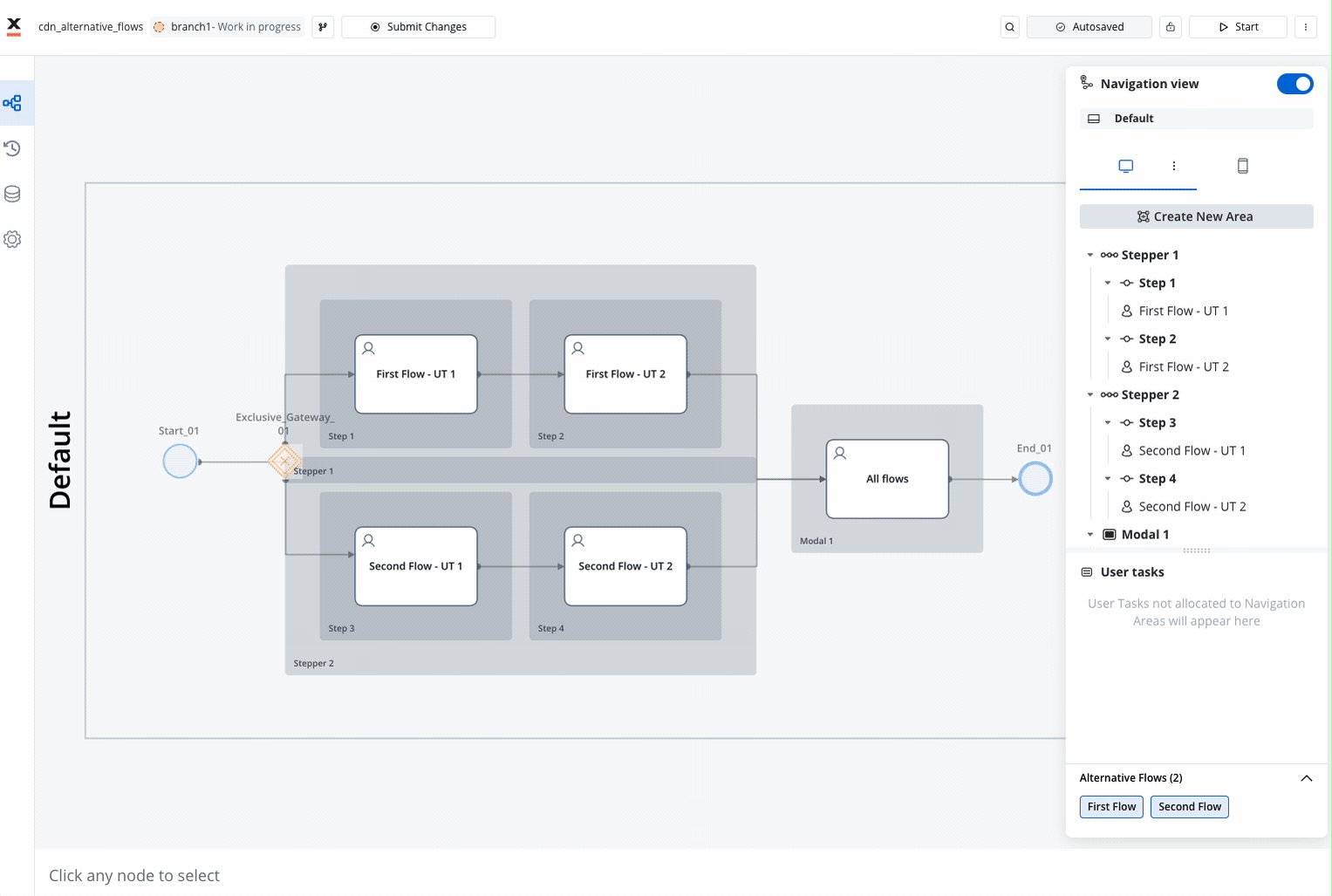
In the navigation panel, the navigation hierarchy should be displayed beneath platform tabs, which include options for both web and mobile platforms. The default tab selected upon opening should be the web platform.

Adding new areas
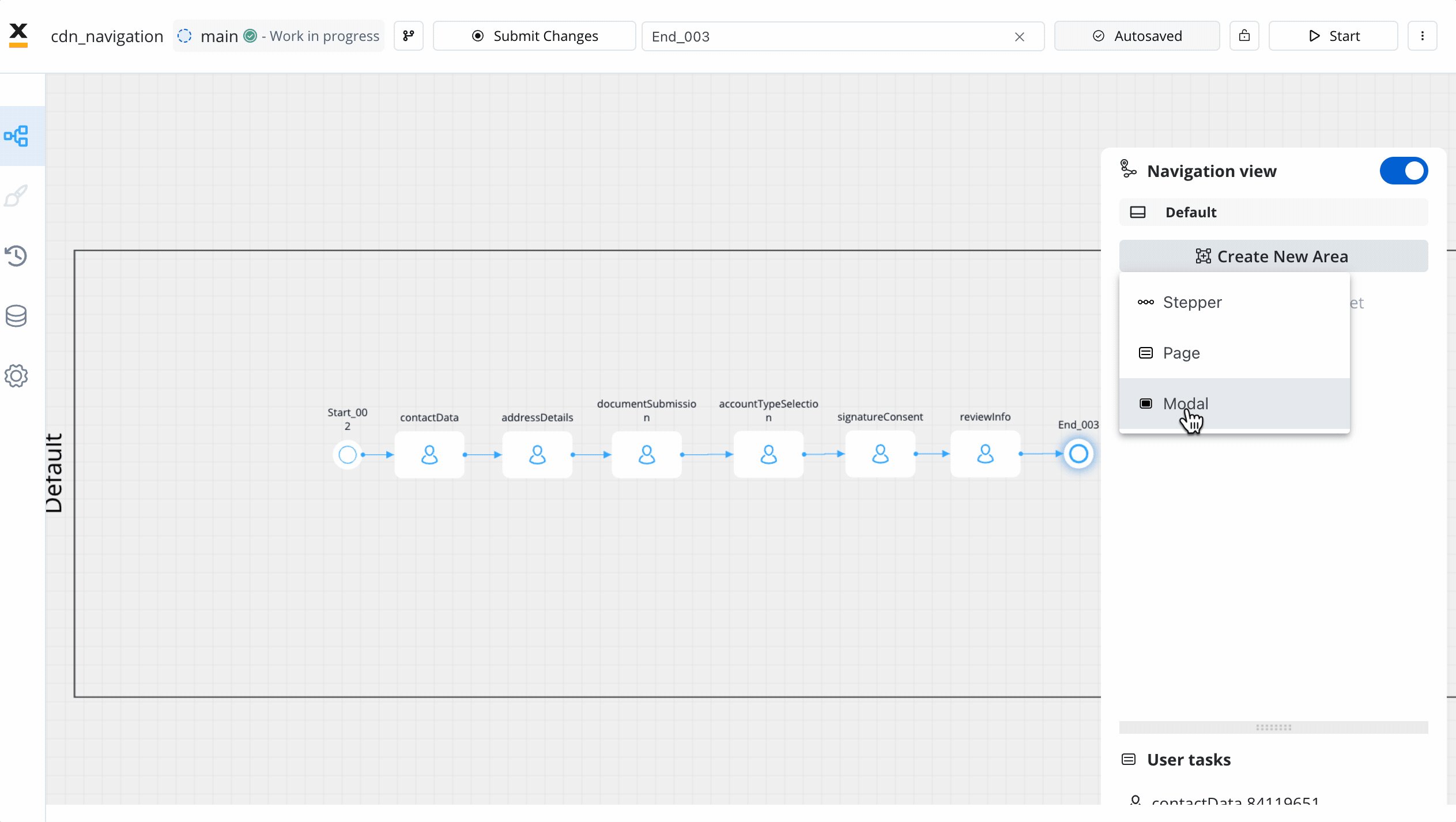
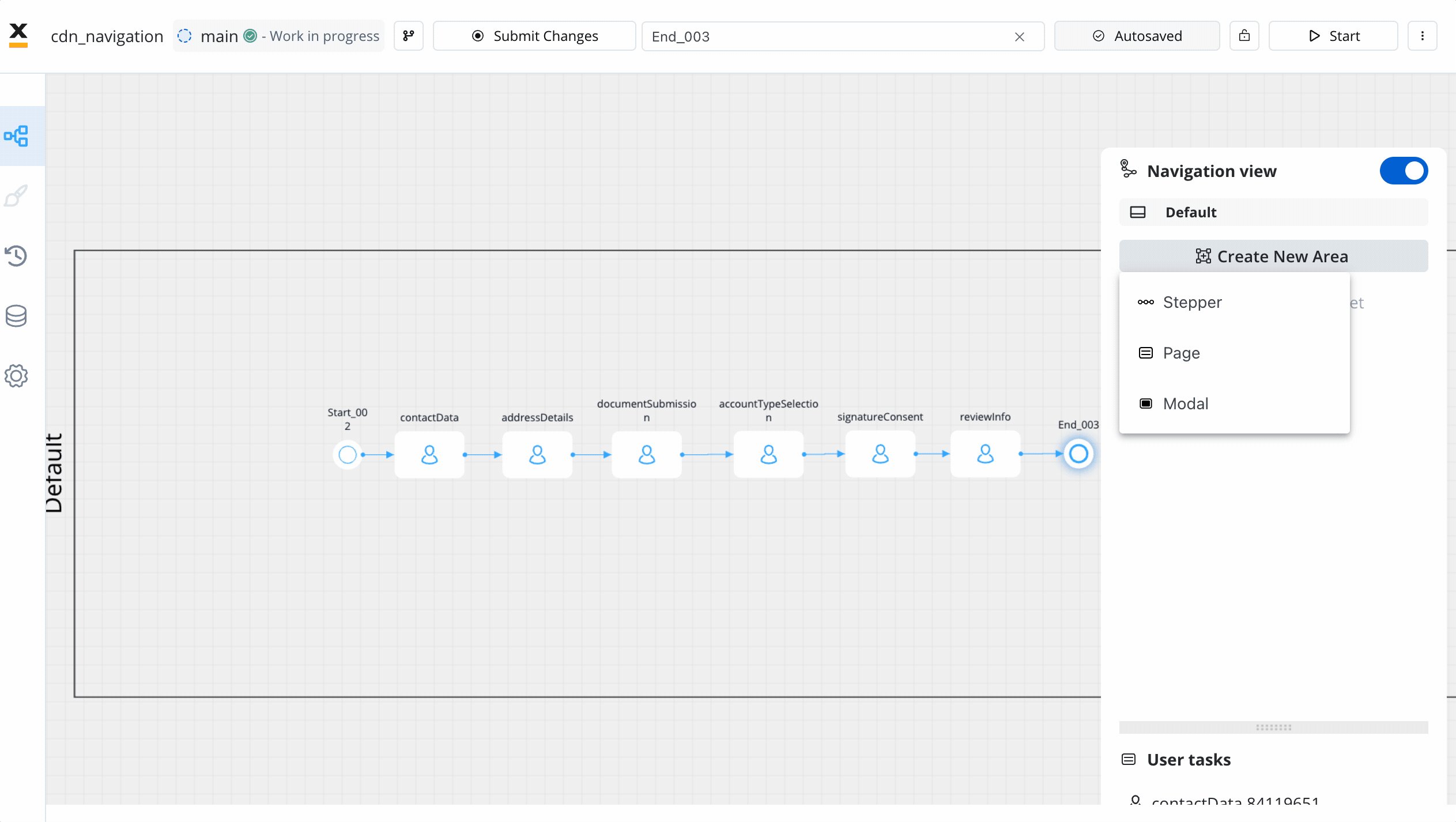
To create a new navigation area, follow these steps:- Open FlowX Designer.
- Either open an existing process definition or create a new one.
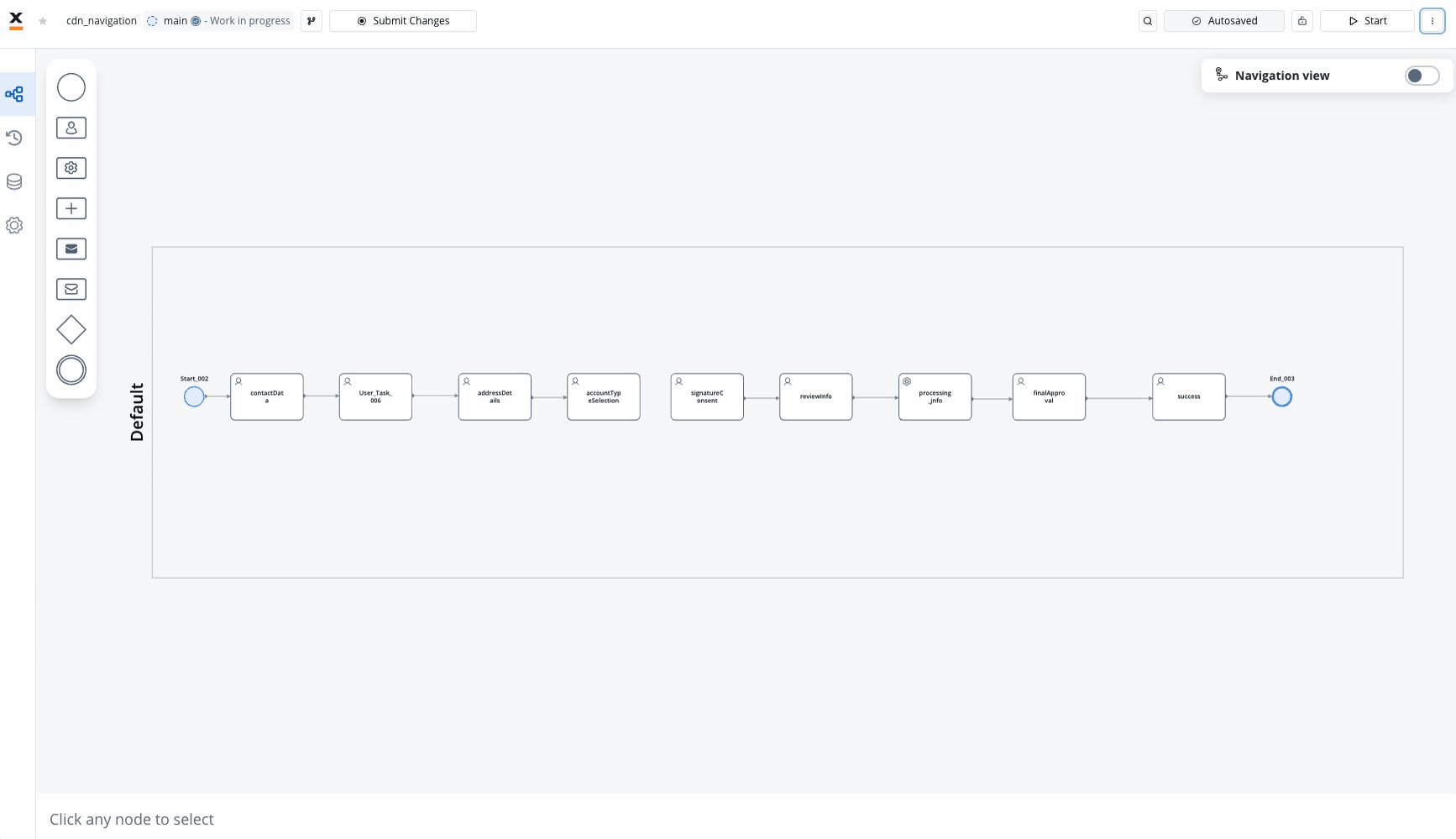
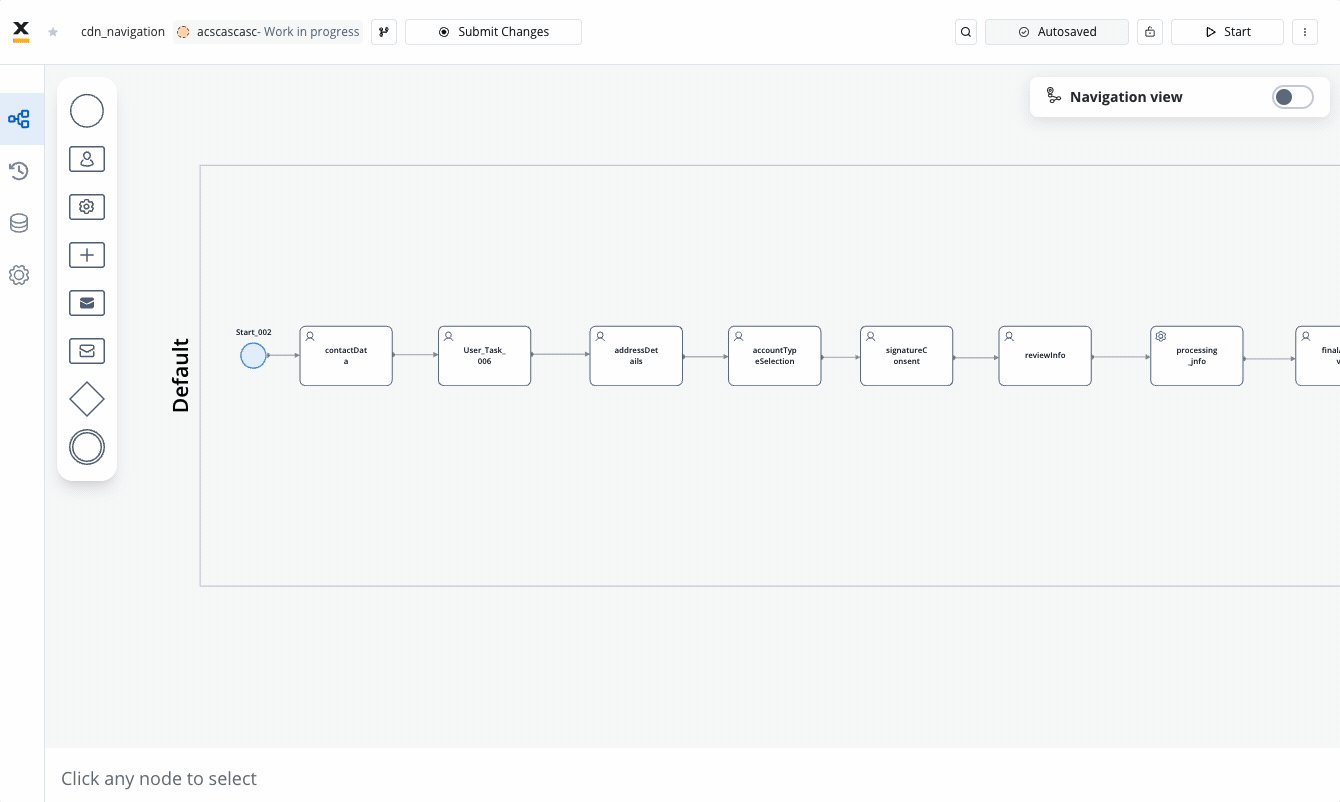
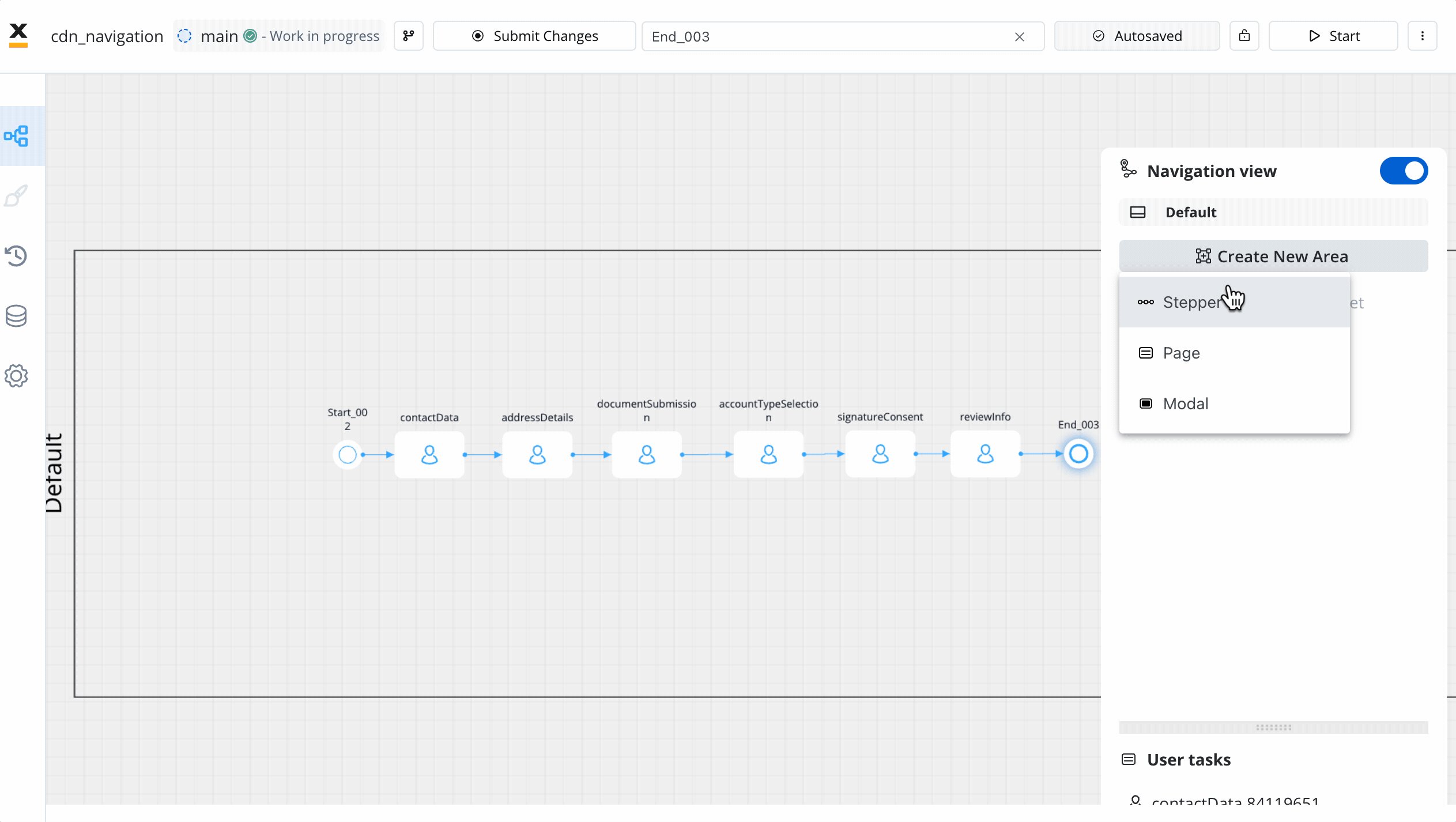
- Toggle the navigation areas menu by clicking on Navigation view.
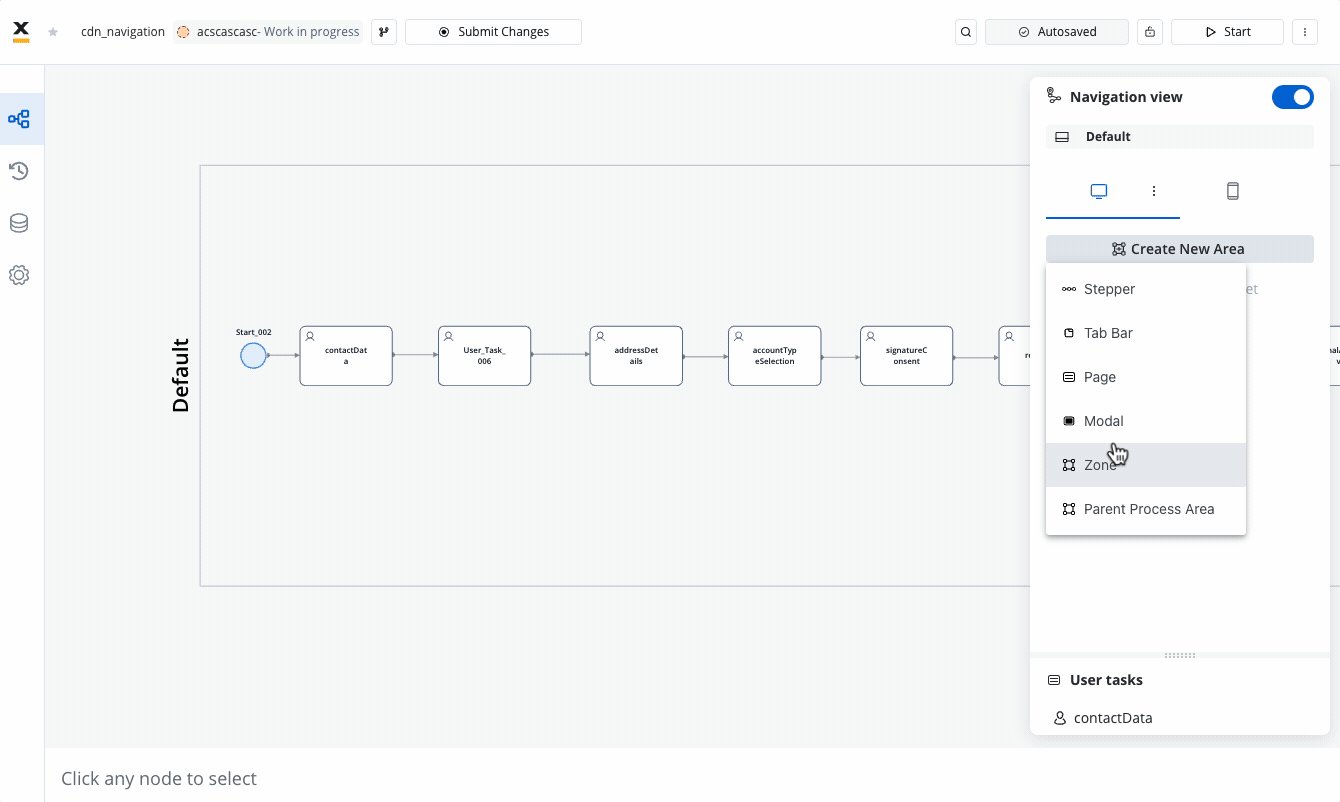
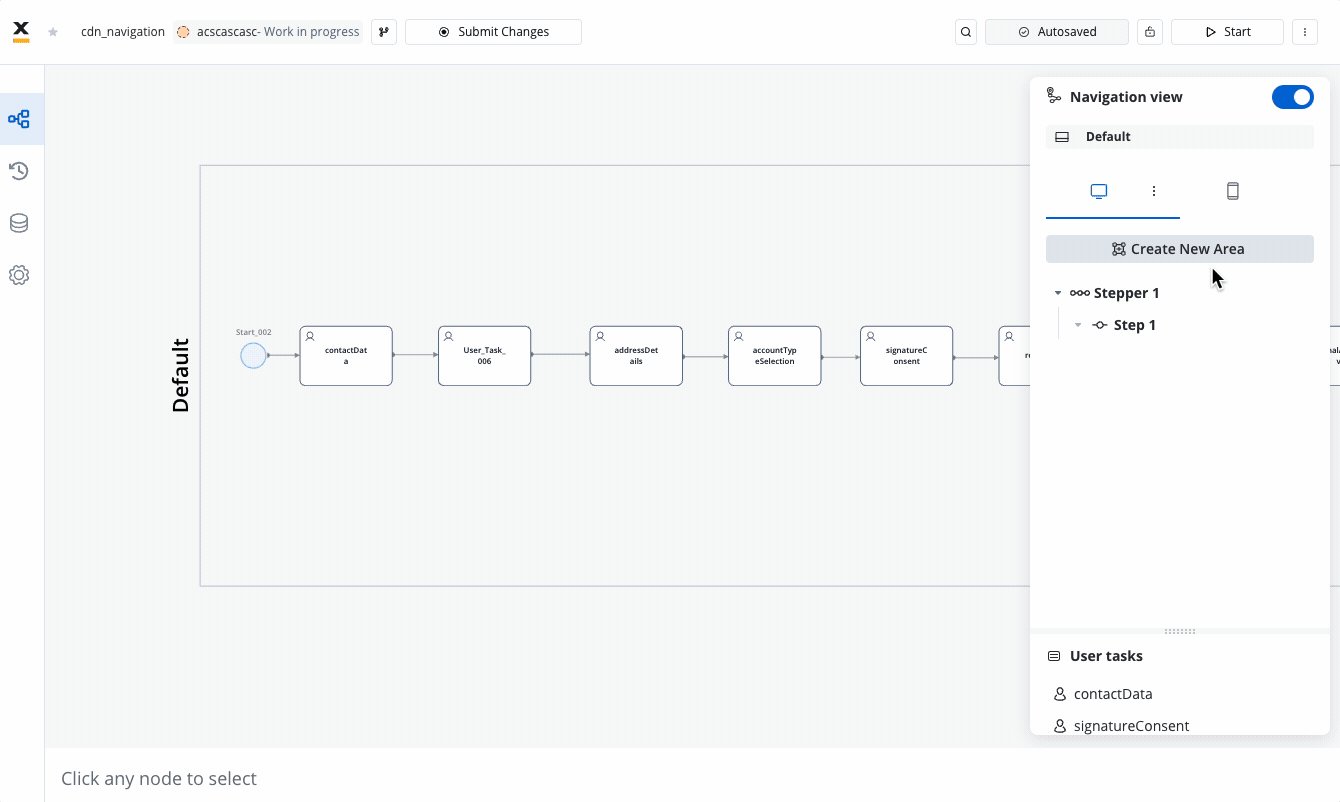
- Select Create New Area.
Navigation configurations made on one platform (for example, Web) are not automatically duplicated to the other platform by default. You must copy or recreate them.

