
Configuring the Input element
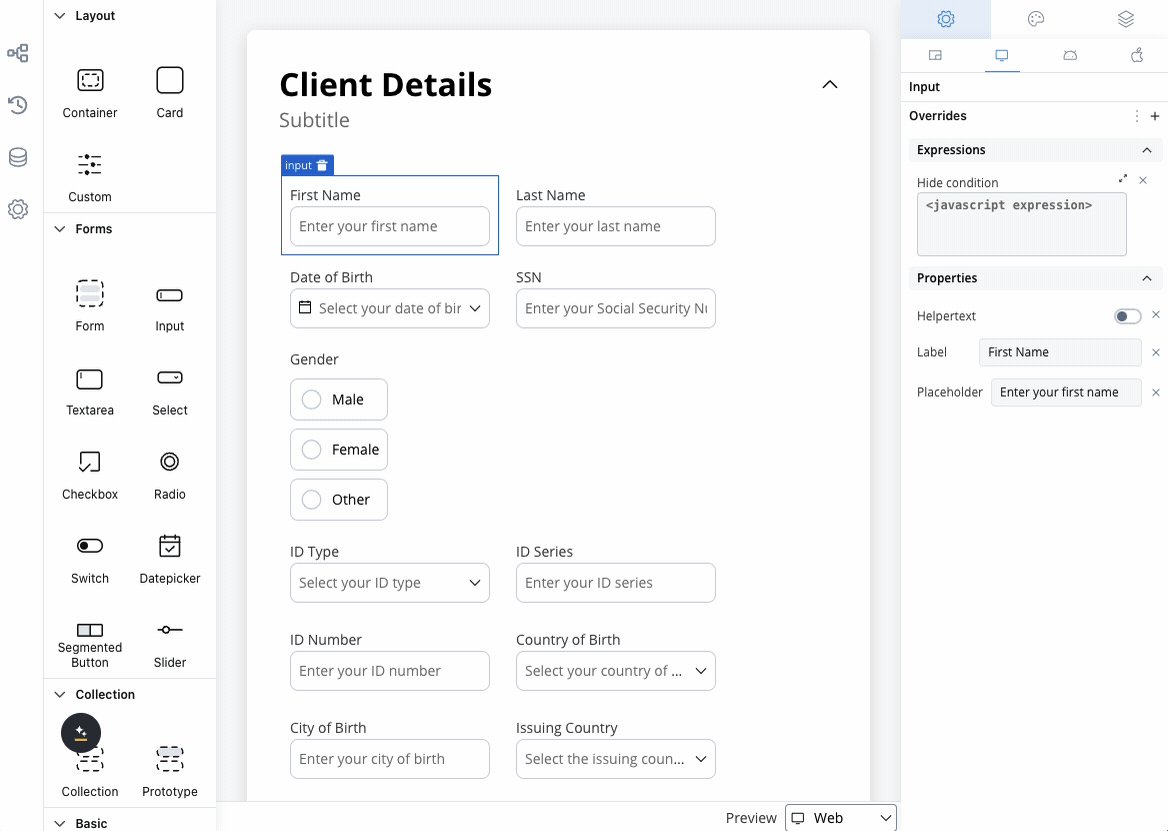
Input generic settings
These settings added in the Generic tab are available and they apply to all platforms including Web, iOS, and Android:
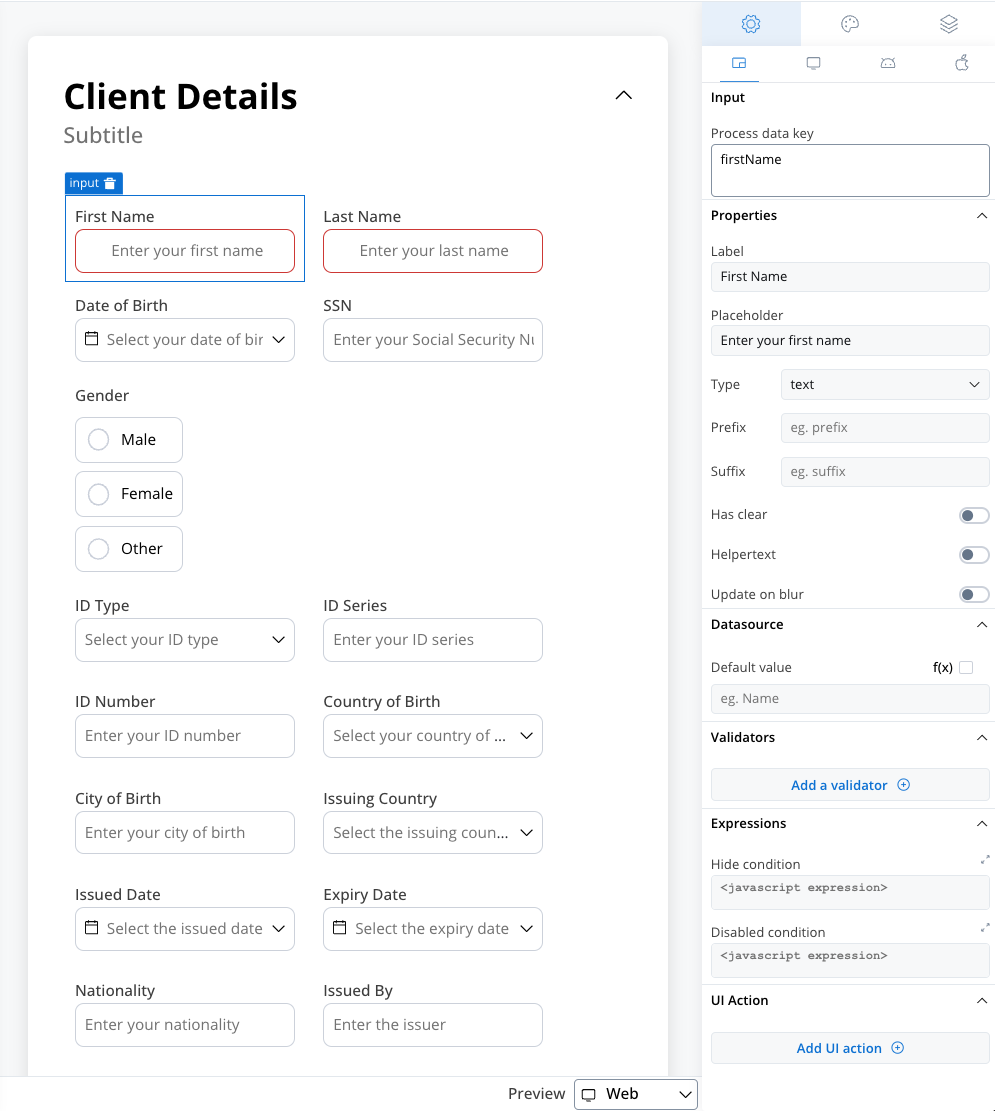
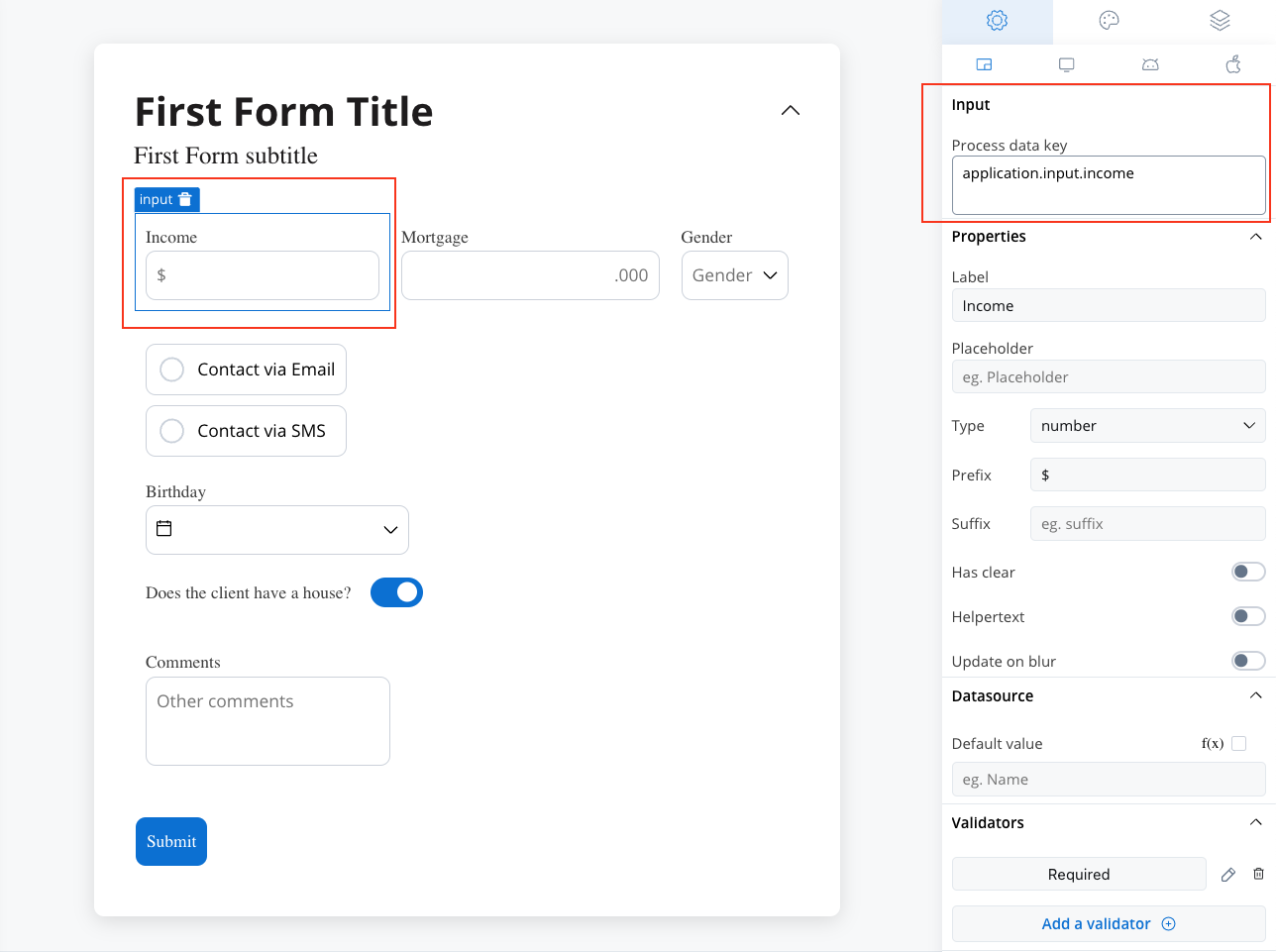
Process data key
Process data key establishes the binding between the input element and process data, enabling its later use in decisions, business rules or integrations.Properties
- Label: The visible label for the input field.
- Placeholder: Text that appears within the input field when it is empty.
- Type: Defines the type of data the input field can accept, such as text, number, email, or password.
- Prefix: Label appearing at the start of the input field.
- Suffix: Label appearing at the end of the input field.
- Has Clear: Option to include a content clear mechanism.
- Helpertext: Additional information about the input field, which can be optionally hidden within an infopoint.
- Update on Blur: Update behavior triggered when the input field loses focus.
Datasource configuration
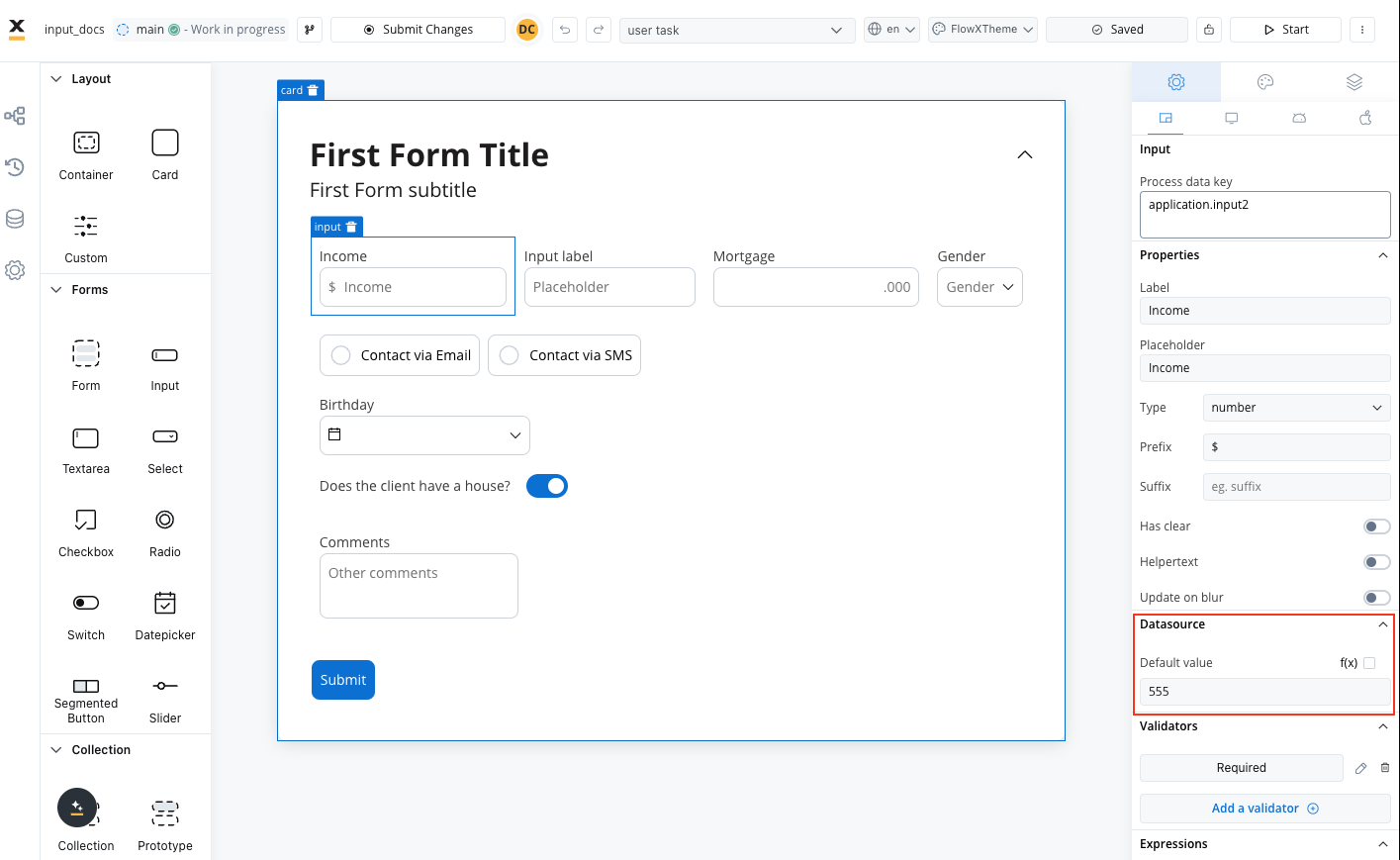
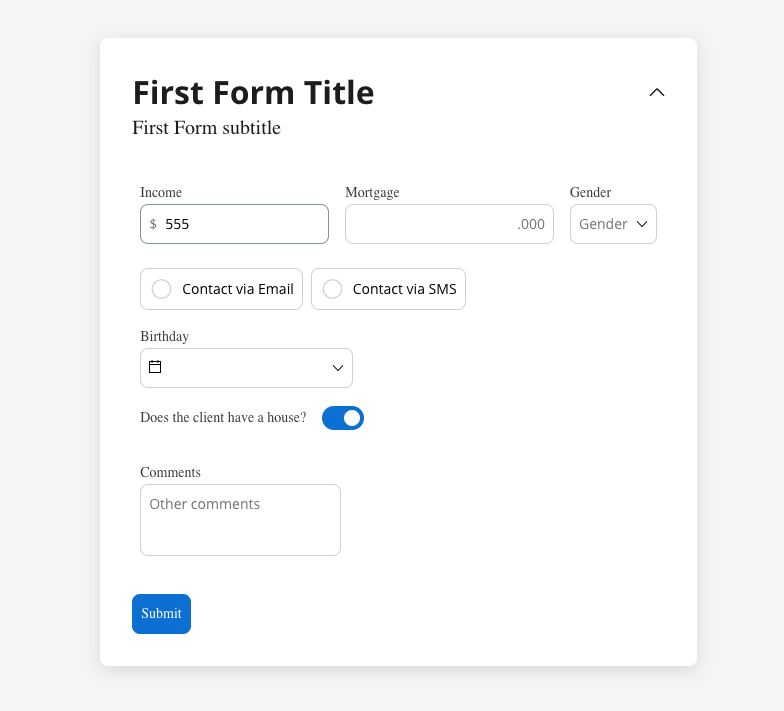
The default value for the element can be configured here, this will autofill the input field when you will run the process.