Interacting with areas
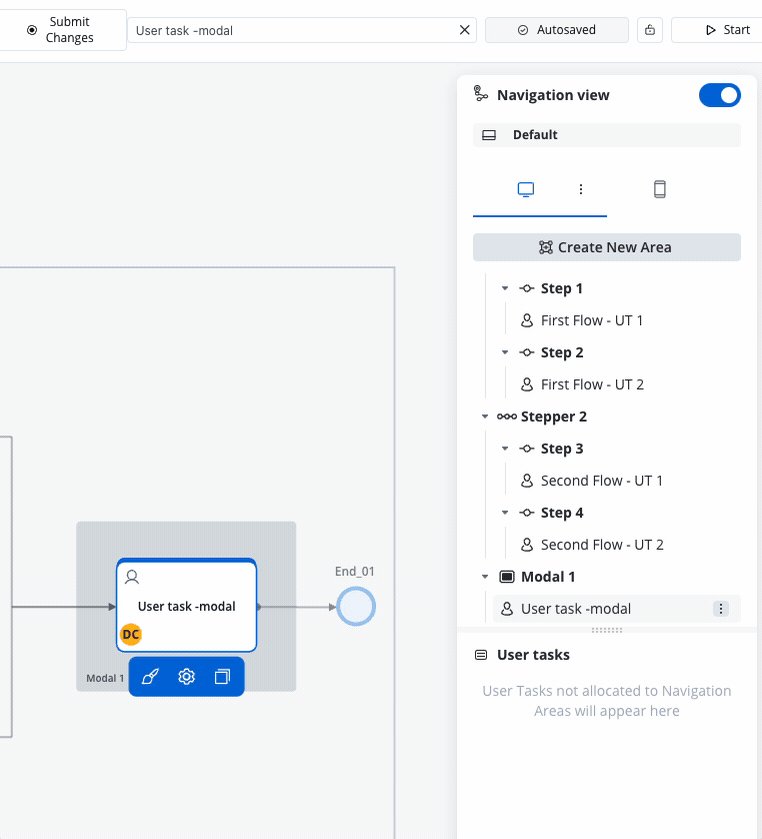
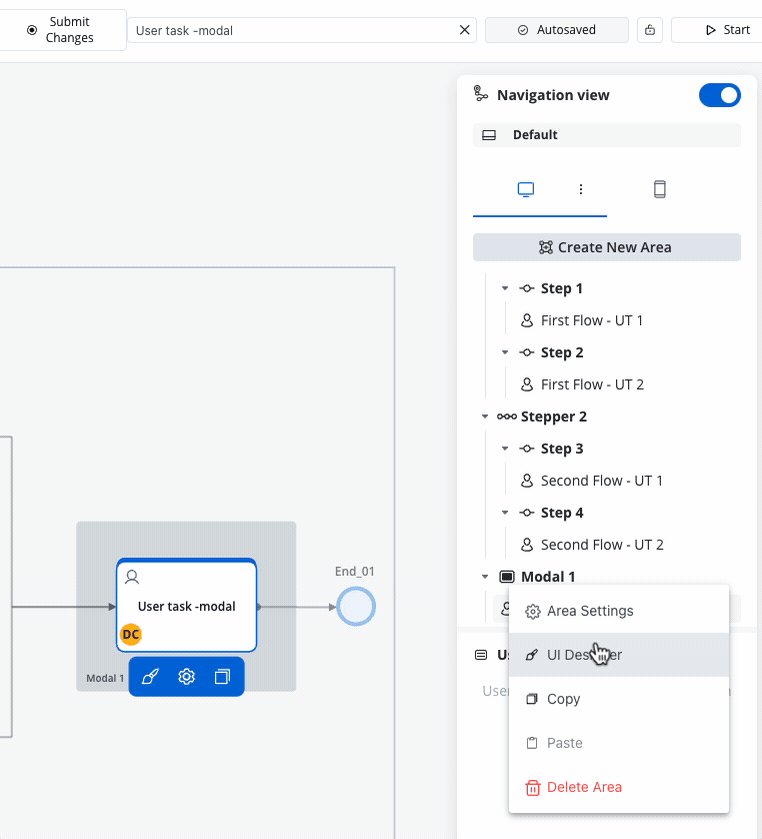
Once you’ve added a new navigation area, you can interact with it through the breadcrumbs menu, which provides the following options:Area settings
Area settings

- Name - a name for the navigation area element that is visible in the Navigation menu
This does not represent the label for your navigation area (for example, for a step element) that would be visible in the process at runtime. To set the label for your element, use the UI Designer to edit it.
To do that, trigger the Navigation View menu, then navigate to your element and click on the breadcrumbs. Afterward, click “UI Designer.”
- Alternative Flows - There might be cases when you want to include or exclude process nodes based on some information that is available as a start condition.
UI Designer
UI Designer

- Settings:
- Generic: Properties available cross-platform (Web, Android and iOS), available for all platforms
- Platform-specific configuration and styling: For components across Web, iOS, and Android.
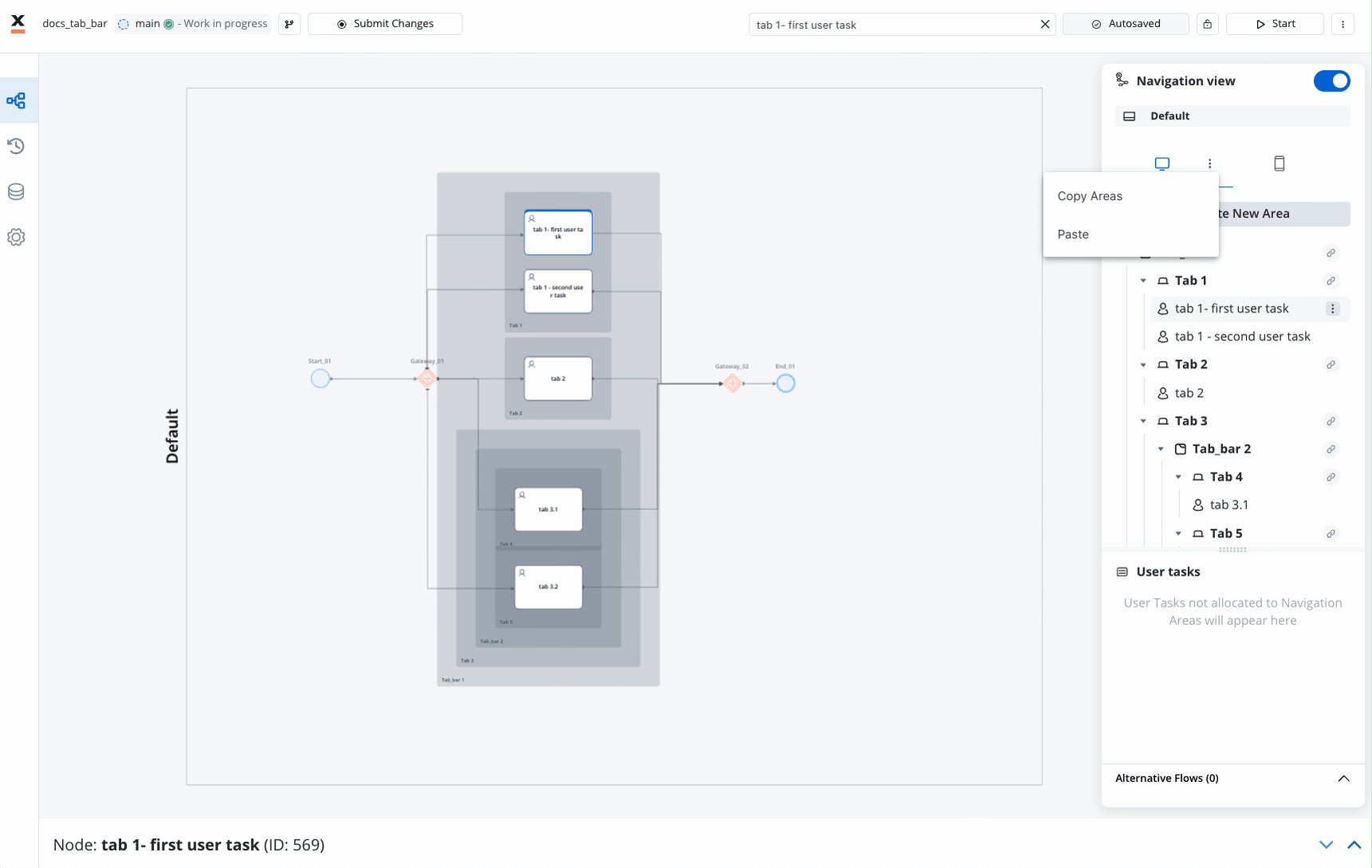
Copy/Paste
Copy/Paste

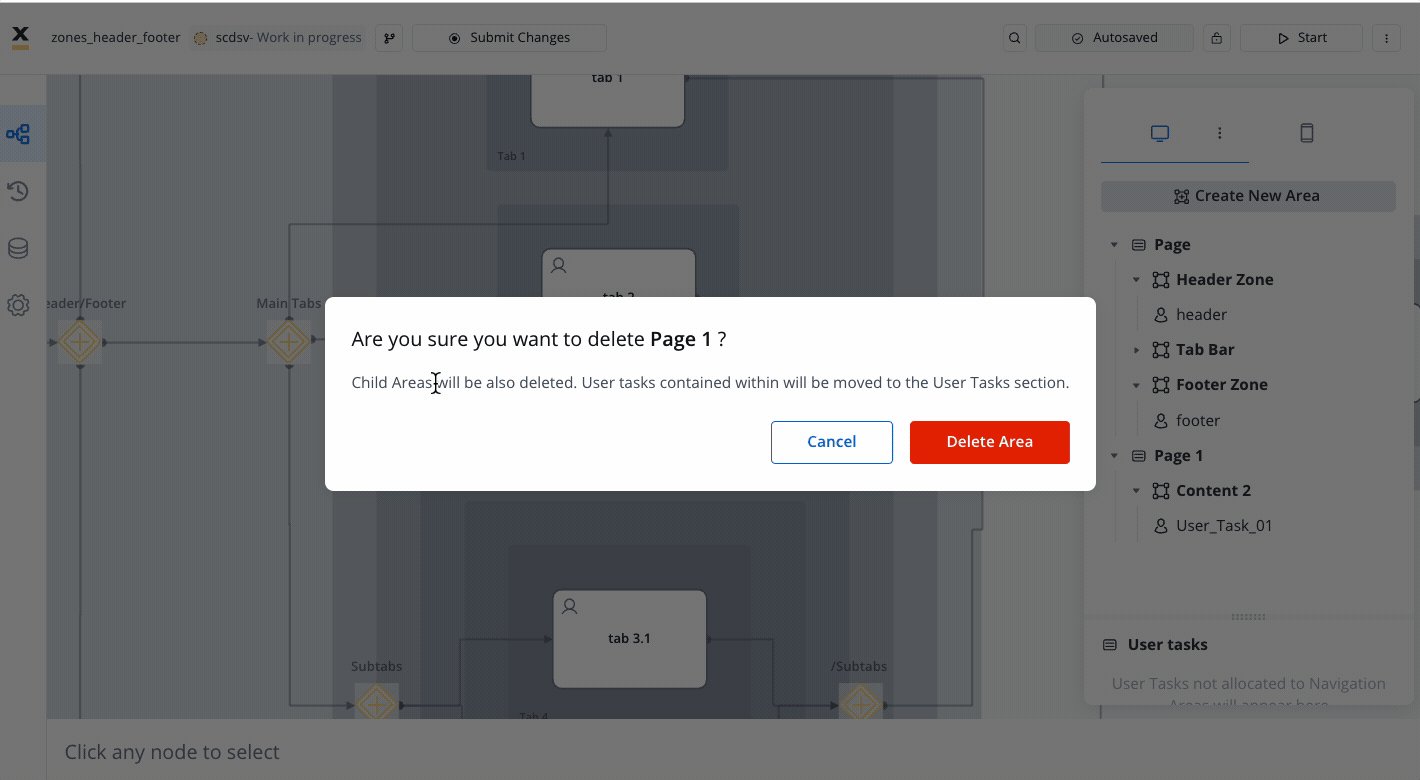
Delete an area
Delete an area

- Access the Navigation view menu within the FlowX Designer.
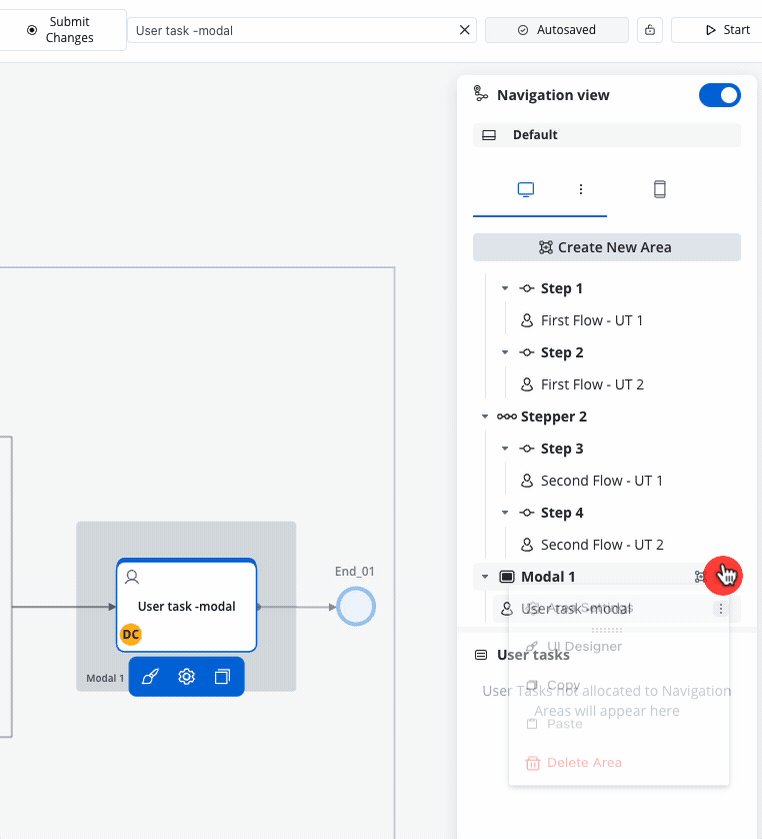
- Choose the intended navigation area, then click on the breadcrumbs menu located on the right.
- Select Delete Area.
Note: Deleting the navigation area will also remove any associated child areas. Additionally, any user tasks contained within will be unassigned and relocated to the User Tasks section within the Navigation view.
Navigation areas types
You can create the following types of navigation areas:
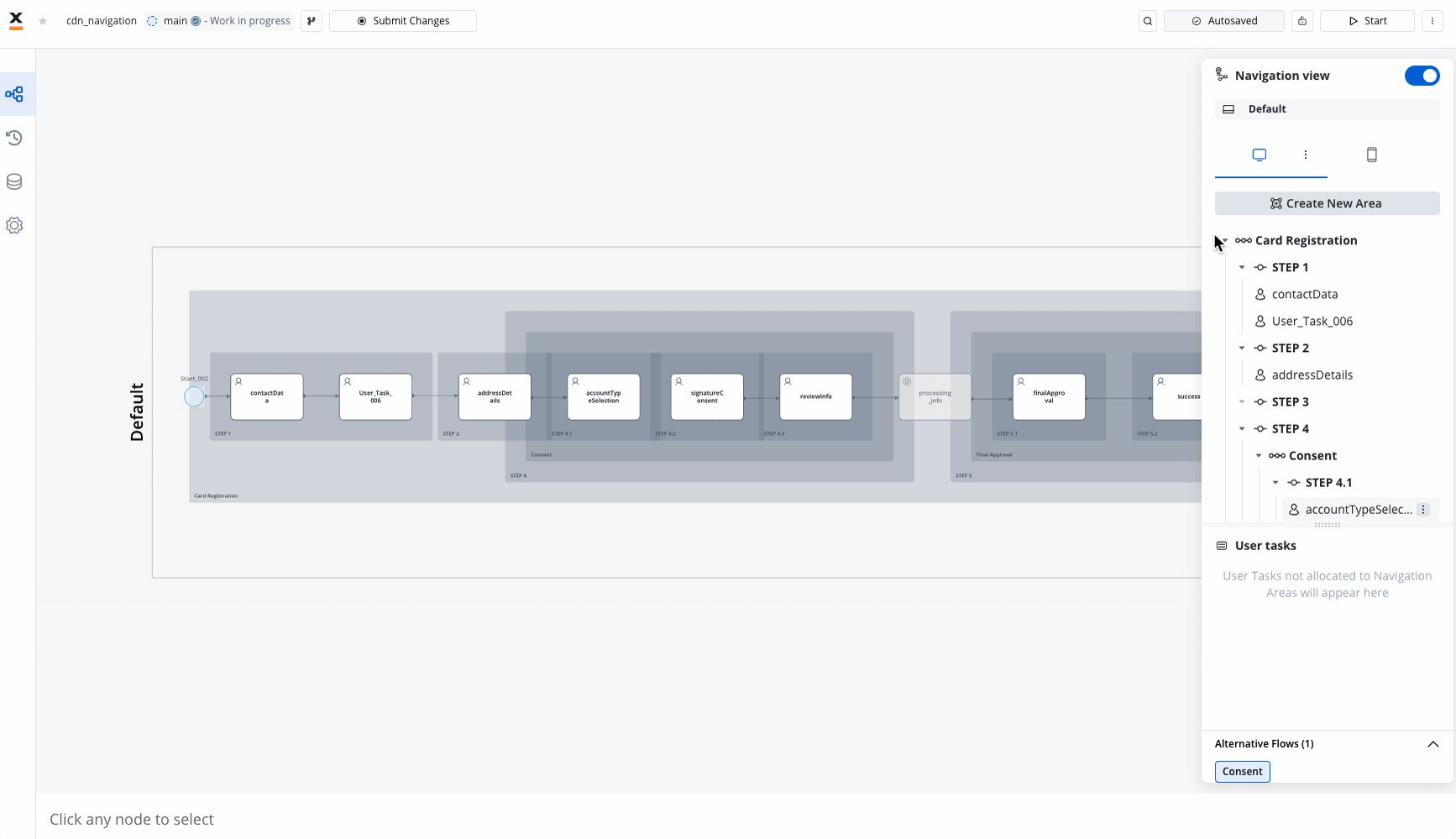
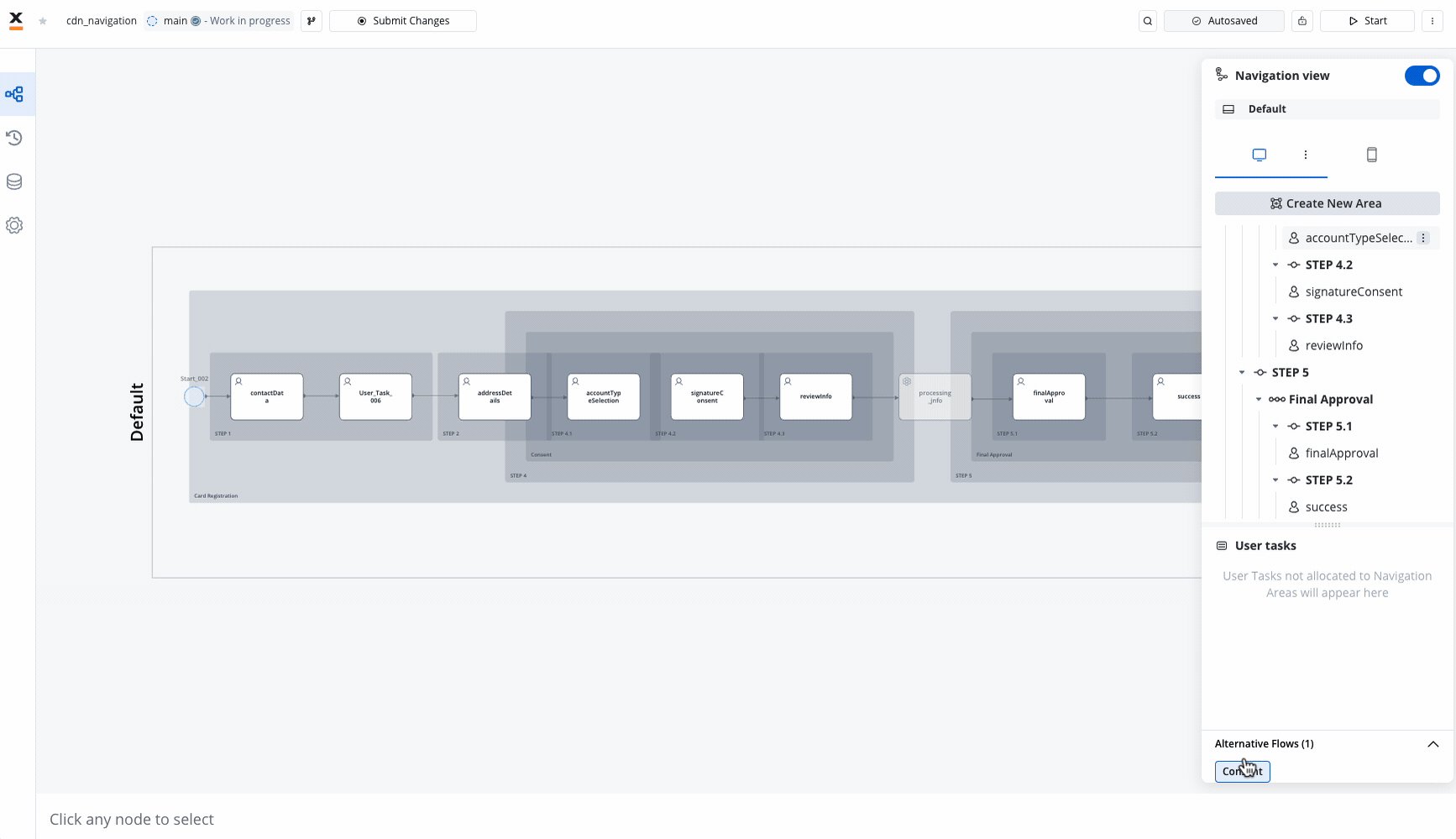
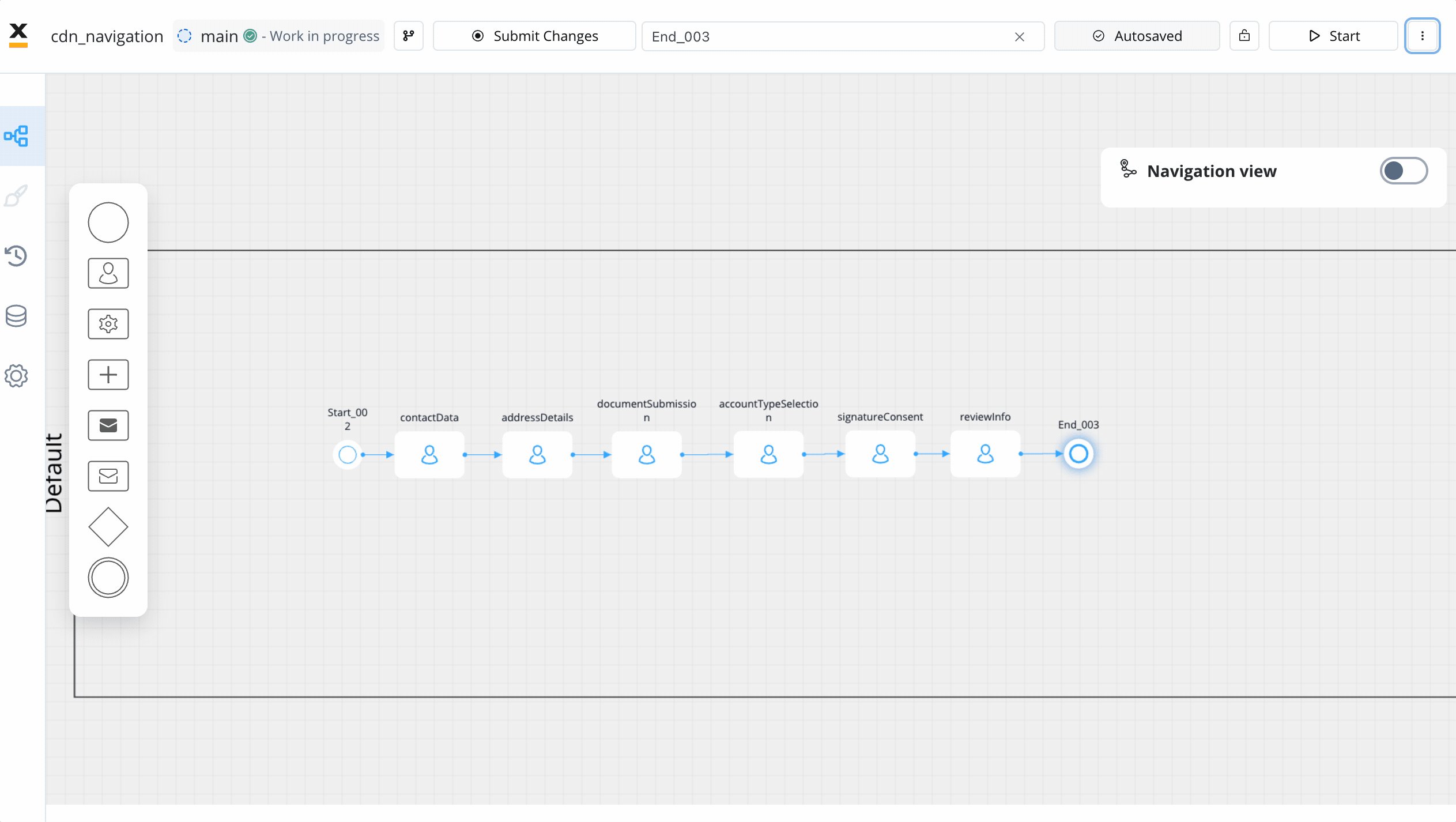
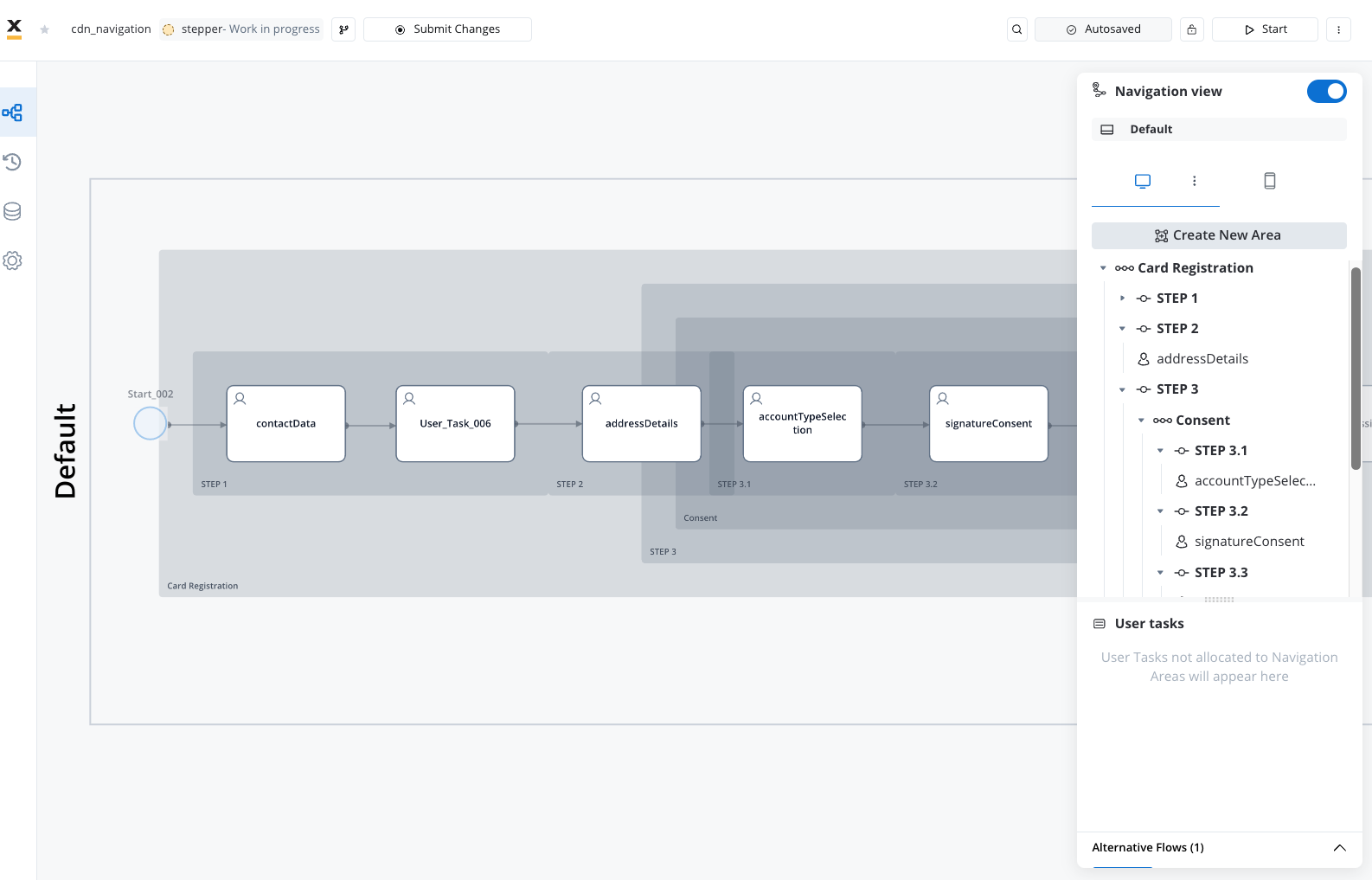
Stepper
A stepper guides users through a sequence of logical and numbered steps, aiding in navigation.
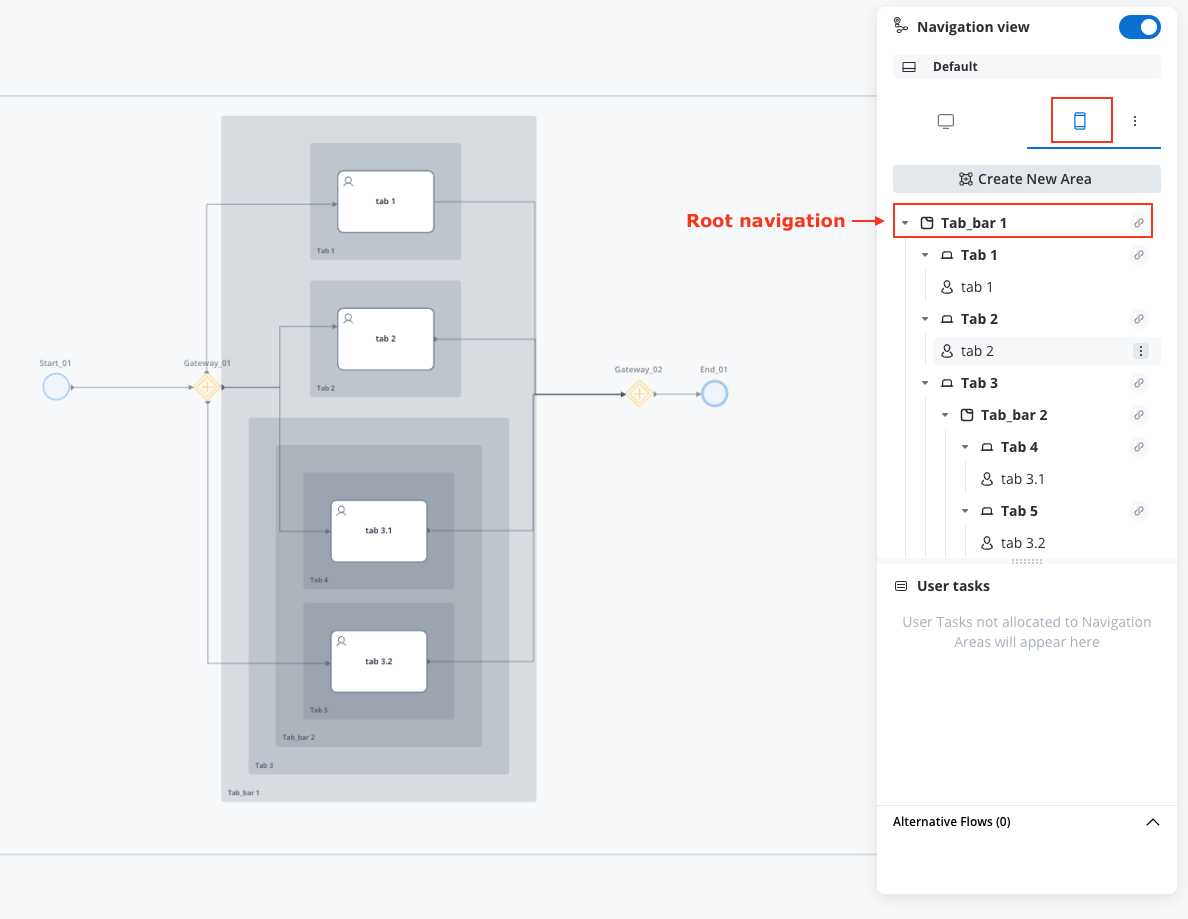
Tab Bar
A user interface element presenting multiple tabs for navigation or organizing content. It allows users to switch between different sections or views within the application.
Page
This type displays basic full-page content for an immersive user experience.
Modal
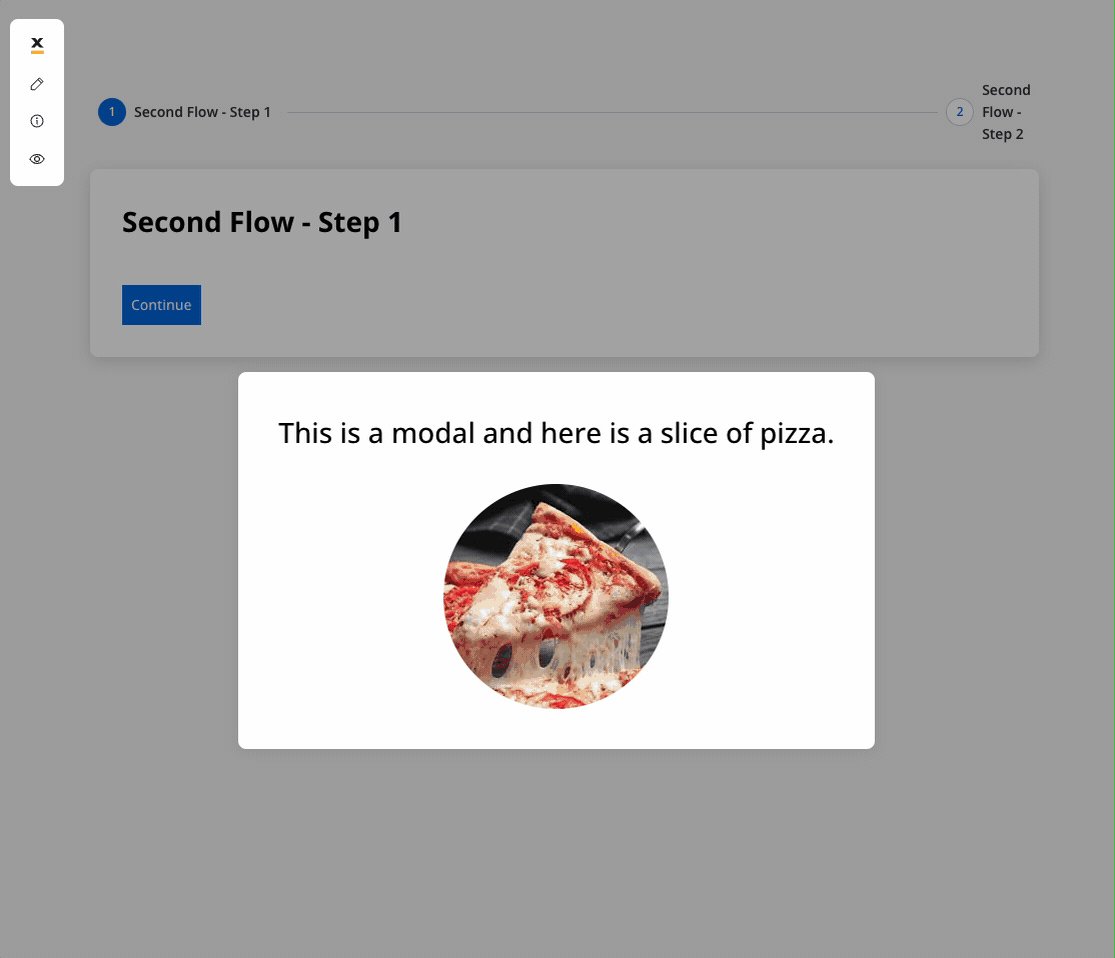
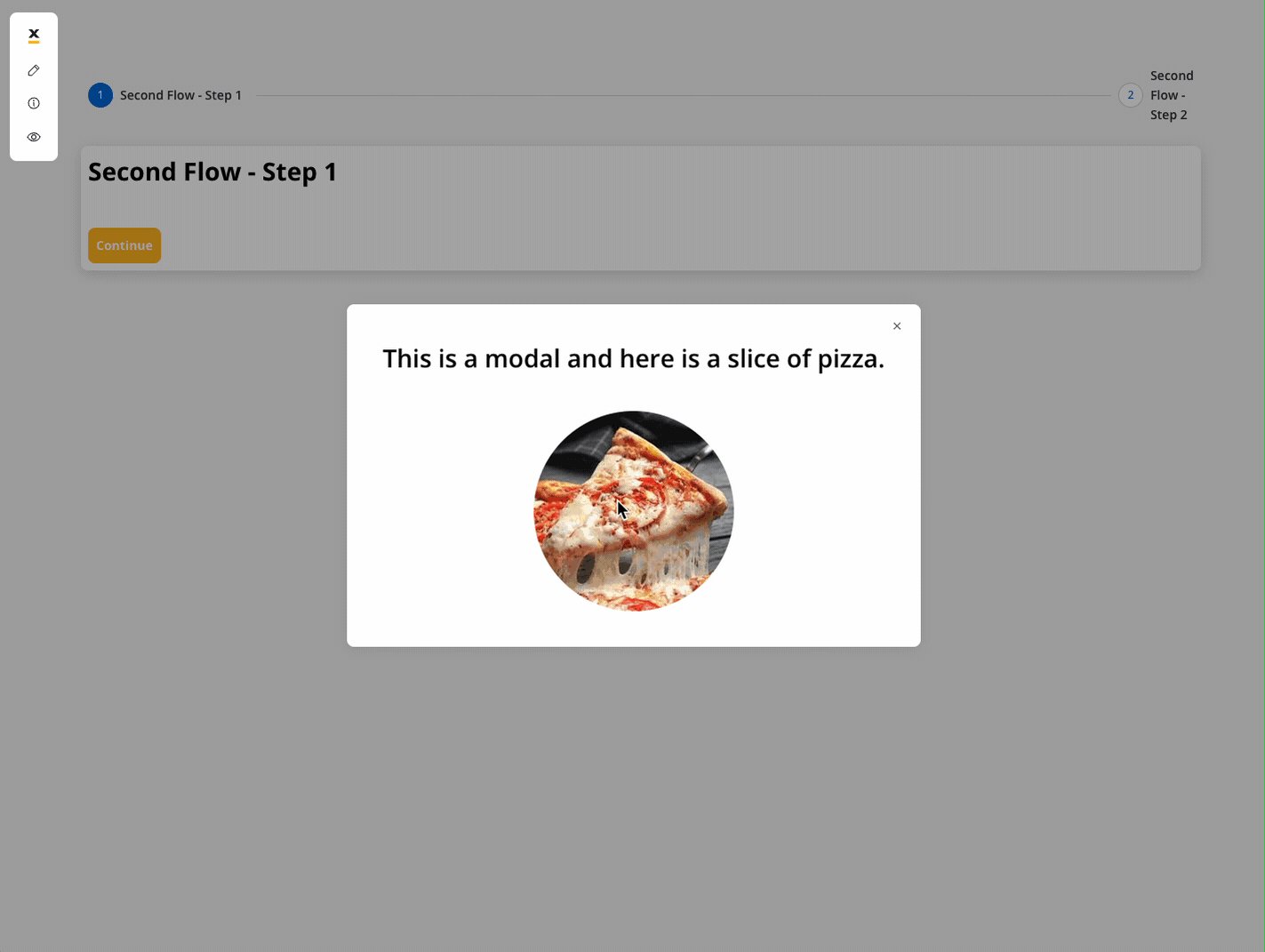
A modal temporarily takes control of the user’s interaction within a process as an overlay, requiring user interaction before returning to the main application or website functionality.
Zone
A container-like element grouping specific navigation areas or user tasks, commonly used for organizing content such as headers and footers within a process definition.
Parent Process Area
Allows subprocess design under parent process hierarchy; ensures validation and design restrictions.

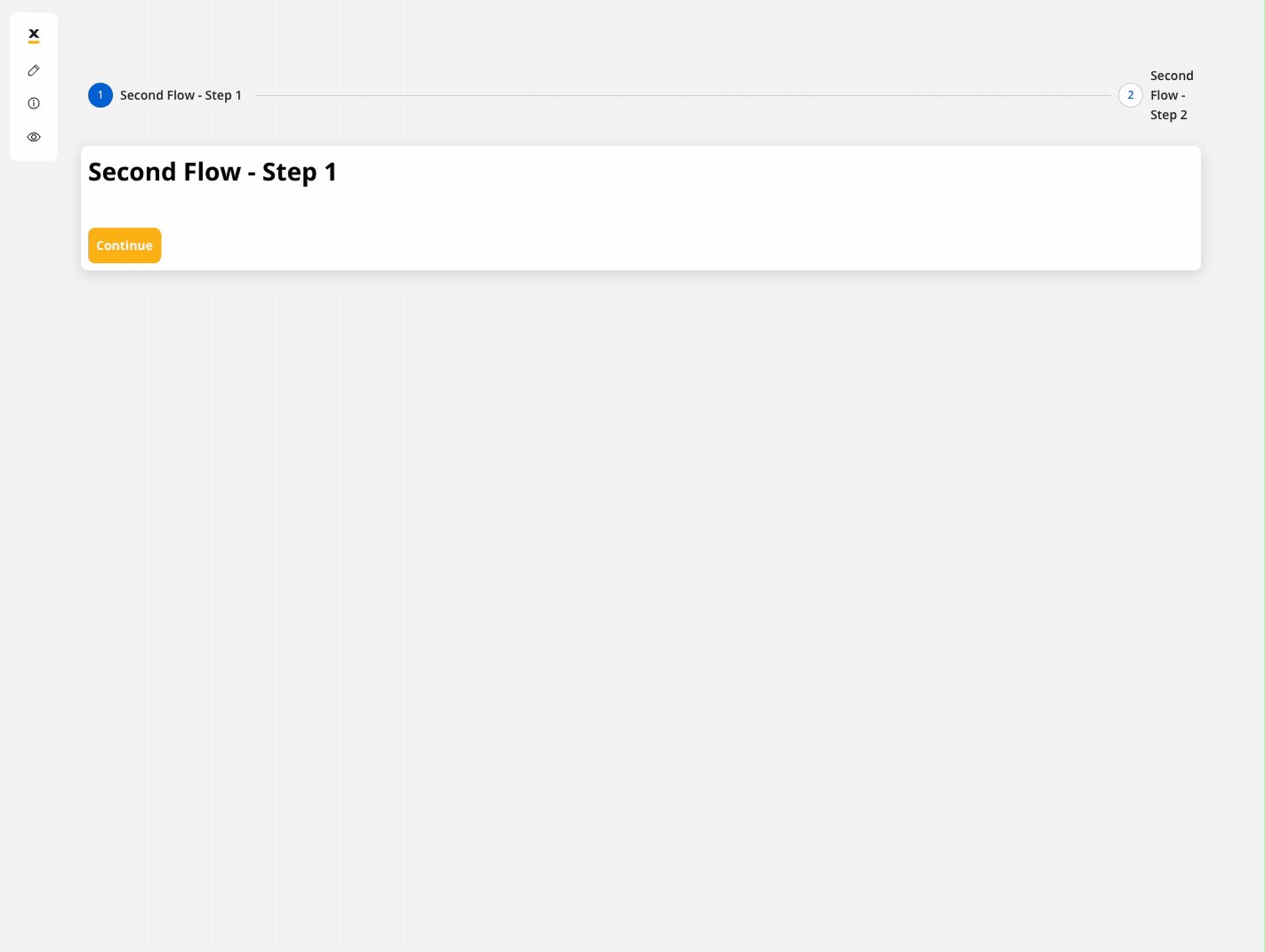
Stepper
A stepper breaks down progress into logical and numbered steps, making navigation intuitive.
Stepper in step example

Steps
Steps are individual elements within a stepper, simplifying complex processes.
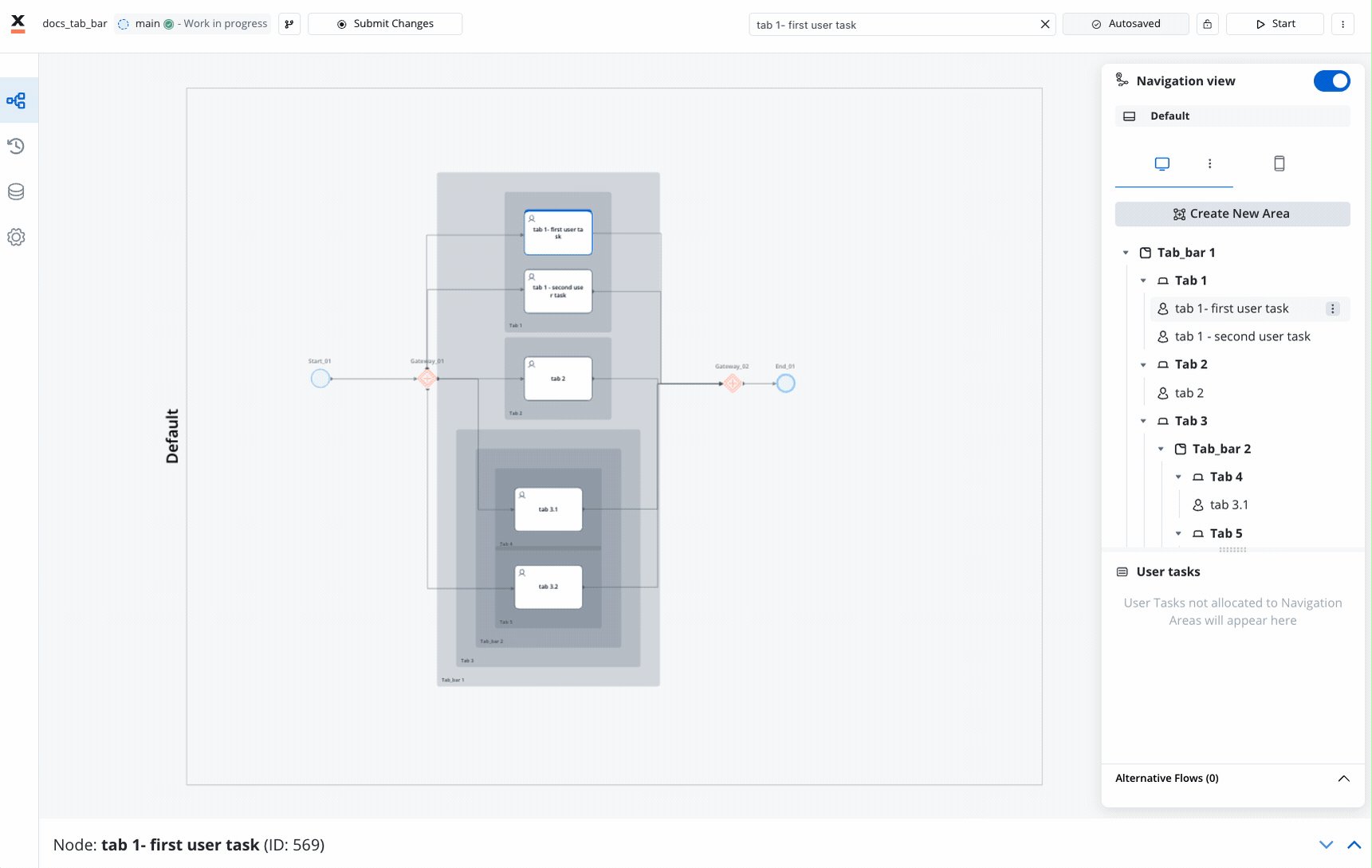
Tab bar
The Tab Bar is a crucial component in user interfaces, facilitating seamless navigation and content organization.
Parallel Zones
The navigation Tab Bar offers specialized support for parallel zones within the same user task. This feature allows users to navigate effortlessly between different sections or functionalities.
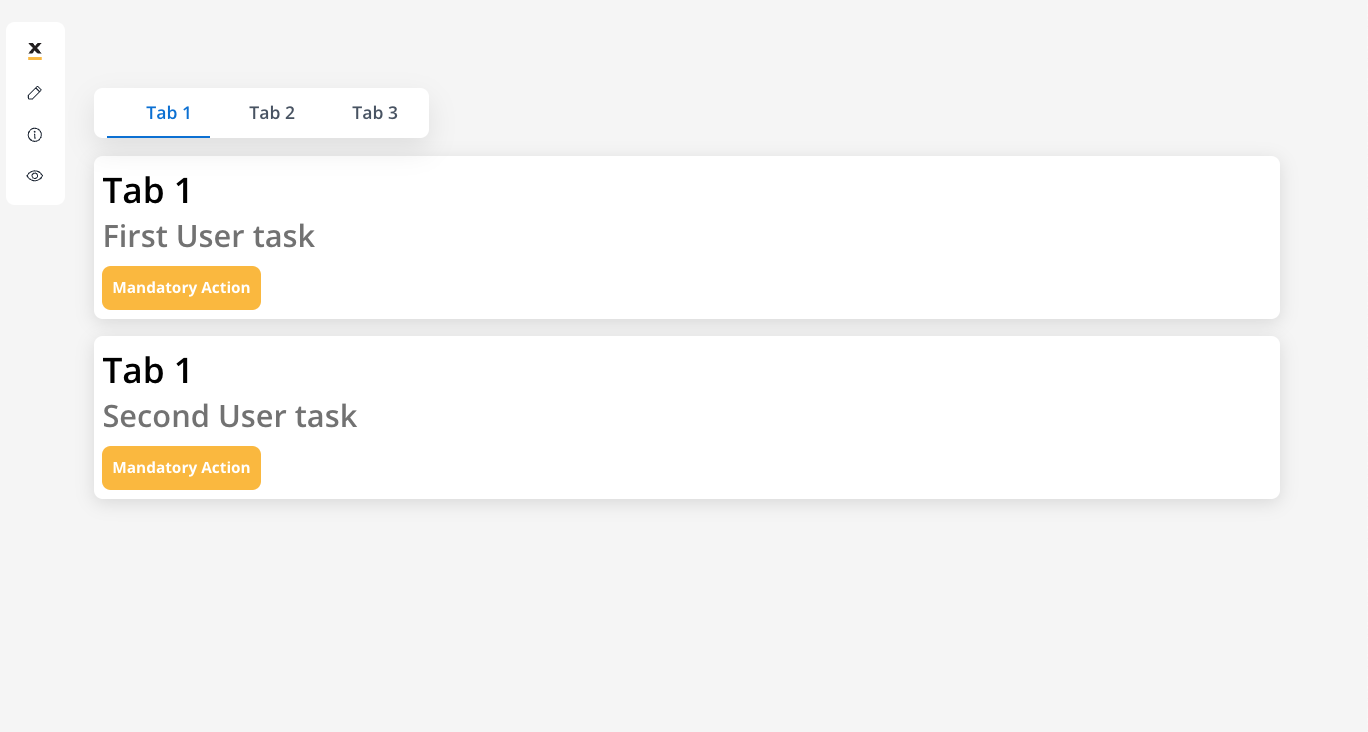
Multiple Tabs
Users can access multiple tabs within the tab bar, enabling quick switching between various views or tasks.