Computed datasource value
To add a computed value, you have to explicitly check “Computed value” option (represented by thef(x) icon), which will transform the desired field into a JavaScript editor.
Check the following example:
Computed values
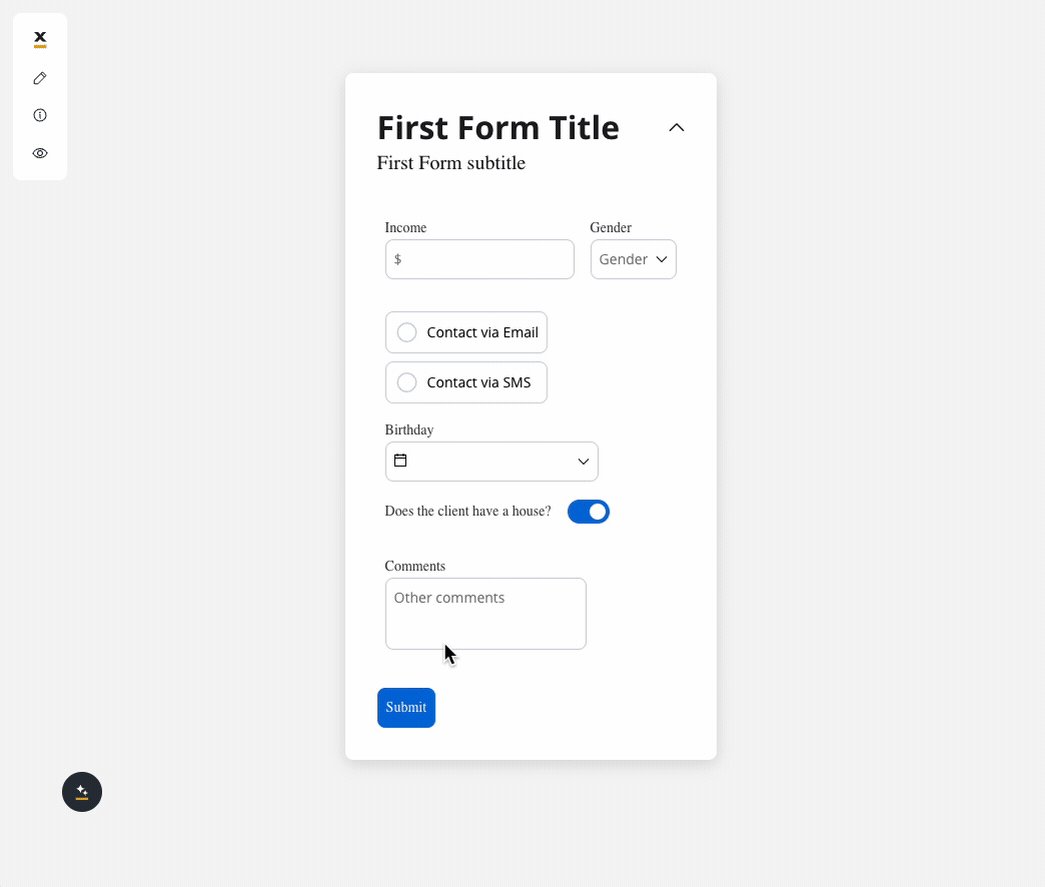
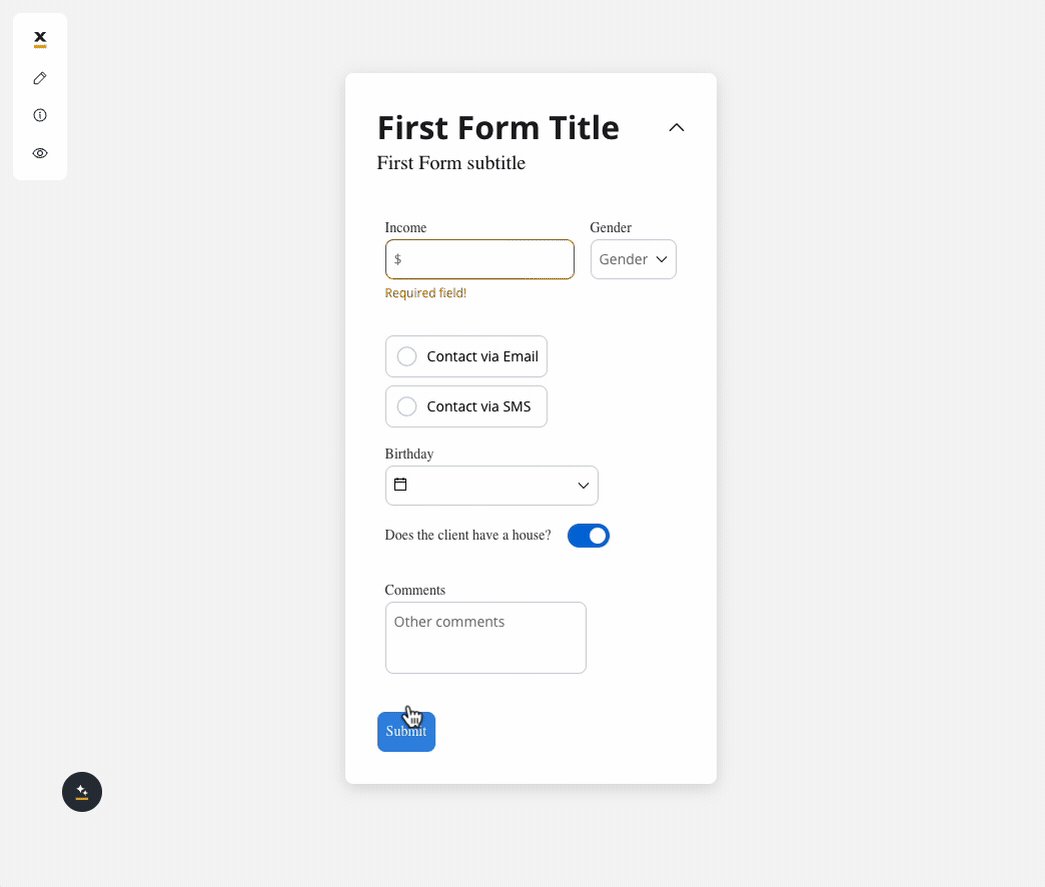
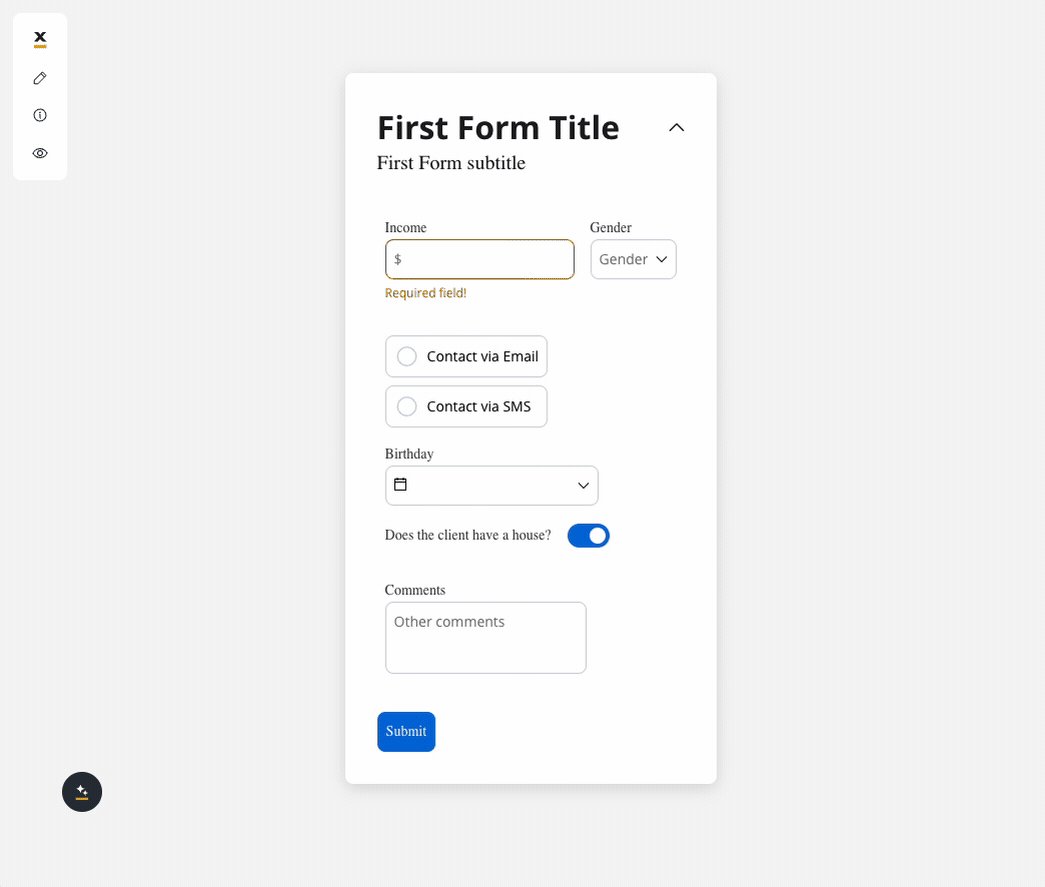
Validators
Incorporating validators into your inputs adds an extra layer of assurance to your data. (For further insights, refer to this link). Witness the essential role of validators in action with this required validator example:
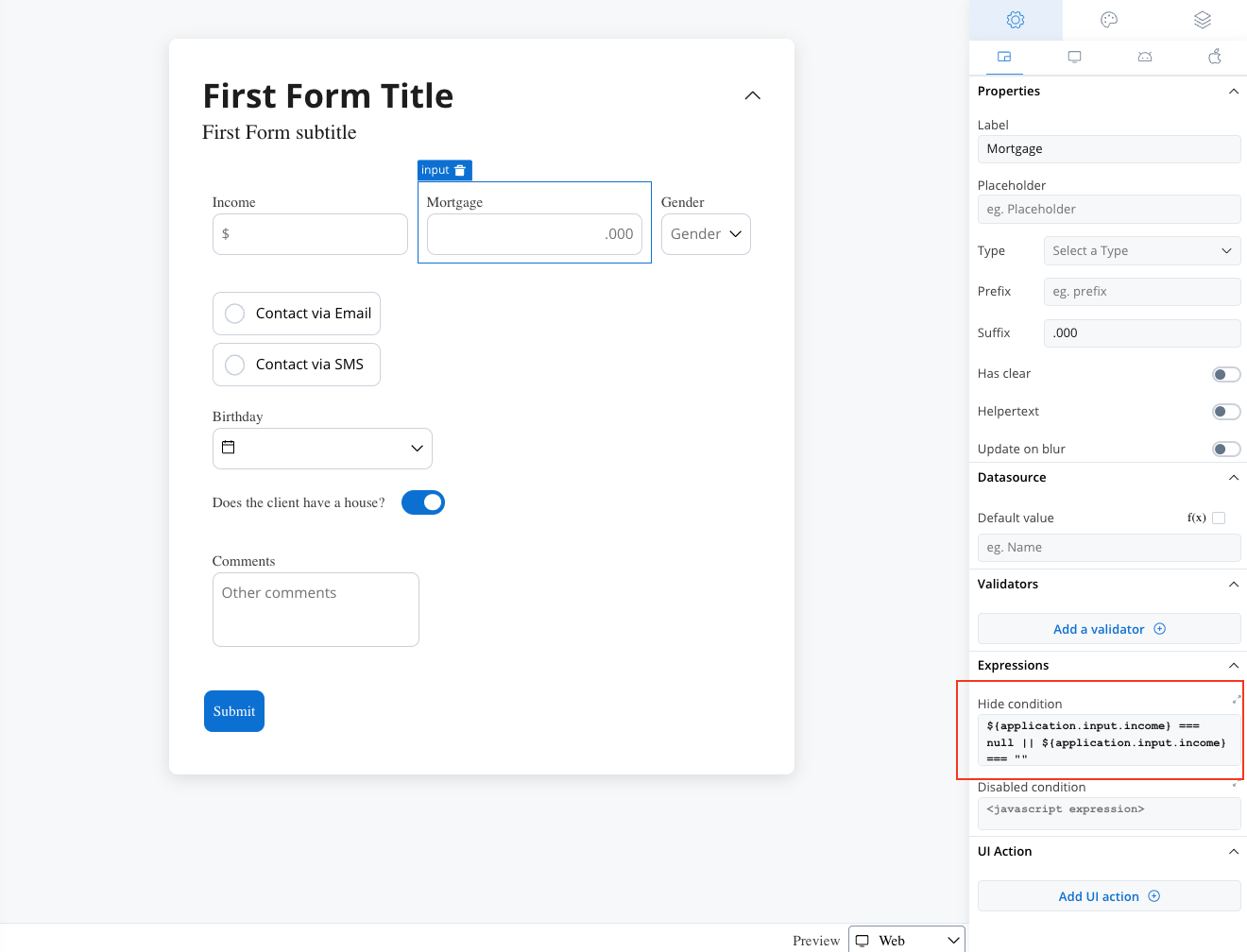
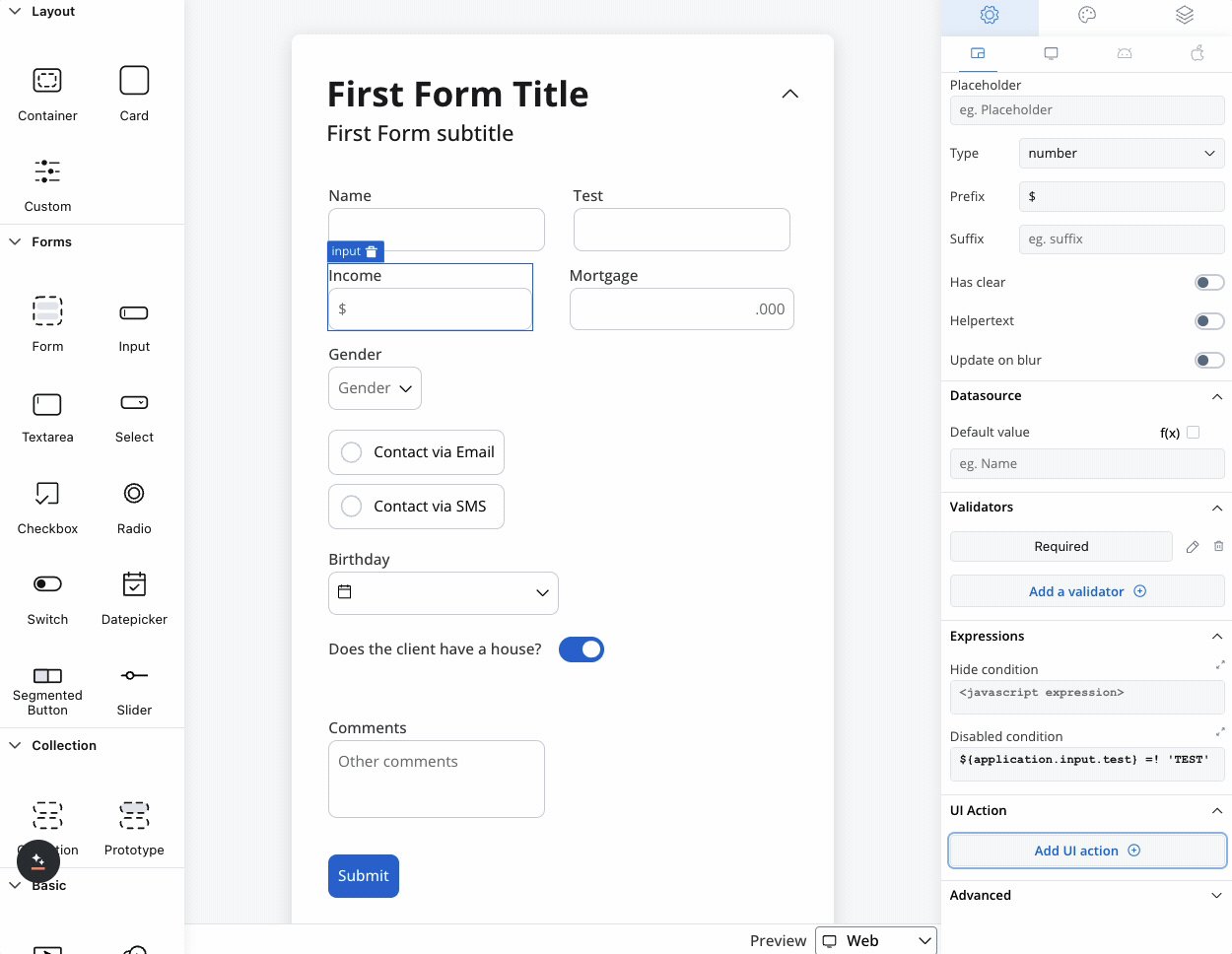
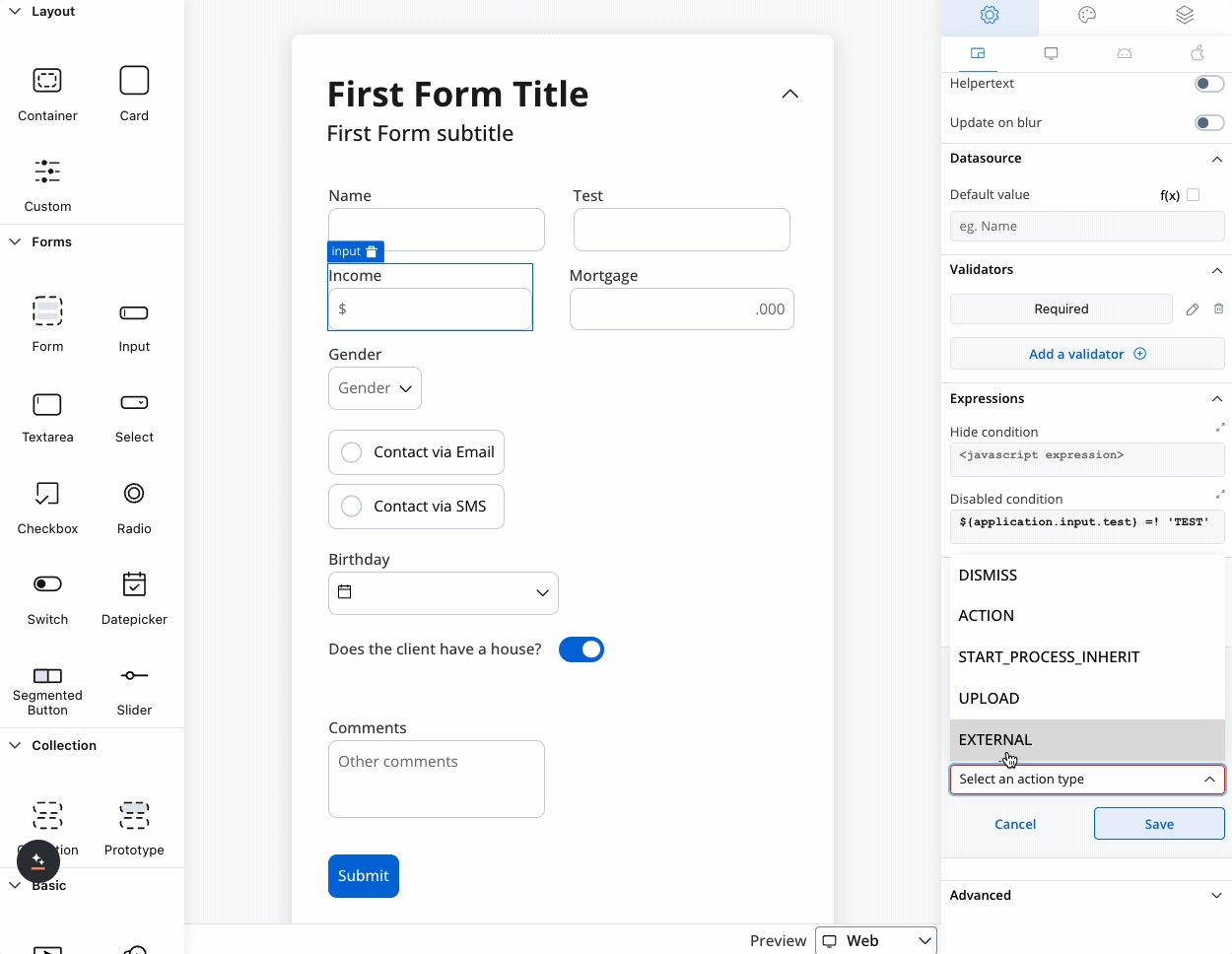
Hide/disable expressions
Define the input field’s behavior using JavaScript expressions to control its visibility or disablement. Configure the following properties for expressions:- Hide condition: A JavaScript expression that hides the input field when it evaluates to the specified result.
- Disabled condition: A JavaScript expression that disables the input field when it returns a truthy value.