Tabs
Tabs are clickable navigation elements within the Tab Bar that allow users to switch between different sections or functionalities within an application.
You can also use Start embedded subprocess nodes to render defined subprocesses as a tab. Check the Start embedded subprocess for more details.
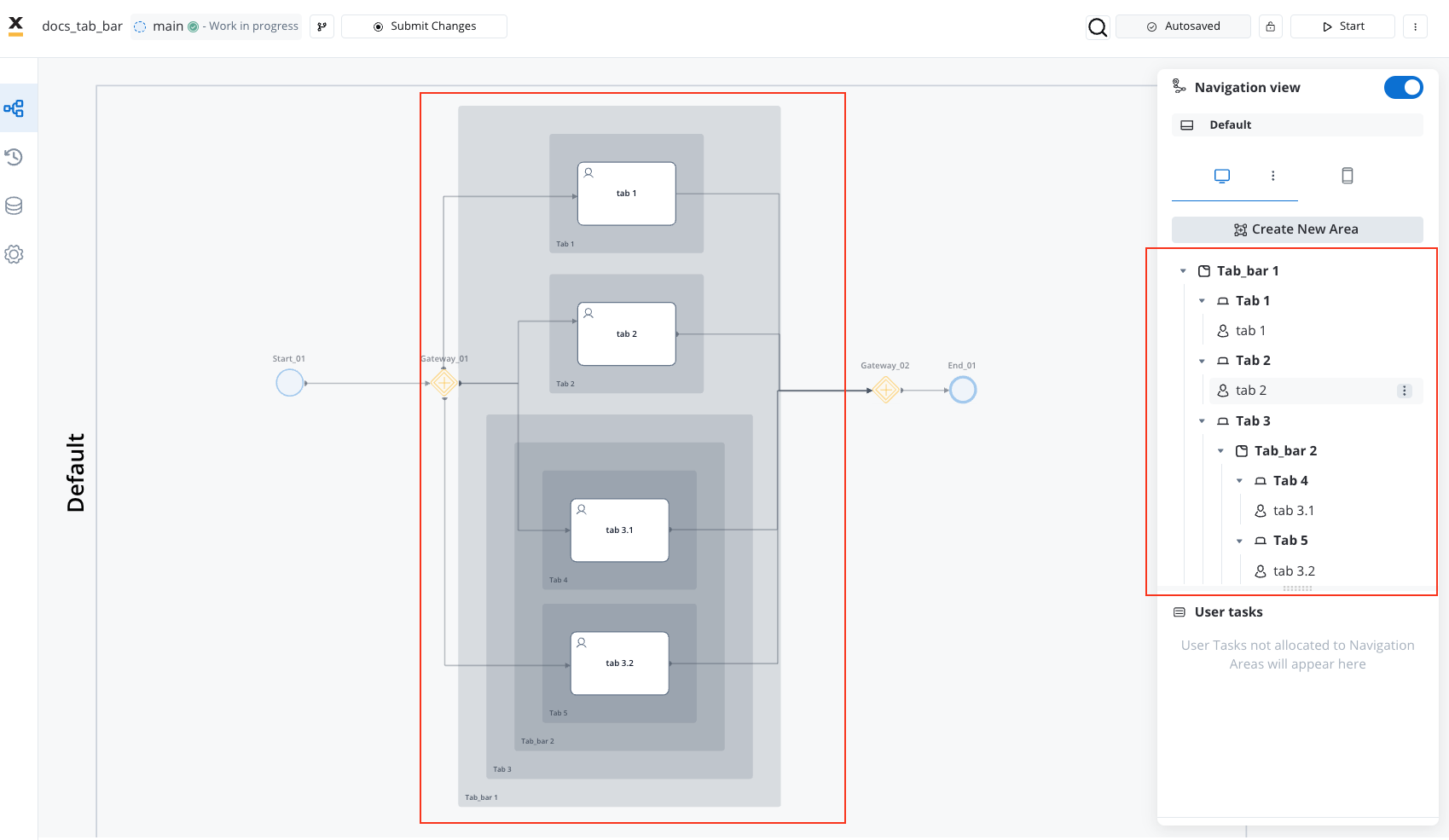
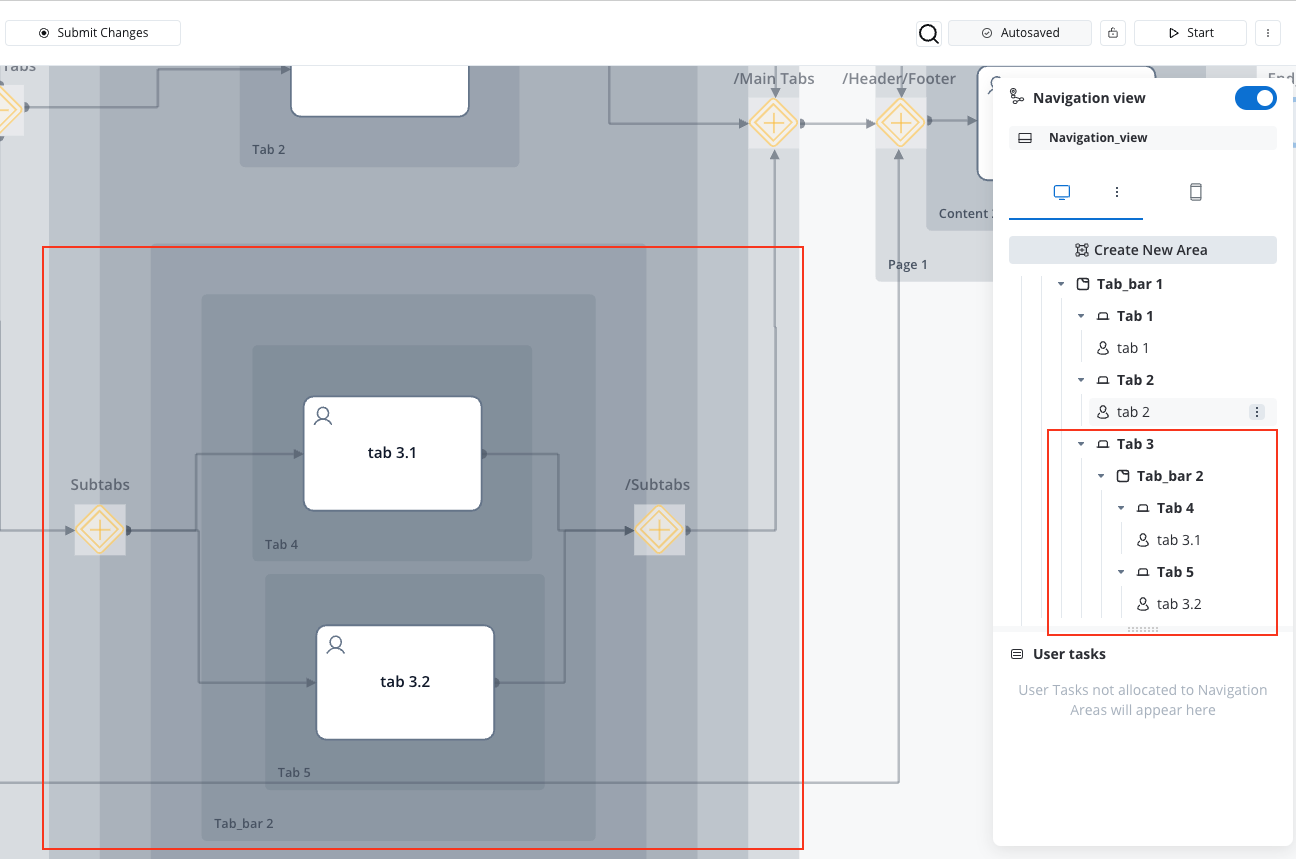
Tab bars inside tabs
In addition to regular tab bars, you have the option to implement nested tab bars, allowing for the display of another set of tabs when accessing a specific tab.

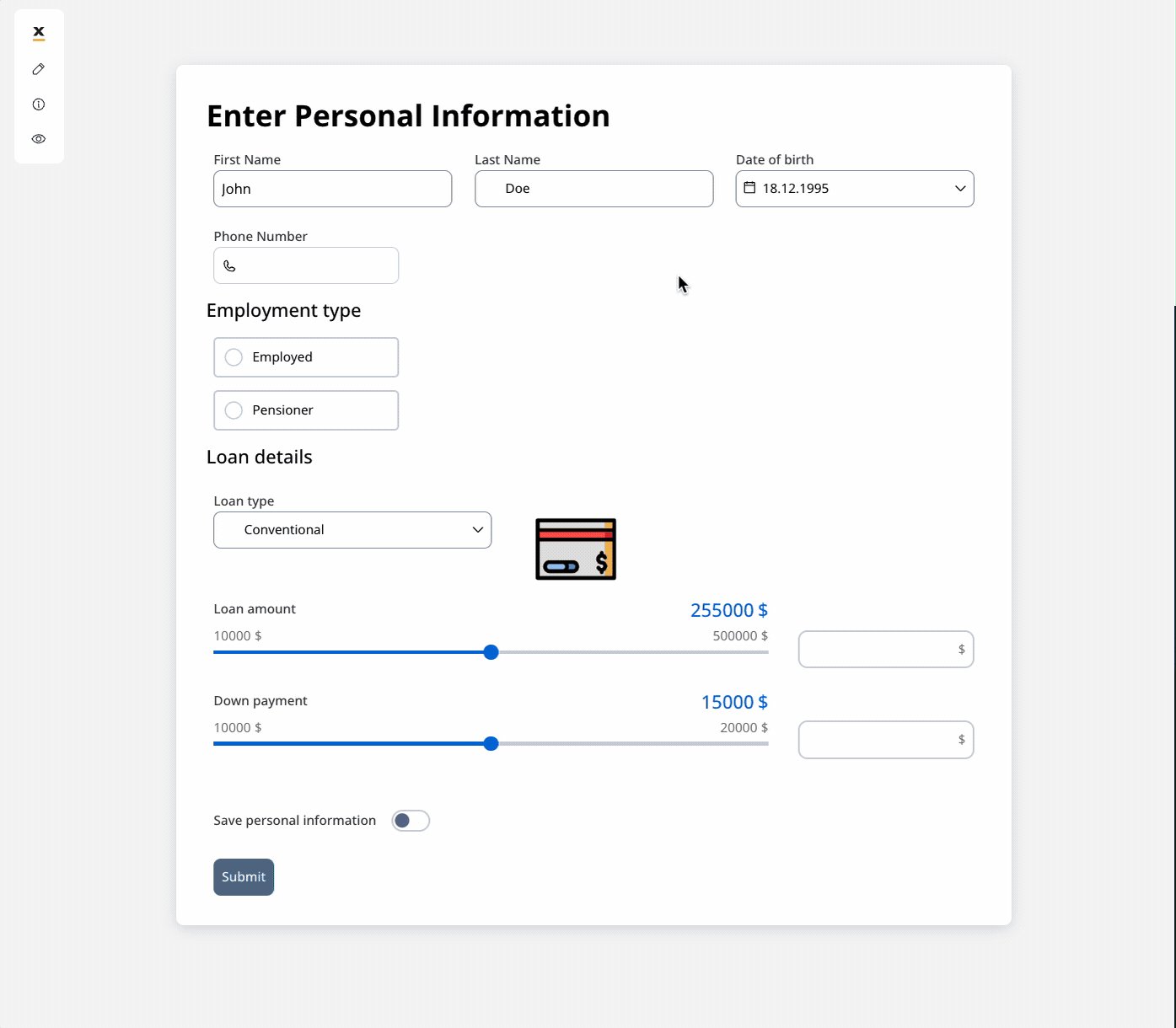
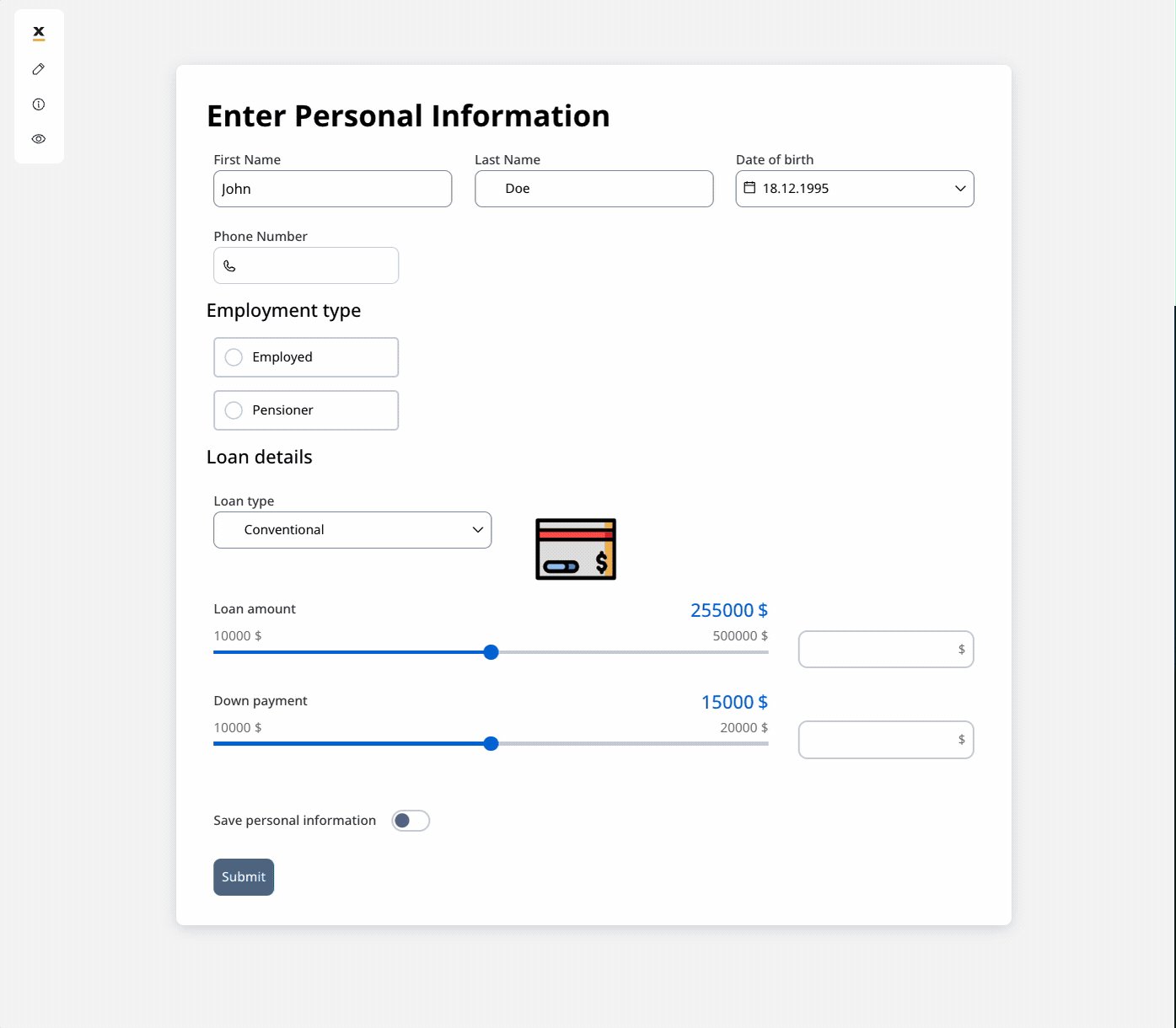
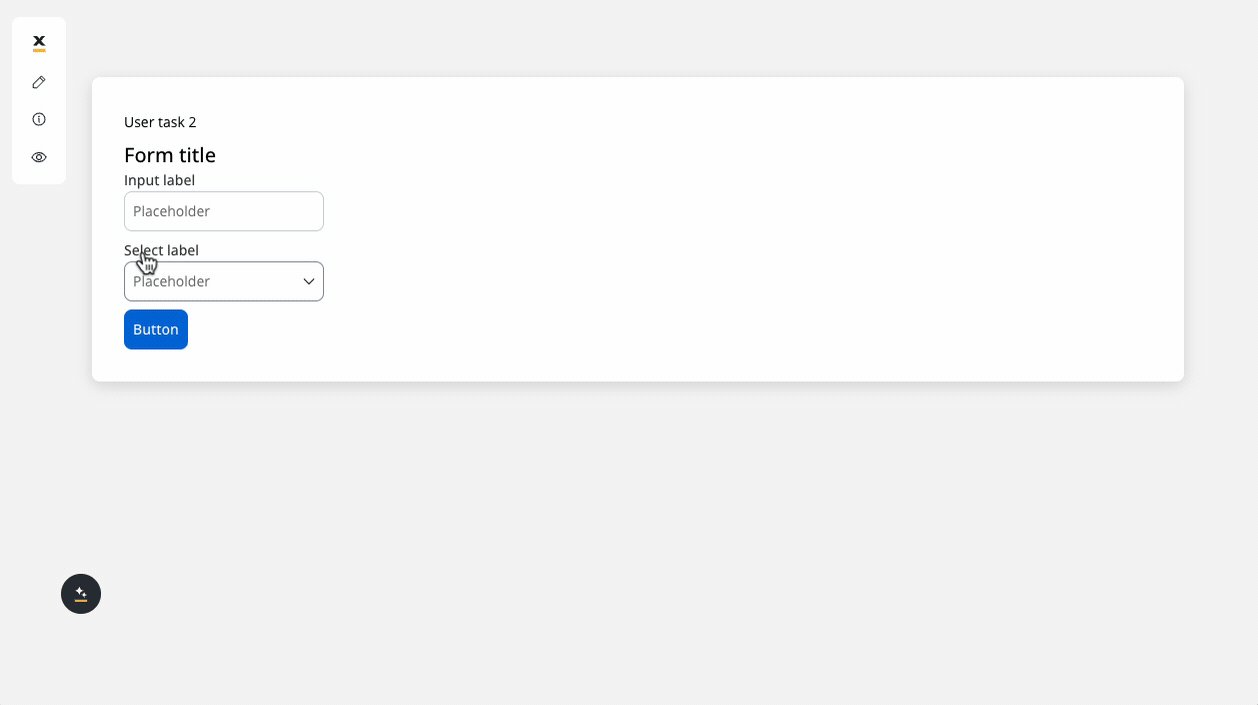
Page
Page navigation involves user interaction, typically through clicking on links, buttons, or other interactive elements, to transition from one page to another.

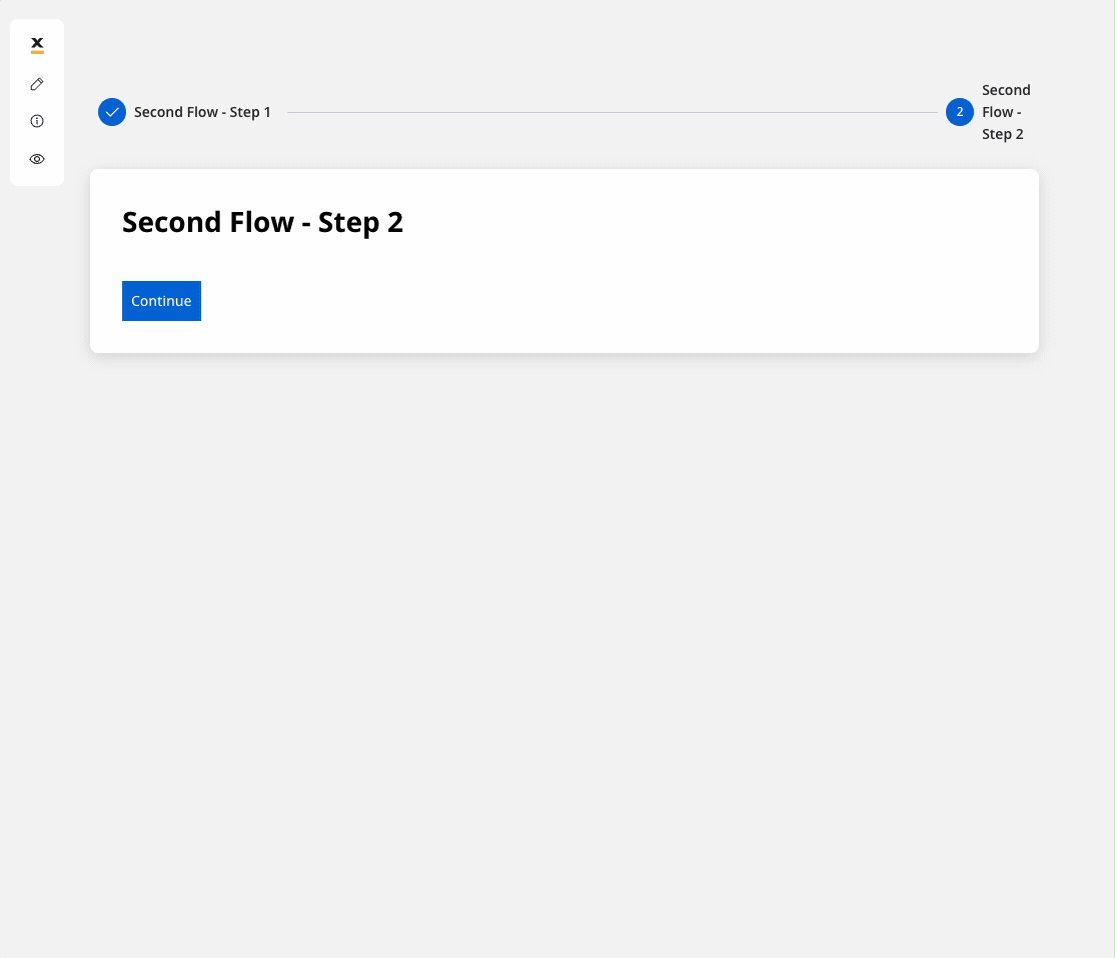
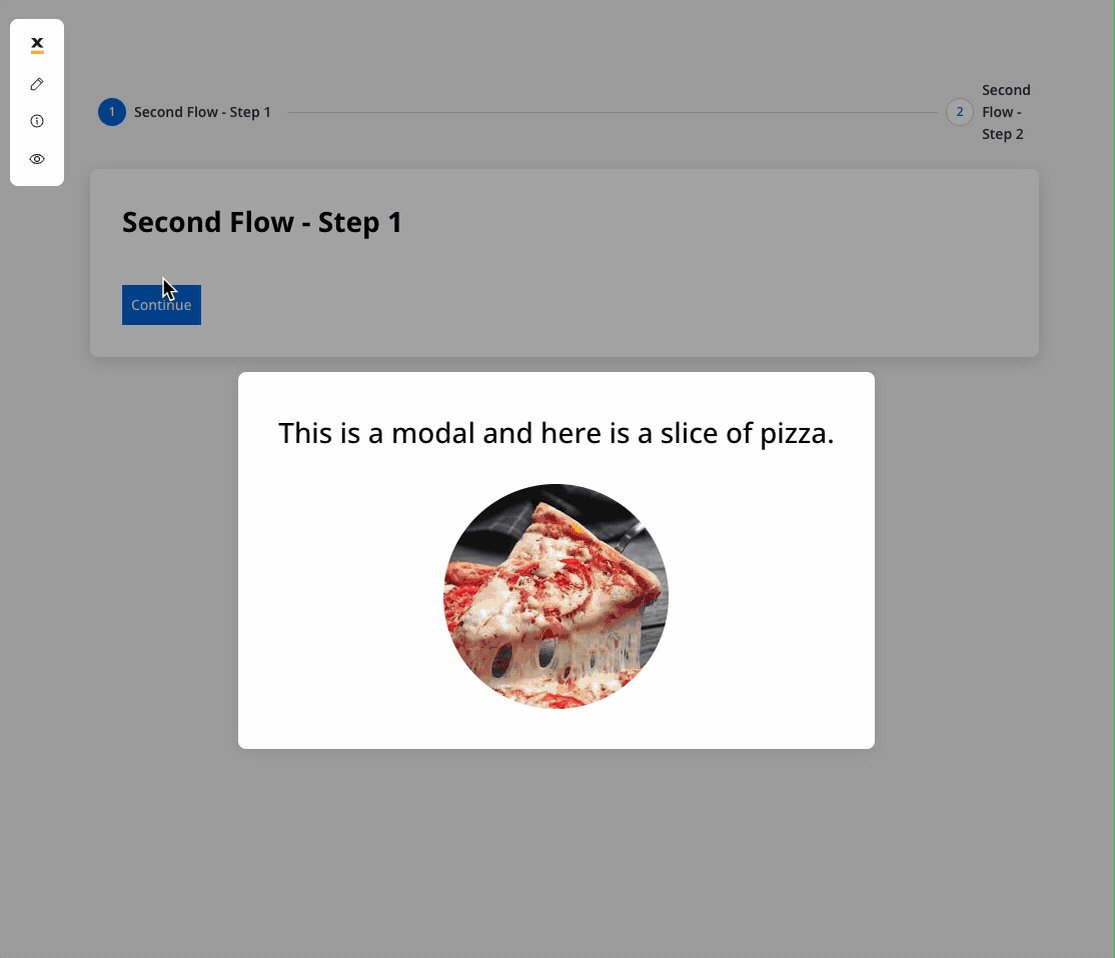
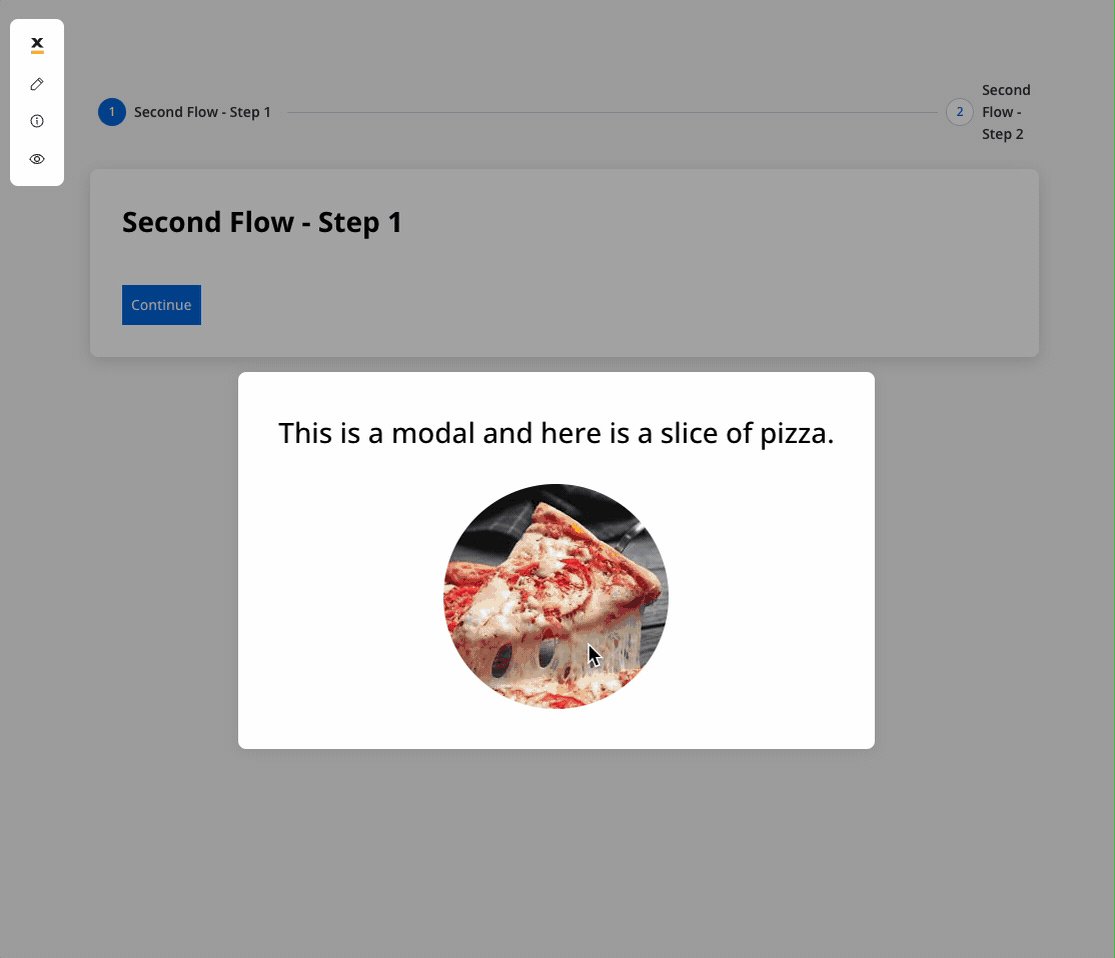
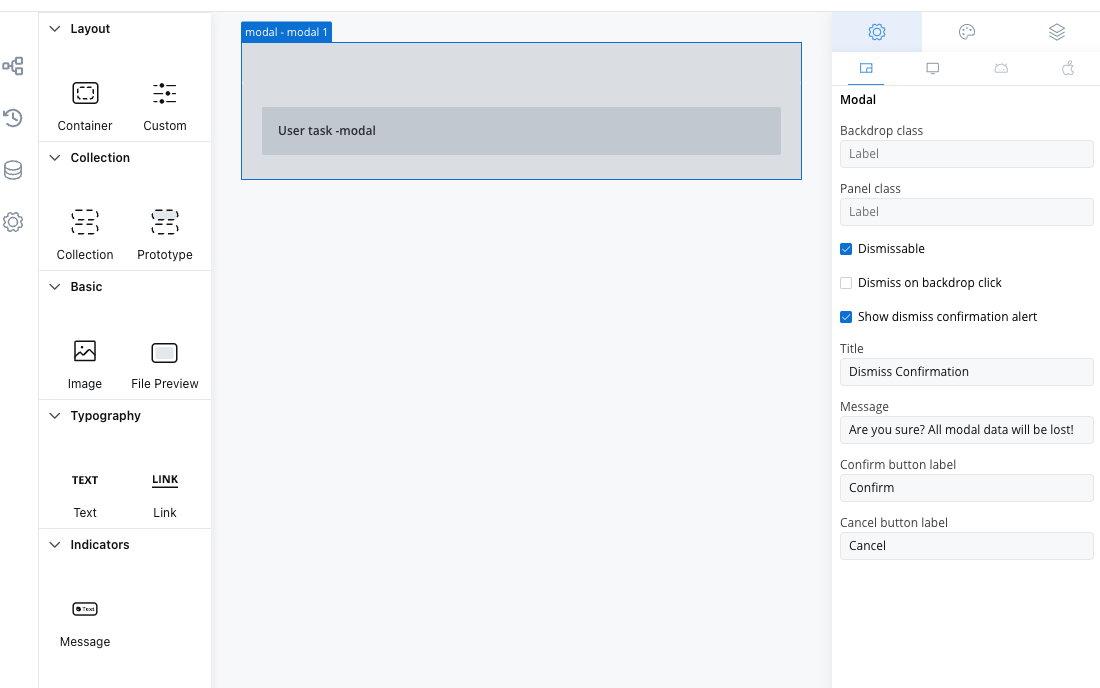
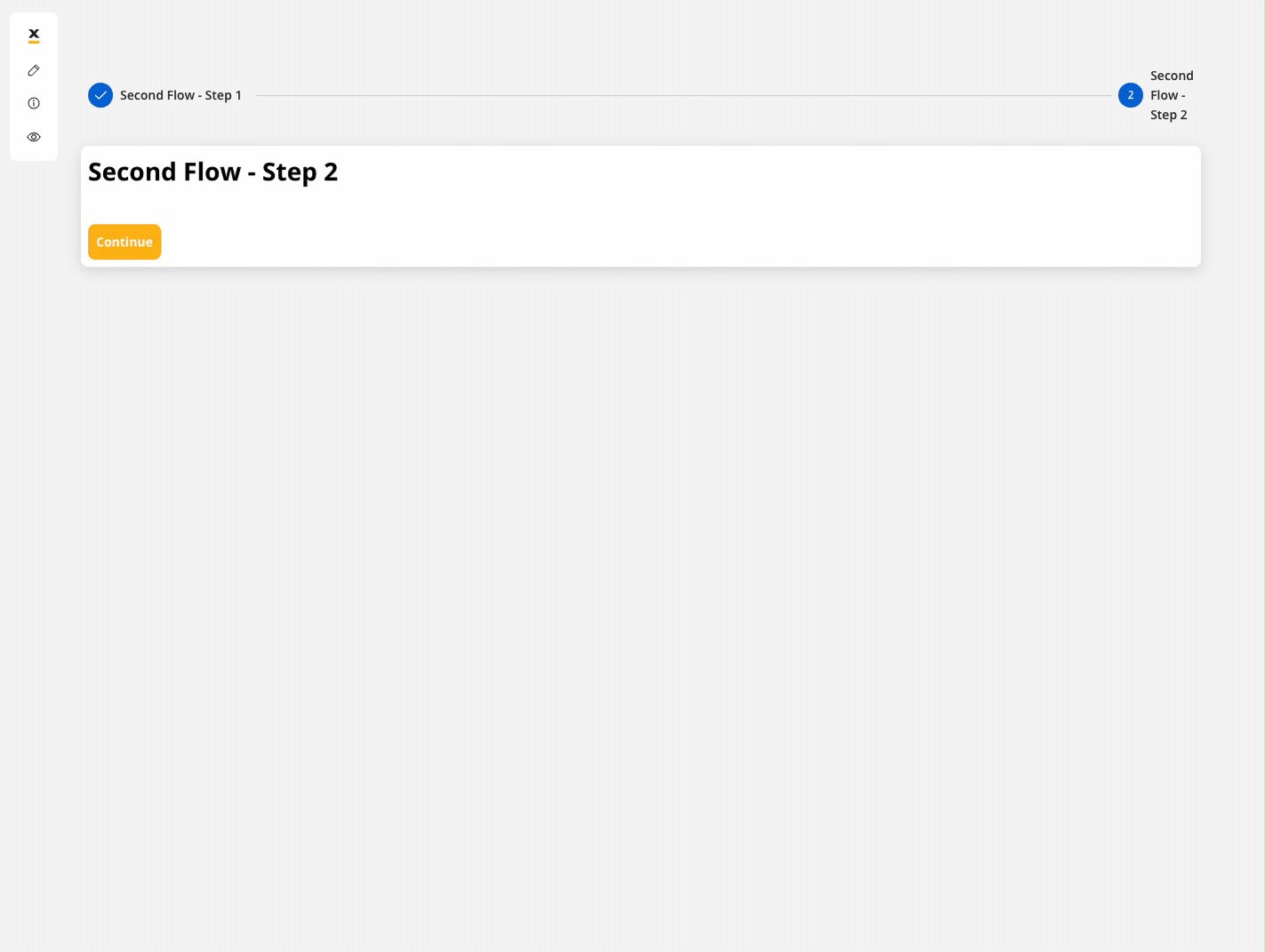
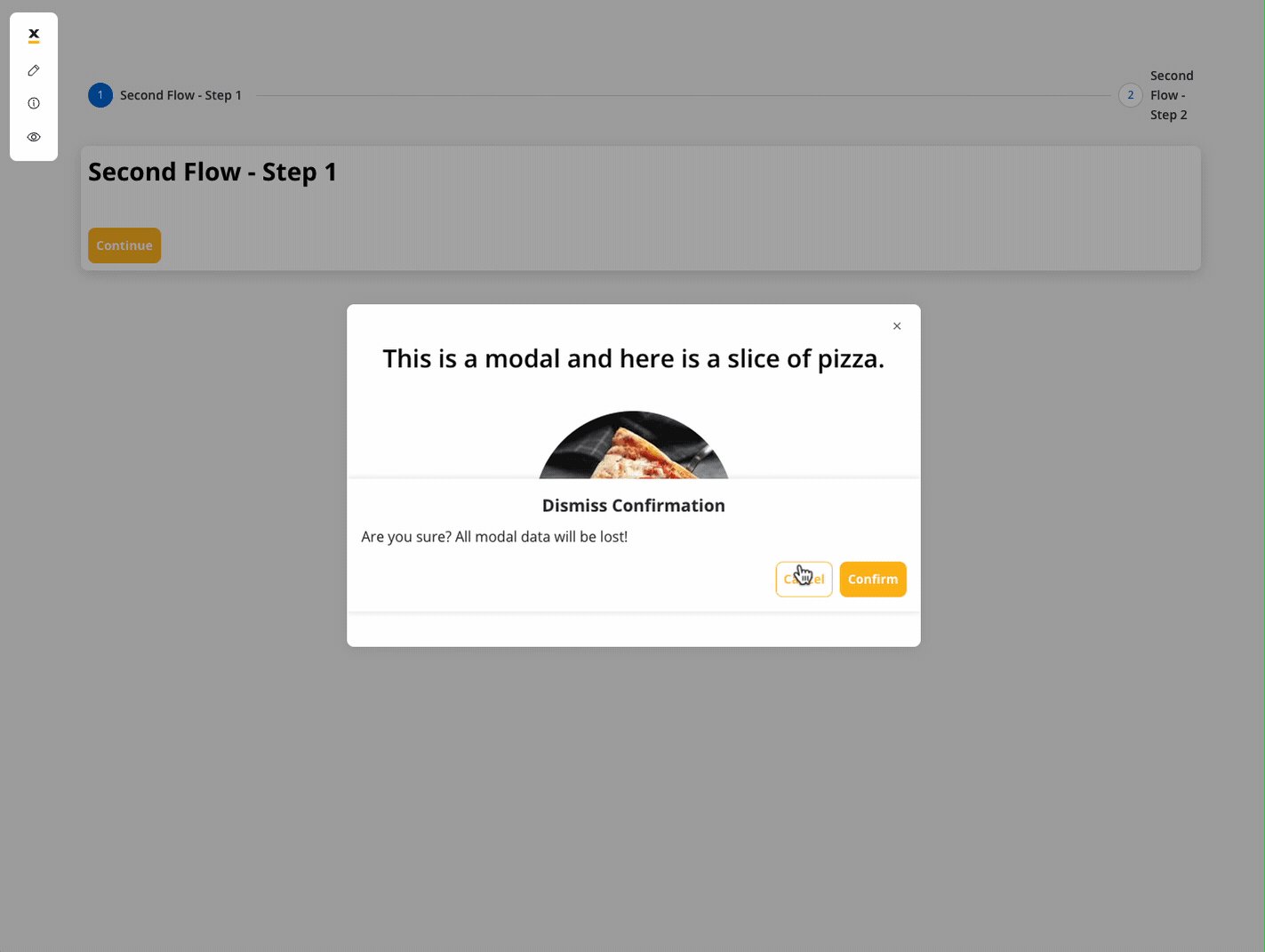
Modal
Modals offer temporary control over user interaction within a process, typically appearing as pop-ups or overlays. They guide users through specific tasks before returning to the main functionality of the application or website.
- Dismiss on backdrop click
- Display dismiss confirmation alert
- Navigate to your configured modal and access the UI Designer.

- In the UI Designer navigation panel, select the Settings tab, then choose Generic.
-
Check the box labeled “dismissable.” If you also want to display a dismiss confirmation alert, configure the:
- Title
- Message
- Confirm button label
- Cancel button label


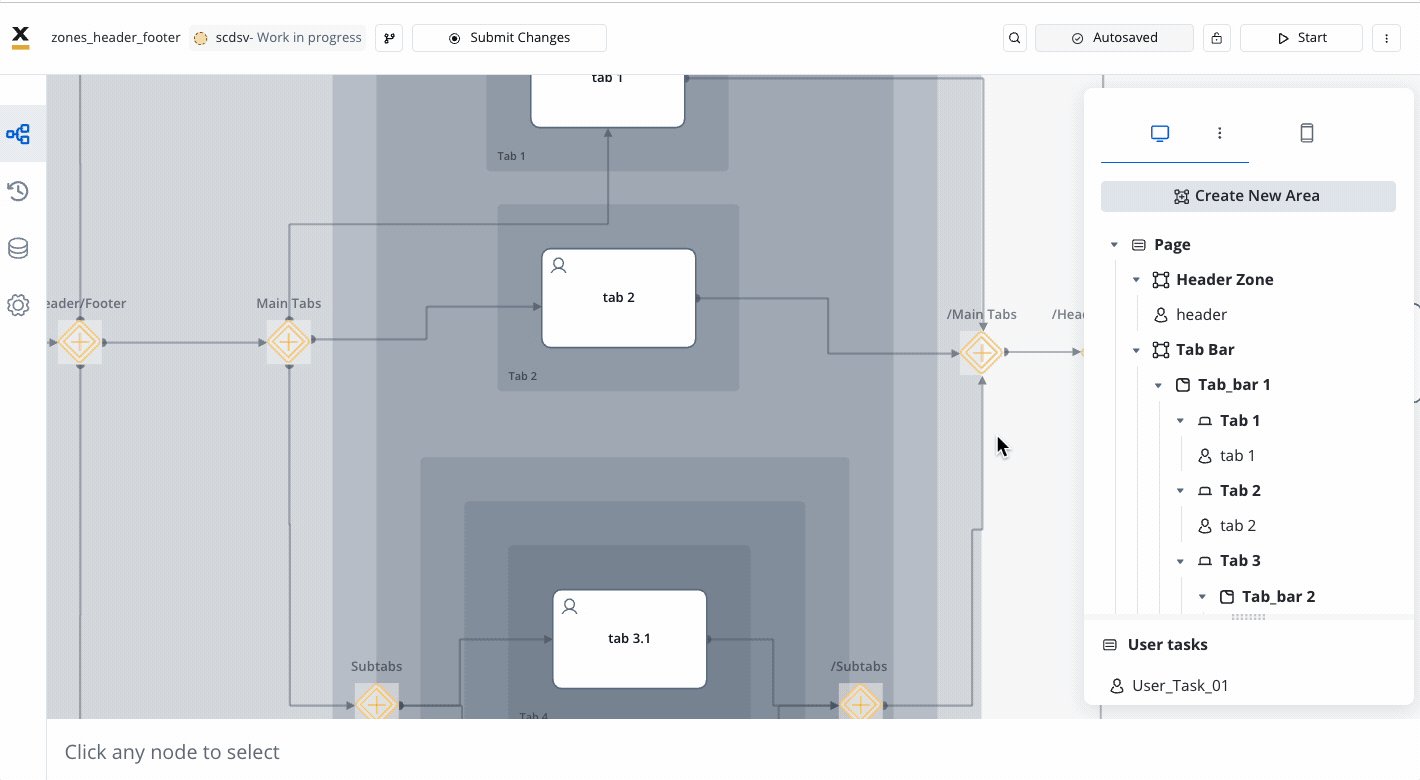
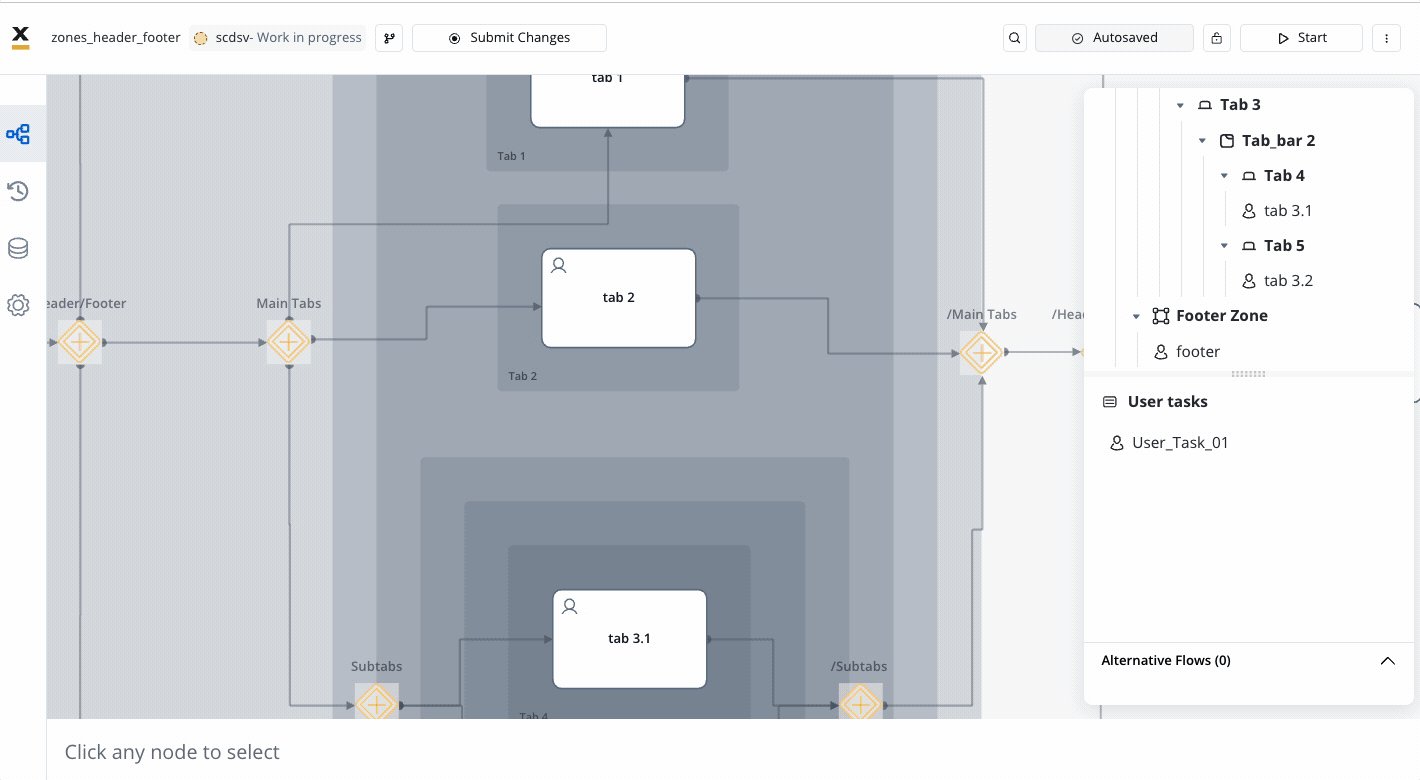
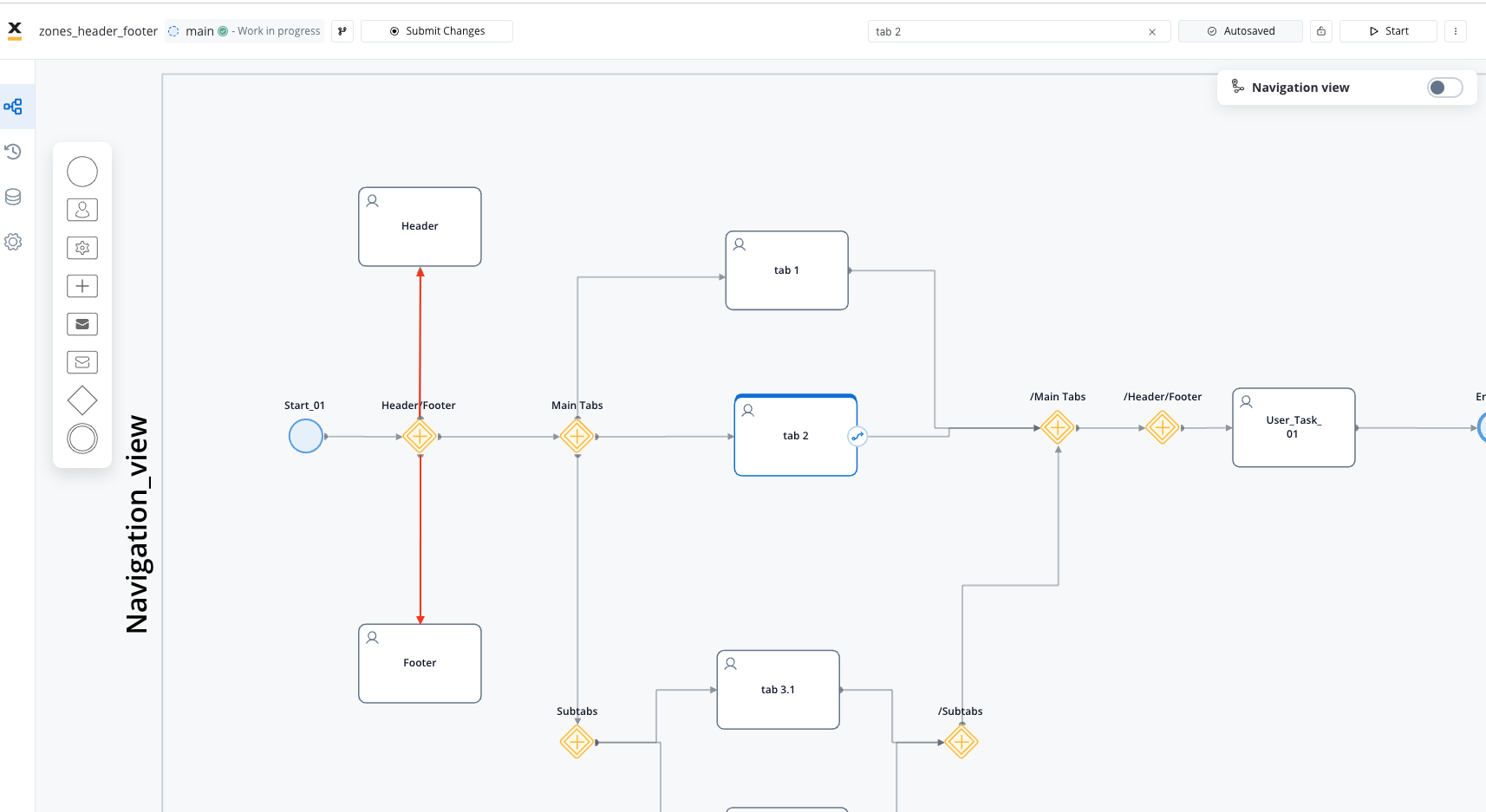
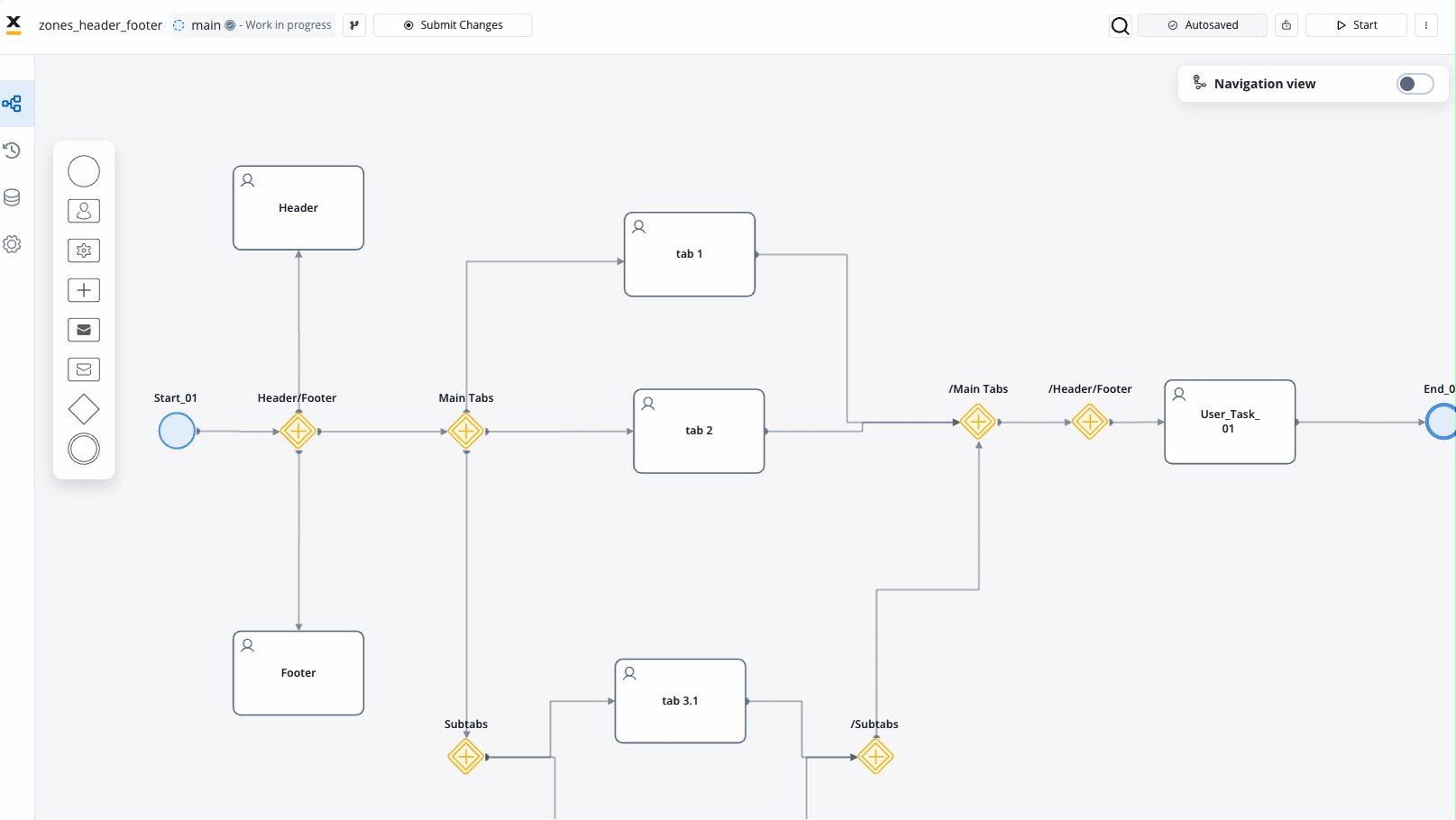
Zone
A Zone serves as a container designed to govern UI navigation by grouping specific elements together. Its optimal application is in scenarios involving processes featuring both a header and footer.Navigation type (only for Web)
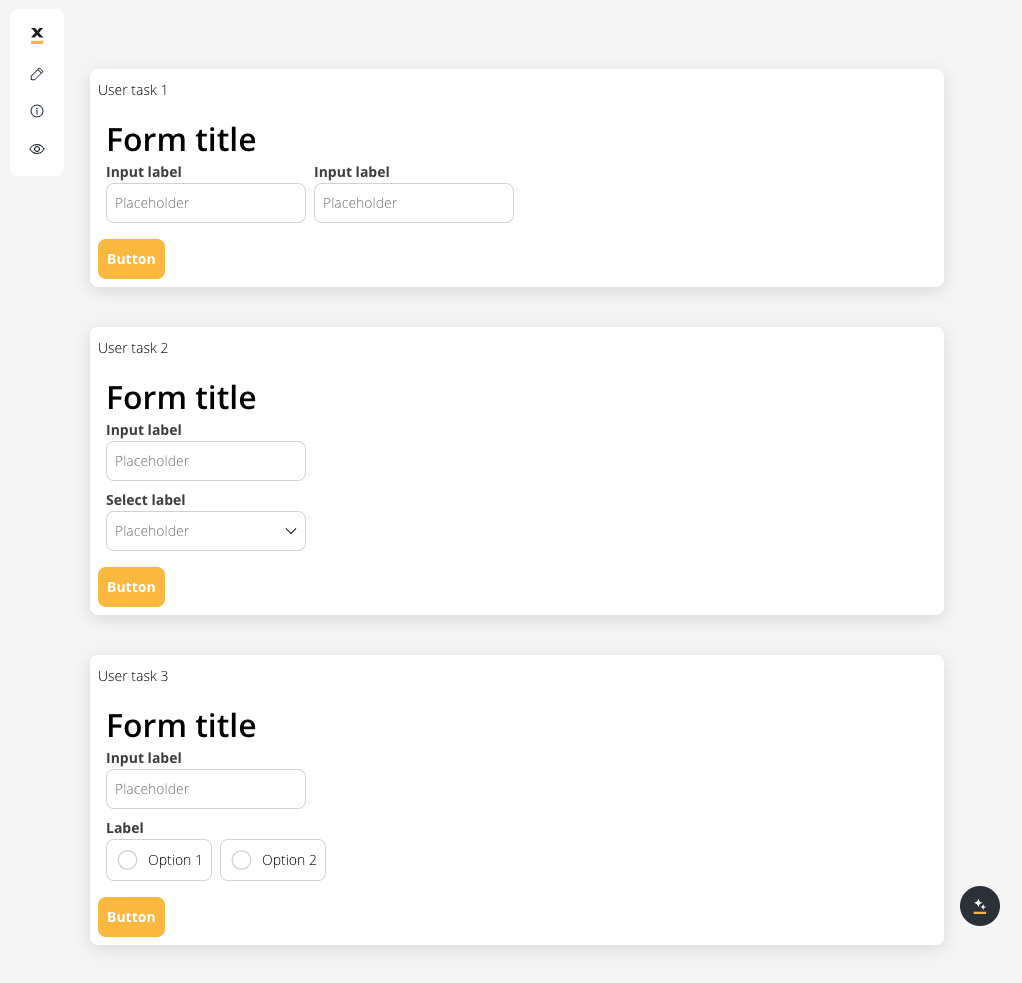
You have the possibility to add step-by-step or wizard-style navigation within a specific zone (applicable when a zone contains more than one User Task). This means users can navigate through the application in a guided manner, accessing each step within the designated area and page.- Single page form (default): The Web Renderer will display all User Tasks within the same zone.