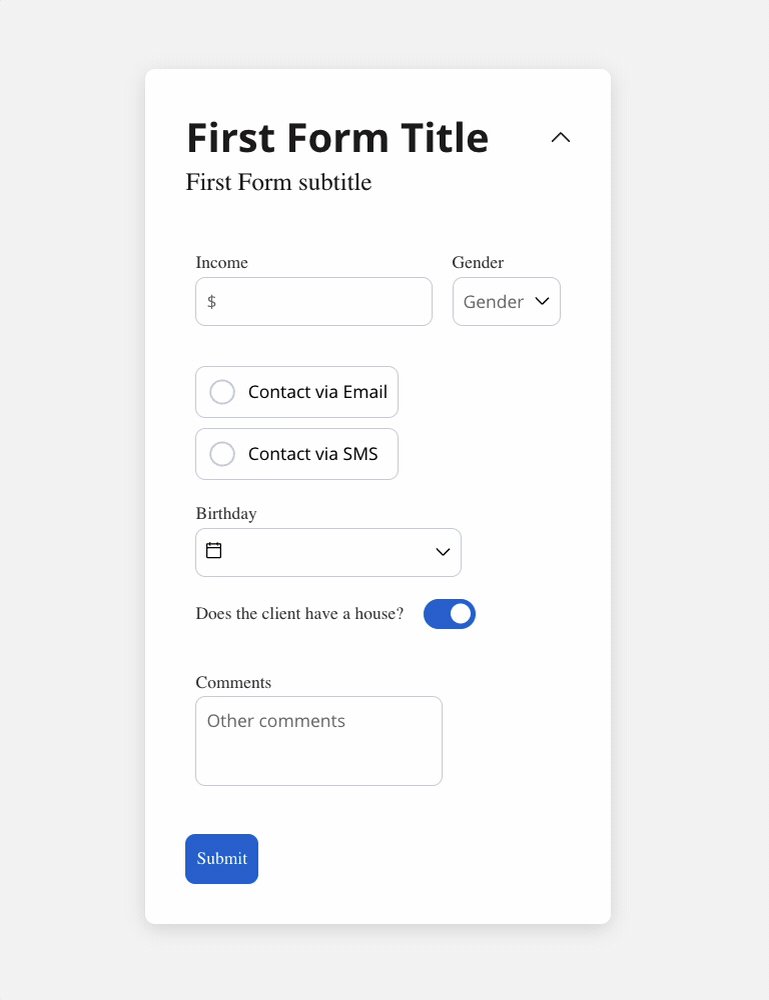
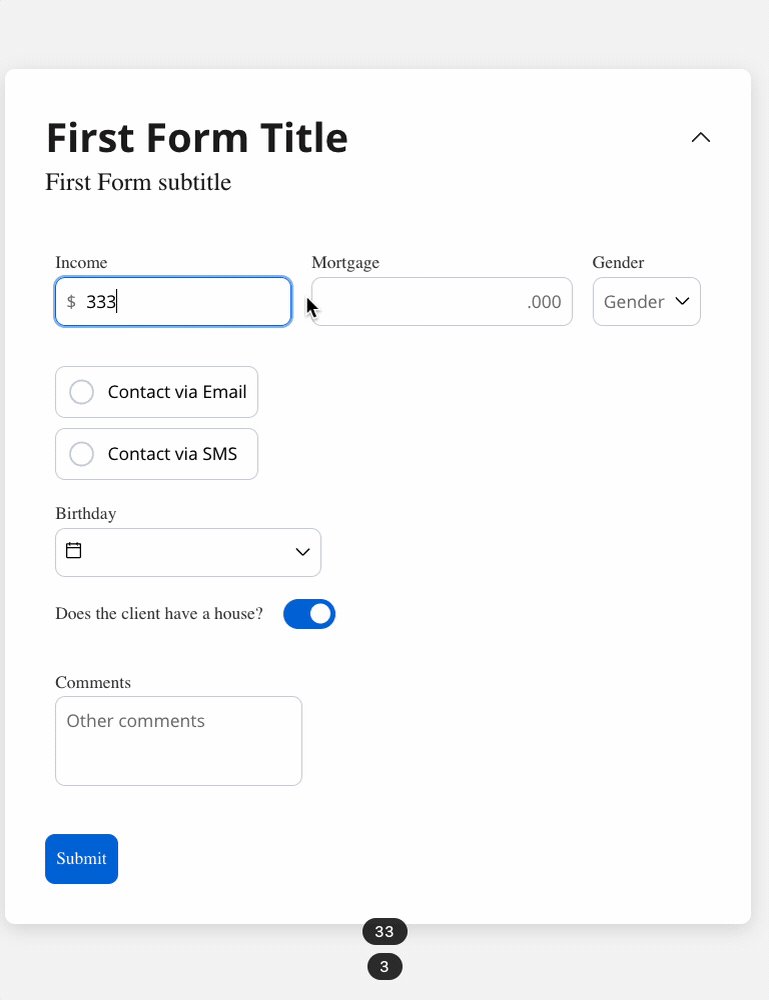
In the example above, we used a rule to hide an input field if another one has a null value (it is not filled). The “Mortgage” input field, which remains hidden until users fill in the “Income” field.
Hide expression example
We will use the key defined on the “Income” input field to create the JavaScript hide condition to hide the “Mortgage” input field:
- Rule used:
- Result:

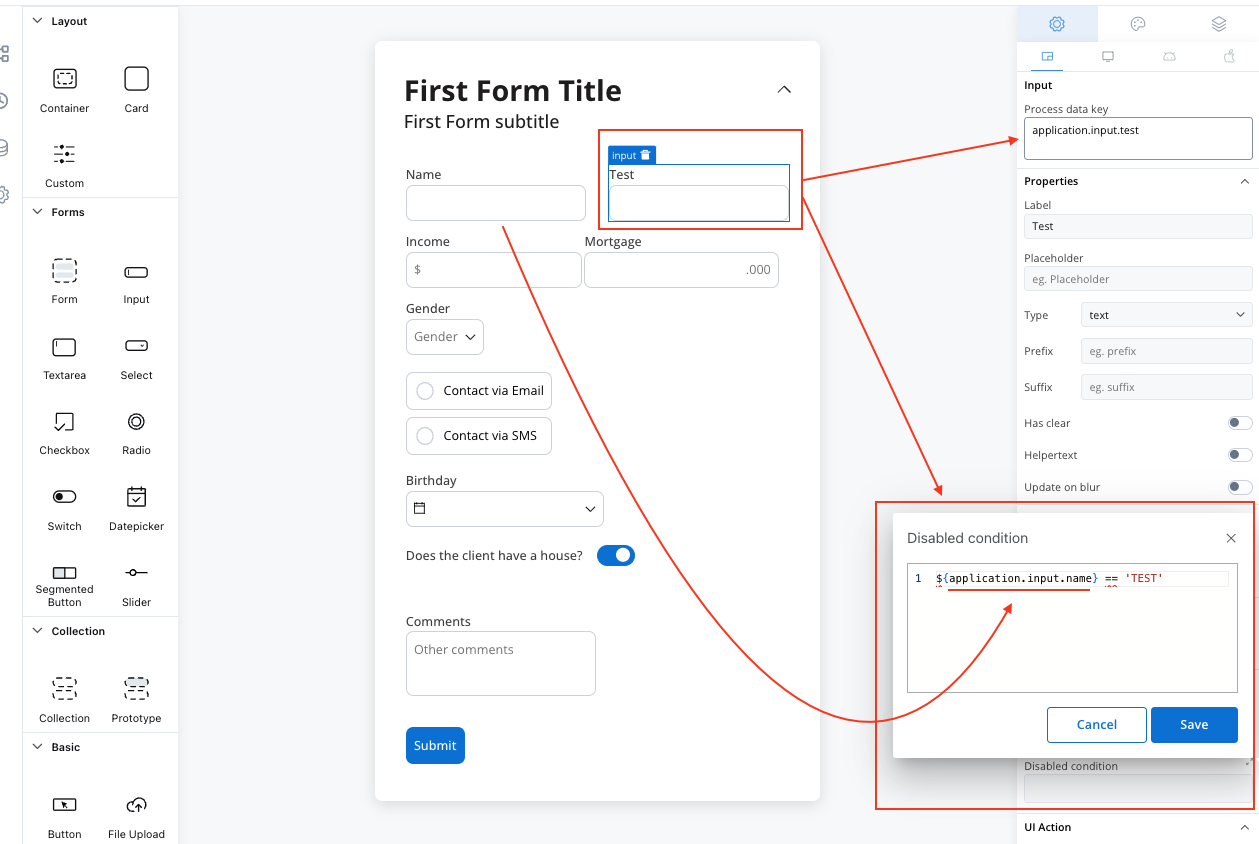
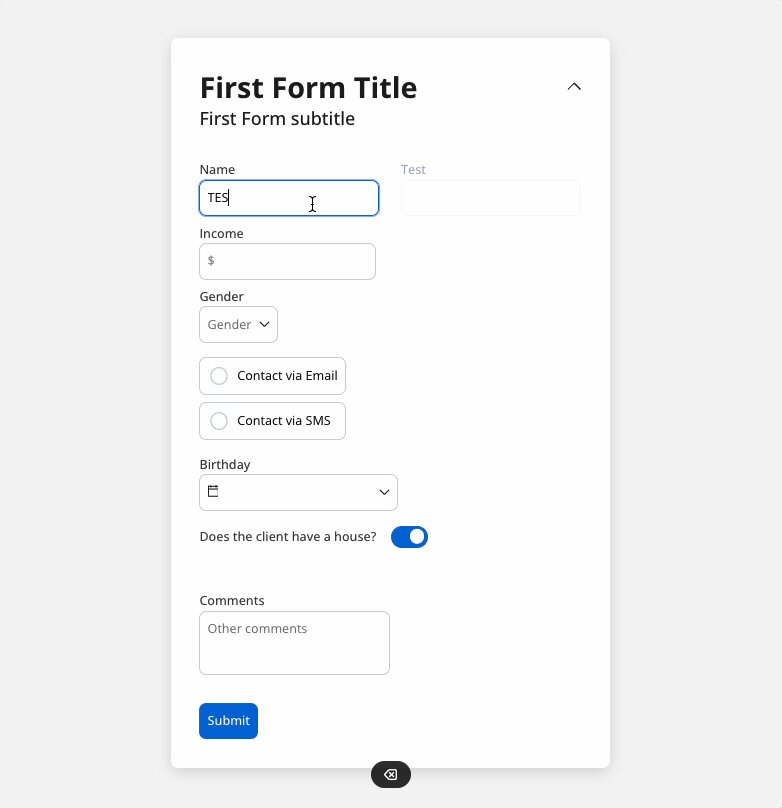
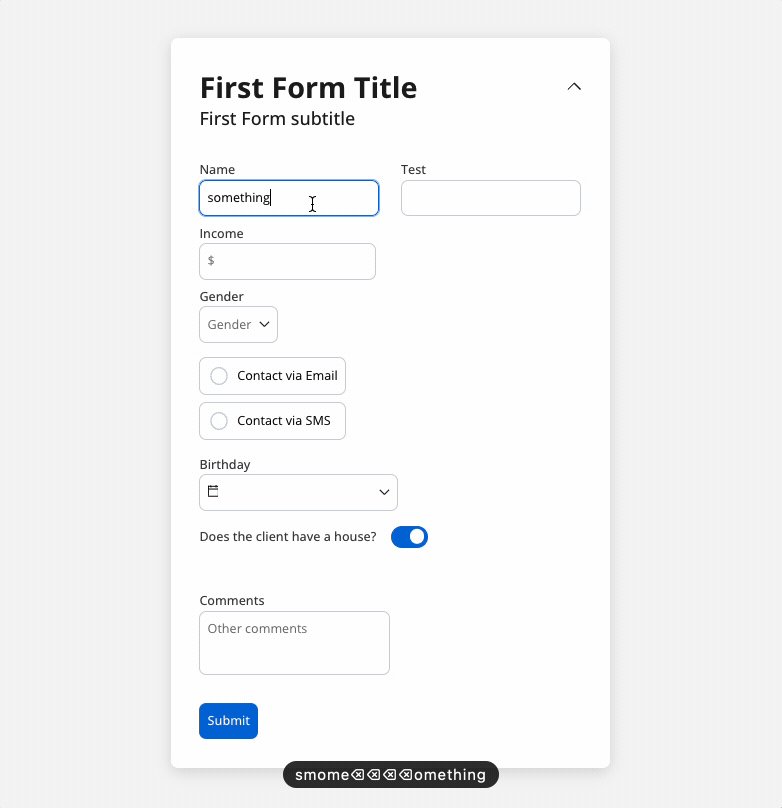
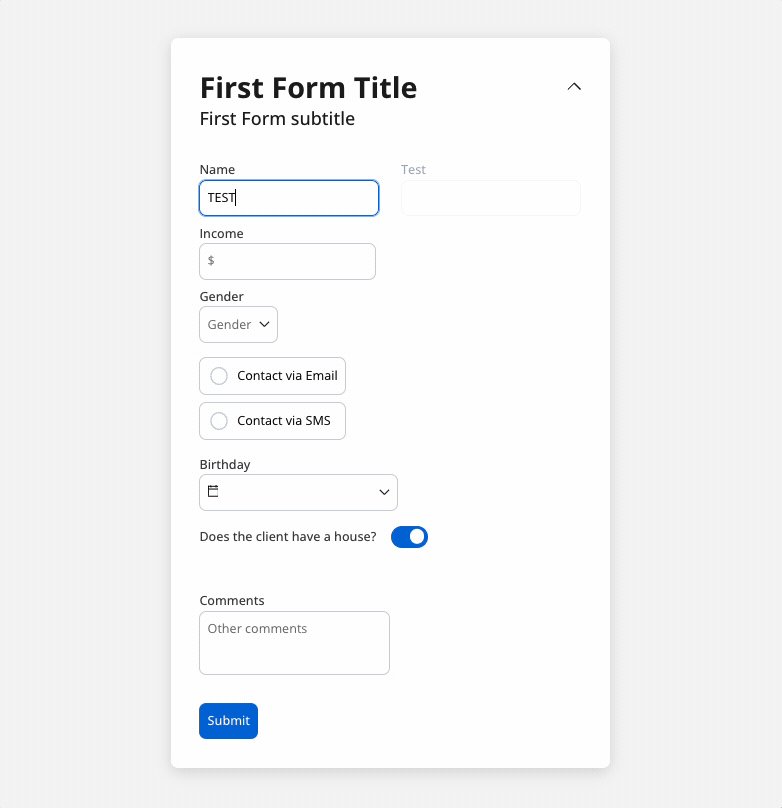
Disable example
For example, you can use a disabled condition to disable an input element based on what values you have on a second input.

- Rule used:
It’s important to make sure that disabled fields have the same expression configured under the path expressions → hide.
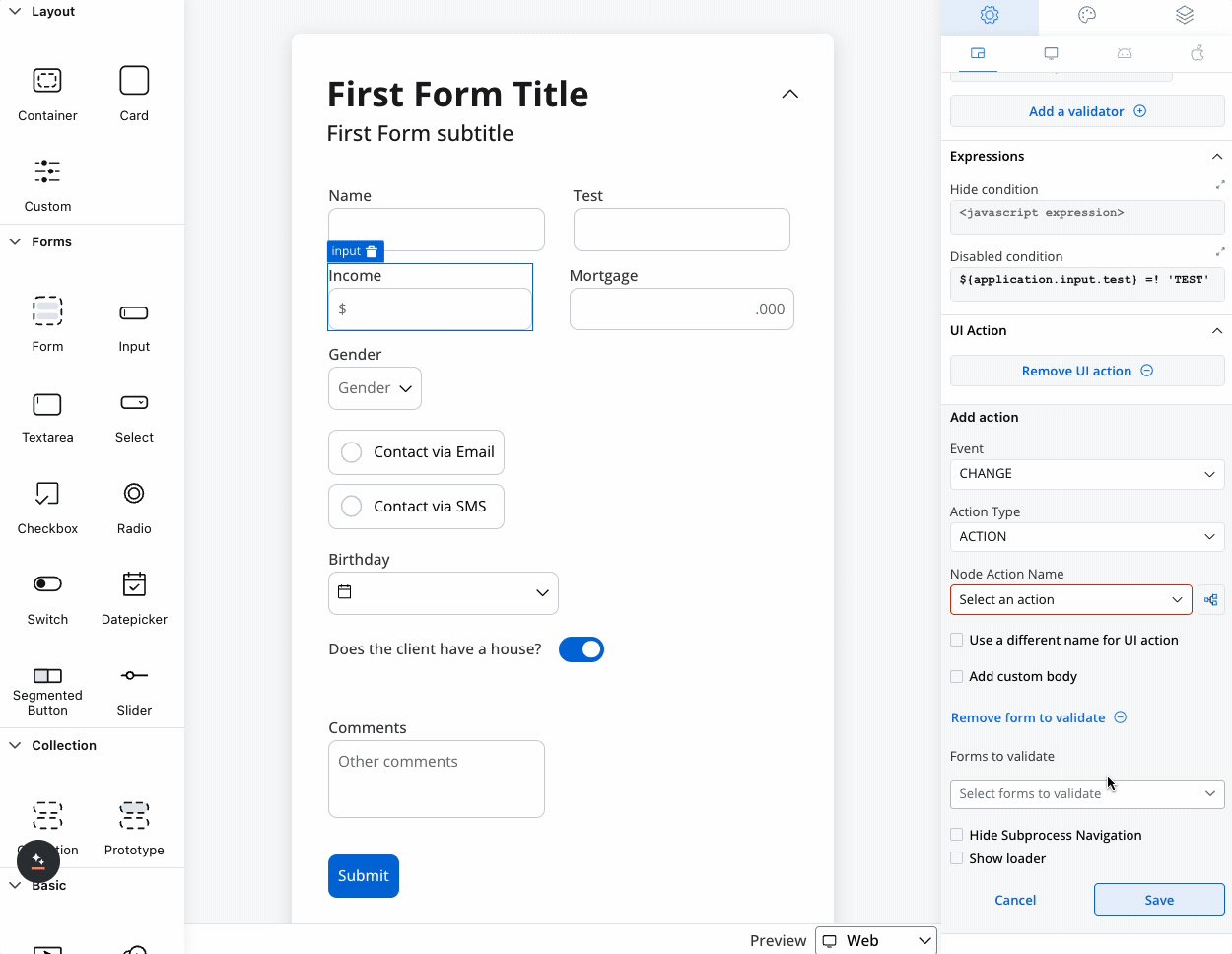
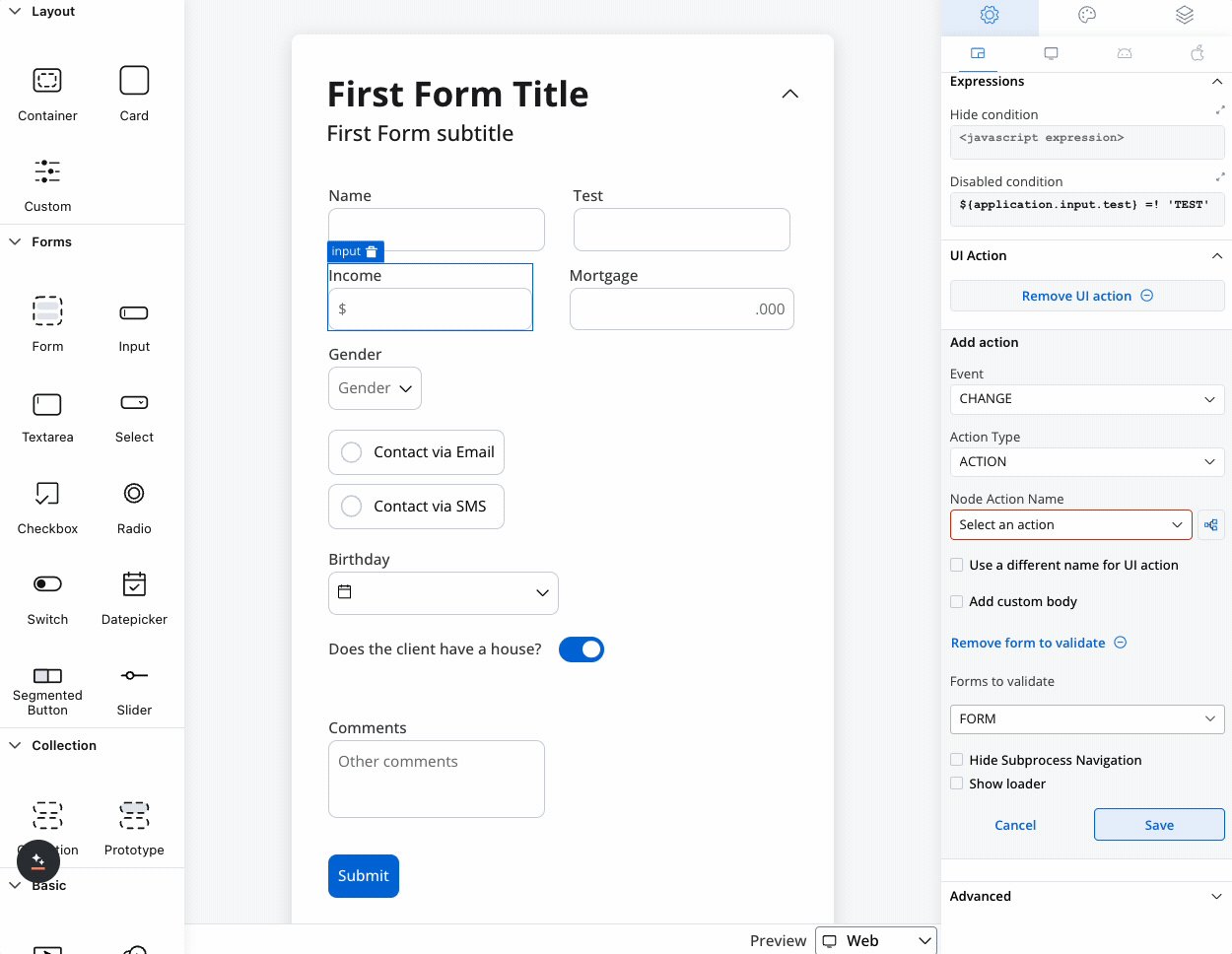
UI actions
UI actions can be added to the Input Field to define its behavior and interactions.- Event: Possible value -
CHANGE. - Action Type: Select the type of the action to be performed.