Child areas will be rendered on the same page.
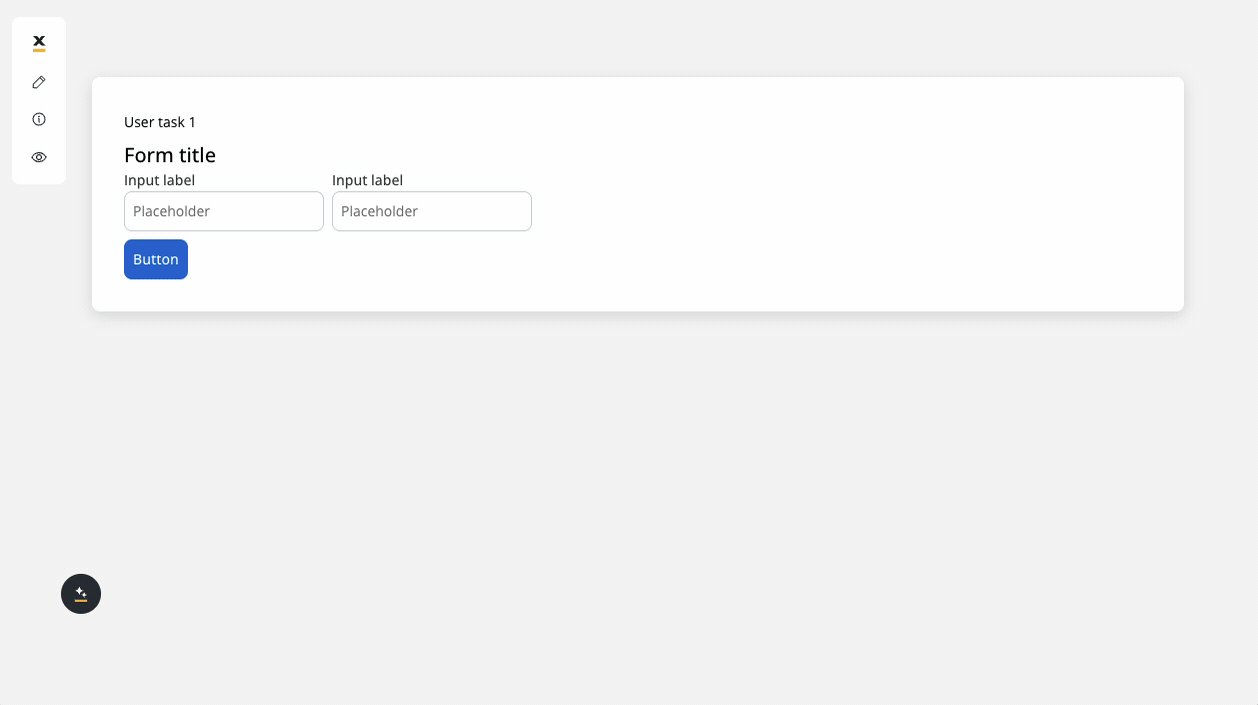
- Wizard: For the Wizard option, the Web Renderer will display one user task at a time, allowing navigation using custom Next and Back buttons.


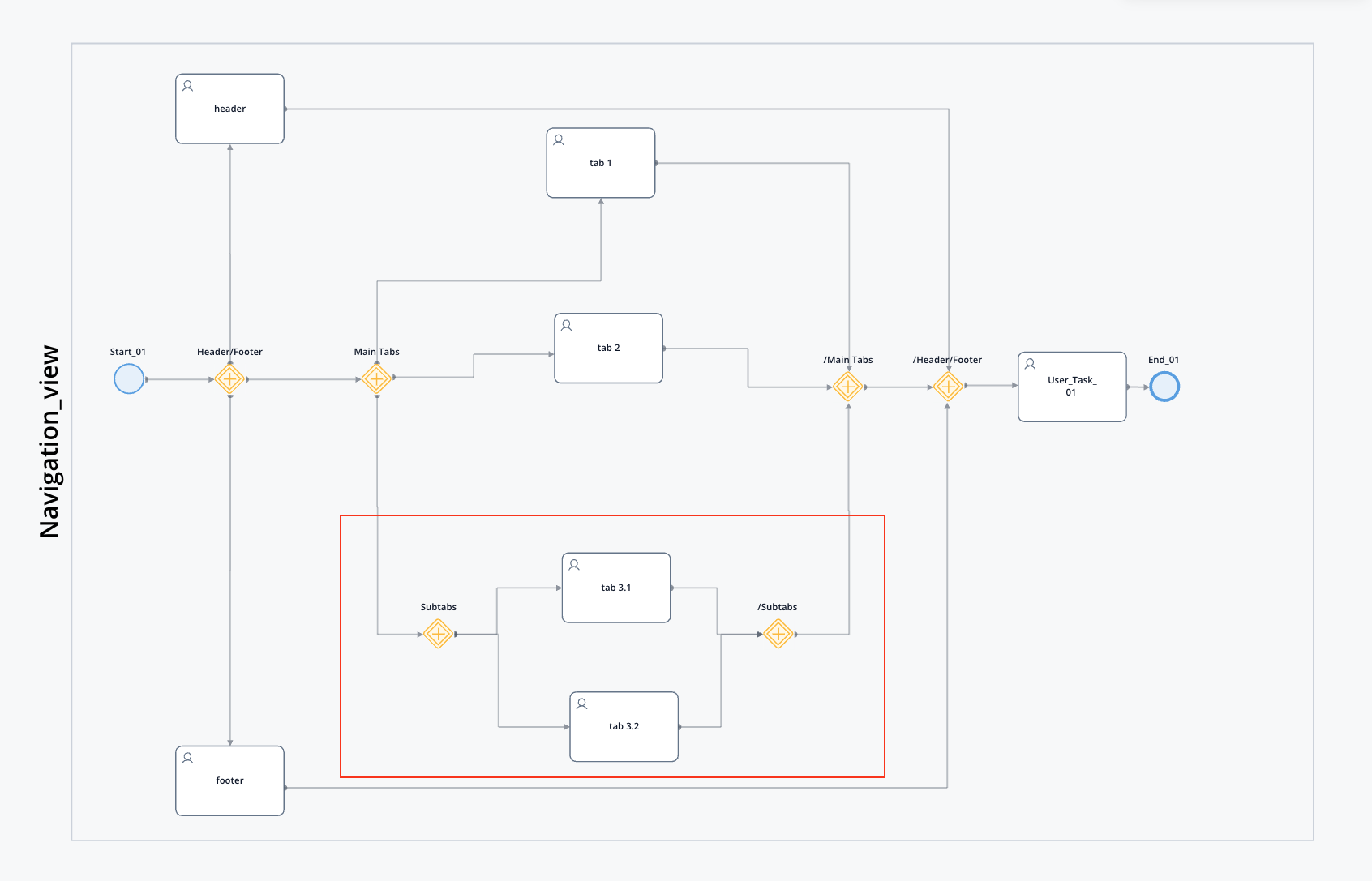
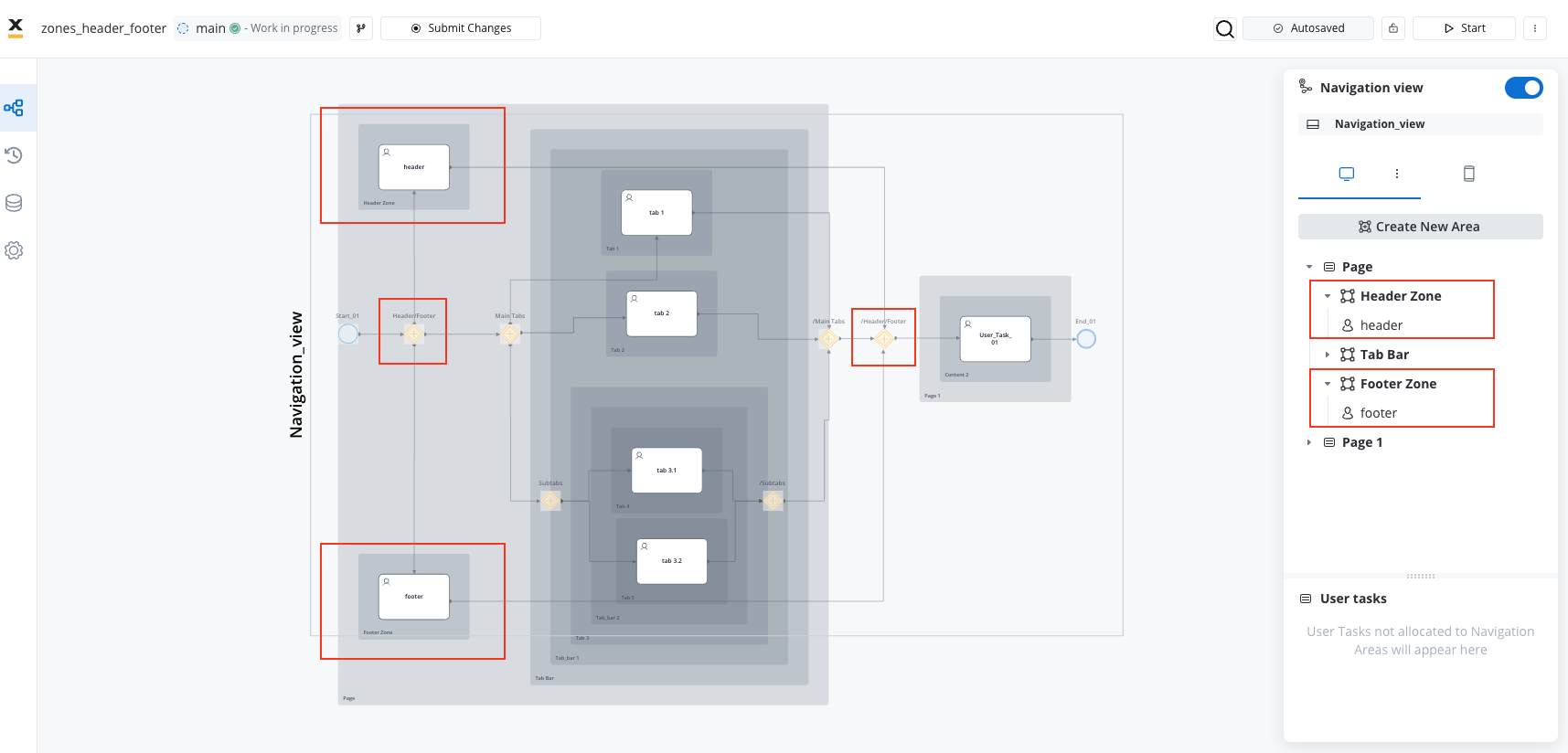
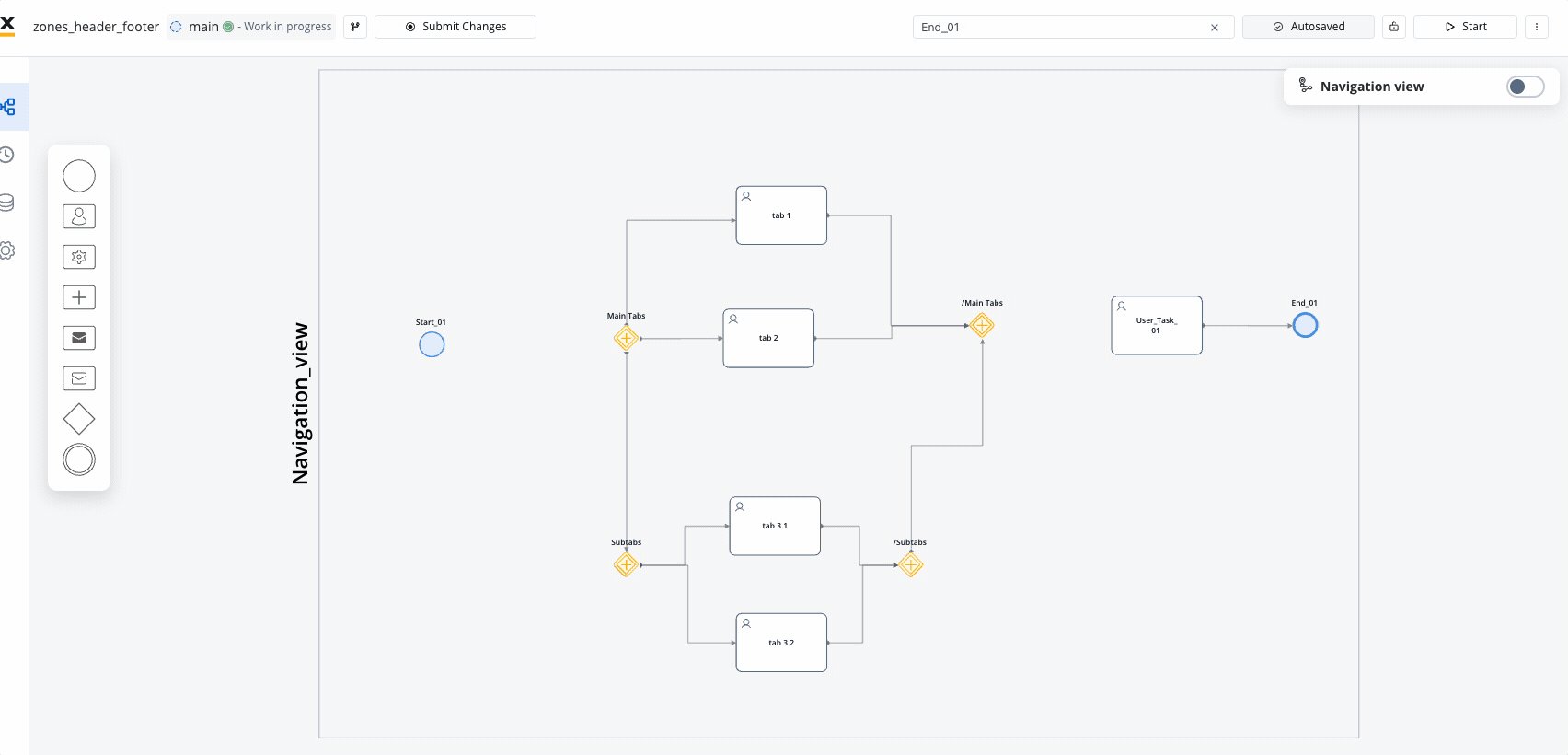
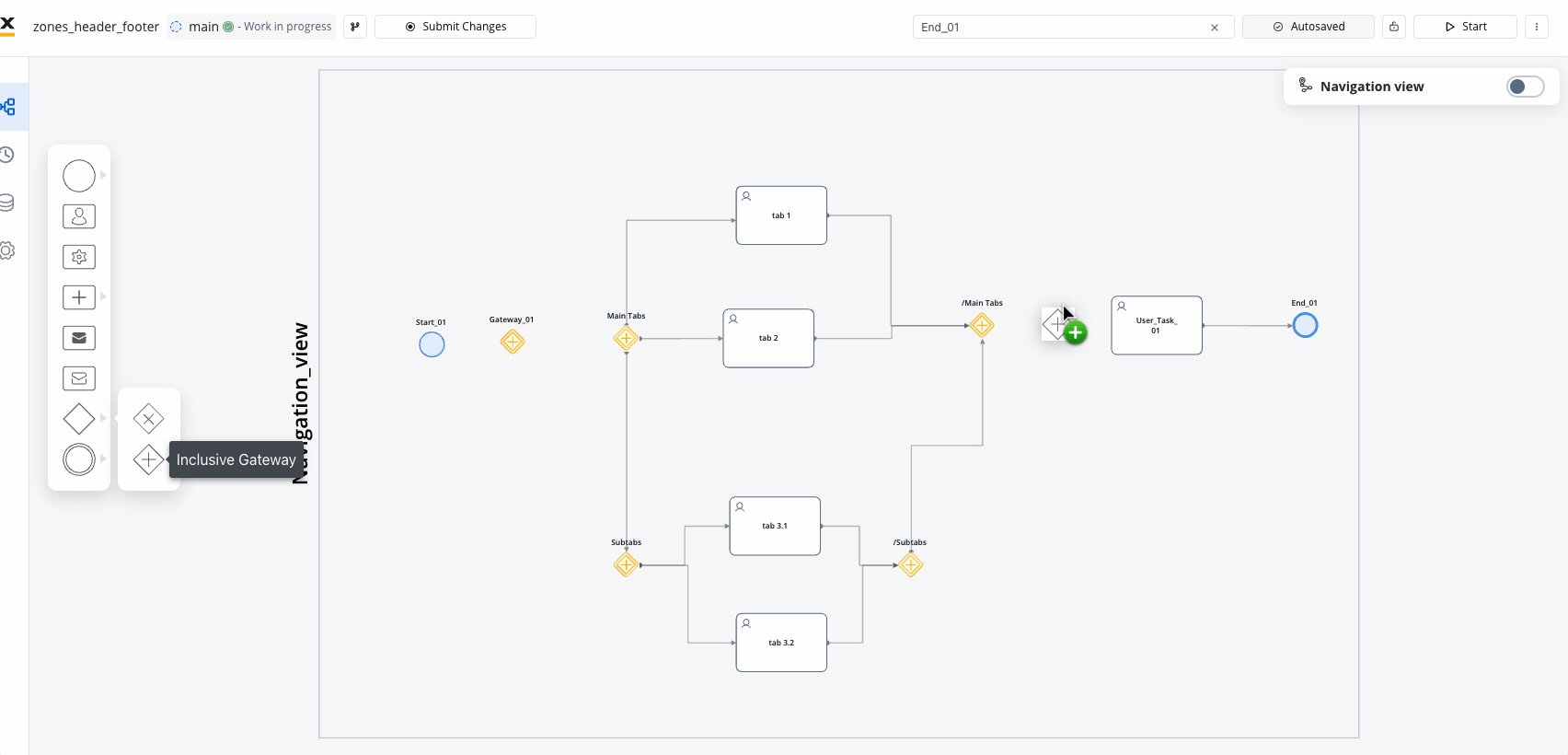
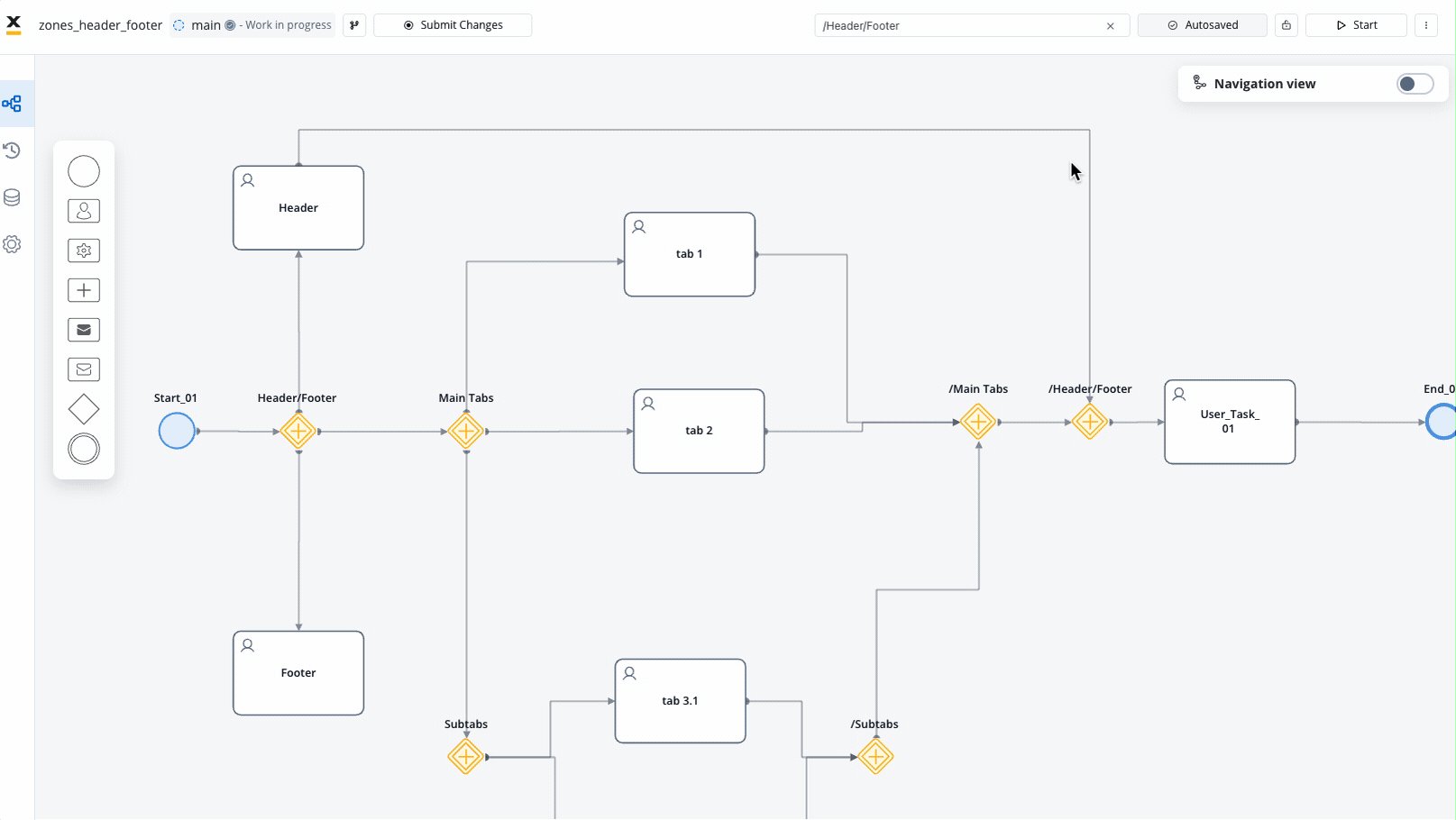
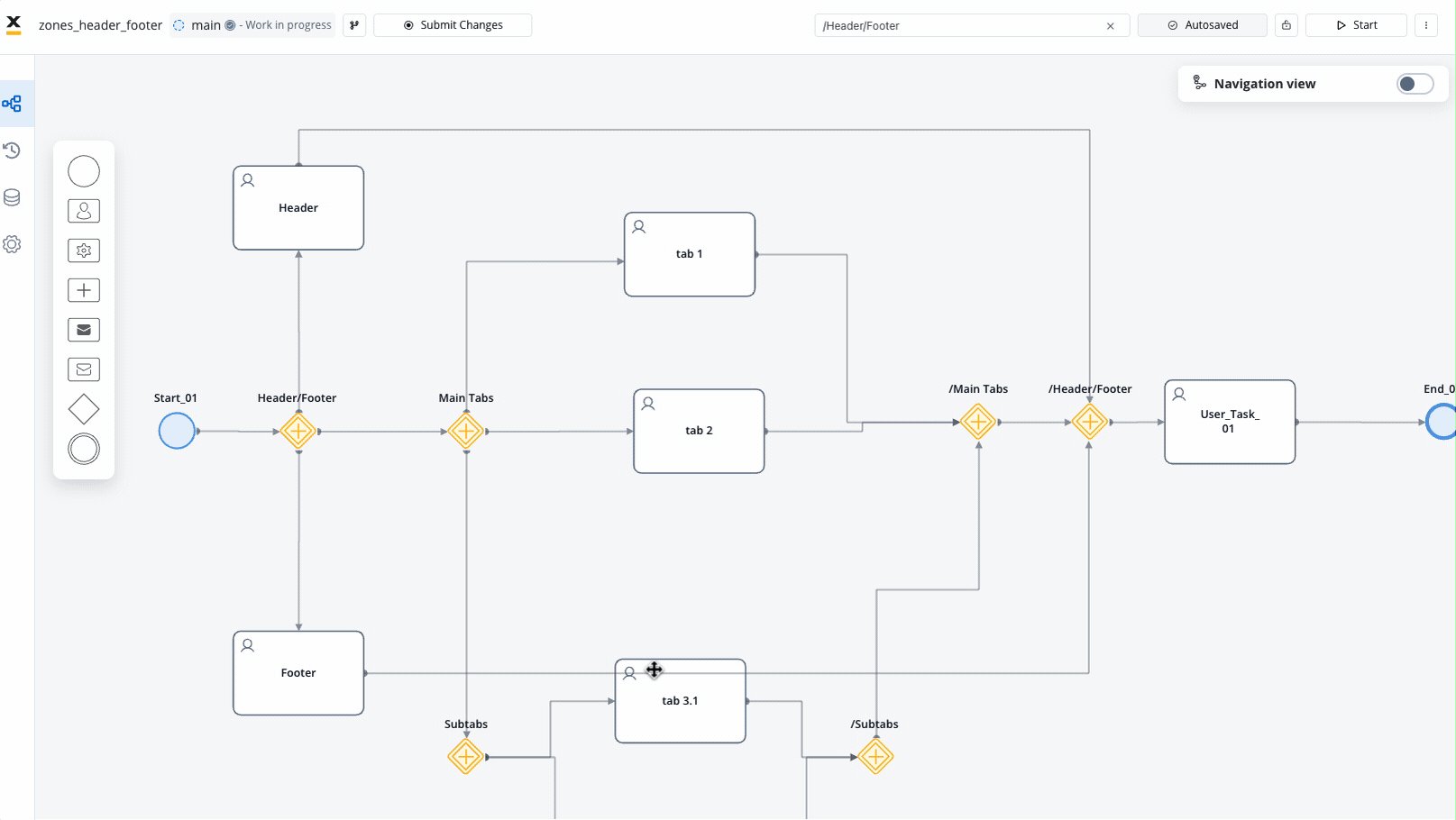
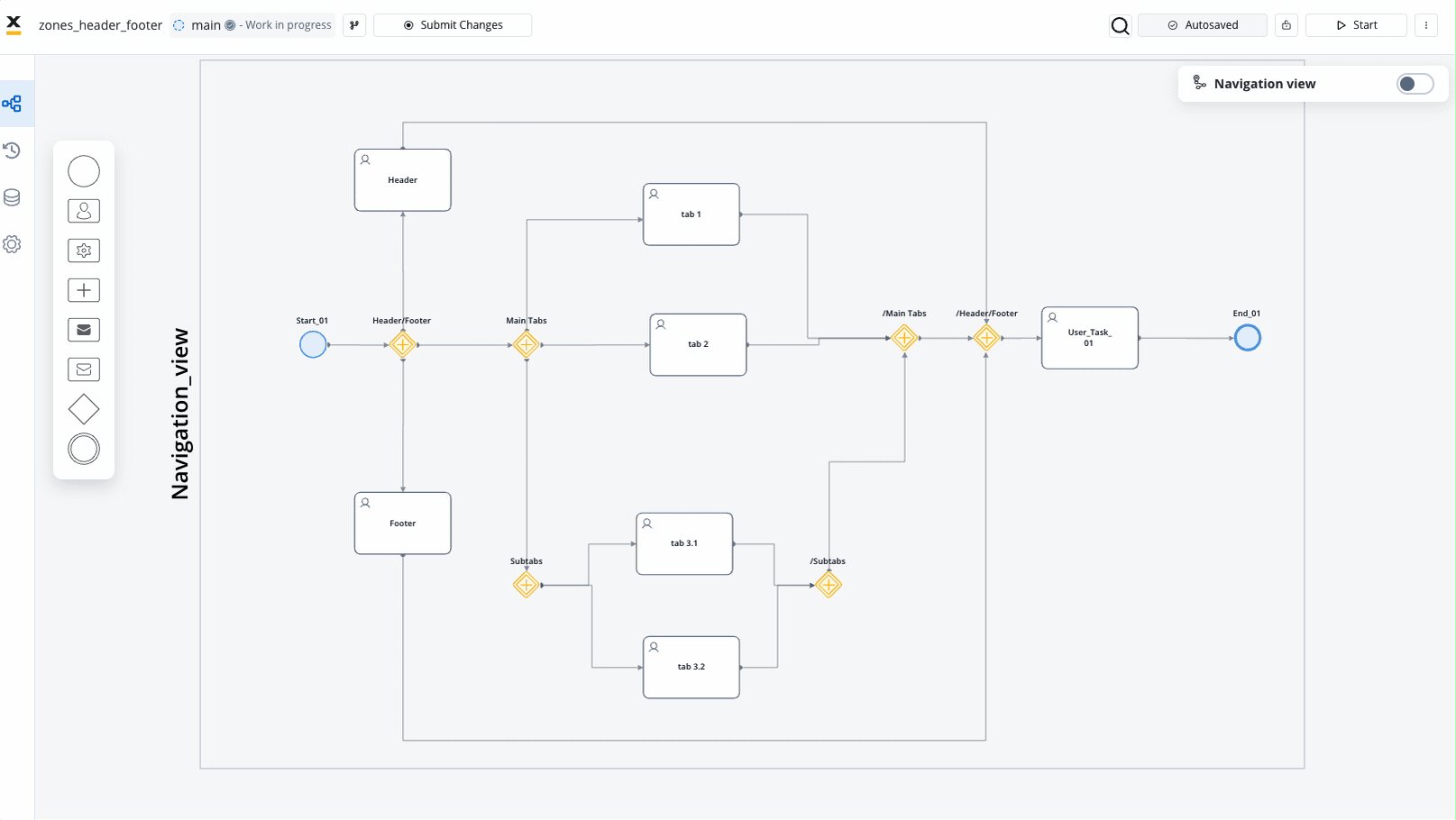
How to Create a Header/Footer Zone
To establish a header/footer zone, follow these steps:- Begin by opening a new parallel zone and ensure to close it where you want the header/footer zone to end.

- Introduce two new user tasks nodes within your process, designated to function as the header, respectively as footer.
- Connect the first parallel gateway node to both of them.

- Now connect the header and footer user tasks to the closing Parallel Gateway.

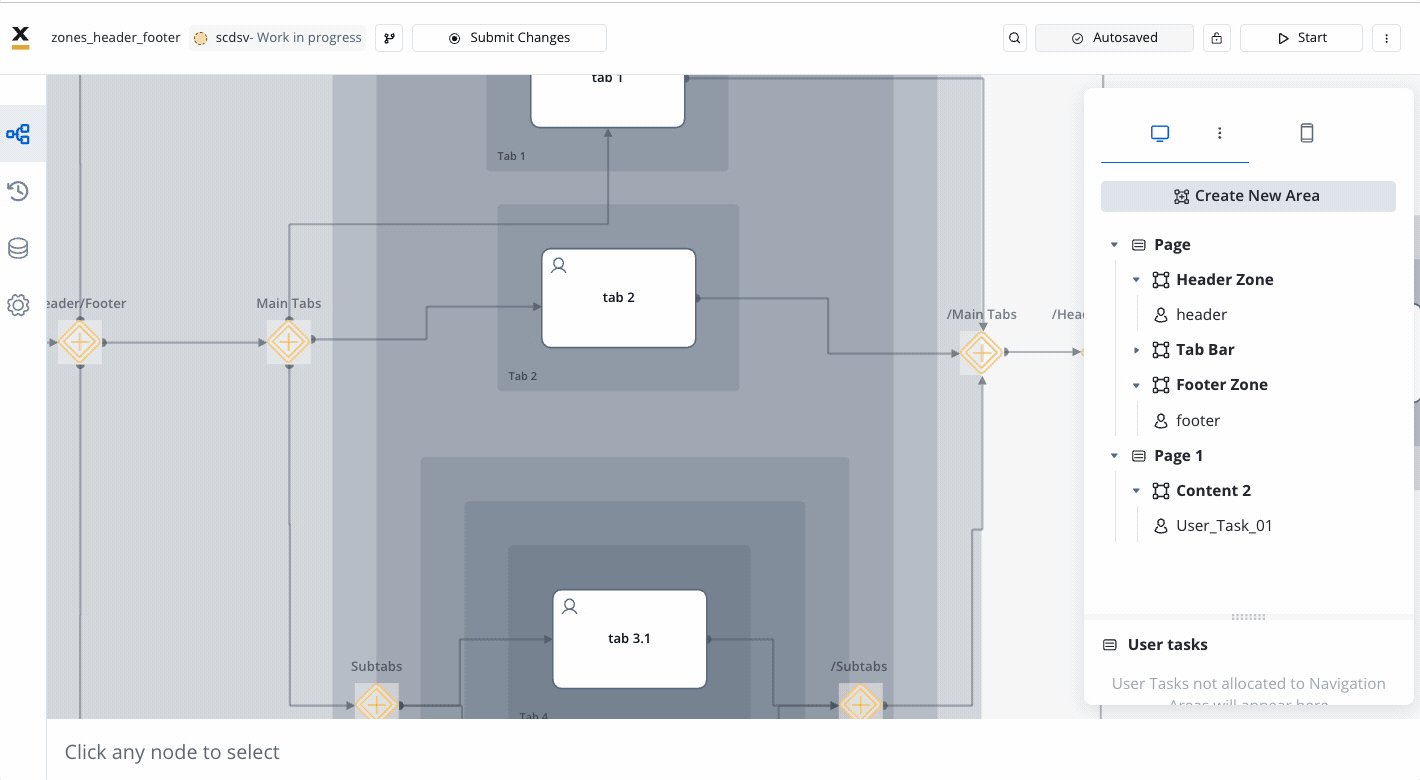
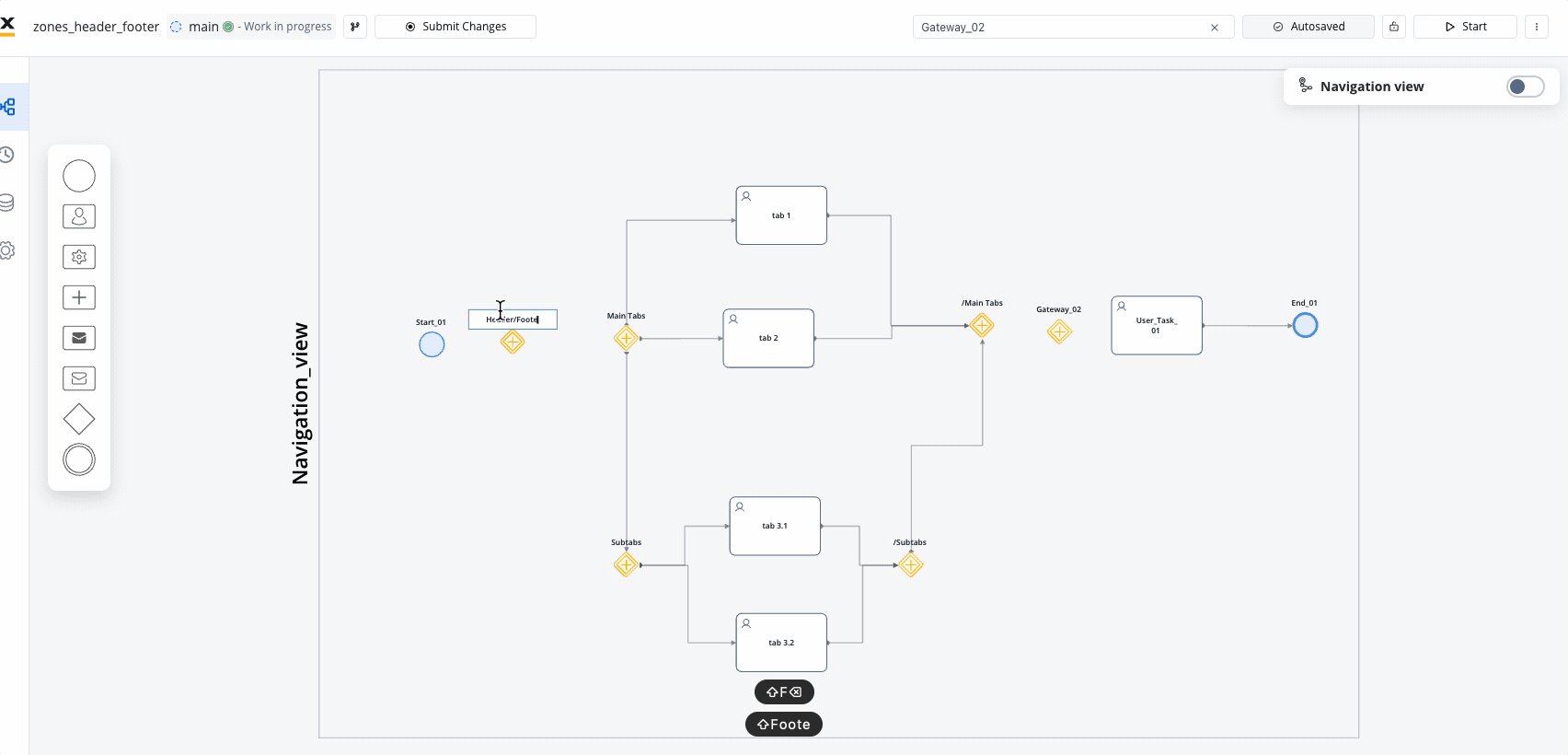
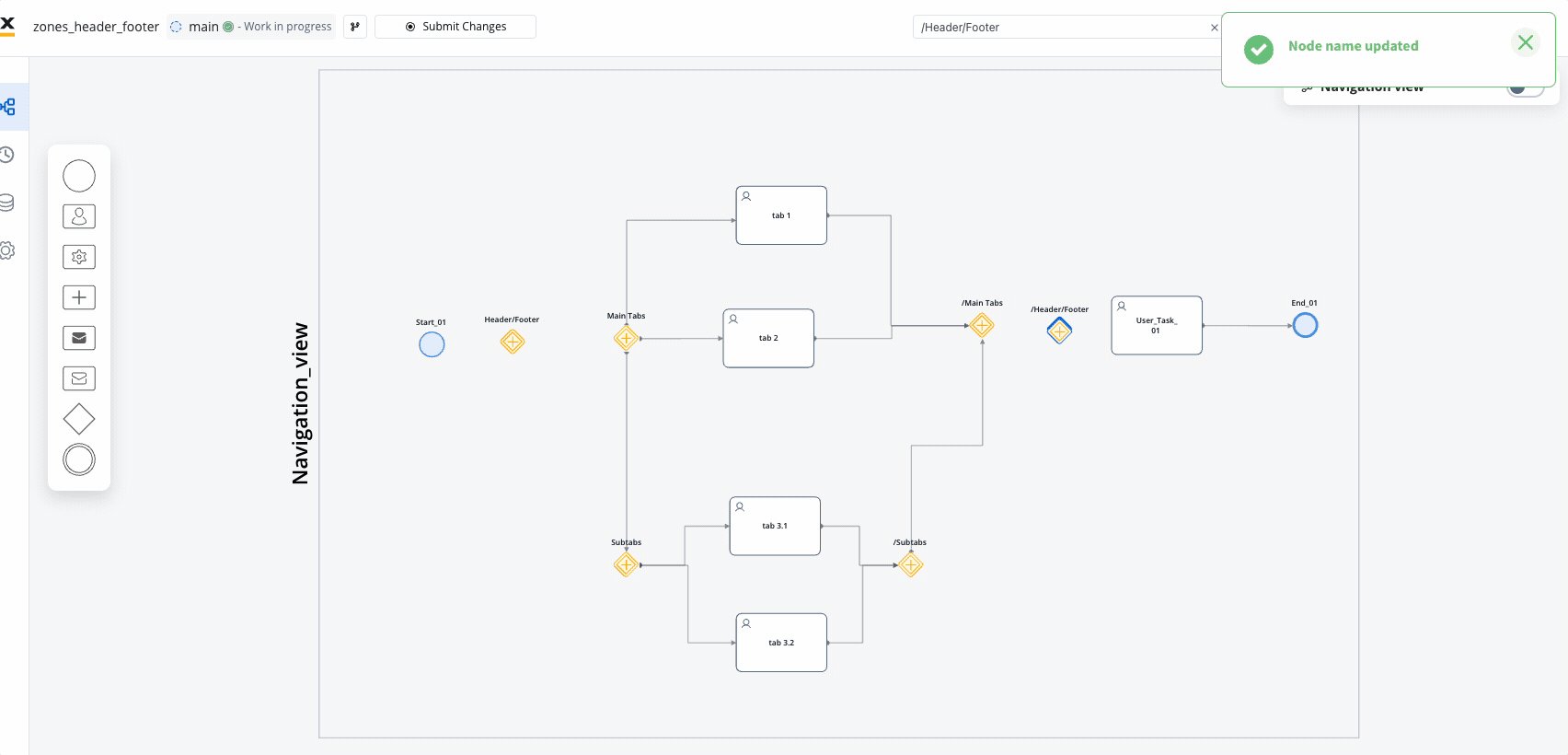
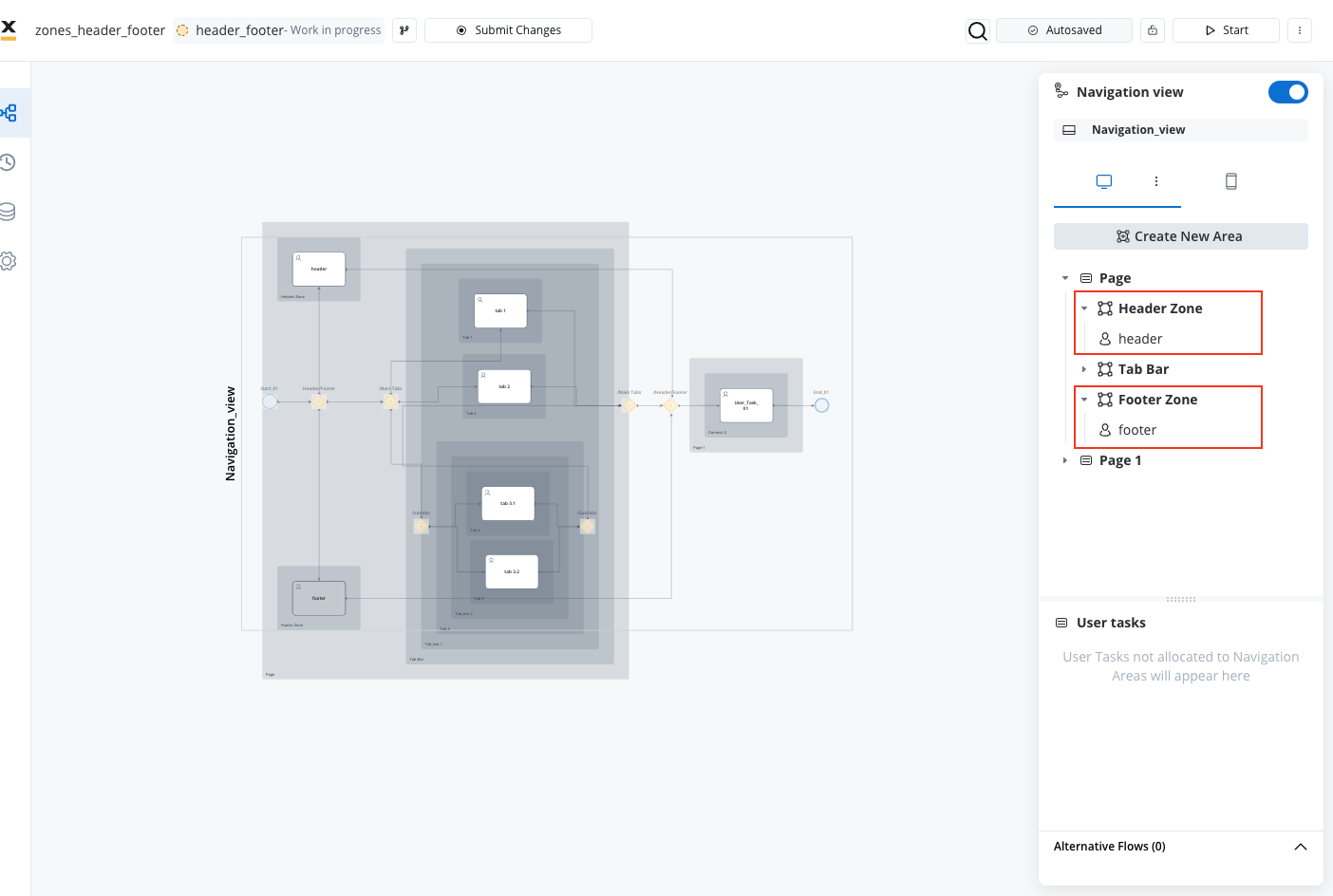
- In the navigation areas menu, incorporate a new zone labeled “Header Zone” and a new zone “Footer Zone”.
- Position the header at the top of your navigation structure or at the top within your primary navigation element and the footer at the bottom.
- Assign the user tasks to the “Header Zone” and to the “Footer Zone”.
When working with containers directly within navigation zones, you have the flexibility to set the sticky/static property directly on your specific navigation zone using the UI Designer, without having to add specific user tasks. However, determining the best practice depends on the specific use case you’re aiming to implement.
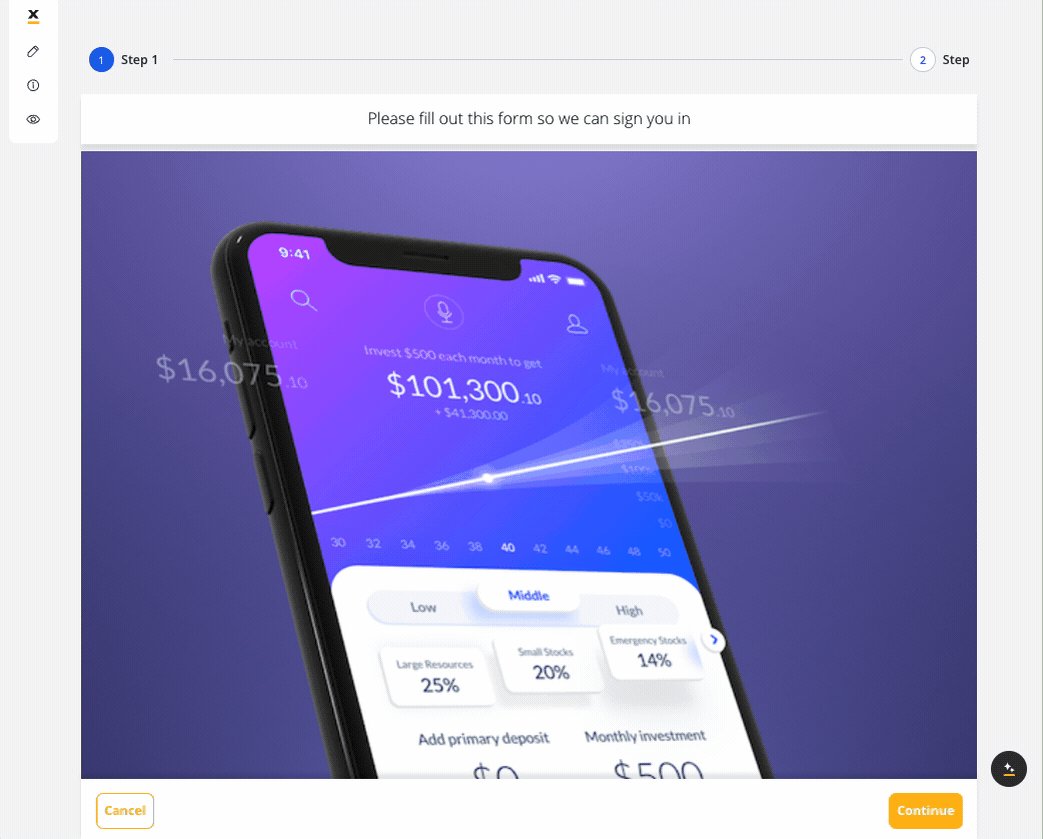
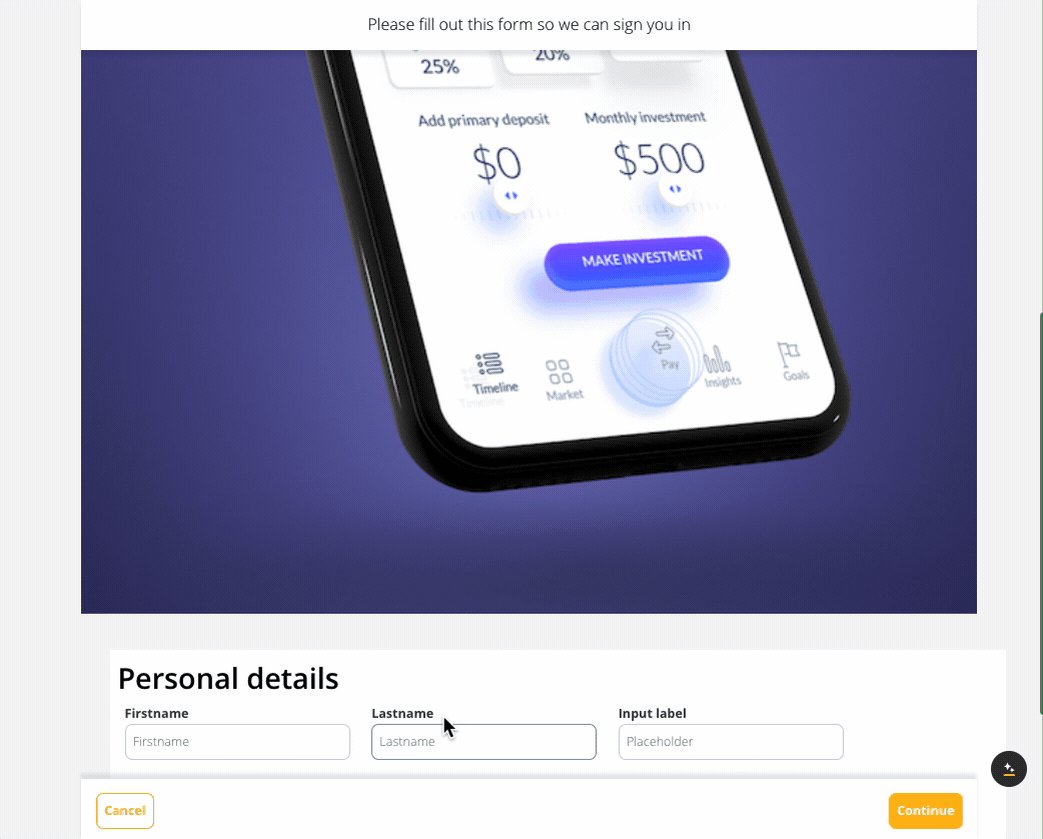
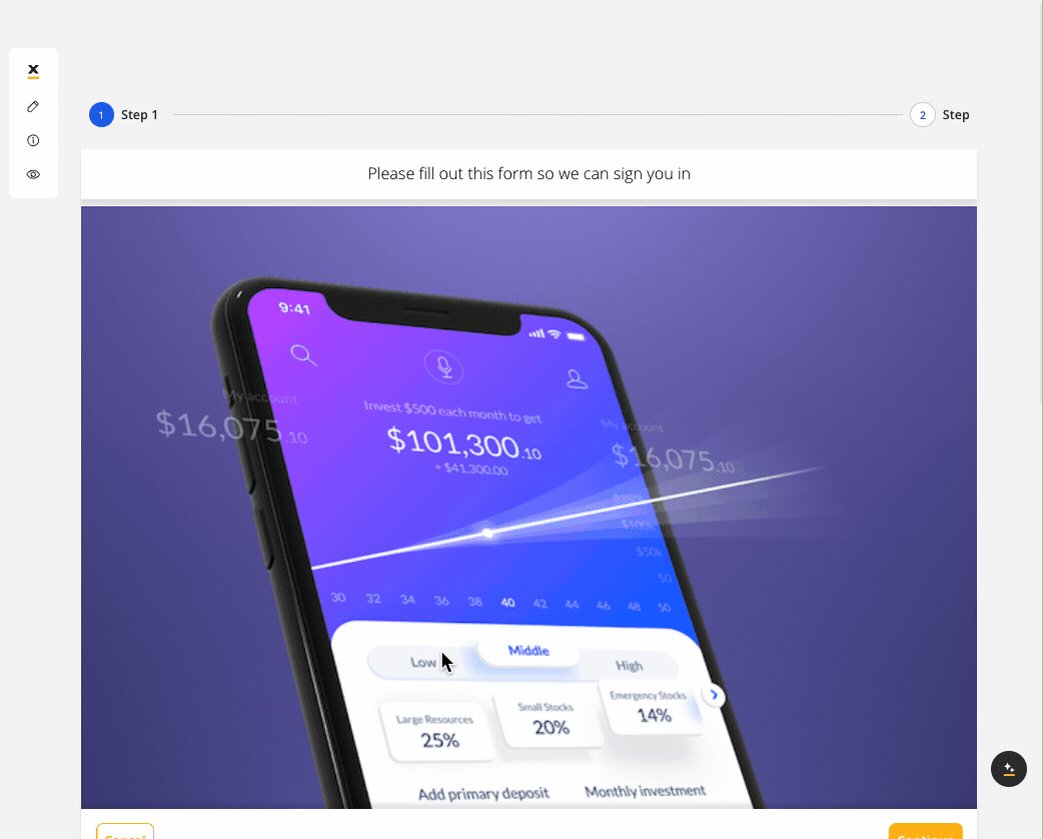
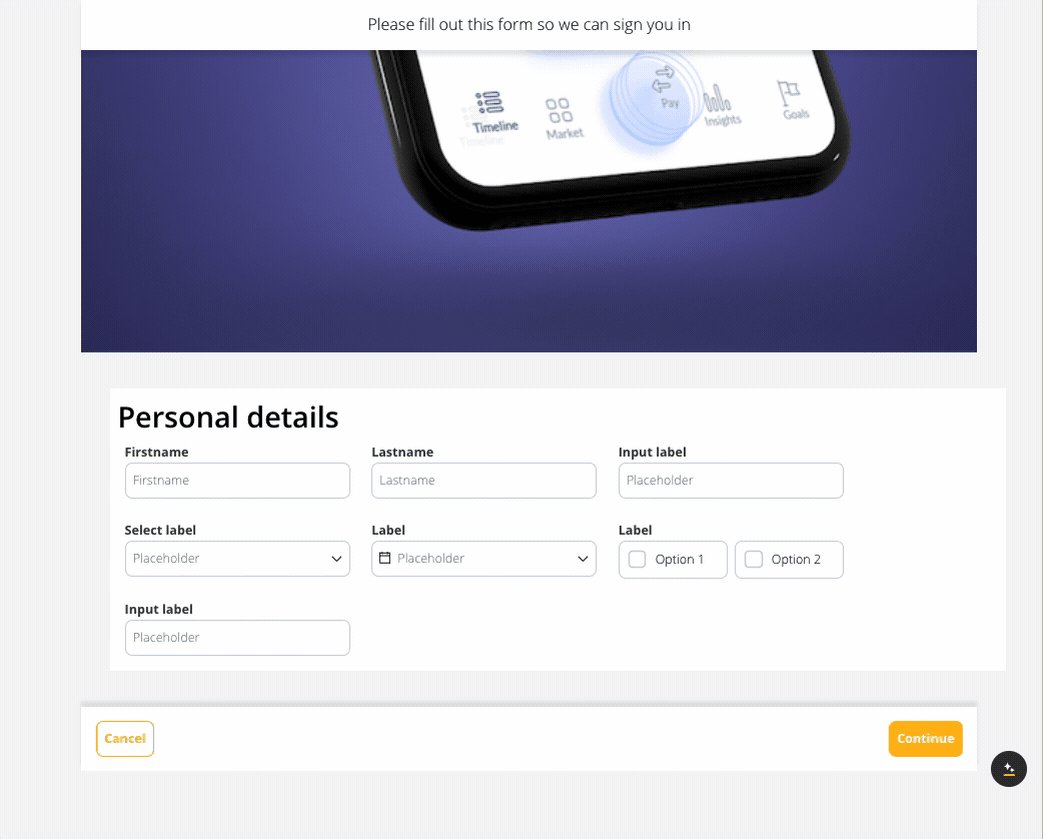
For instance, if you’re looking to incorporate footers containing actions or buttons such as “Cancel application” or “Continue,” it’s advisable to include user tasks, allowing you to configure node actions effectively.