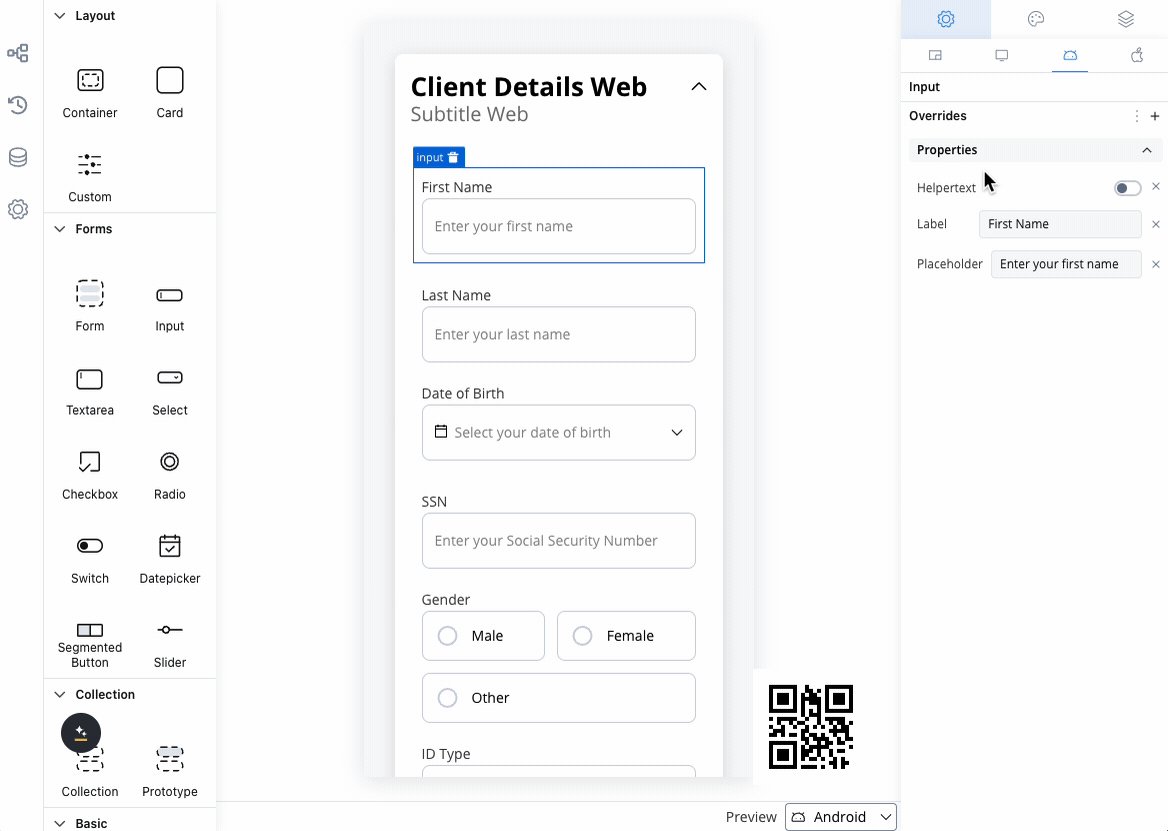
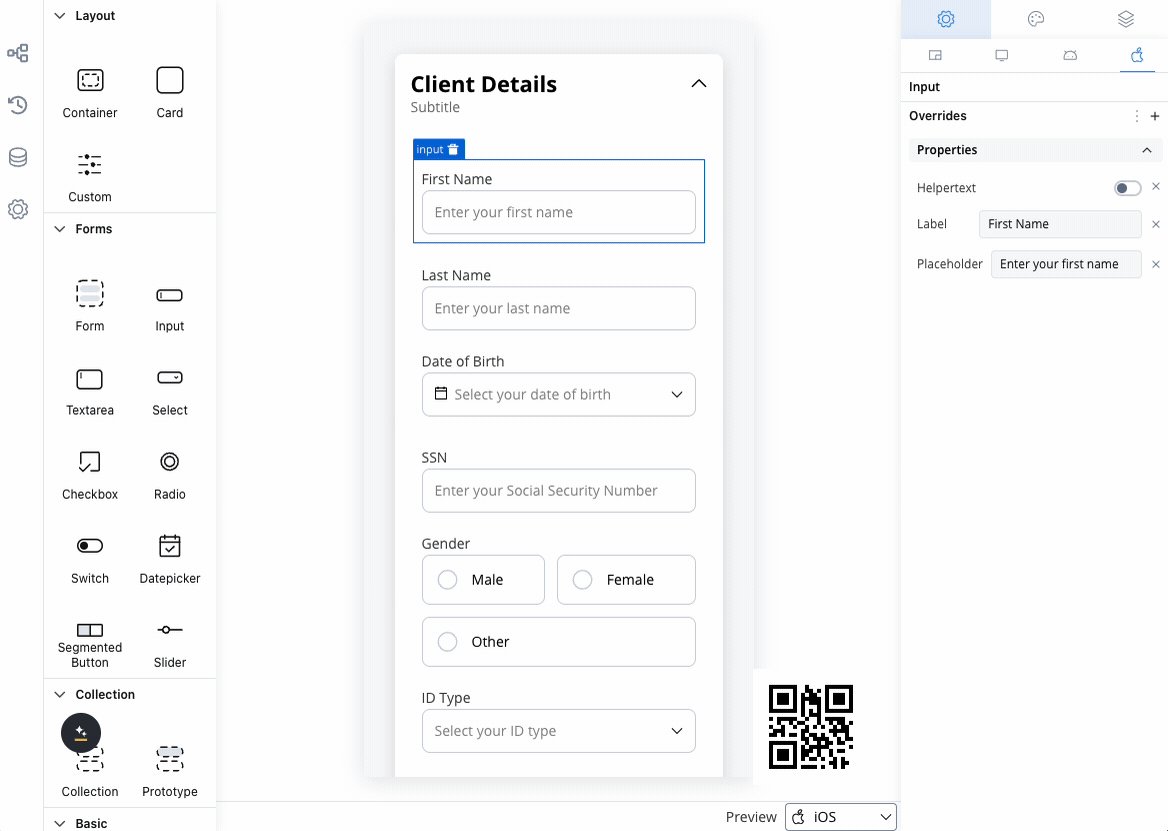
Input settings overrides
There are instances where you may need to tailor settings configured in the Generic settings tab. This proves especially beneficial when you wish to adjust these settings to appear differently across various platforms such as Web, Android, or iOS. Available override settings:- Properties:
- Label: Override the input label.
- Helper: Override helper text/info point.
- Placeholder: Override the placeholder.
- Prefix: Override the prefix.
- Suffix: Override the suffix.
- Expressions:
- Hide: Override the hide expression.
For more details on how to configure a UI action, click here.
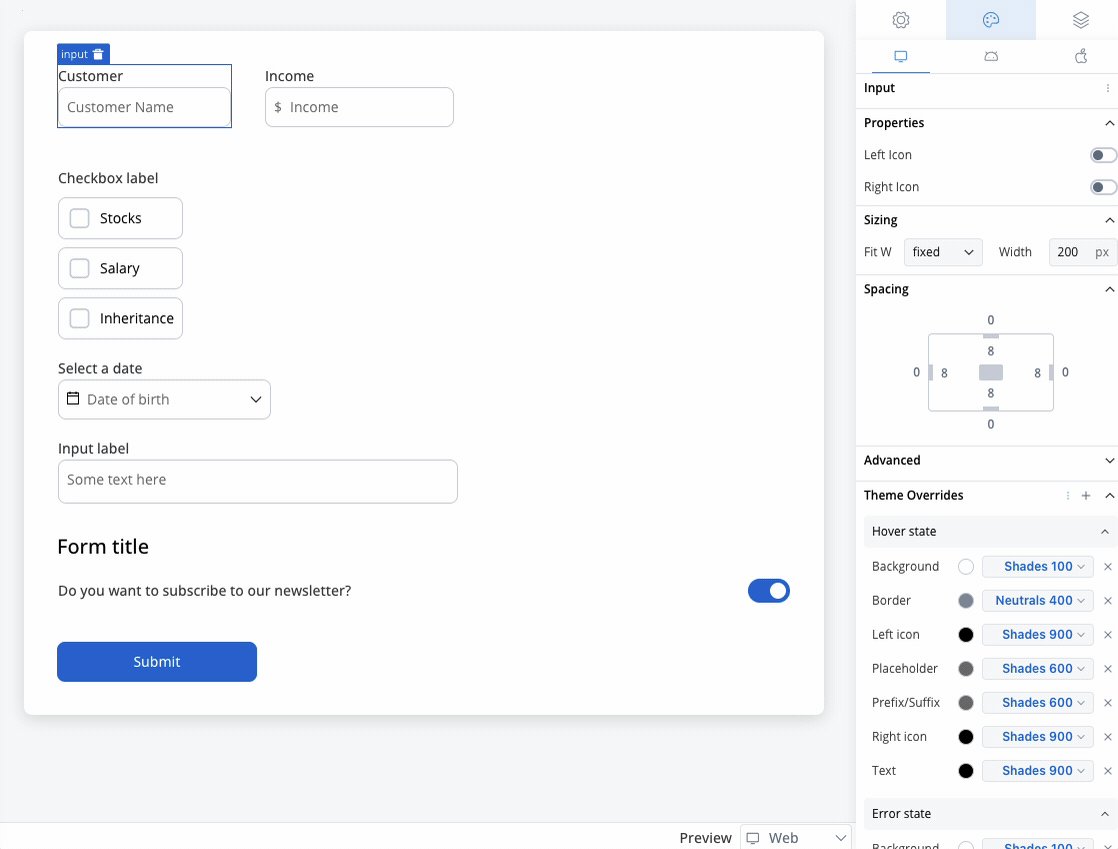
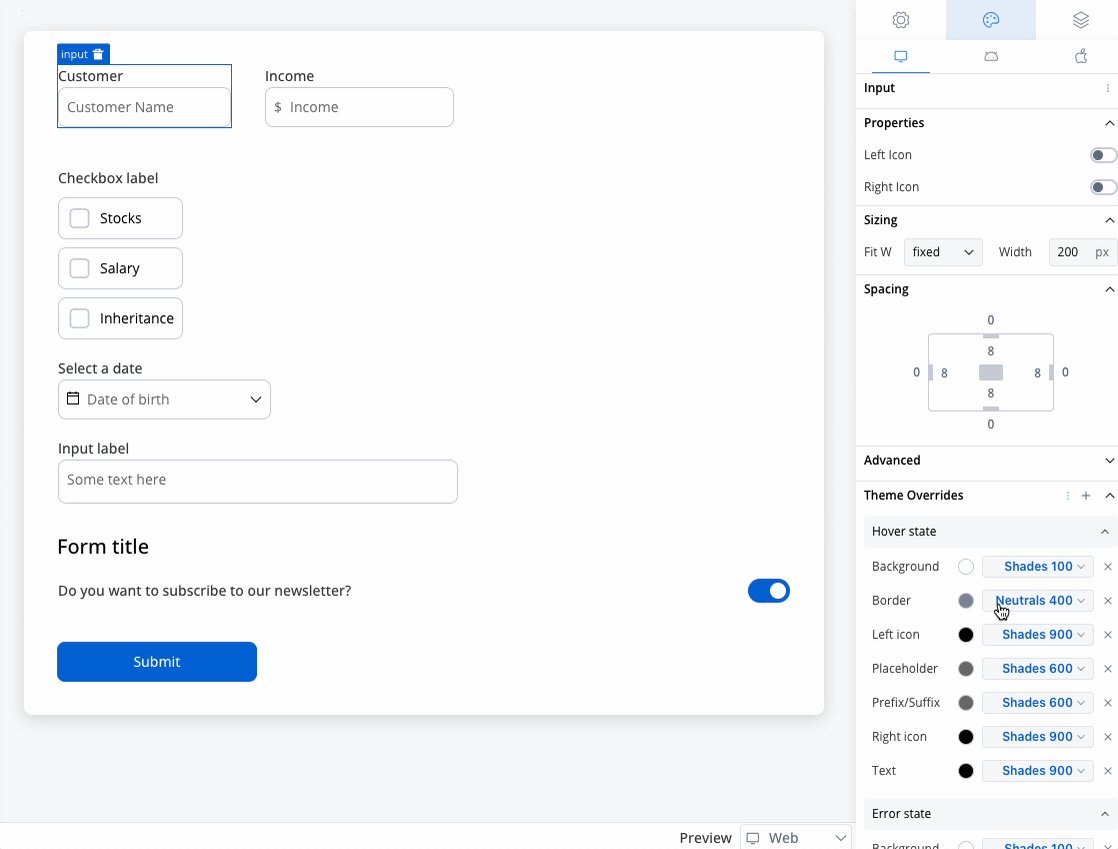
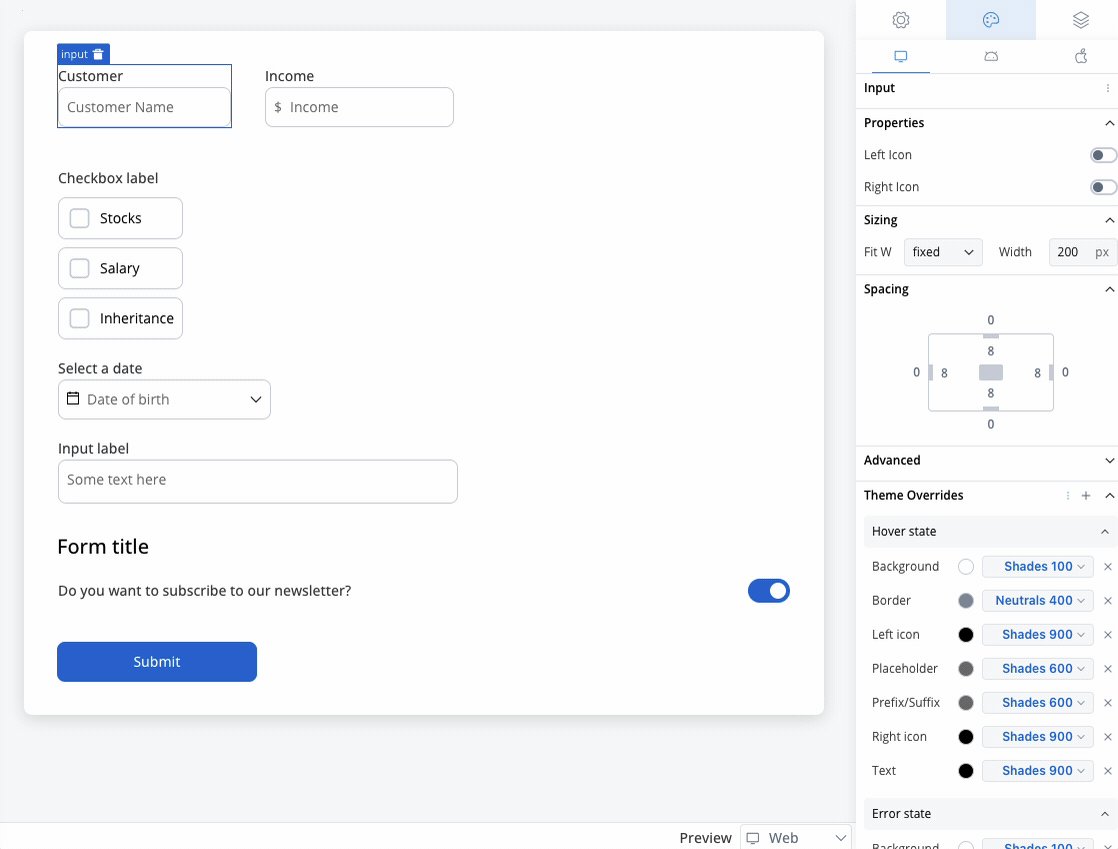
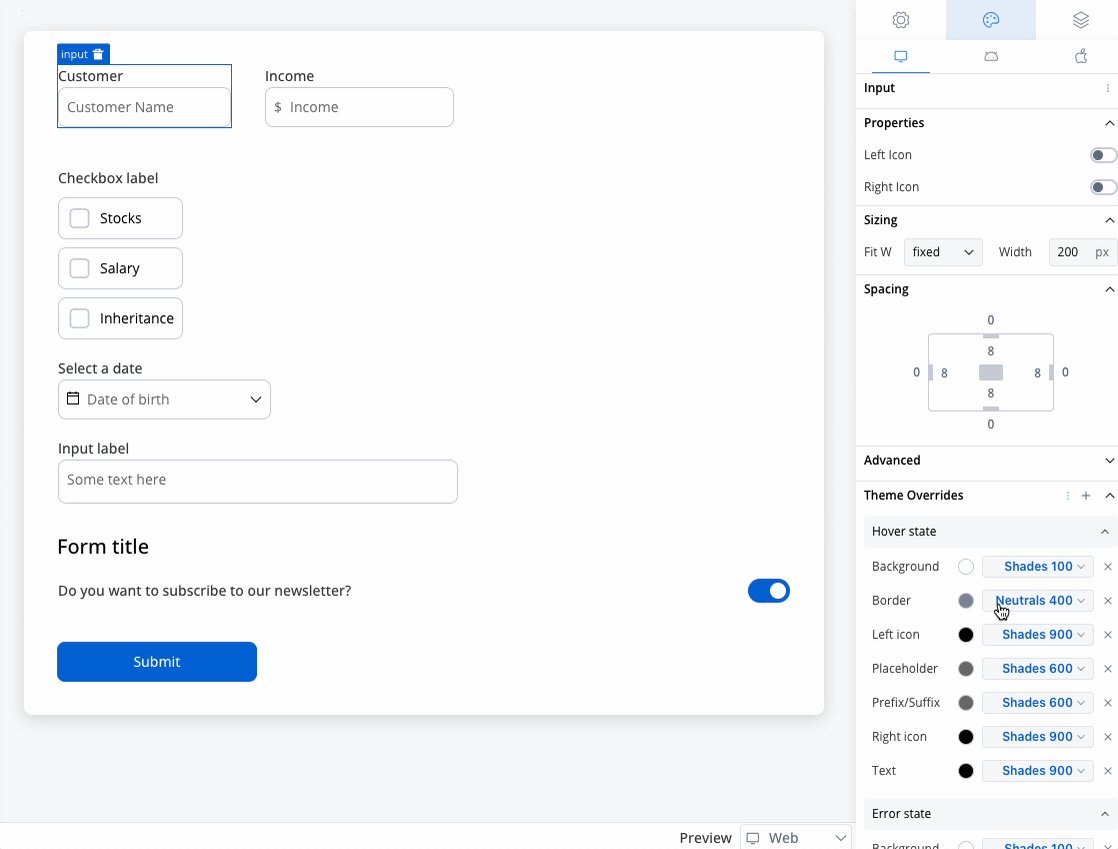
Input styling
- Web
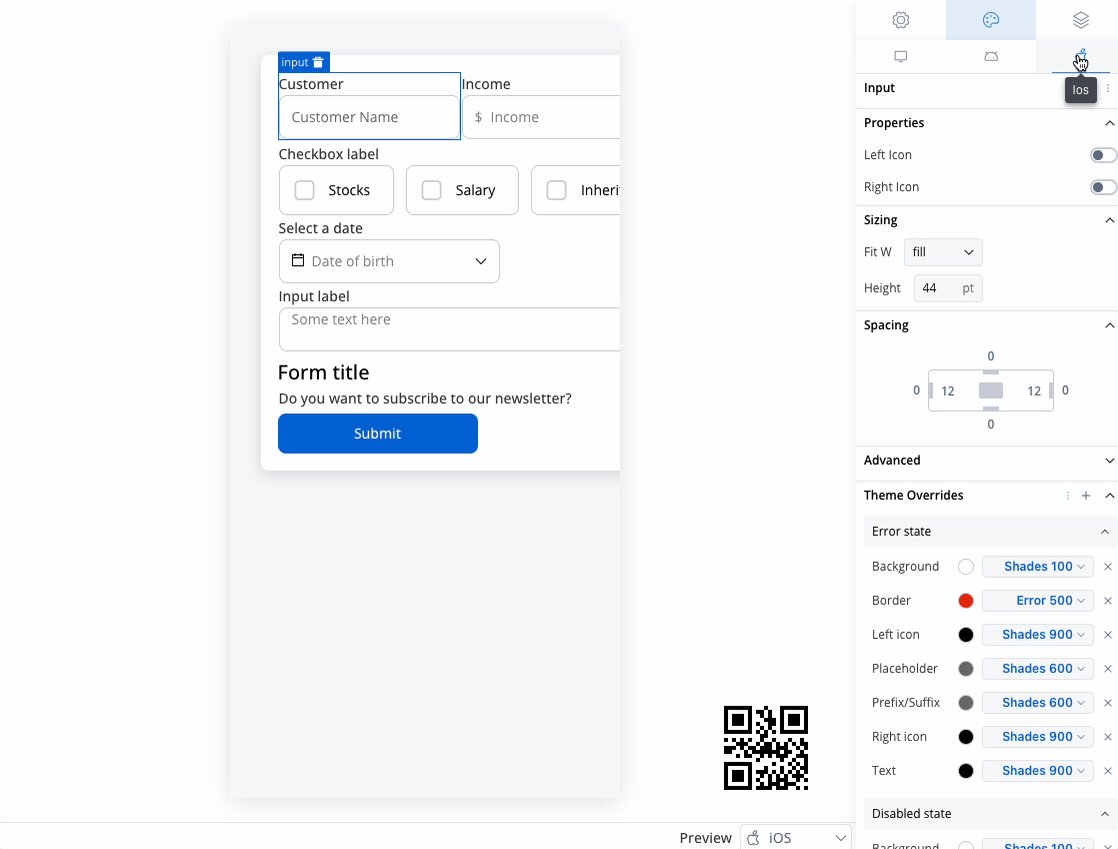
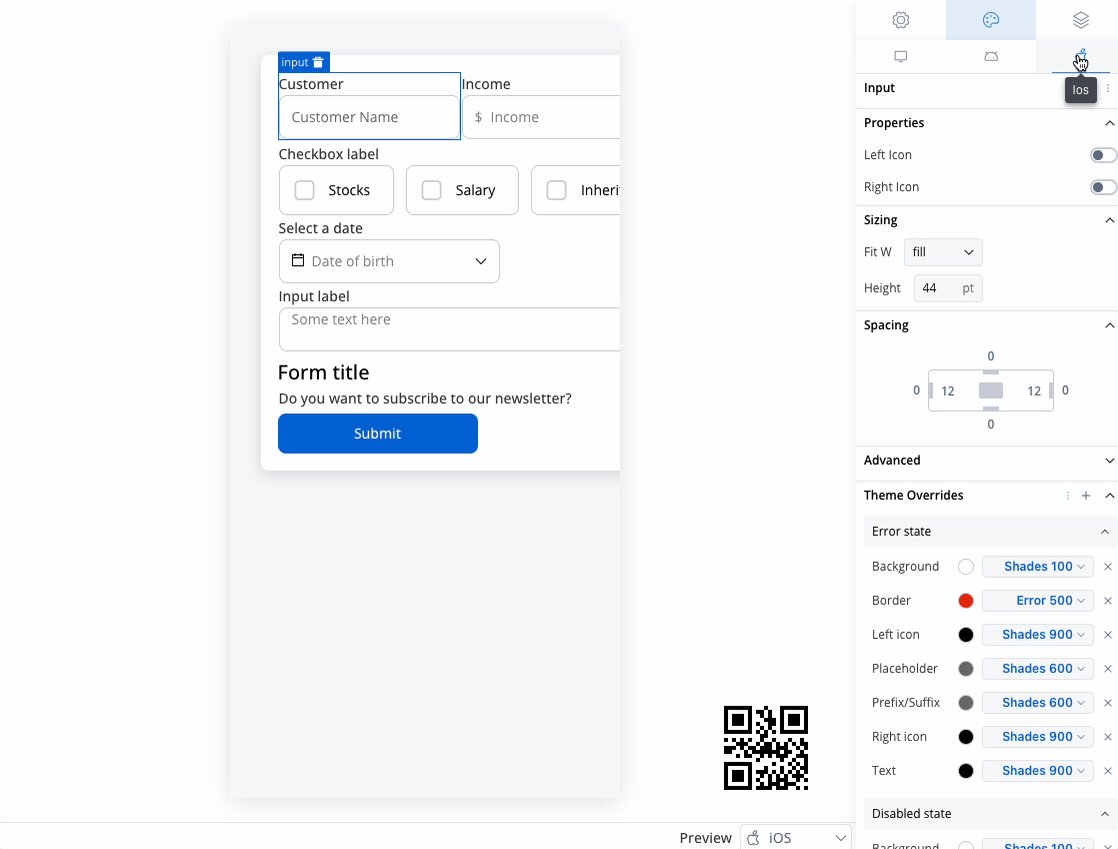
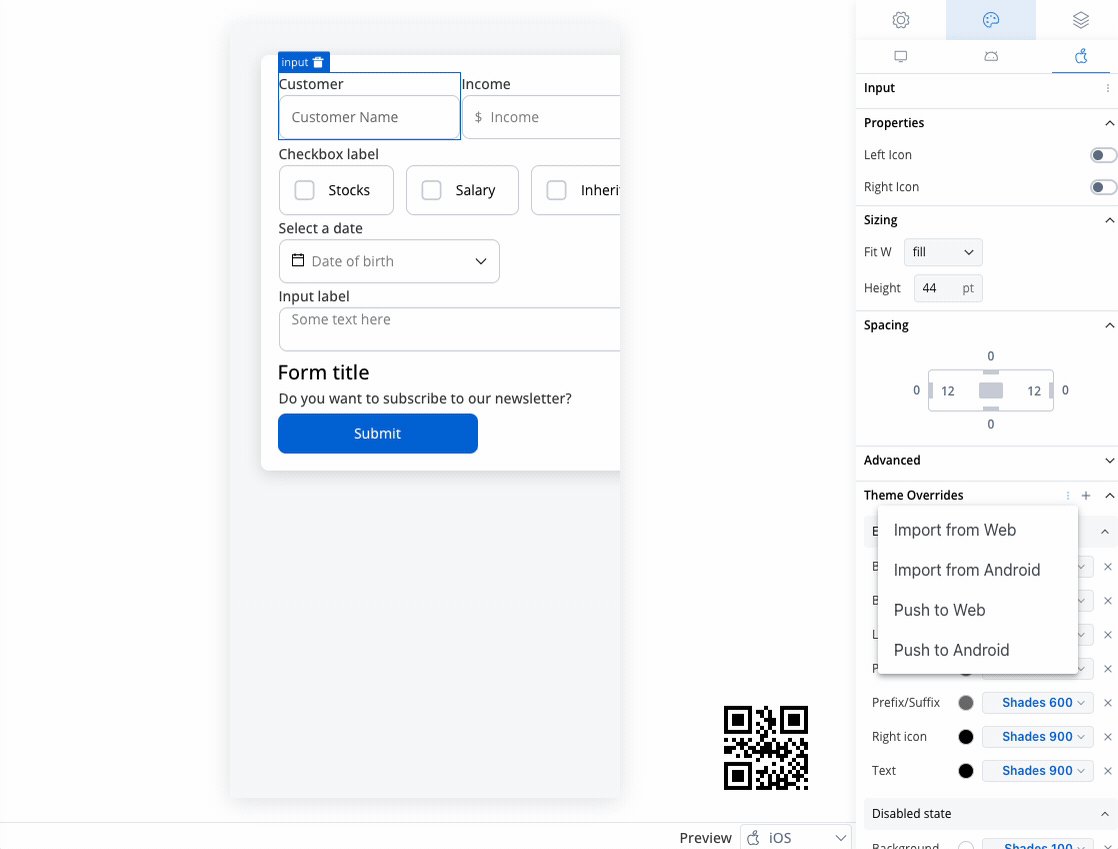
- iOS
- Android
- Icons
- Sizing
- Left Icon: You can include an icon on the left side of the Input element. This icon can serve as a visual cue or symbol associated with the input field’s purpose or content.
- Right Icon: Same as left icon.
Icons properties
- Icon Key: The key associated in the Media library, select the icon from the Media Library.
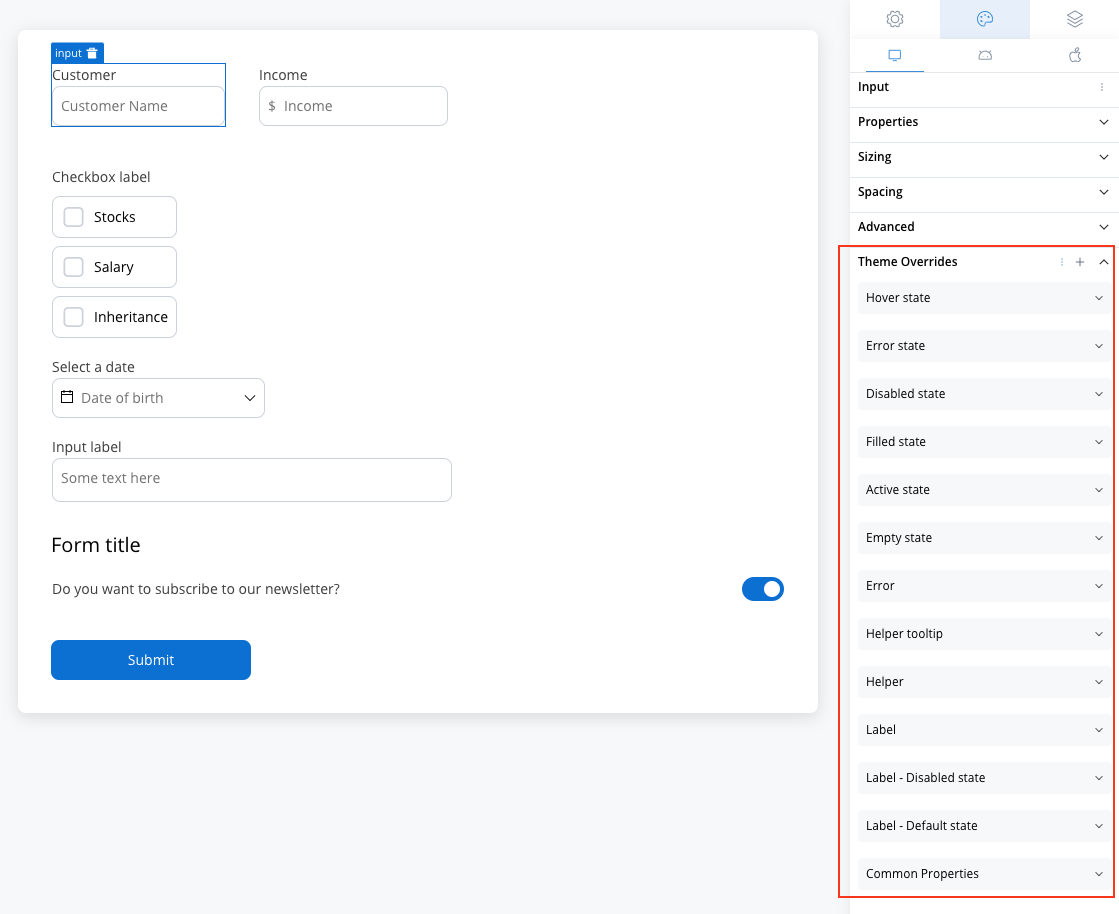
Input style overrides options
Theme overrides refer to the ability to modify or customize the appearance and behavior of UI components by overriding default theme settings. This can be applied at various levels, such as specific elements or entire sections, and can be platform-specific (Web, iOS, Android).
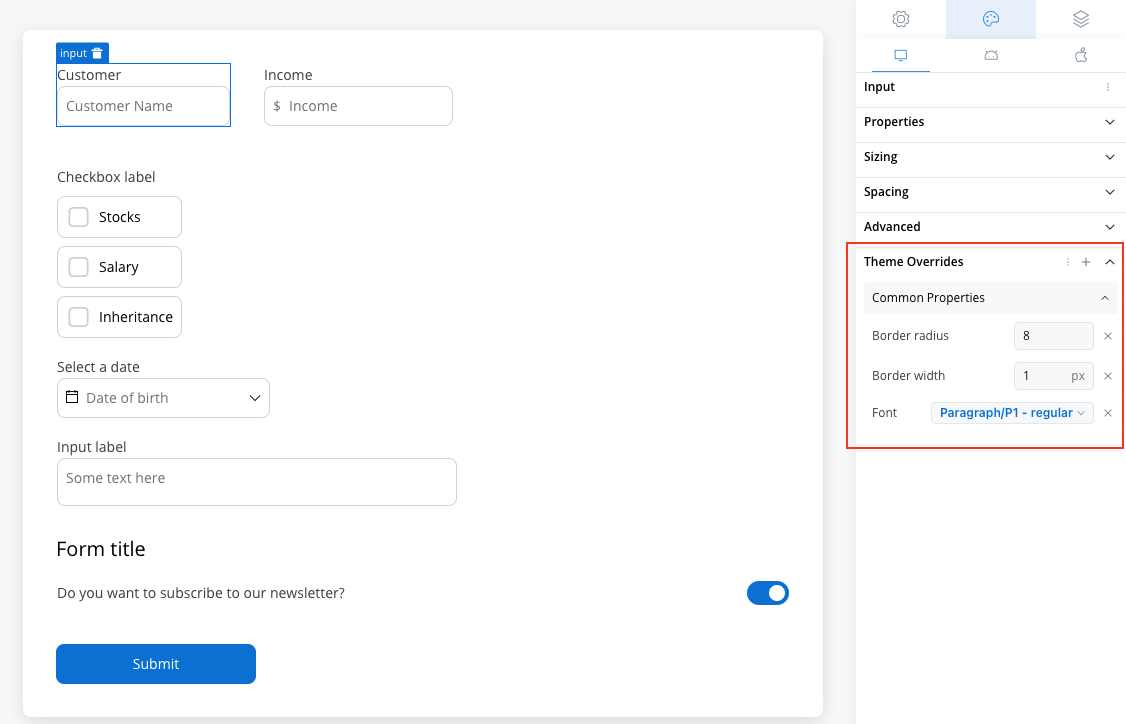
Common Properties
Common Properties
- Border radius [TEXT]
- Border width [TEXT]
- Text style [FONT]

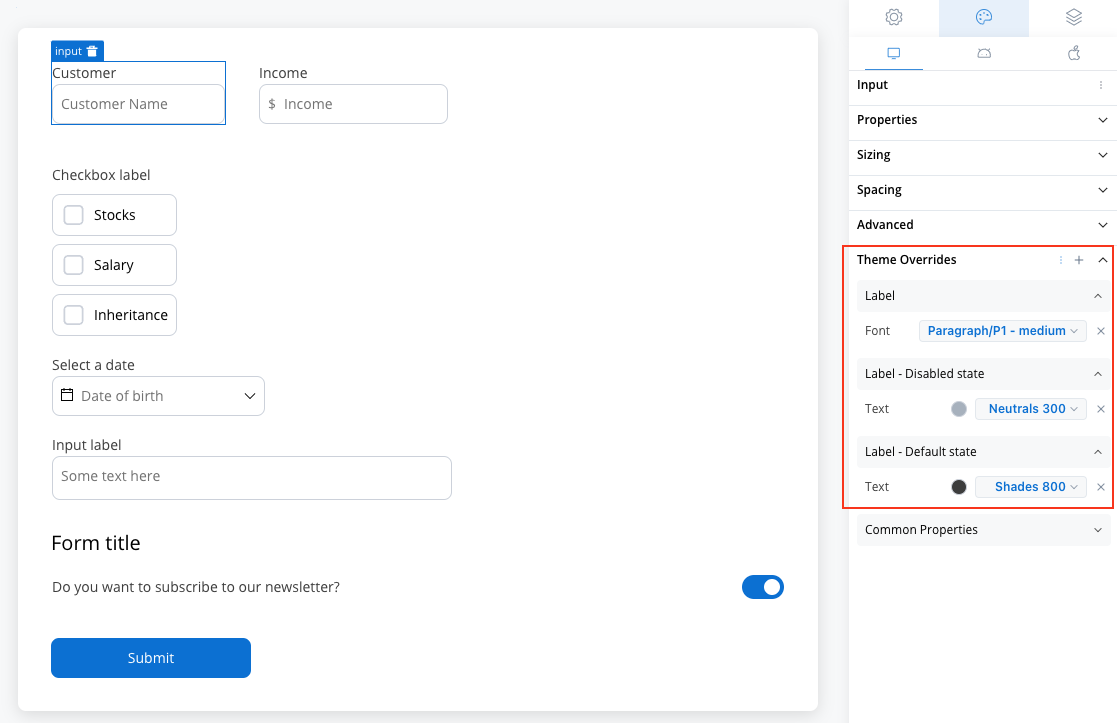
Label
Label
- Default state
- Text color [COLOR]
- Disabled state
- Text color [COLOR]
- Text style [FONT]