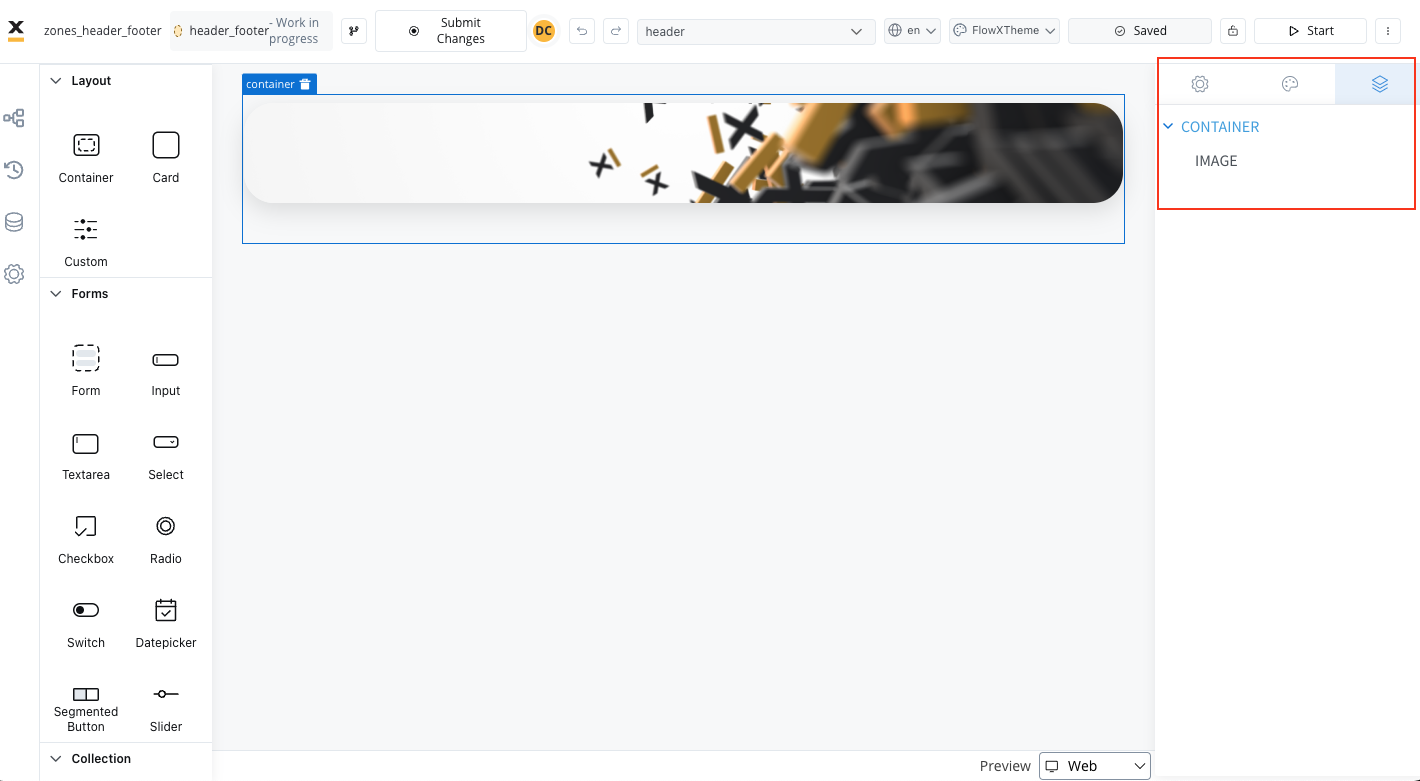
- Proceed to customize the user tasks UI according to your preferences.

Styling options
To customize the appearance of headers and footers, you need to utilize containers as the root UI elements for user tasks or navigation areas.

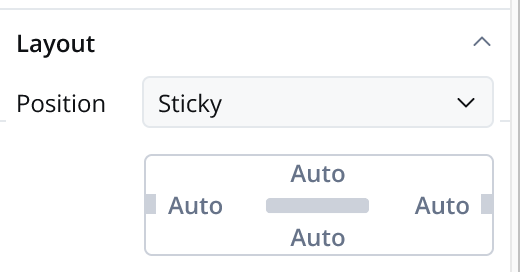
- Static: The container remains fixed and does not scroll along with the page content.
- Sticky: When the sticky property is enabled, the container maintains its position even during scrolling.
- Layout: You have the option to specify minimum distances between the container and its parent element while scrolling. At runtime, sticky containers will keep their position on scroll relative to top/ bottom/ right/ left margin of the parent element

In mobile configurations, the right and left properties for sticky layout are ignored by the mobile renderer.

Navigation areas demo
For more information, you can also check the following demo on our Academy website:FlowX.AI Navigation view
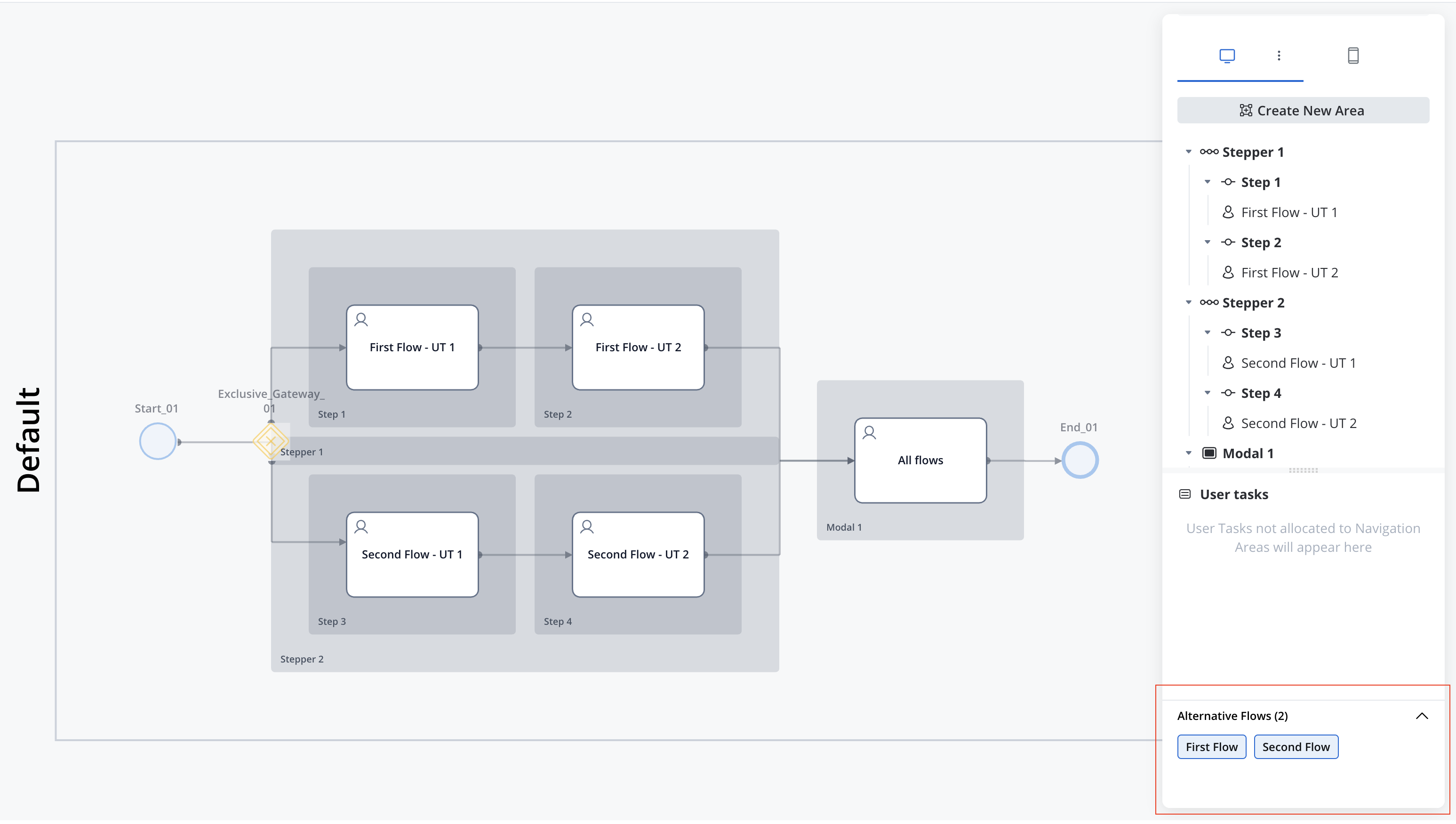
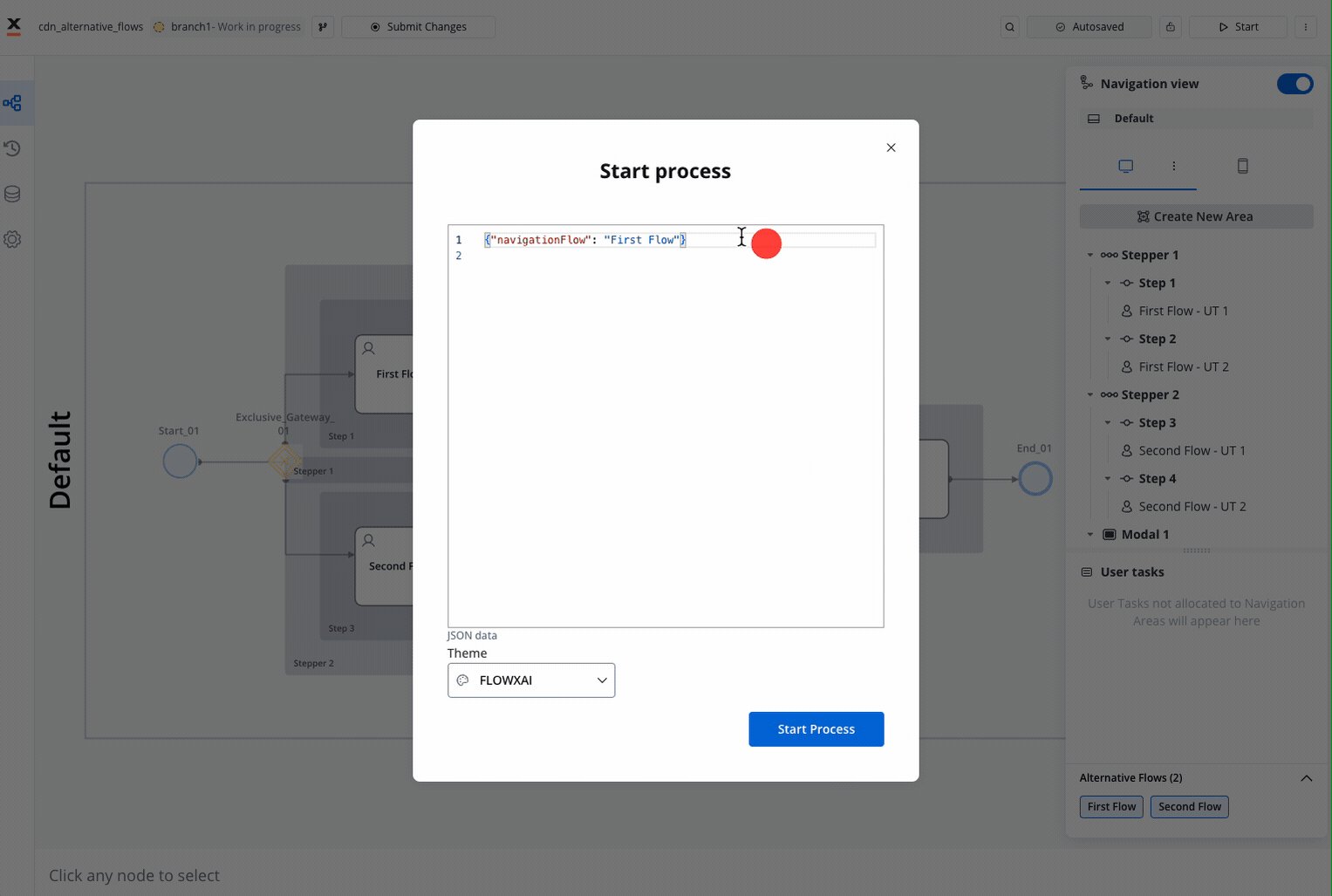
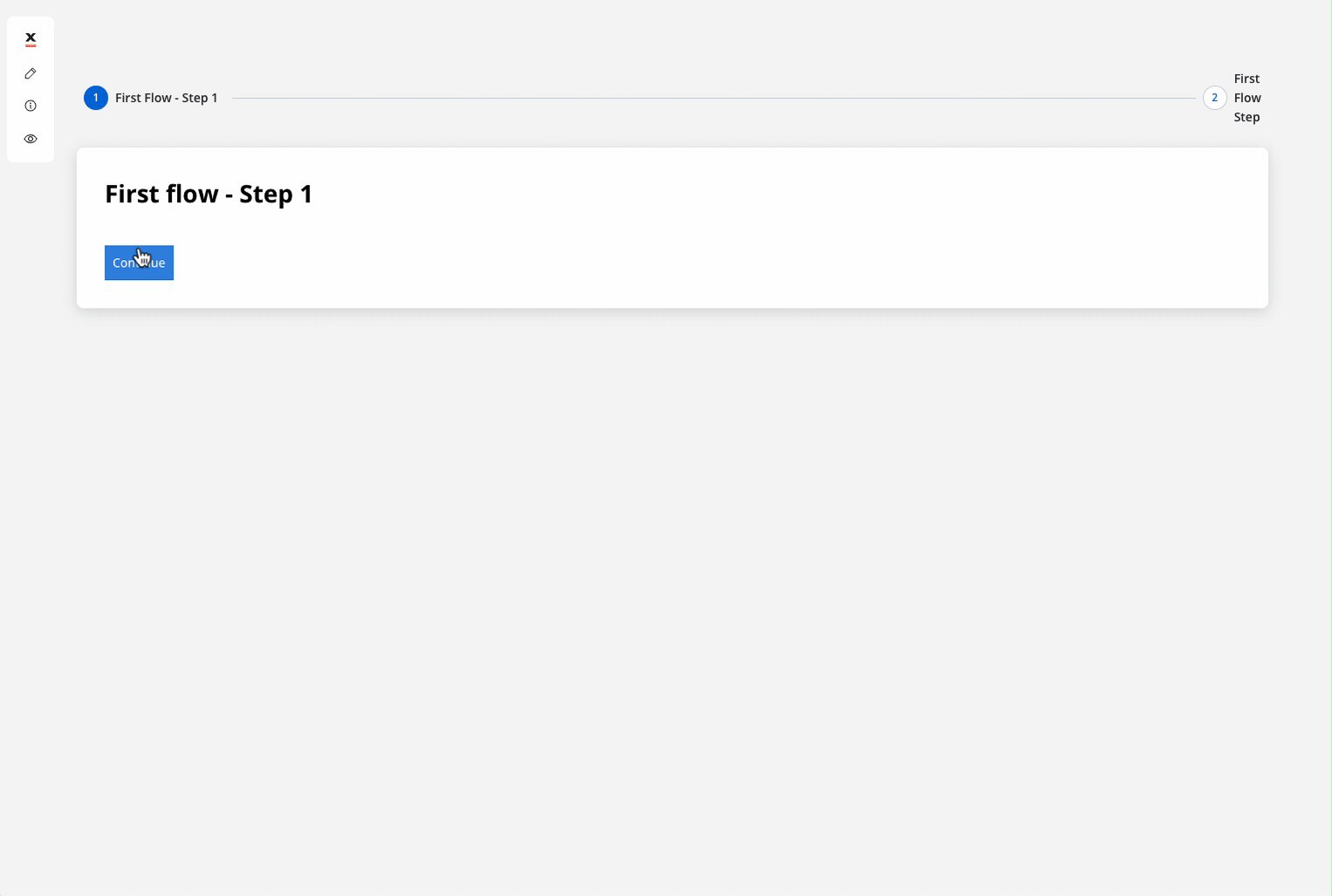
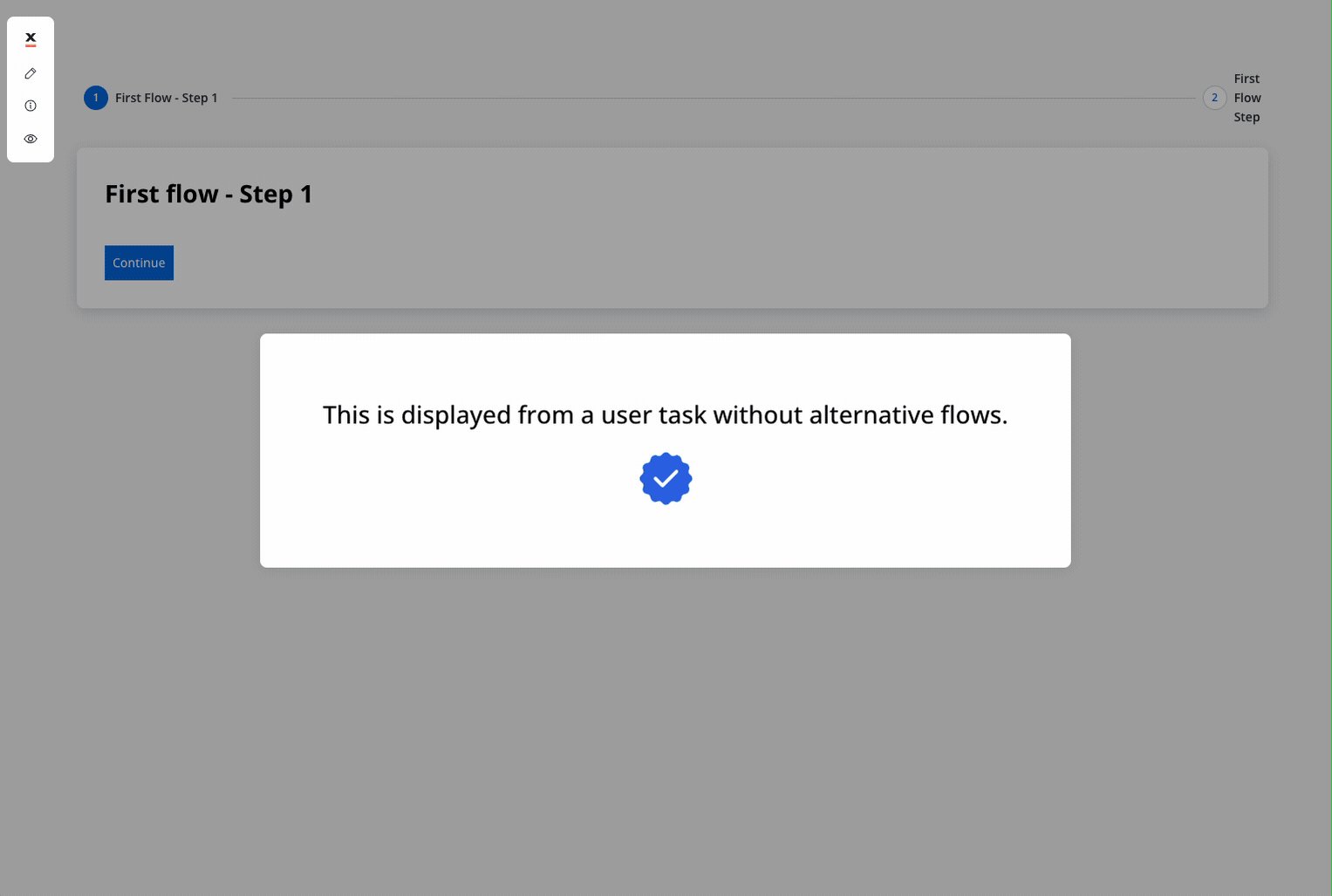
Alternative flows
There might be cases when you want to include or exclude process nodes based on some information that is available at start.


If a node is not assigned to an alternative flow, this means the node will be included in all possible flows.