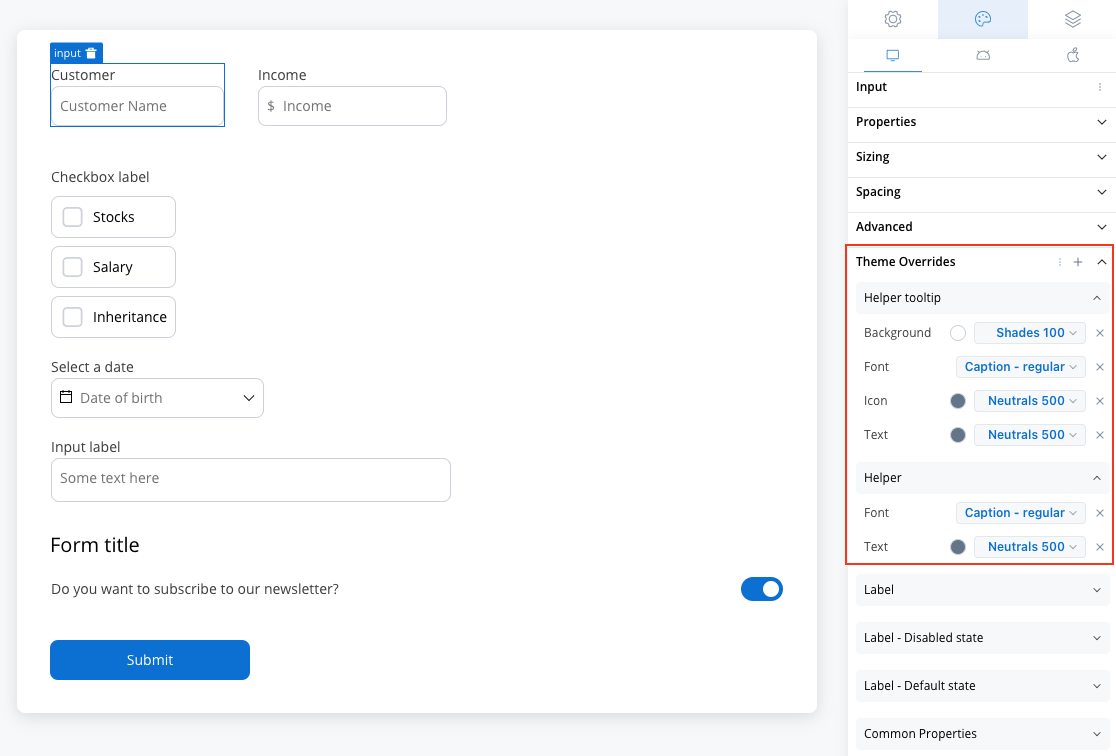
Helper
Helper
- Text color [COLOR]
- Text style [FONT]
- Helper Tooltip
- Text style [FONT]
- Text color [COLOR]
- Background color [COLOR]
- Icon Color [COLOR]

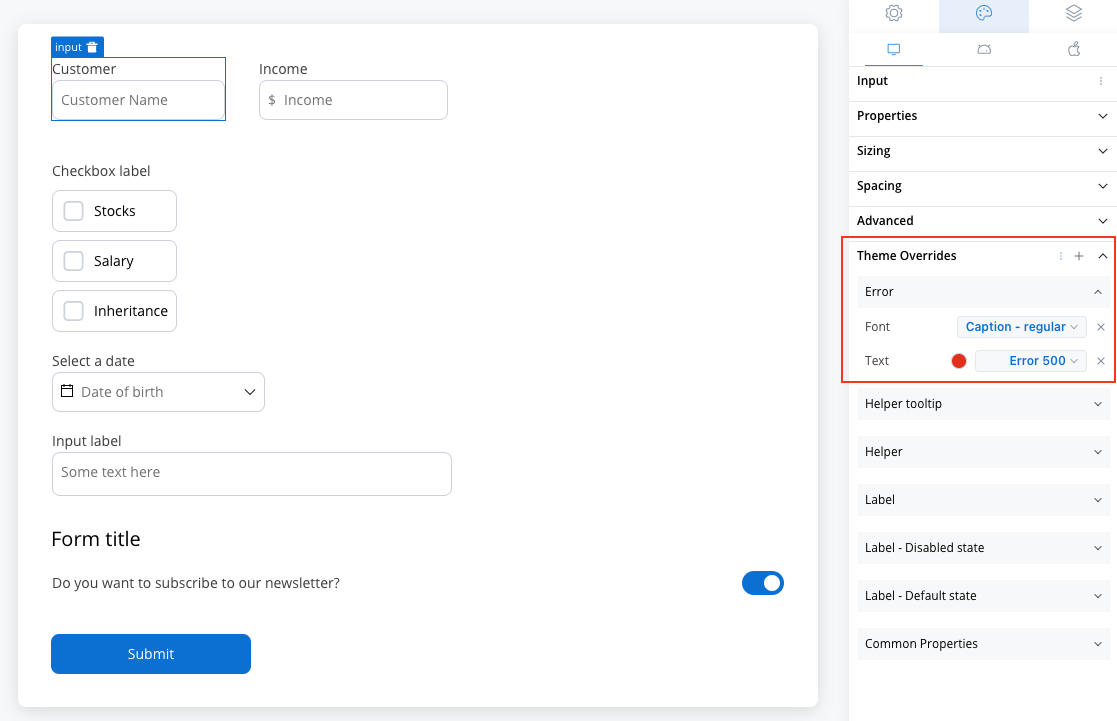
Error
Error
- Text color [COLOR]
- Text style [FONT]

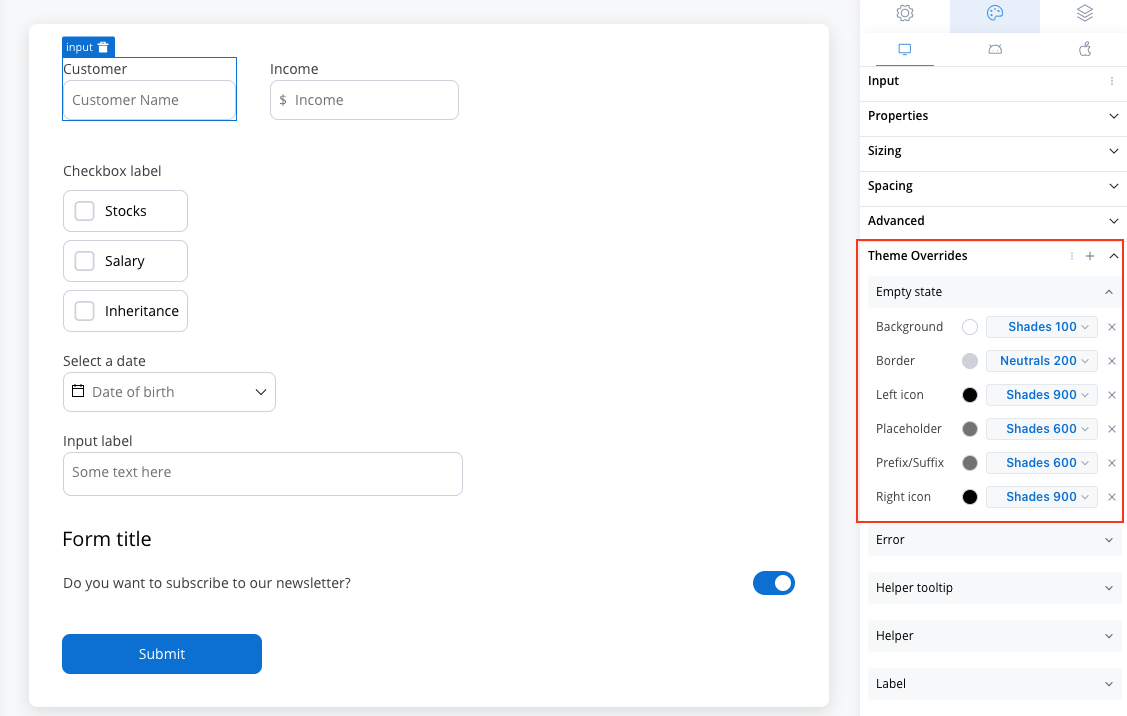
Empty State
Empty State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Right icon color [COLOR]
- Left icon color [COLOR]
- Prefix/Suffix color [COLOR]
- Placeholder color [COLOR]

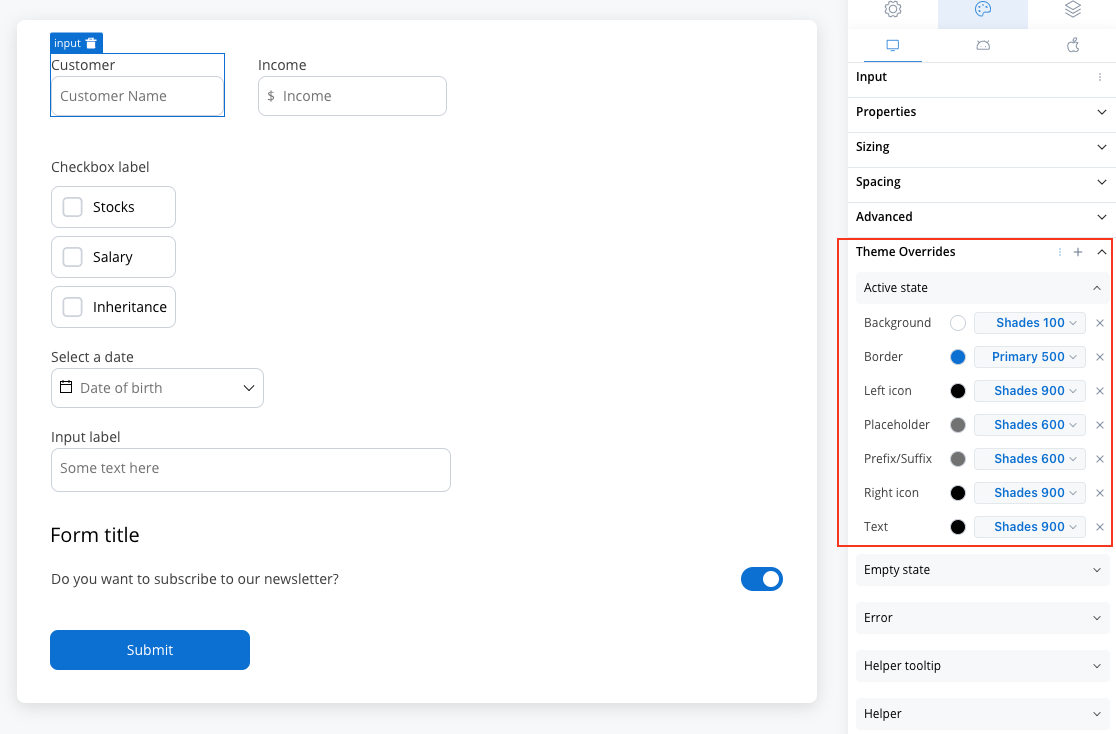
Active State
Active State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Right icon color [COLOR]
- Left icon color [COLOR]
- Prefix/Suffix color [COLOR]
- Placeholder color [COLOR]

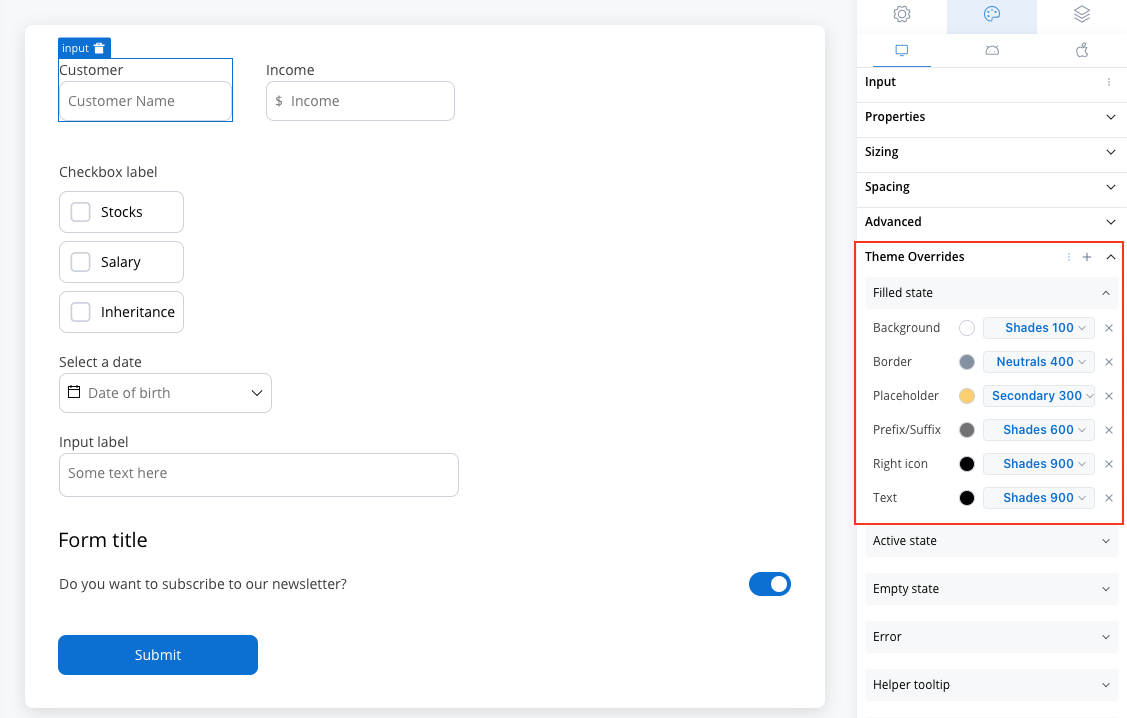
Filled State
Filled State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Right icon color [COLOR]
- Left icon color [COLOR]
- Prefix/Suffix color [COLOR]
- Placeholder color [COLOR]

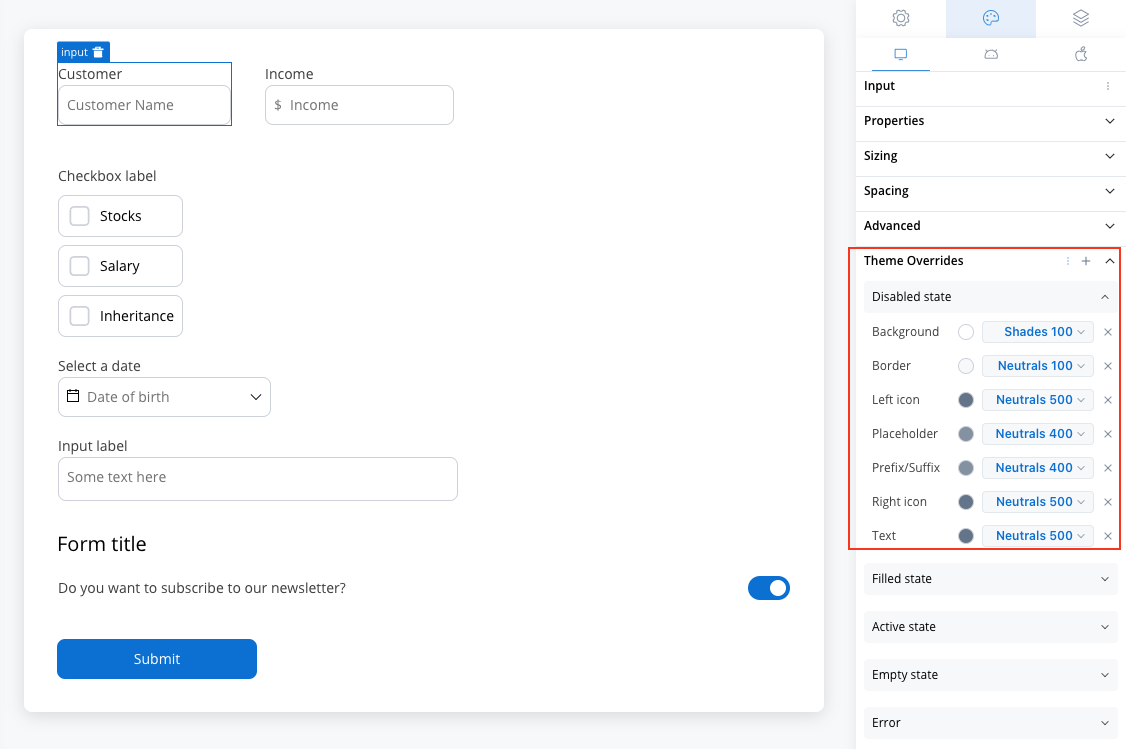
Disabled State
Disabled State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Right icon color [COLOR]
- Left icon color [COLOR]
- Prefix/Suffix color [COLOR]
- Placeholder color [COLOR]

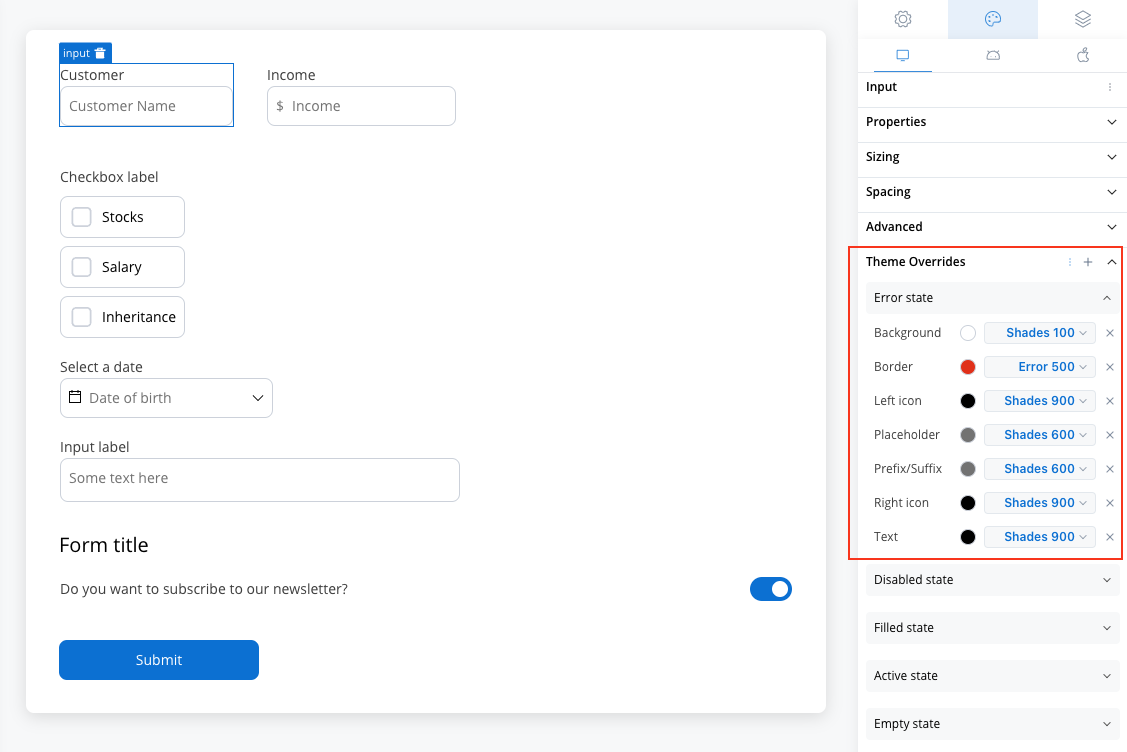
Error State
Error State
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Right icon color [COLOR]
- Left icon color [COLOR]
- Prefix/Suffix color [COLOR]
- Placeholder color [COLOR]

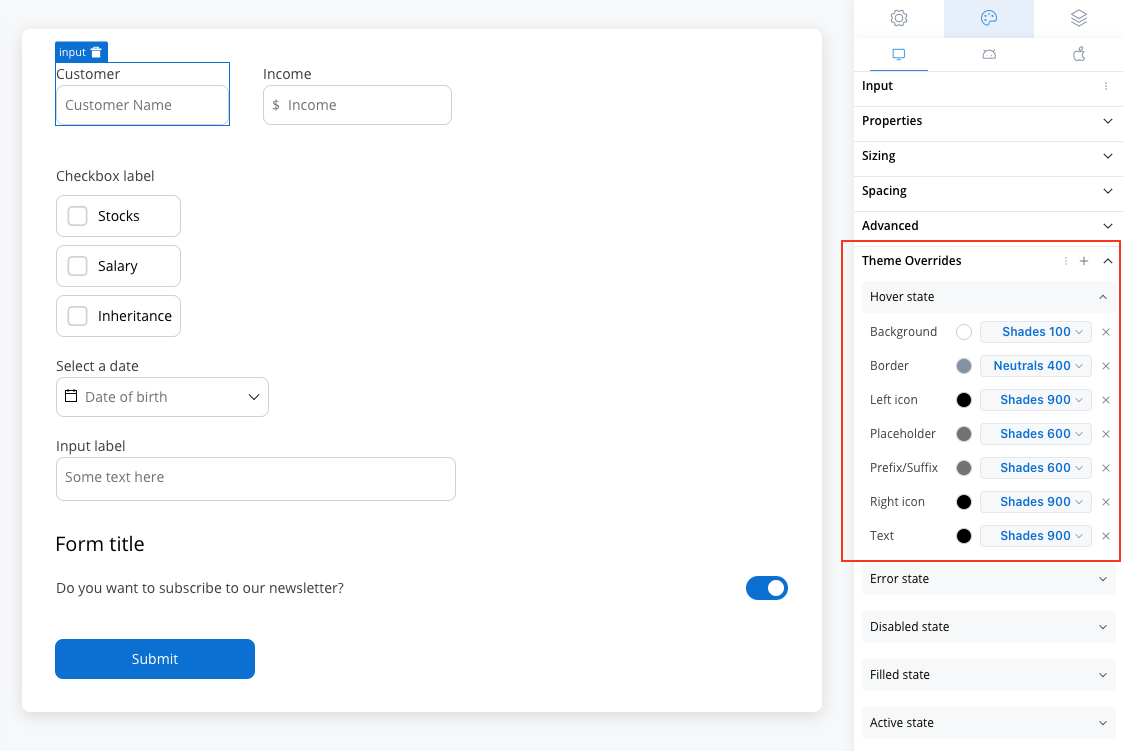
Hover State (only for Web configuration)
Hover State (only for Web configuration)
- Border color [COLOR]
- Background color [COLOR]
- Text color [COLOR]
- Right icon color [COLOR]
- Left icon color [COLOR]
- Prefix/Suffix color [COLOR]
- Placeholder color [COLOR]

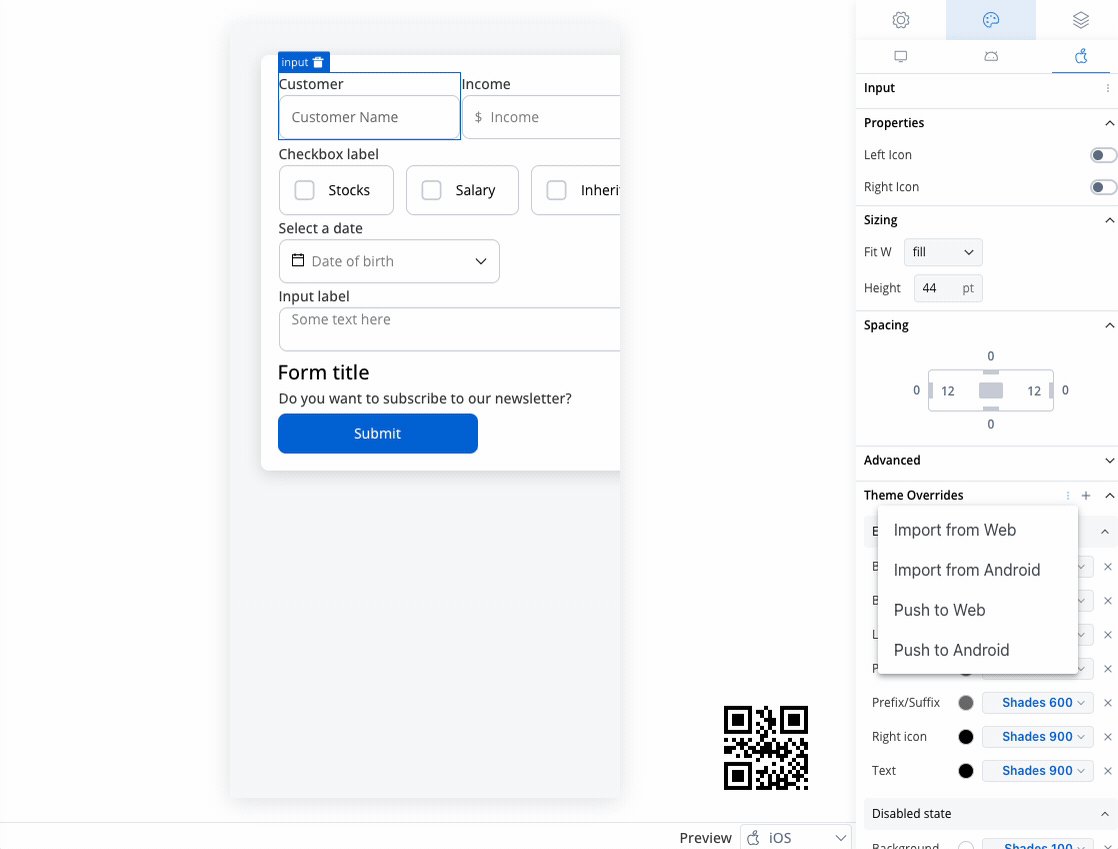
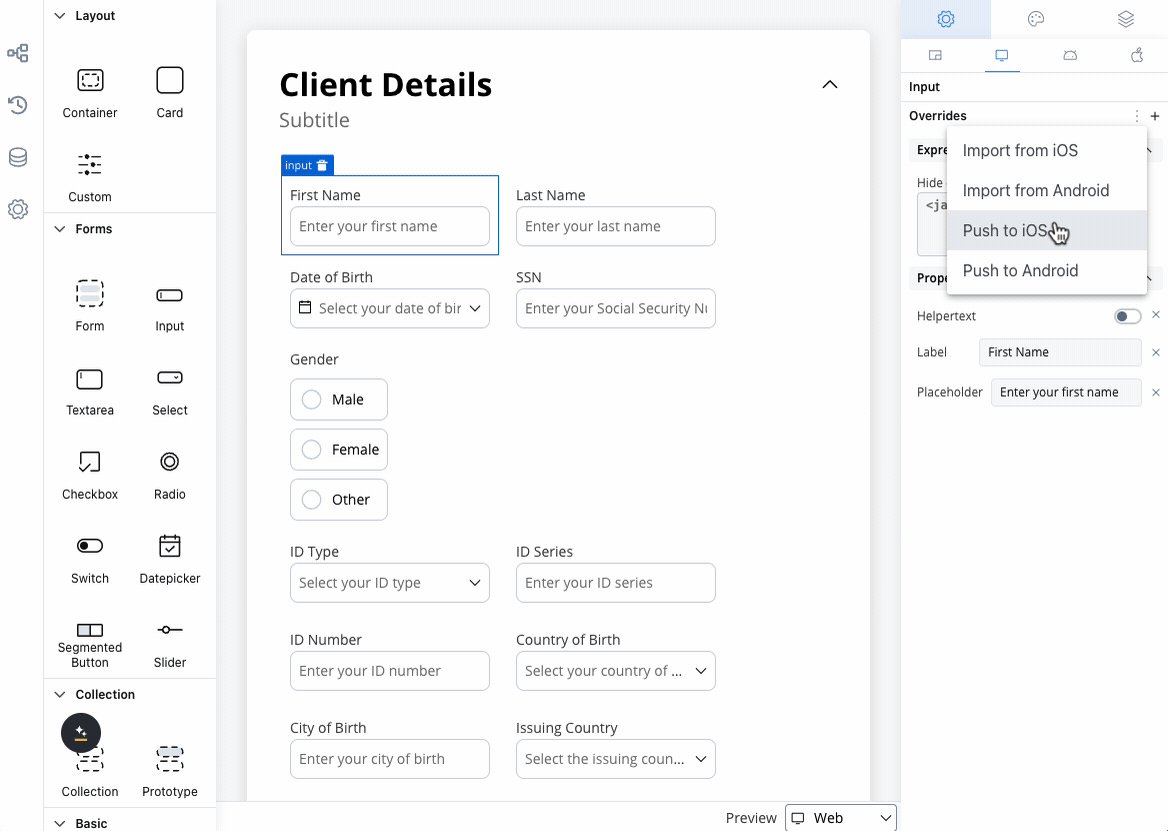
You can import or push the overrides from one platform to another without having to configure them multiple times.